У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
У новому конструкторі можна додати меню — блок для навігації розділами сайту. Як і на сайті, меню в листі можна зробити адаптивним. На робочому столі пункти меню будуть відображатися горизонтально, а на телефоні — вертикально, у стовпчик.
Ось такий це має вигляд у листі:

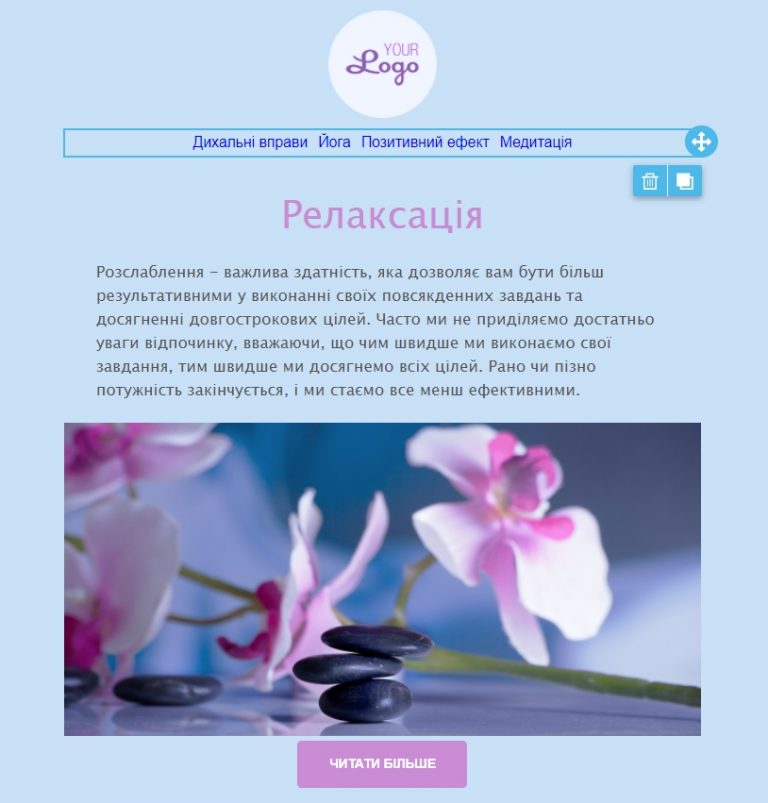
Меню у десктопній версії

Меню у мобільній версії
Ми покажемо, як створити дві версії меню:
- Горизонтальне меню для ПК (десктопна версія).
- Вертикальне меню для телефону (мобільна версія).
Одержувач бачитиме лише один варіант, залежно від пристрою, на якому він відкрив лист.
Версія для ПК
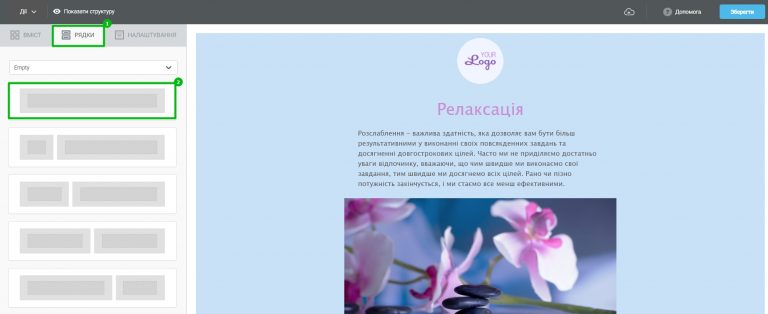
Переходимо на вкладку «Рядки» та перетягуємо рядок у лист.

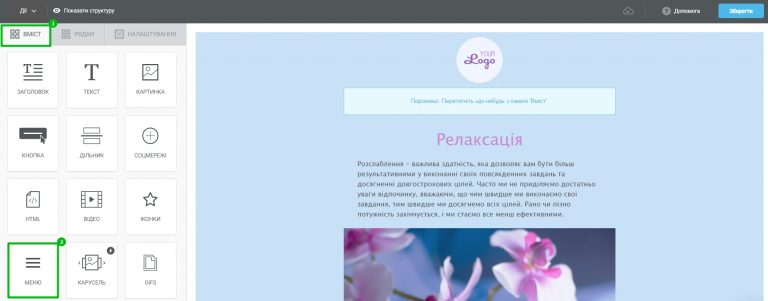
Тепер переходимо на вкладку «Вміст» і перетягуємо звідти в рядок блок «Меню».

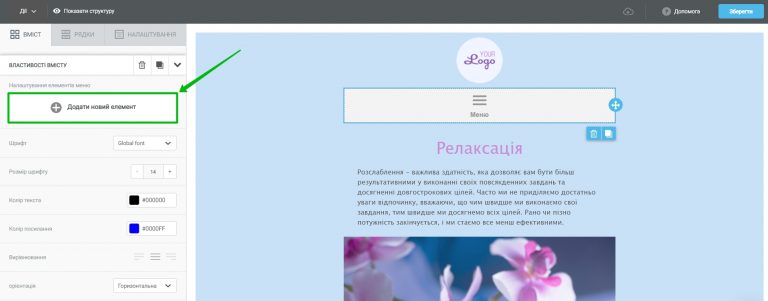
Щоби створити пункт меню, виділяємо додане меню в листі і на панелі ліворуч натискаємо «Додати новий елемент».

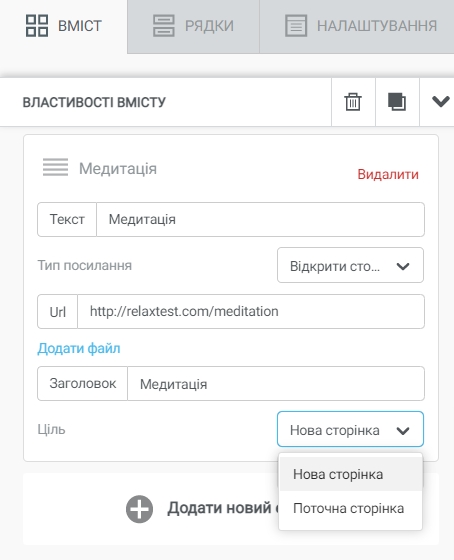
Вводимо текст пункту меню, URL і заголовок. У полі «Тип посилання» залишаємо «Відкрити посилання», а у випадному списку навпроти «Ціль» вибираємо «Нова вкладка».

Таким самим чином додаємо ще три пункти меню.

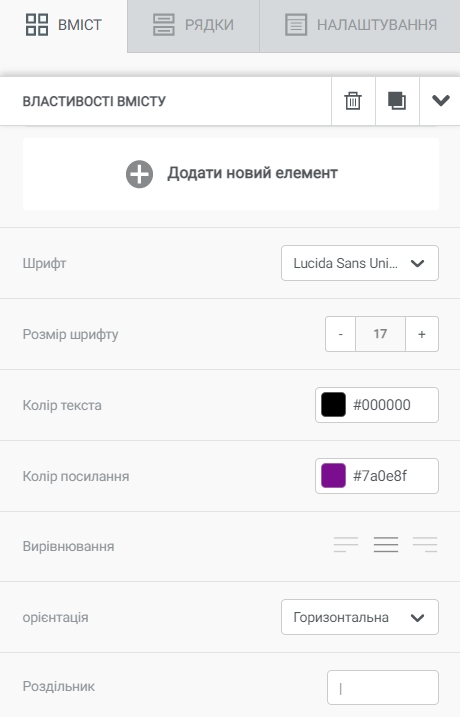
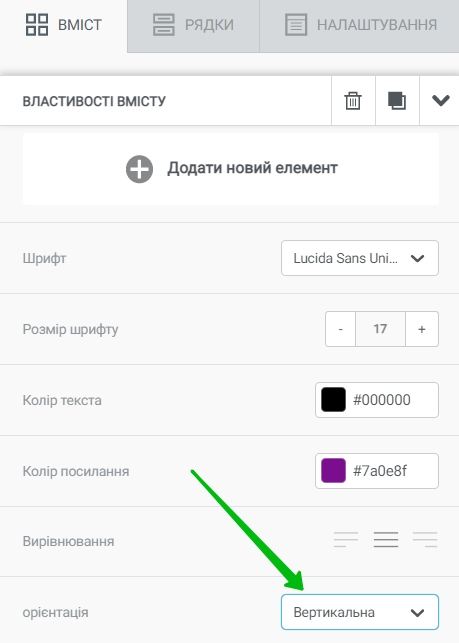
Тепер переходимо до налаштувань зовнішнього вигляду меню. Виділяємо блок із меню в листі, на вкладці «Властивості блоку» перегортаємо вниз і задаємо властивості:
- Шрифт.
- Розмір шрифту.
- Колір тексту.
- Колір посилання. Оскільки всі пункти меню — це посилання, їх колір ми зазначаємо тут.
- Вирівнювання. Можна вирівняти ліворуч, праворуч або по центру.
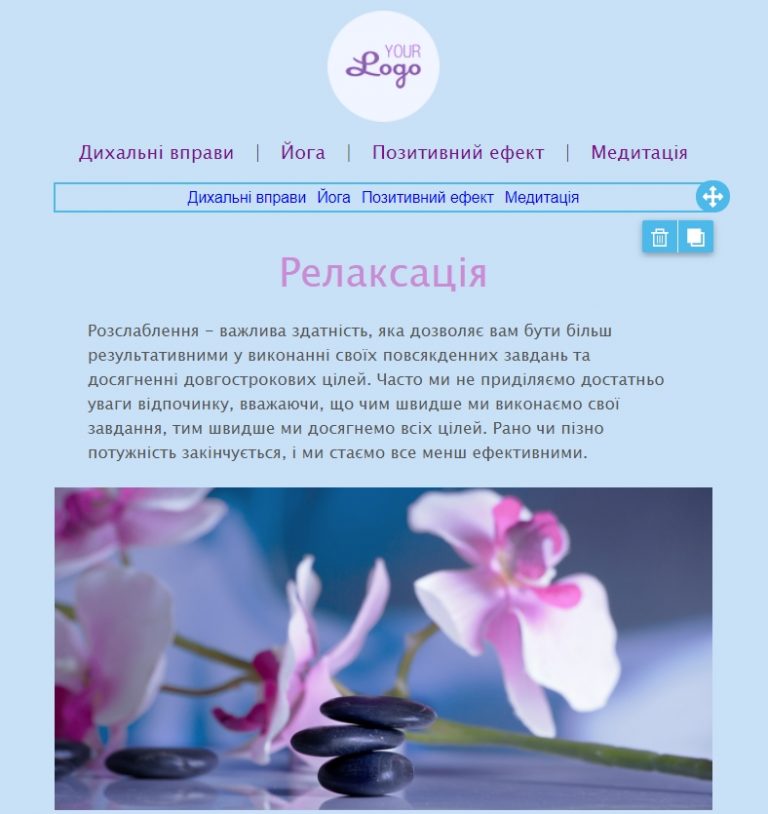
- Орієнтація. Для десктопної версії виберемо «Горизонтальна» — пункти меню в один ряд.
- Роздільник. Тут зазначаємо «|». Можна зазначити інший або залишити поле порожнім. Колір роздільника ми задаємо в пункті «Колір тексту».

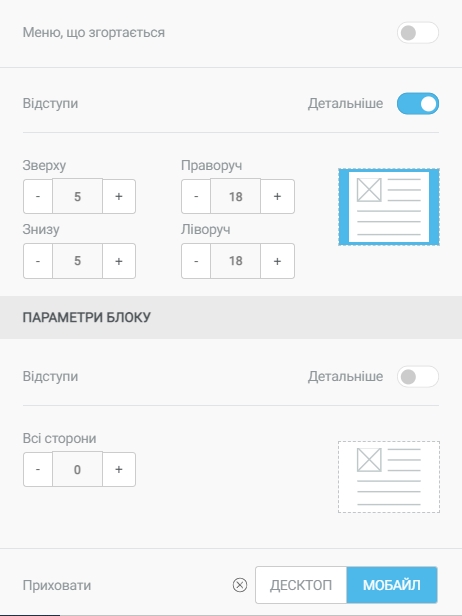
Додаємо відступи праворуч і ліворуч від кожного пункту меню, а внизу приховуємо блок у мобільній версії.

Мобільна версія
Додаємо в лист іще один рядок і блок «Меню» всередині нього. Тепер у редакторі два блоки з меню, але це нормально. Кожен блок відображається тільки на своєму пристрої, одночасно відображатися вони не будуть.

Виділяємо доданий блок. На панелі ліворуч за допомогою кнопки «Додати новий елемент» додаємо ті самі пункти, що й у версії меню для ПК.

Далі прописуємо властивості.
Тут у полі «Орієнтація» вибираємо «Вертикальна» — пункти меню розмістяться в один стовпчик.

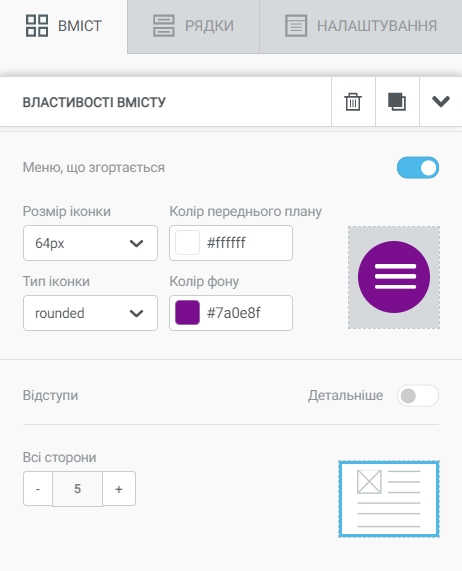
Далі вмикаємо «меню, що згортається» (його ще називають «Гамбургер»). Це іконка, яка буде з'являтися замість меню. Від натискання на іконку меню буде розкриватися та згортатися. Зазначаємо властивості:
- Розмір іконки.
- Тип іконки. «Normal» — іконка у вигляді квадрата, «rounded» — кругла іконка.
- Колір переднього плану. Тут визначаємо колір горизонтальних ліній в іконці й тексту в розгорнутому меню.
- Колір фону. Тут — колір фону іконки та розгорнутого меню.

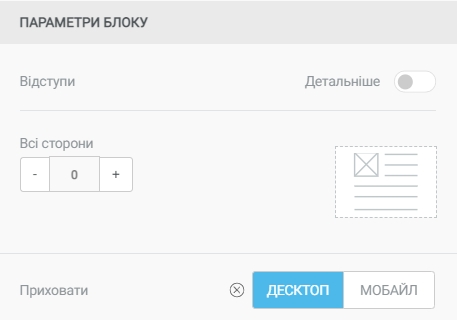
Приховуємо меню на ПК.

Відображення меню на різних пристроях
Попередній перегляд у редакторі
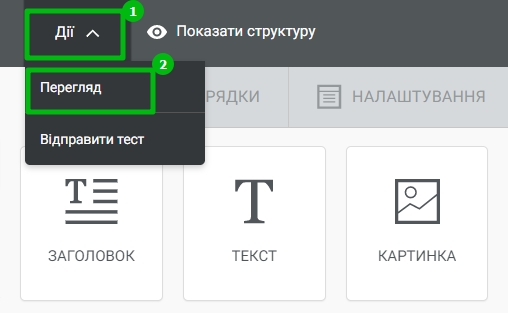
У лівому верхньому куті вибираємо «Дії» → «Попередній перегляд».

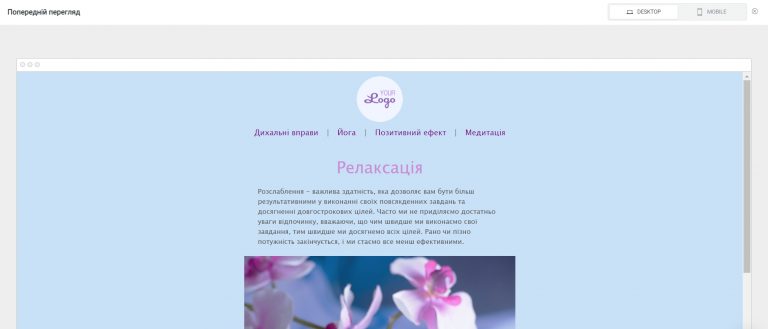
Такий вигляд лист має у версії для ПК.

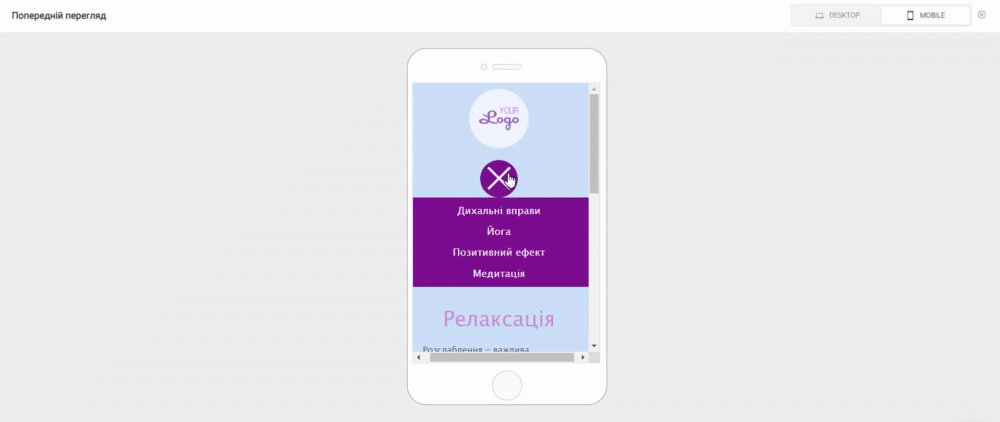
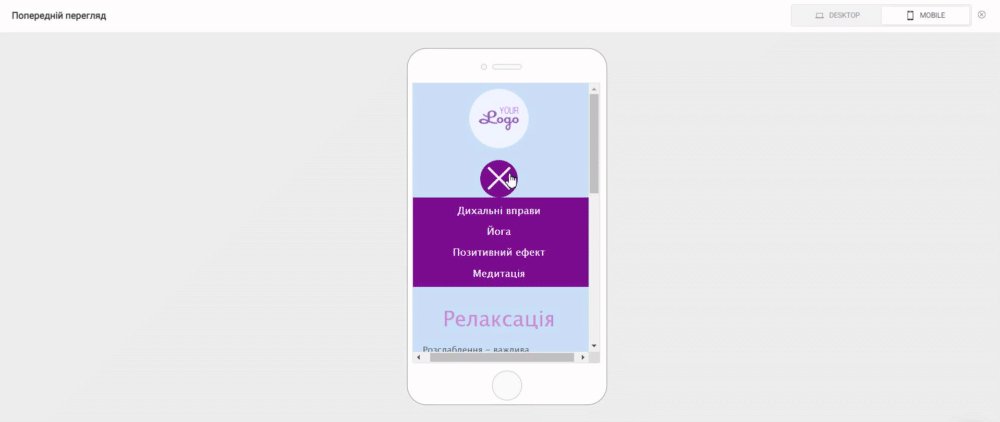
Так — у версії для мобільних.

Іконка гамбургер-меню
Важливо!
Іконка для згортання меню може відображатися не на всіх мобільних телефонах. Це залежить від моделі телефону, операційної системи, додатка, в якому ви переглядаєте лист. Найкраще цей функціонал підтримують пристрої Apple (iPhone, iPad).
Перед відправкою масової розсилки рекомендуємо перевірити лист на різних пристроях.
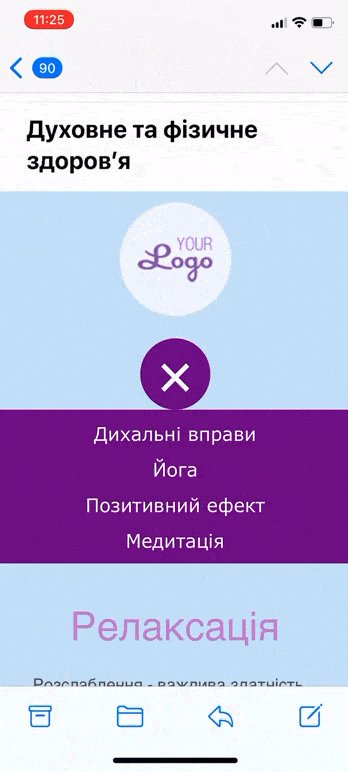
Такий вигляд має лист у стандартному додатку «Пошта» на iOS.

Іконка «гамбургер-меню» працює
А ось так — у додатку «Gmail» на Android.

Тут немає іконки «гамбургер-меню». Пункти меню просто відображаються у стовпчику
Корисні посилання:
Основні можливості конструктора
Як налаштувати шрифти та кольори в листі
Як зібрати макет за допомогою рядків
Як додати та відредагувати текст
Як вставити картинку
Як додати посилання на соцмережі
Як вставити відео
Як вставити GIF
Як додати прехедер
Як подивитися лист перед надсиланням