У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
Прехедер (попередній заголовок) — це текст, який відображається поштовою програмою відразу після теми листа.

Різні поштові сервіси та поштові клієнти можуть підтягувати в прехедер різний текст. Як правило, це перші 150 символів із пробілами, з альтернативним текстом для картинок включно.
Прехедер — важлива частина оформлення, яка допомагає збільшити відсоток відкривань. Завдяки прехедеру ви можете розкрити основну тему листа, зацікавити одержувача зазирнути в розсилку.
Як прехедер ви можете використовувати початковий текст листа або додати прехедер за допомогою HTML-коду, при цьому власне в листі текст прехедера відображатися не буде.
Як використовувати початковий текст листа в ролі прехедера
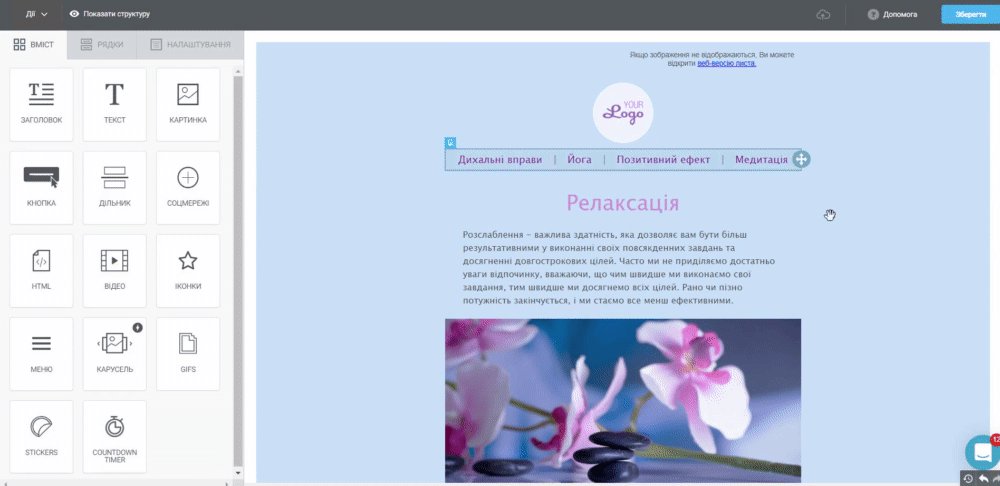
Побудуйте структуру листа так, аби початковий текст співвідносився з потрібним прехедером.
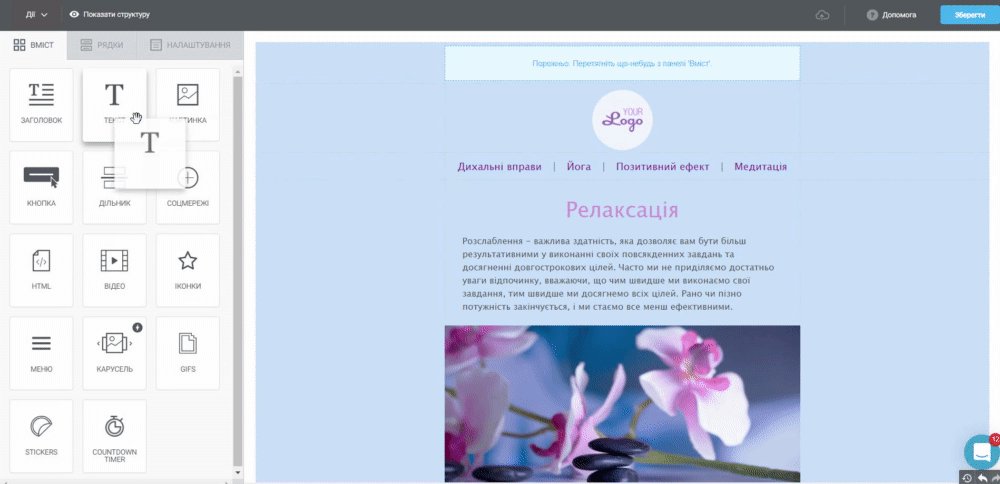
Розмістіть на початку листа блок «Текст», де й напишіть прехедер.

Можна поєднати прехедер із посиланням на веб-версію листа, для цього оберіть рядок із двома колонками. У лівій розмістіть блок із прехедером, у правій — посилання на веб-версію.

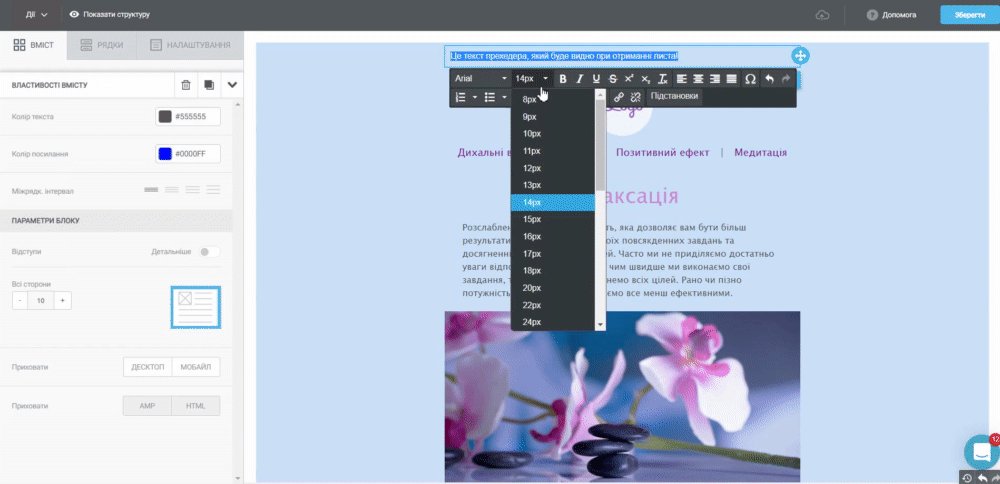
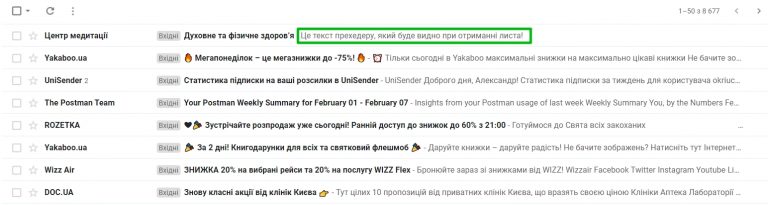
Щоби зробити прехедер невидимим, установіть для тексту мінімальний розмір і виберіть колір, що збігається з кольором фону листа. У такому випадку одержувач побачить прехедер у папці «Вхідні», але власне в листі останній буде невидимим.

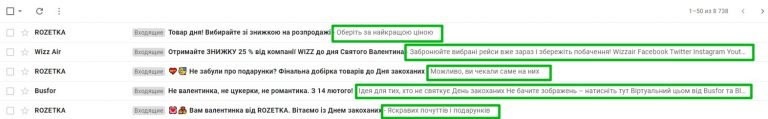
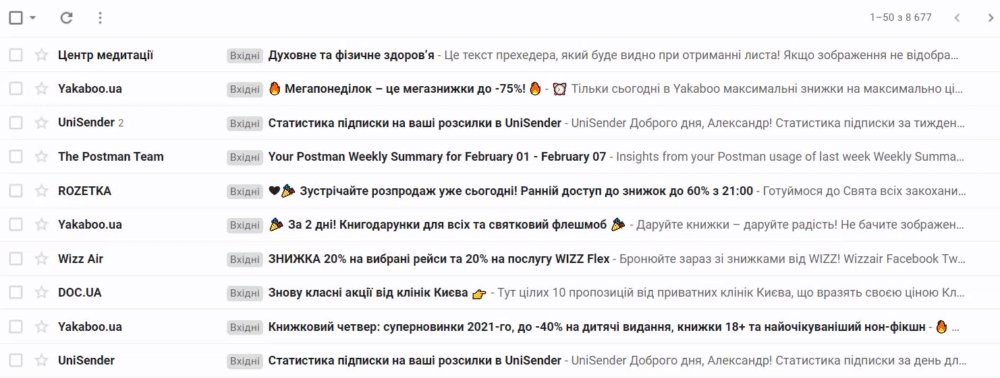
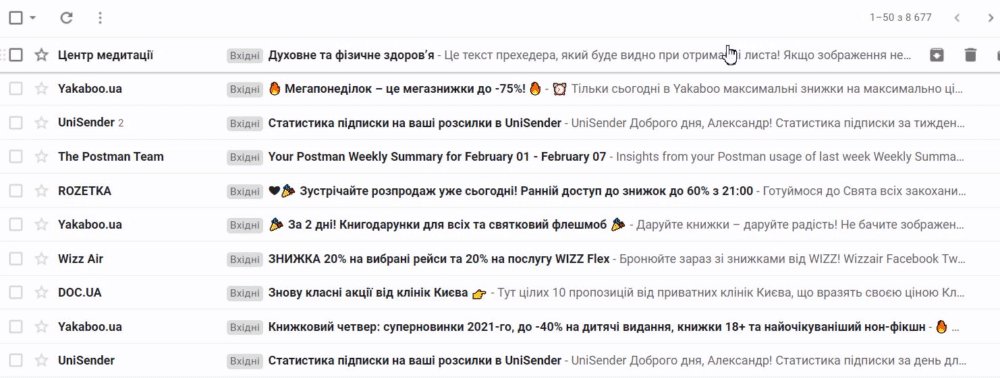
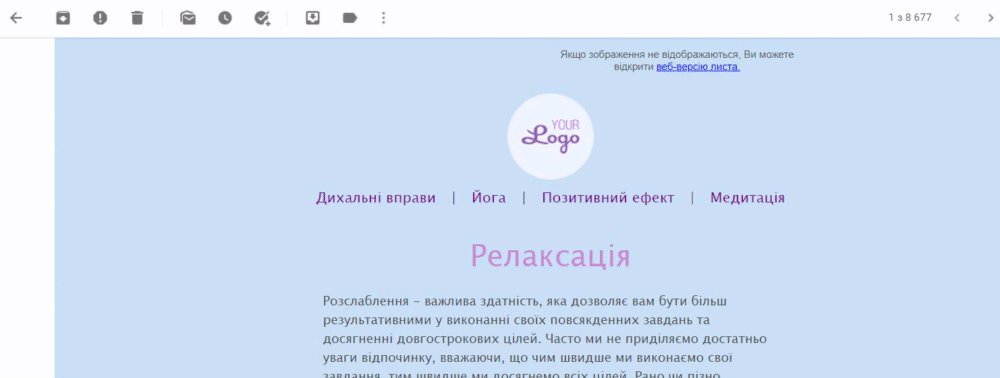
Ось такий вигляд лист матиме на пошті в одержувача.

Як додати прехедер у конструкторі
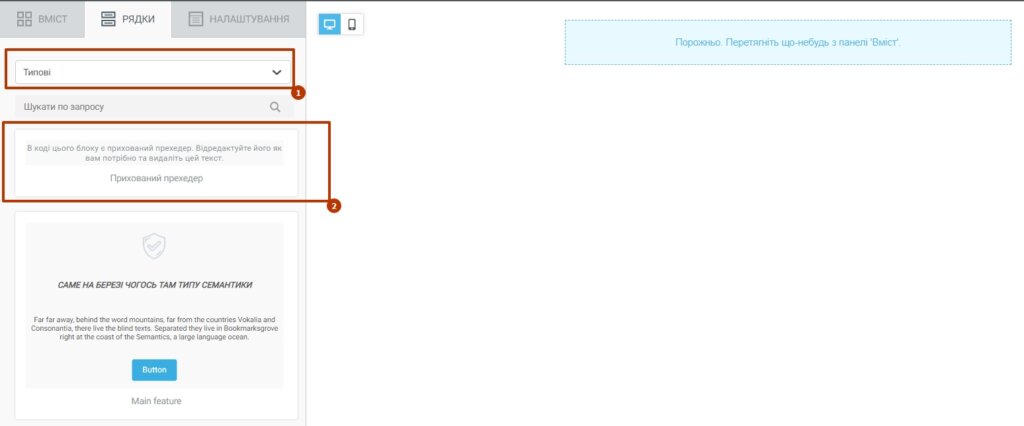
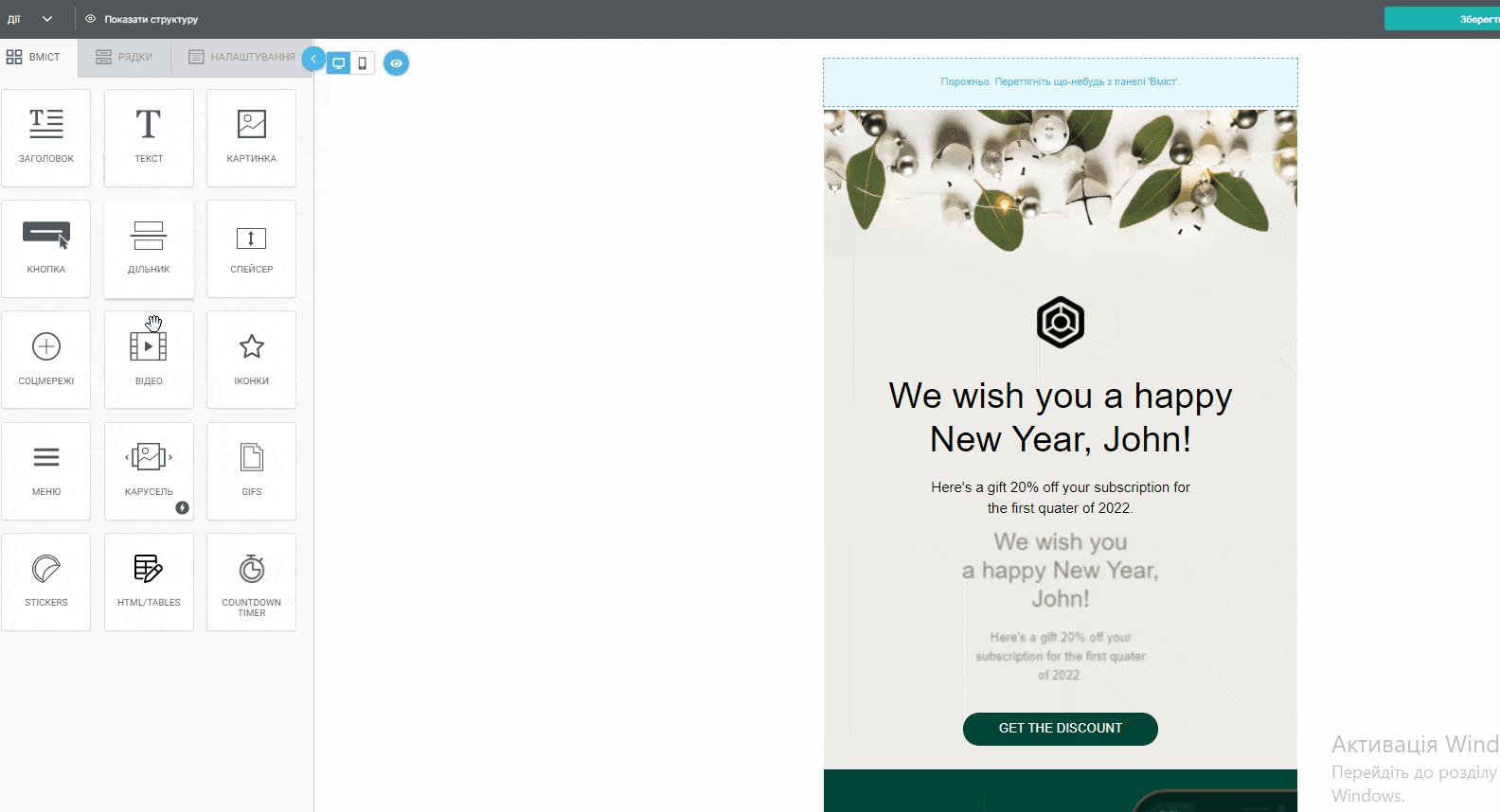
У конструкторі можна додати прихований прехедер, використовуючи типові рядки. Для цього клацніть на вкладку «Рядки», в меню виберіть «Типові» та перетягніть рядок «Прихований прехедер» на початок листа. Такий прехедер буде відображатися після теми листа, але в розсилці його видно не буде.

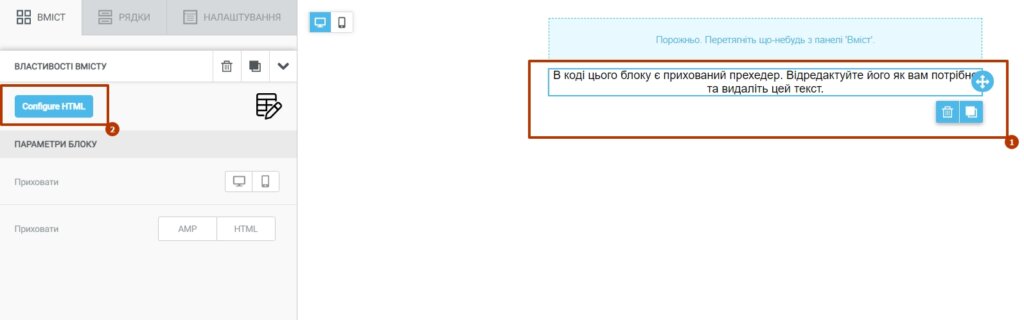
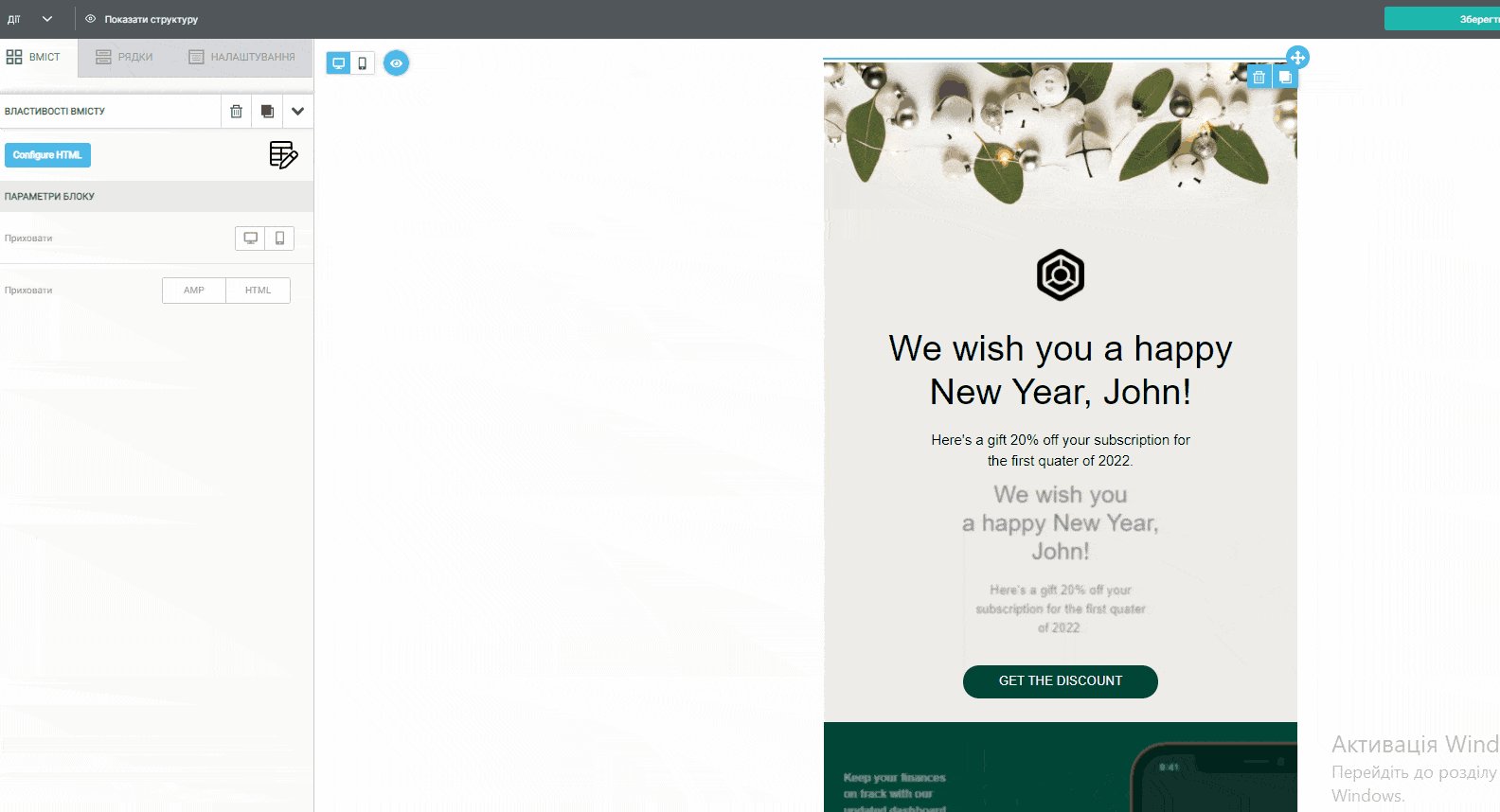
Щоб змінити текст прехедера, клікніть на доданий блок і зліва у властивостях блоку оберіть Configure HTML.

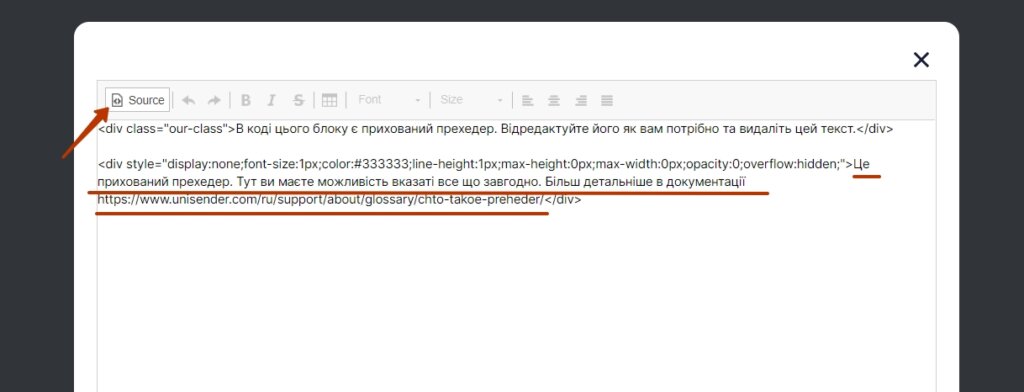
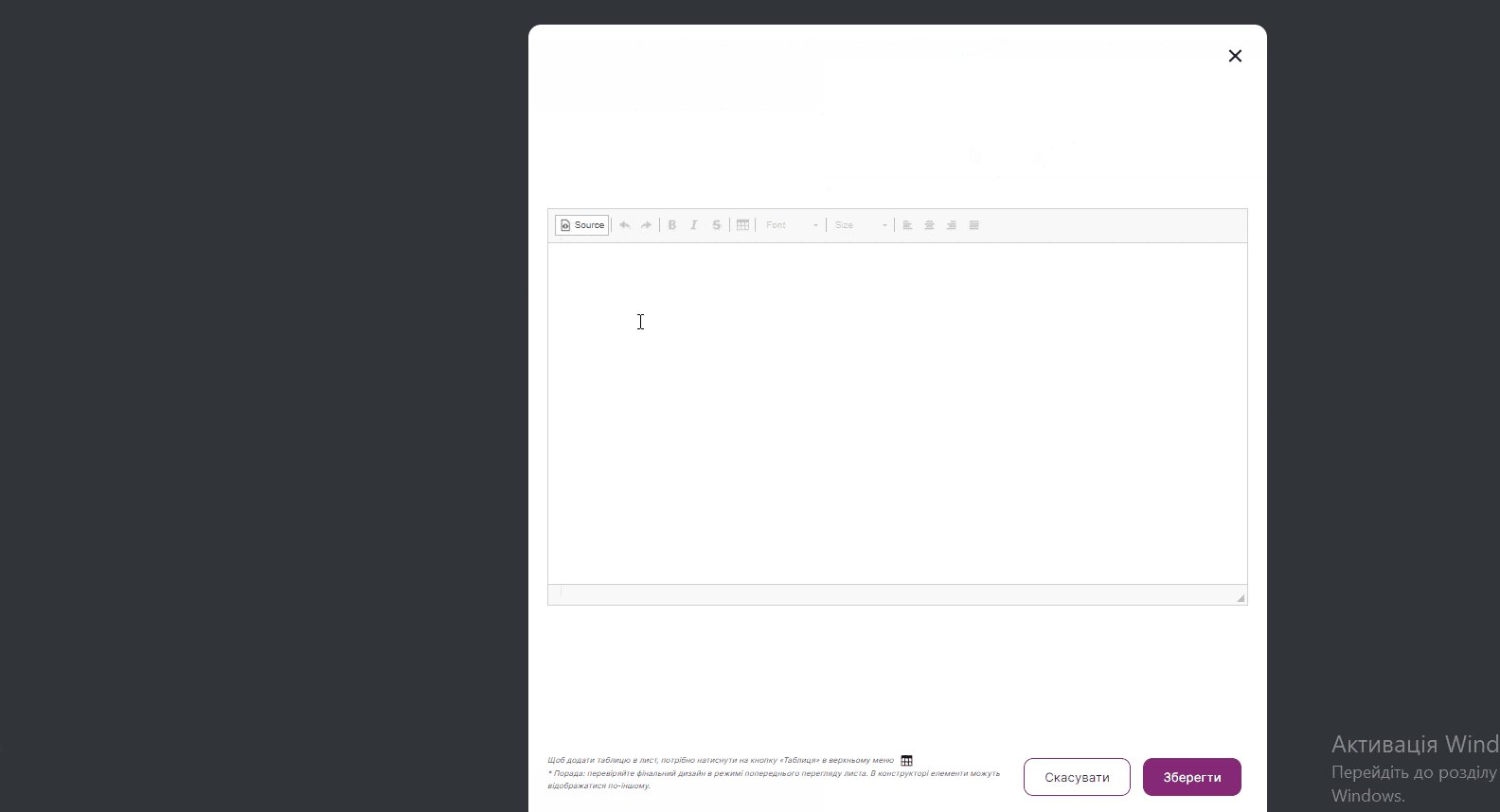
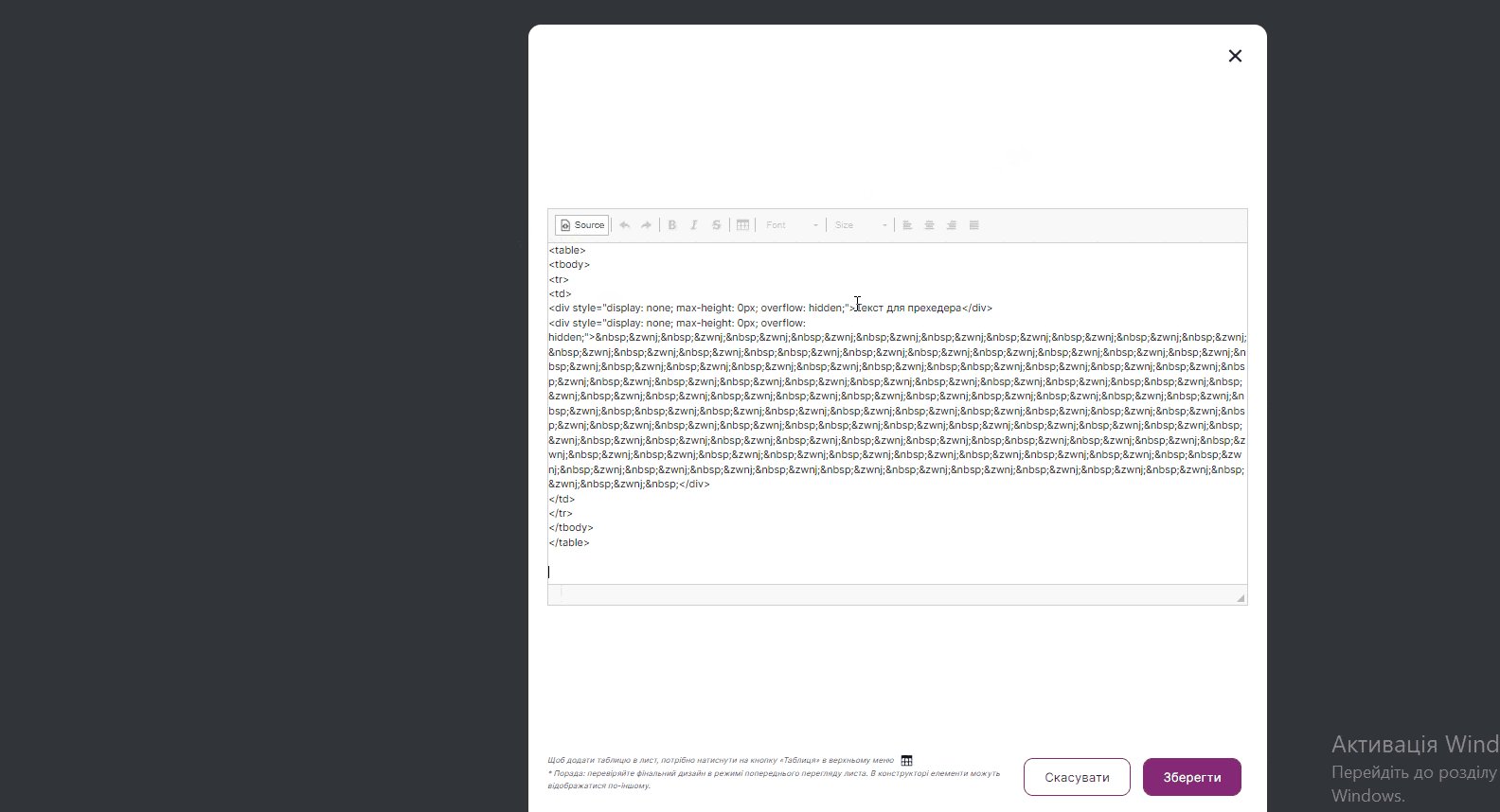
У щойно відкритому вікні клікніть на «Source». В коді видаліть перший рядок, а замість виділеного тексту у другому рядку введіть текст прехедера.

Як додати прехедер за допомогою HTML-коду
У конструкторі листів додайте блок «HTML» у початок листа й пропишіть усередині такий код:
<div style="display:none;font-size:1px;color:#333333;line-height:1px;max-height:0px;max-width:0px;opacity:0;overflow:hidden;">
Текст для прехедера
</div>
Так ви додасте прехедер, який буде видно тільки в разі одержання листа. Власне в листі він відображатися не буде.

Оскільки поштові сервіси обмежують прехедер певною кількістю символів, може вийти так, що після вибраного Вами прехедера буде підтягнуто початок тексту листа.
Аби цього уникнути, у блоці «HTML» замість попереднього коду вставте такий:
<table>
<tbody>
<tr>
<td>
<div style="display: none; max-height: 0px; overflow: hidden;">Текст для прехедера</div>
<div style="display: none; max-height: 0px; overflow: hidden;"> ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ </div>
</td>
</tr>
</tbody>
</table>

Група символів ‌ — нерозривний пробіл, який відображатиметься після прехедера замість стороннього тексту з листа. В цьому випадку як прехедер буде вказано тільки той текст, який ви ввели в блоці HTML.

Якщо хочете, щоб у листі взагалі не було прехедера, видаліть перший блок <div> і залишіть лише другий із нерозривними пробілами.
Корисні посилання:
Як зібрати макет за допомогою рядків
Як зберегти елементи листа для майбутніх розсилок
Як подивитися лист перед надсиланням