This article describes the old Selzy email builder. You can find information about key features of the new email builder in the overview article available in English.
If you need help with the functionality described in this article but in the new builder and can’t find it in the overview article, please contact our Support Team.
Selzy Support Team is available for all users 24/7.
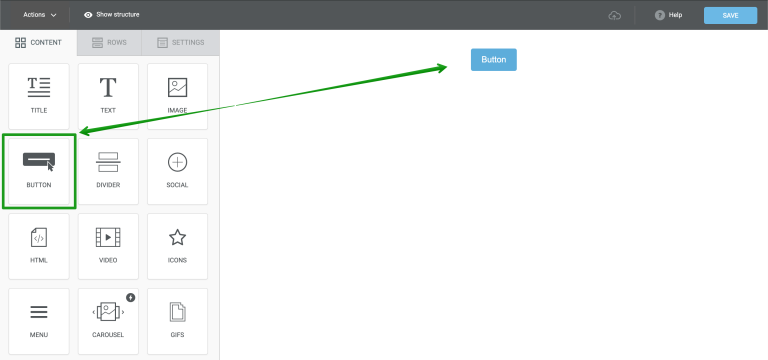
To add a button, choose the Button content block in the left-pane menu and drag it into your email design.

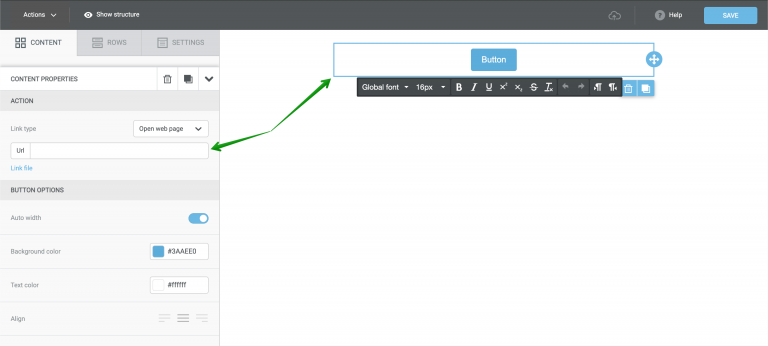
Next, add a URL in the block settings on the left pane.

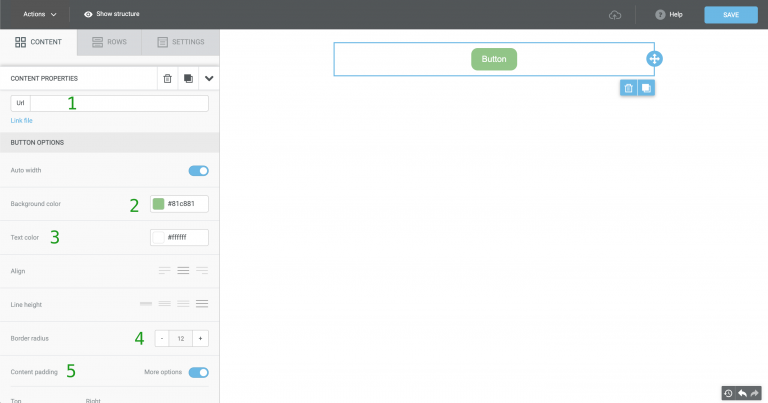
Customize the button:
- Change the background color using a hex color code or the color palette.
- Customize the text color using a hex code or a color palette.
- Change the button’s shape by adjusting its corner radius.

1 — button URL, 2 — background color, 3 — text color, 4 — corner radius, 5 — paddings
To style the button’s text, click the button content block. In the pop-up menu, modify the font, font weight and size of your text.
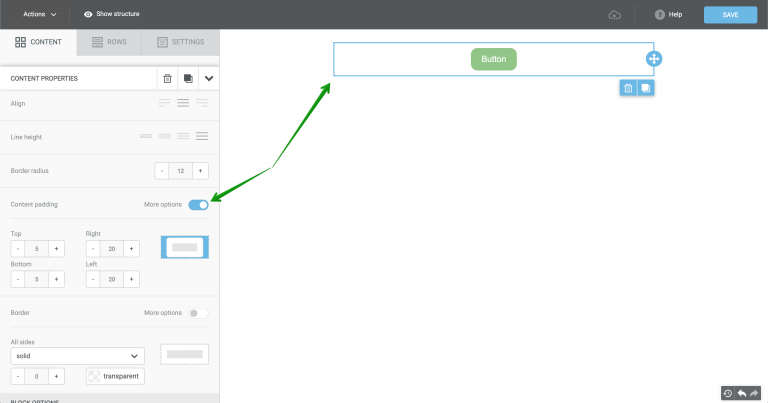
You can use paddings to change the position of the button in the content block. To change the padding settings of the button, click More options in the left-pane settings menu for the button.

For your convenience: In addition to the basic content blocks — text, images and buttons — the New email builder also has content blocks for social media links, videos and GIFs.
Useful links:
Key Features of the Selzy Builder
Customize Fonts and Colors in Your Email
Build a Layout Using Rows
Add and Edit Text, Insert Link
Insert an Image
Add Links to Social Media Websites
Embed a Video
Embed a Gif Image
Add a Preheader
Preview Emails Before Sending