This article describes the old Selzy email builder. You can find information about key features of the new email builder in the overview article available in English.
If you need help with the functionality described in this article but in the new builder and can’t find it in the overview article, please contact our Support Team.
Selzy Support Team is available for all users 24/7.
A spacer is an empty block with adjustable height. This block is used to create an additional empty space to separate rows or blocks.

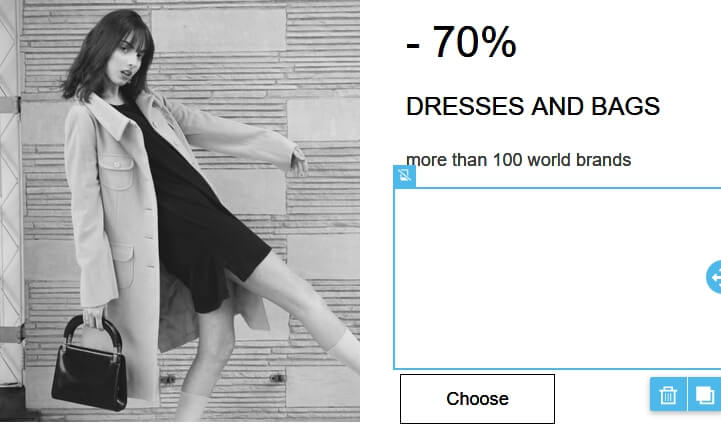
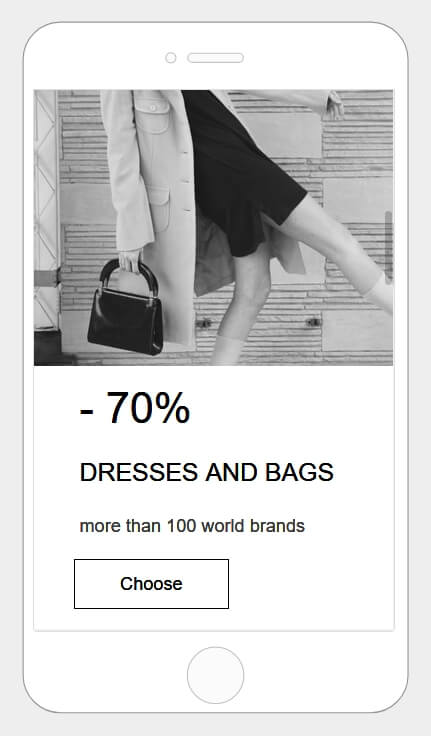
An example of spacer usage in an email template

In the mobile version of the campaign, the spacer is hidden to allow a more compact view of the content
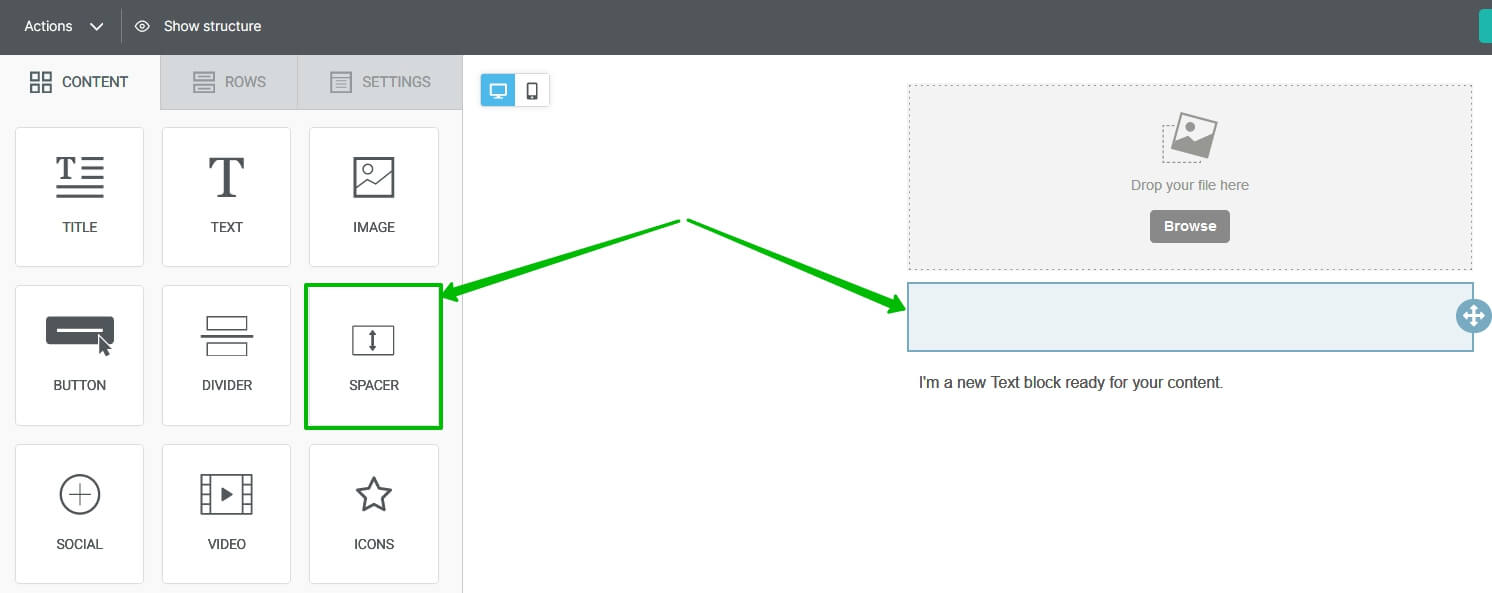
To add a spacer to your template, choose the Content tab on the left-hand side and drag it to the body of your email.

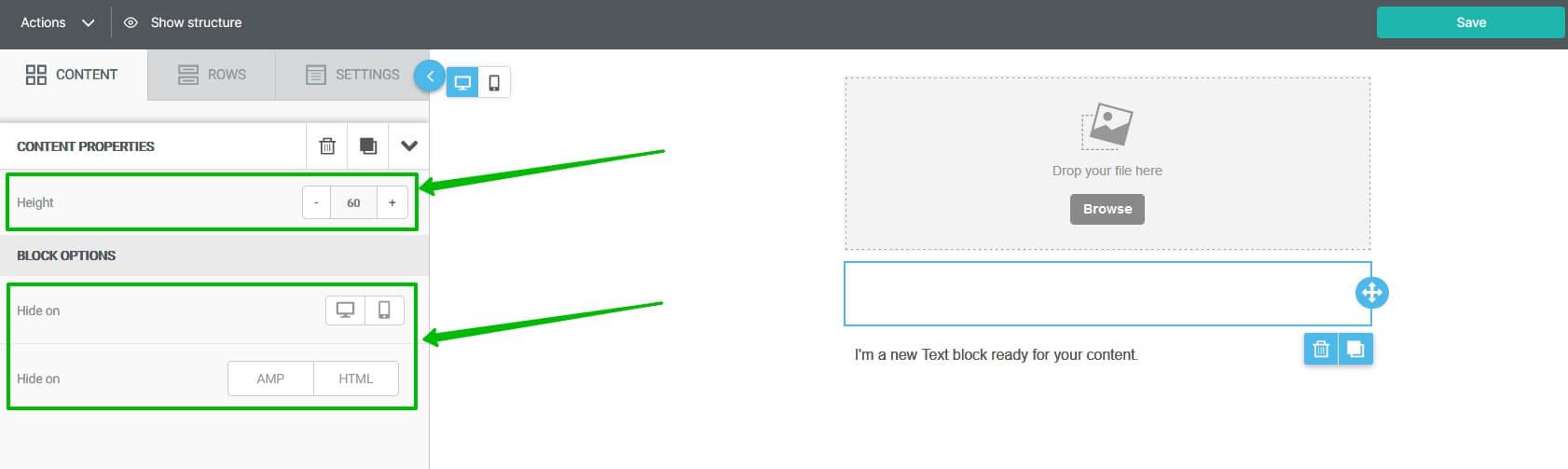
For the selected block, you can adjust the height in pixels and choose an option to hide it on desktop or mobile.

You can use the spacer in the lines with any amount of columns as a divider for lines or blocks in a column.
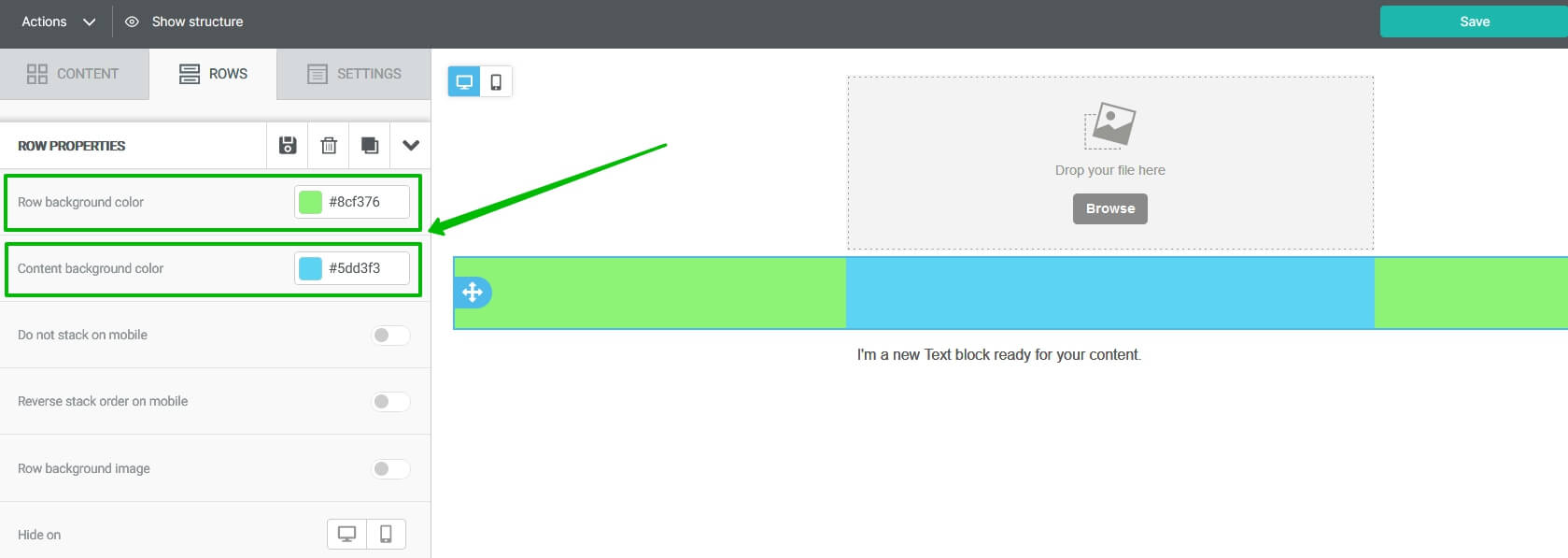
You cannot change the color of the Spacer Block, however, you can place it in a separate row and change the color settings for this very row. To do this, pick the right row and choose the needed color settings for the background and the content in the left-hand side menu.