У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
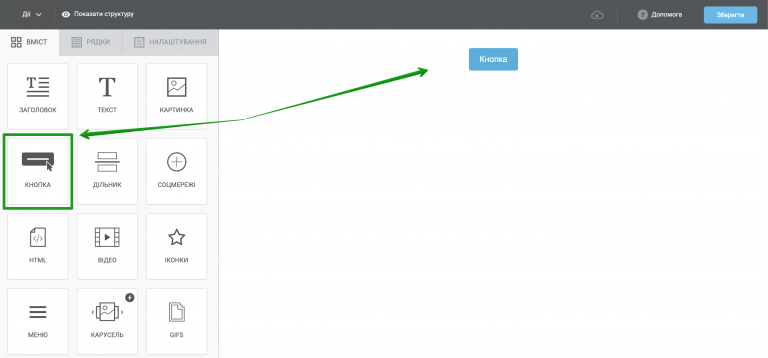
Щоб додати кнопку, обираємо цей блок «Кнопка» в меню та розмістити його в шаблоні.

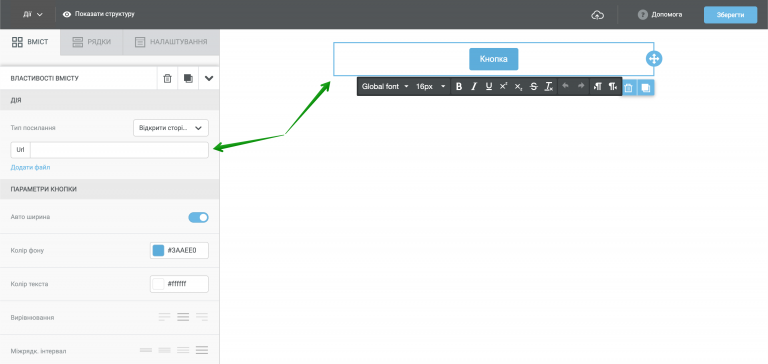
Потім в блоці налаштувань налаштовуємо посилання.

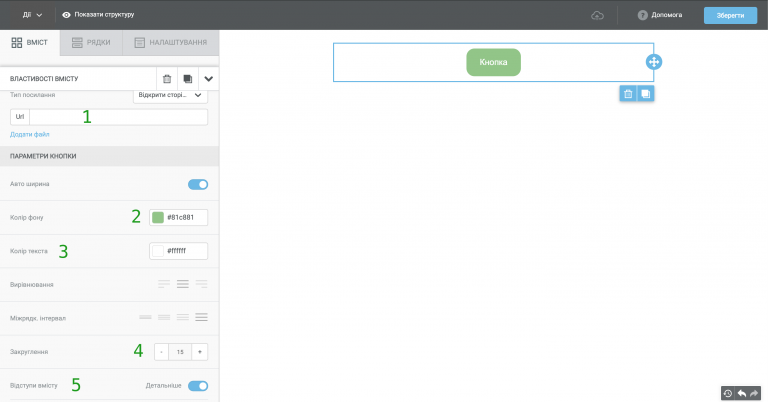
Налаштовуємо кнопку:
- міняємо колір кнопки можна за допомогою HTML-коду або палітри кольорів;
- налаштовуємо колір тексту за допомогою HTML-коду або палітри кольорів;
- налаштовуємо форму кнопки — ступінь закруглення кутів.

1 — посилання для кнопки, 2 — колір фону, 3 — колір тексту, 4 — закруглення кутів, 5 — налаштування відступів блоку
Щоб відформатувати текст кнопки, натискаємо на блок кнопки та змінюємо шрифт, товщину і розмір шрифту.
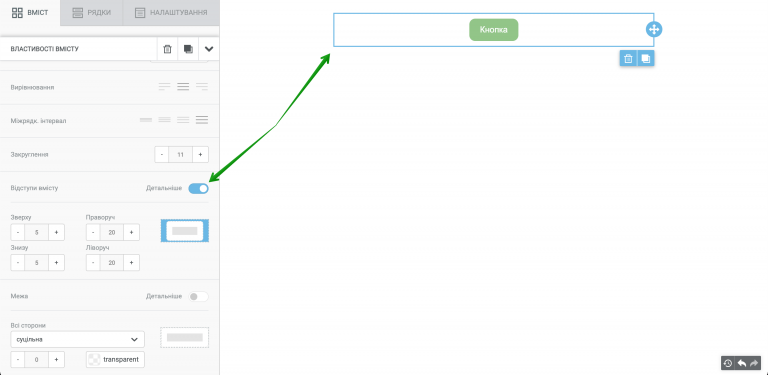
Положення кнопки в блоці міняємо за допомогою відступів. Додаткові налаштування відступів відкриваються при натисканні на «Детальніше».

Окрім стандартних блоків — тексту, картинки та кнопки — в новому конструкторі листів є блок соцмереж, відео та GIF.
Корисні посилання:
Основні можливості конструктора
Як налаштувати шрифти та кольори в листі
Як зібрати макет за допомогою рядків
Як додати та відредагувати текст
Як вставити картинку
Як додати посилання на соцмережі
Як вставити відео
Як вставити GIF
Як додати прехедер
Як подивитися лист перед надсиланням