У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
Візуальний редактор дає можливість створювати красиві листи без володіння навичками верстки.
Щоби зібрати розсилку в конструкторі, потрібно лише мати уявлення, якою ви хочете її бачити. Потім ви складаєте структуру листа за допомогою рядків, додаєте потрібні блоки з контентом — і лист готовий. Блоки та рядки можна розміщувати у довільному порядку, перетягуючи їх у будь-яку частину макета.
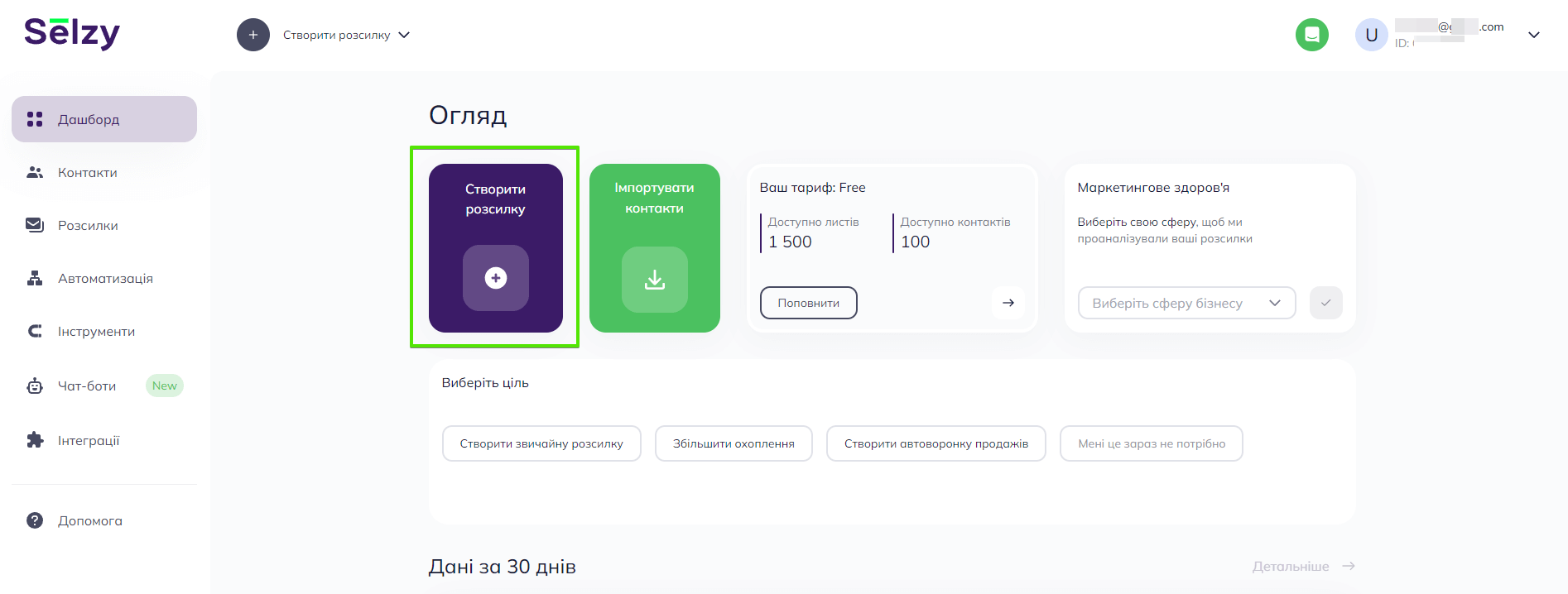
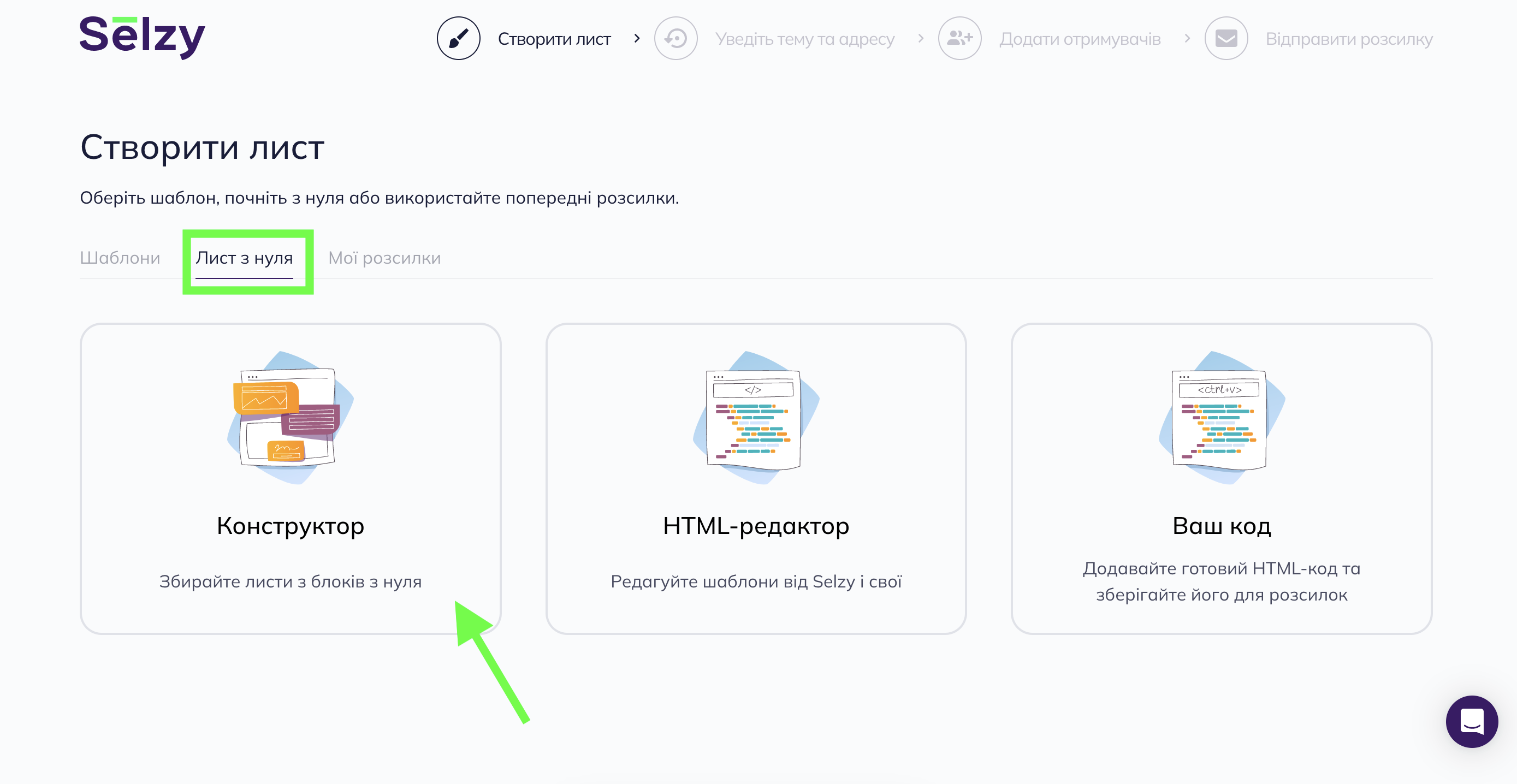
Щоби потрапити в конструктор, увійдіть в Особистий кабінет. На головній сторінці виберіть «Створити розсилку». Потім натисніть на «Лист з нуля» і виберіть «Конструктор».

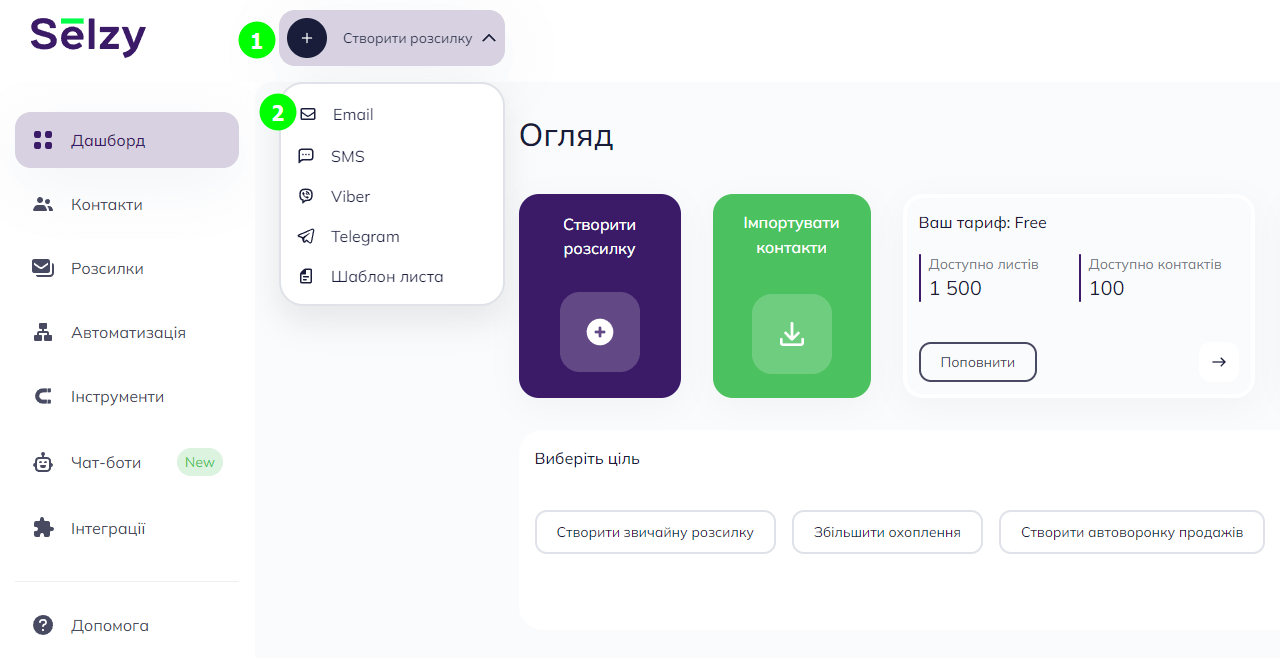
 Ще один спосіб зайти в конструктор — вибрати пункт «Створити розсилку» — «Email».
Ще один спосіб зайти в конструктор — вибрати пункт «Створити розсилку» — «Email».

Не обов'язково створювати лист із нуля. Можна вибрати та відредагувати готовий шаблон. Для цього на сторінці створення листа клікніть на вкладку «Шаблони». Тут ви знайдете макети листів, пристосовані під різні сфери бізнесу та інфоприводи. Вибирайте будь-який із позначкою BLOCK.
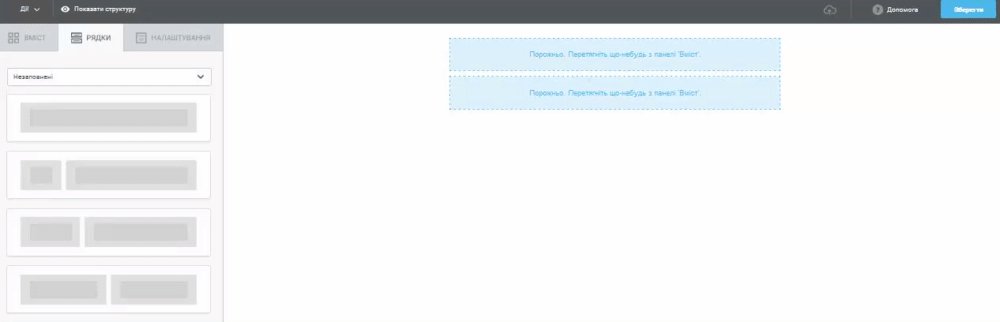
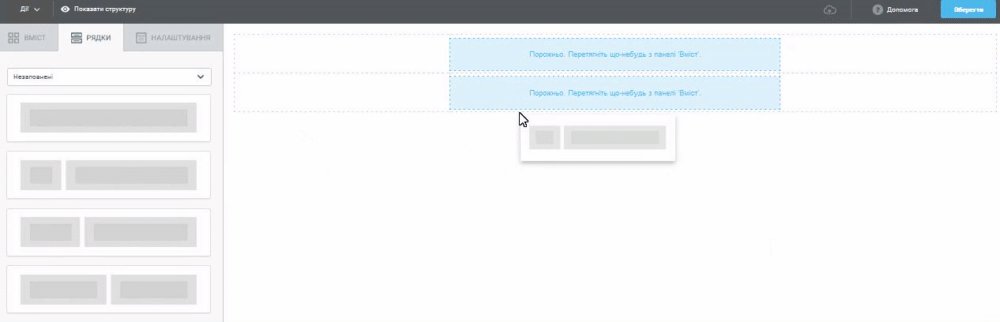
Створюємо структуру (вкладка «Рядки»)
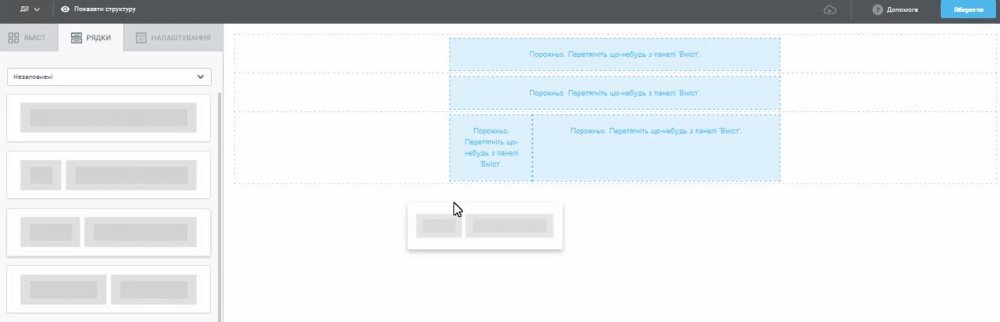
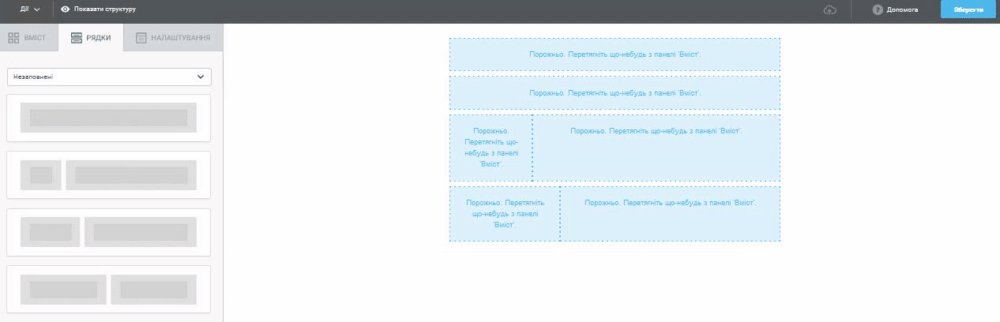
Лист у блоковому конструкторі складається з горизонтальних рядків. Щоби зібрати макет розсилки по структурі, перетягніть потрібні варіанти рядків із блоку ліворуч.

У конструкторі можна подивитися структуру листа у вигляді штрихпунктирної лінії. Для цього натисніть на «око» «Показати структуру».
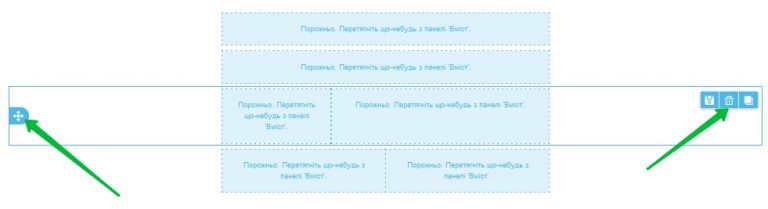
Щоби пересунути, скопіювати чи видалити рядок, натисніть на нього, а потім на відповідний значок.

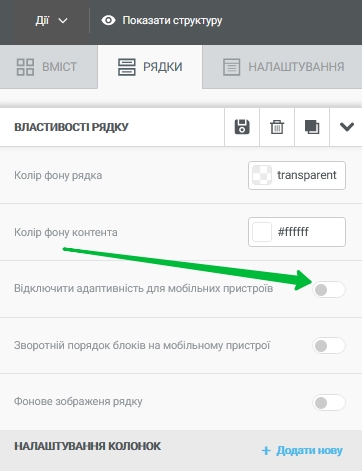
Листи, створені в редакторі, автоматично адаптуються під мобільні пристрої. Функцію можна вимкнути для кожного рядка. Для цього натисніть на рядок і ліворуч у властивостях рядка посуньте повзунок праворуч.

Якщо залишити все без змін, блоки в рядку будуть адаптуватися під розмір екрану. Зазвичай через це блоки лаштуватимуться один під одним.
Як адаптувати лист під мобільні пристрої
Також у властивостях рядка можна змінити його фон, додати межі та відступи, приховати рядок на мобільних пристроях чи декстопах. Більше про доступні налаштування рядка читайте у статті «Як зібрати макет листа в конструкторі».
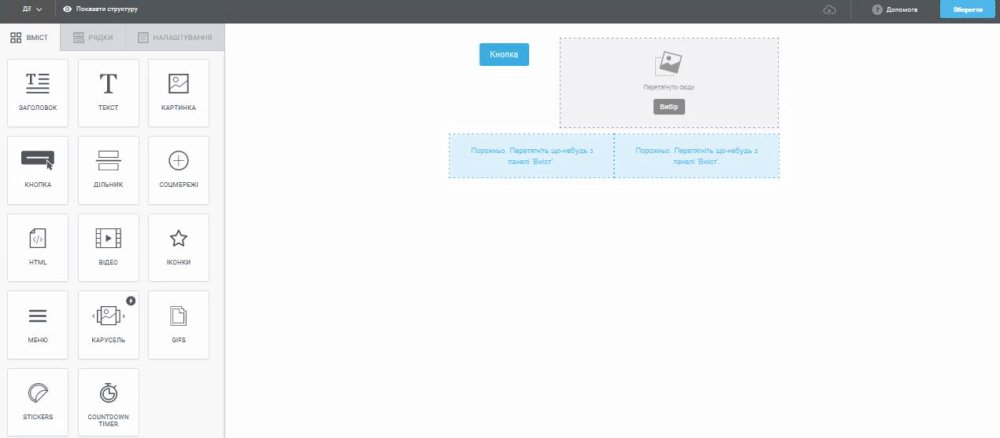
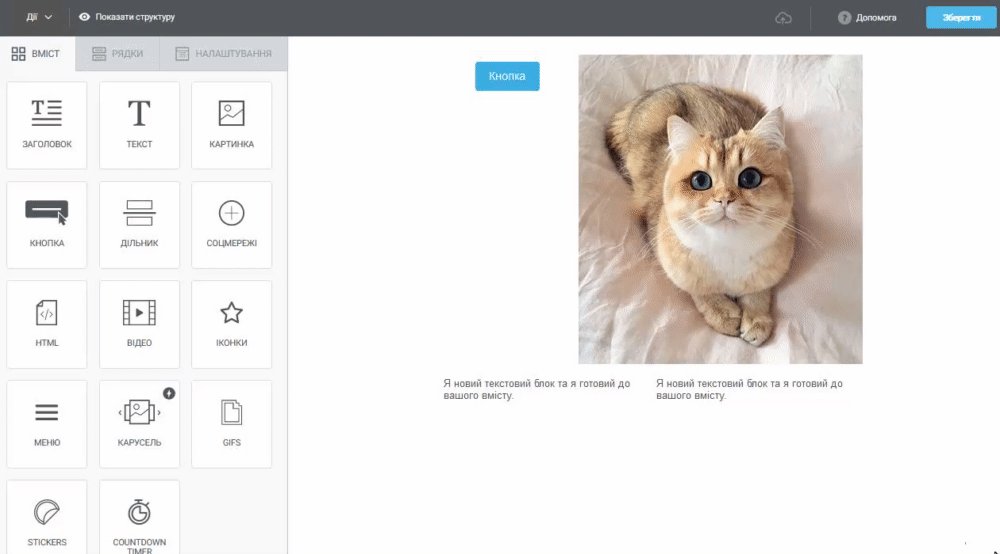
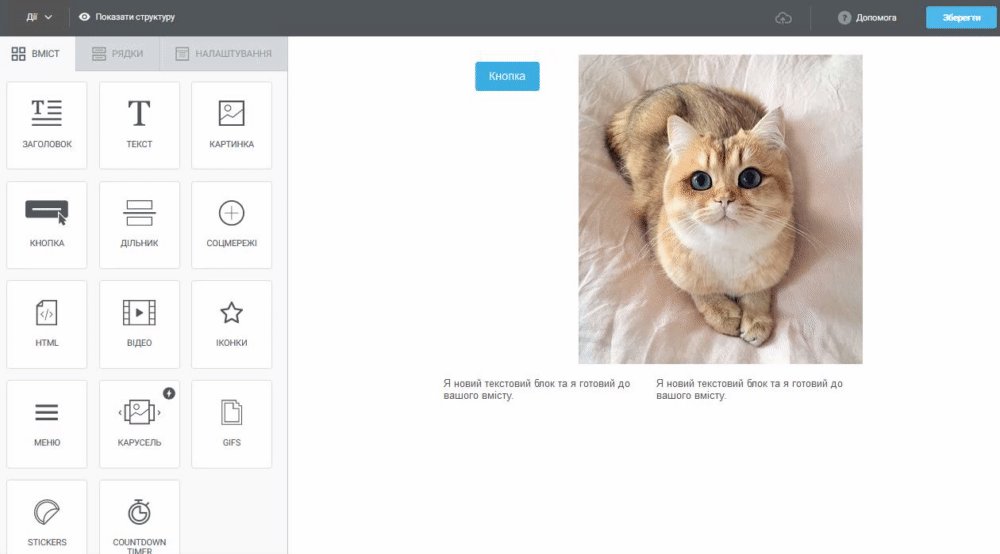
Наповнюємо контентом (вкладка «Вміст»)
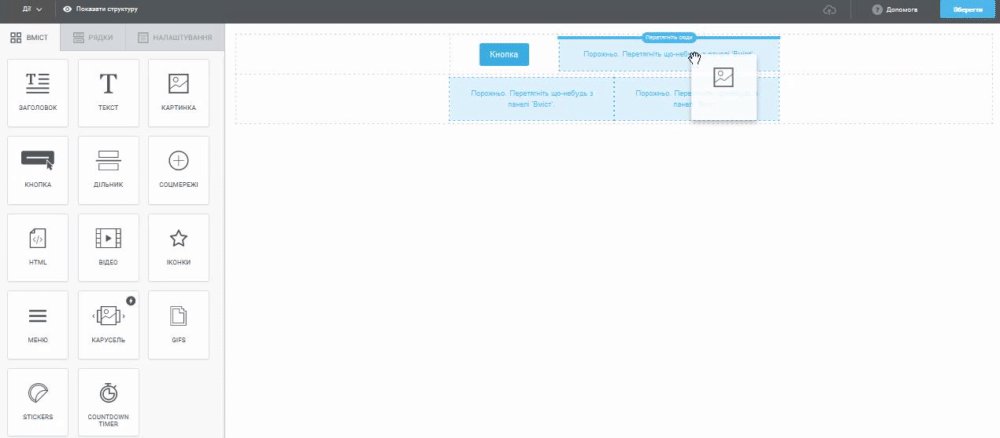
Коли структура листа буде готова, залишиться наповнити її контентом. Для цього додайте потрібні блоки зі вкладки «Вміст» у макет. Усередині блока може бути текст, картинка, кнопка, меню та навіть карусель зображень.

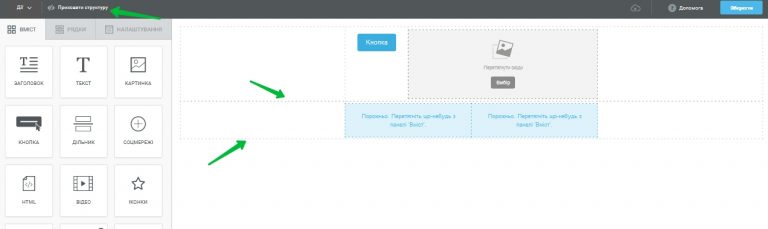
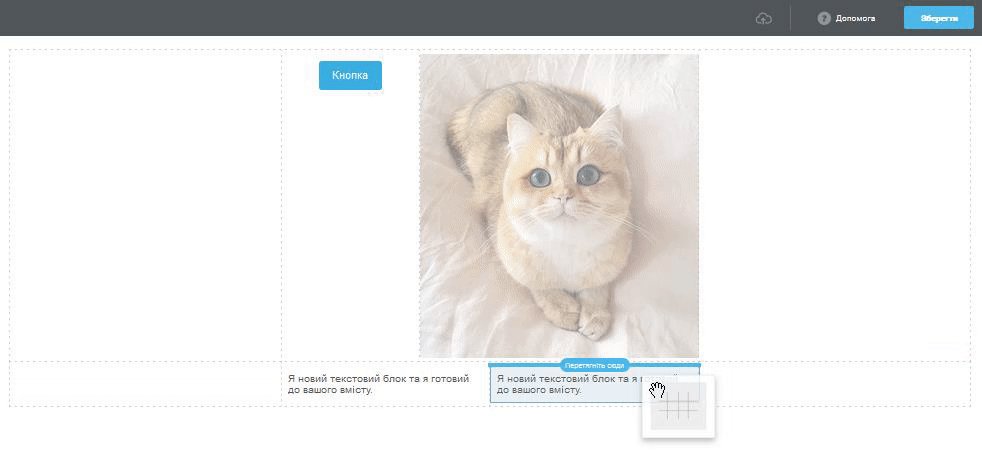
Щоби додати блок усередині рядка, перетягніть його всередину, затиснувши правою кнопкою миші.

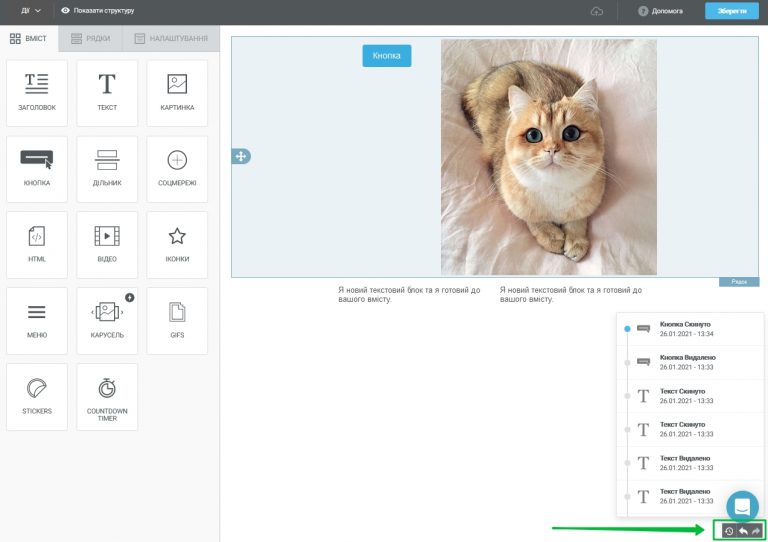
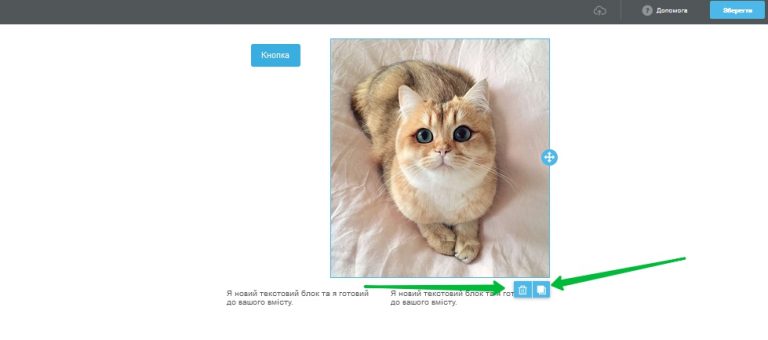
Блок усередині рядка можна видалити, перемістити чи скопіювати. Щоби скопіювати чи видалити блок, натисніть на власне блок, а потім на потрібну іконку.

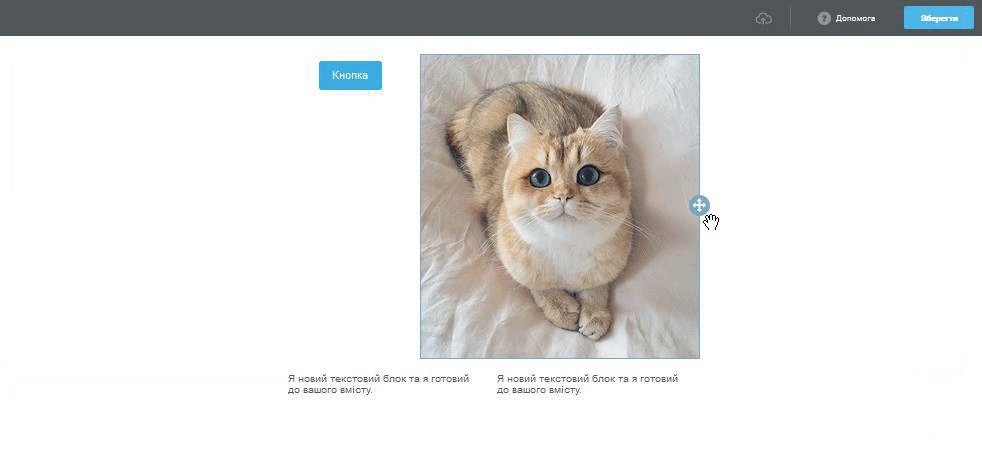
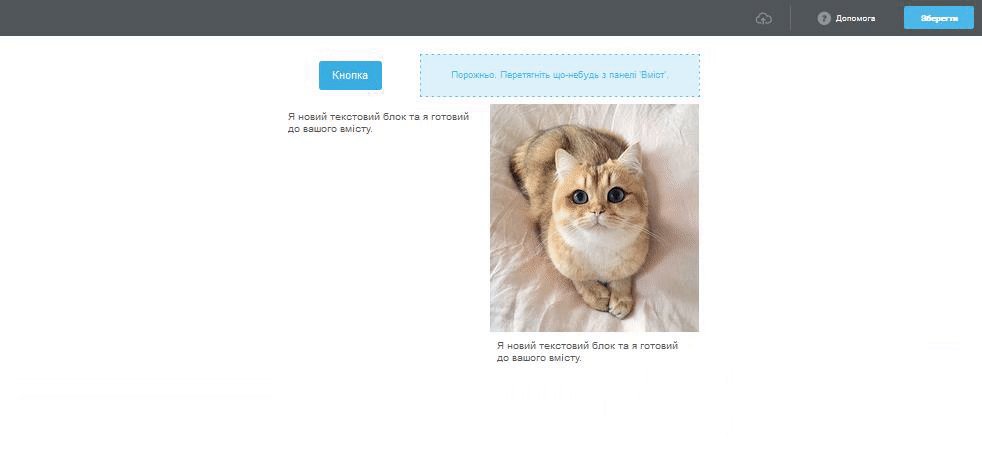
Якщо ви хочете перемістити блок із контентом, просто перетягніть його на нове місце. Під час перетягування контент переміщується разом із блоком.

Конструктор автоматично зберігає макет щоп’ять хвилин. Якщо хочете скасувати останню дію, натисніть на стрілку «Назад» під іконкою чату. Щоби побачити історію змін у поточному сеансі, натисніть на значок таймера.
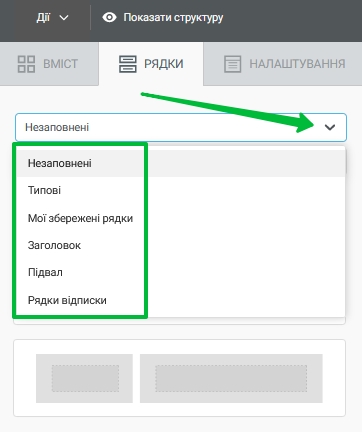
Створений рядок із контентом усередині можна зберегти в «Збережені рядки» і пізніше додавати в інші листи.
Як зберегти елементи листа для майбутніх розсилок

Рядок із контентом можна зберегти в будь-який із цих розділів, крім «Типових» і «Незаповнених»
Налаштовуємо зовнішній вигляд (вкладка «Налаштування»)
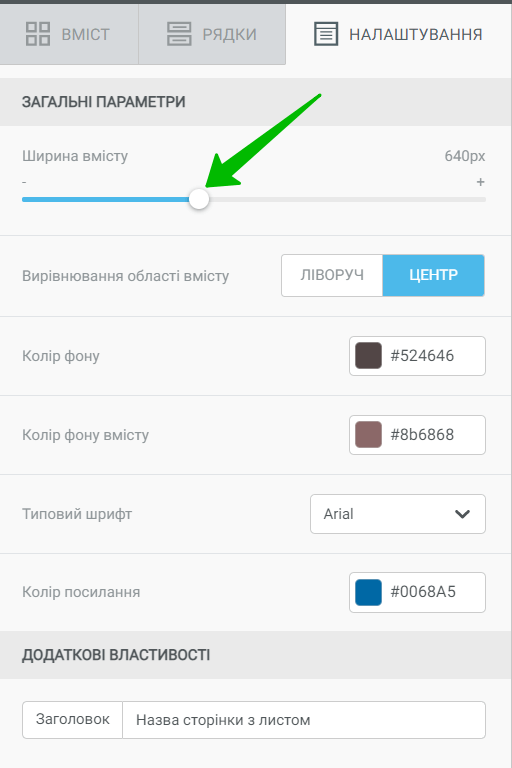
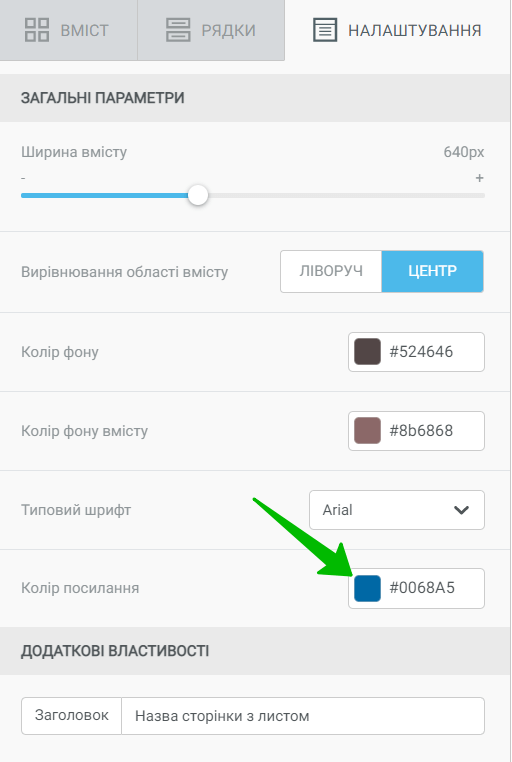
Встановити фон, шрифт або колір посилань для всього листа можна на вкладці «Параметри». Розглянемо докладніше, як можна змінити зовнішній вигляд листа з їх допомогою.
Ширина вмісту. За замовчуванням 600 пікселів, оскільки це оптимальна ширина листа. Якщо зробити лист ширшим, частина поштових сервісів покаже горизонтальну смугу прокручування, а на мобільних пристроях можуть з’явитися проблеми з адаптивністю.

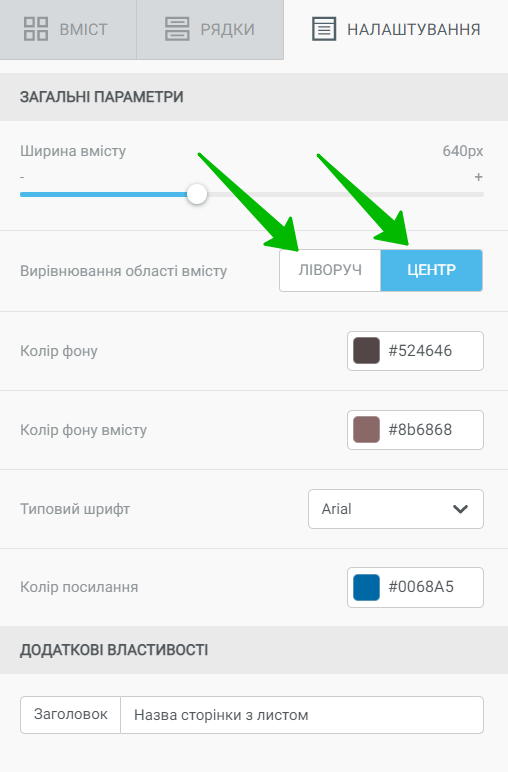
Вирівнювання області вмісту. За допомогою цієї функції все тіло листа можна перемістити ліворуч або залишити в центрі.

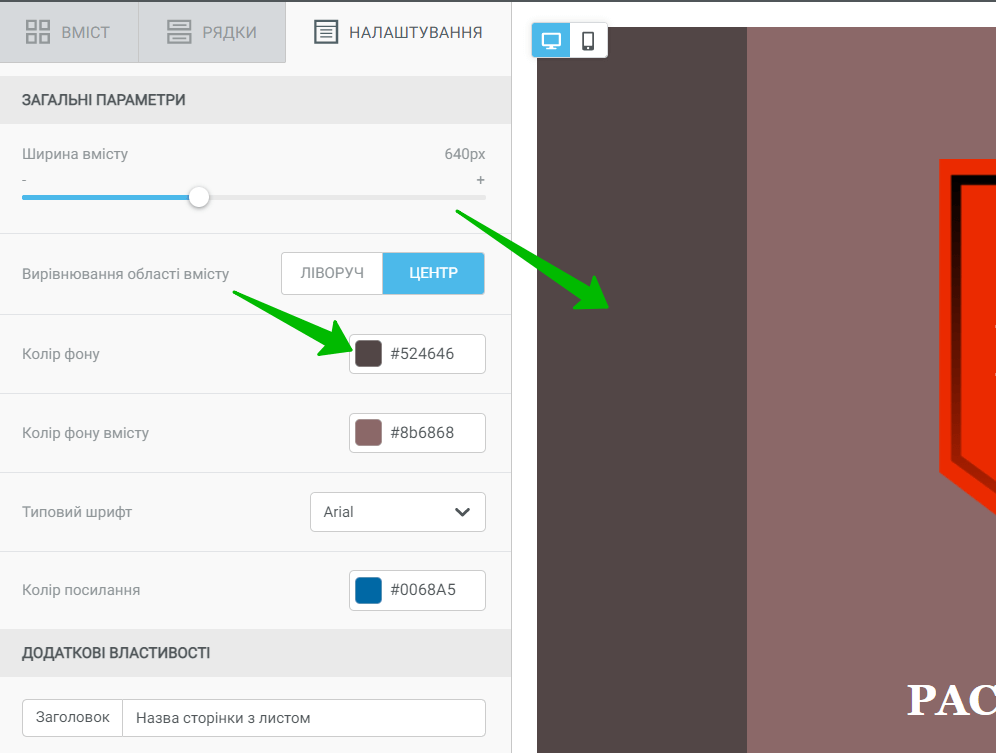
Колір фону встановлюється для всього листа. У разі додавання нових рядків їх фон відповідатиме зазначеному Вами в цьому параметрі. Фон для конкретного рядка можна змінити у властивостях рядка.

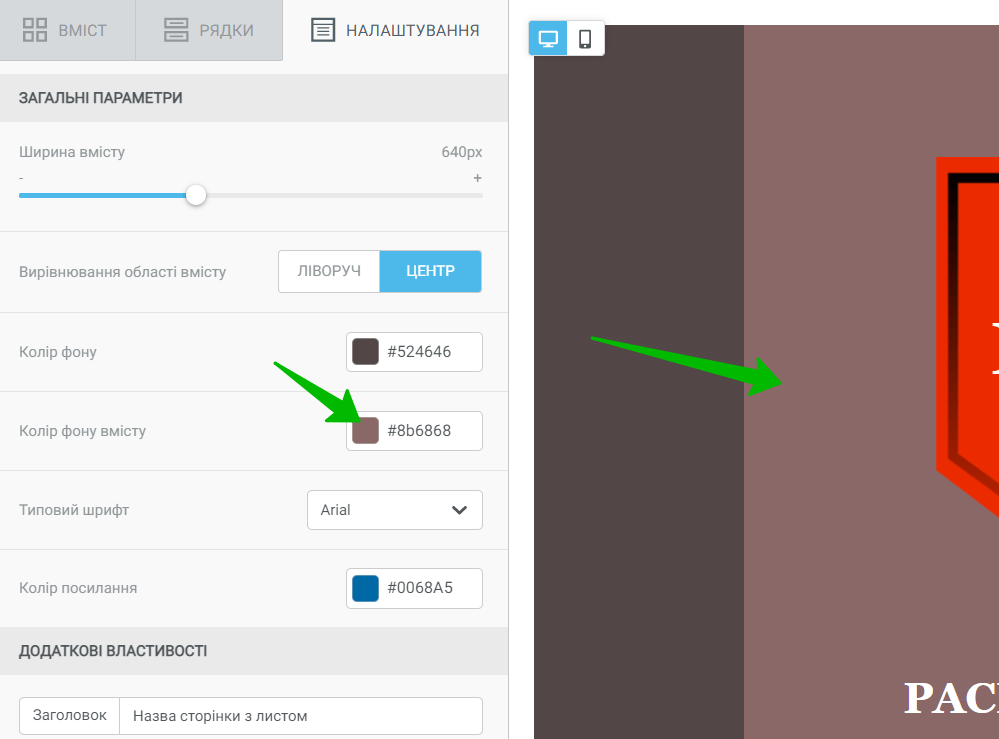
Колір фону вмісту. Аналогічно до кольору фону встановлюється фон для всього листа, але в разі встановлення іншого кольору вмісту у властивостях рядка цей колір матиме пріоритет.

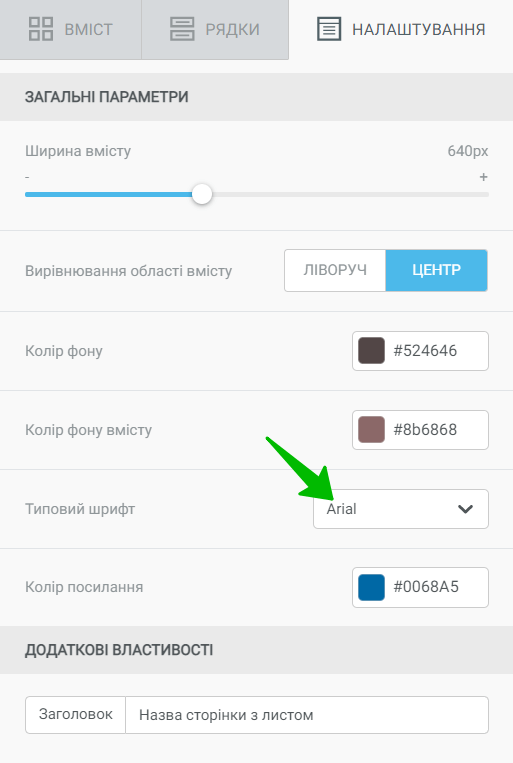
Шрифт визначається для всього листа. У налаштуваннях конкретного блока його можна змінити на інший, наприклад, якщо потрібно виділити текст.

Колір посилання встановлюється залежно від оформлення Вашого листа. Посилання може бути не тільки синім (як це зроблено за замовчуванням), а й будь-якого іншого кольору.

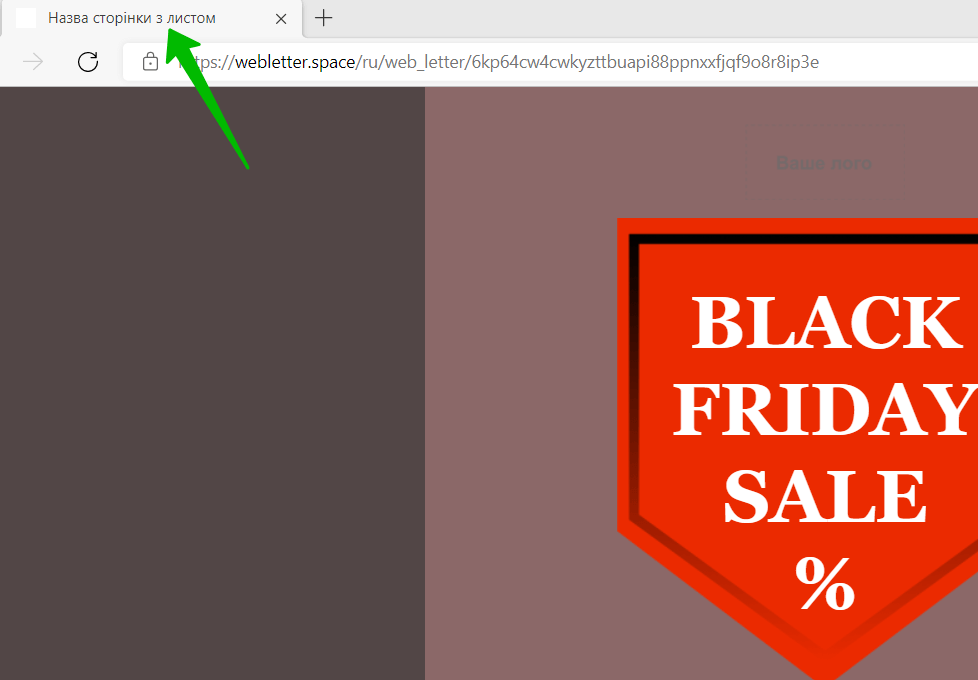
Додаткові властивості. Заголовок (можна не заповнювати). Тепер до Вашого листа можна додати мета-тег Title (Заголовок). Це важливий елемент оптимізованої SEO-сторінки, тому що він впливає на її ранжування в пошукових системах. Якщо Ваш лист можливо відкрити у веб-версії, цей текст буде зазначено як заголовок сторінки браузера, в якій відкрито лист.


Перевіряємо лист і надсилаємо тест
Перед надсиланням розсилки обов'язково перевірте, як лист відображатиметься на комп'ютері та на мобільному пристрої. Для цього натисніть ліворуч угорі в кутку «Дія» — «Перегляд» і перемикайтеся між режимами DESKTOP і MOBILE. Щоби закрити попередній перегляд, натисніть на хрестик праворуч угорі в кутку екрану.

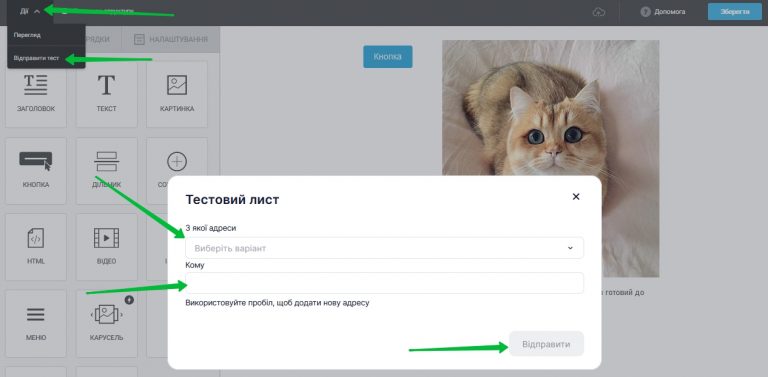
Перегляд моделює суто розмір екрану. Якщо хочете перевірити, як лист відображатиметься в поштовій скриньці, надішліть тестовий лист напряму з редактора. Для цього натисніть ліворуч угорі в кутку «Дія» — «Відправити тест». У новому вікні виберіть, із якої адреси відправляти розсилку, а потім зазначте адреси надсилання.

Корисні посилання:
Як налаштувати шрифти та кольори в листі
Як зібрати макет за допомогою рядків
Як додати та відредагувати текст
Як вставити картинку
Як додати кнопку
Як додати посилання на соцмережі
Як вставити відео
Як вставити GIF
Як додати прехедер
Як подивитися лист перед надсиланням
Як адаптувати лист під мобільні пристрої