This article describes the old Selzy email builder. You can find information about key features of the new email builder in the overview article available in English.
If you need help with the functionality described in this article but in the new builder and can’t find it in the overview article, please contact our Support Team.
Selzy Support Team is available for all users 24/7.
When creating an email, make sure to set fonts, colors, padding, borders, and list styles first. This will be the basis for your new email.
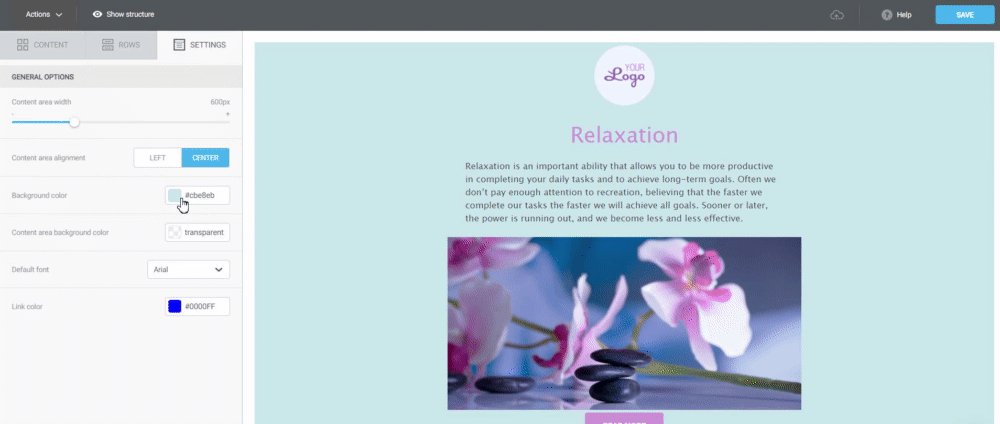
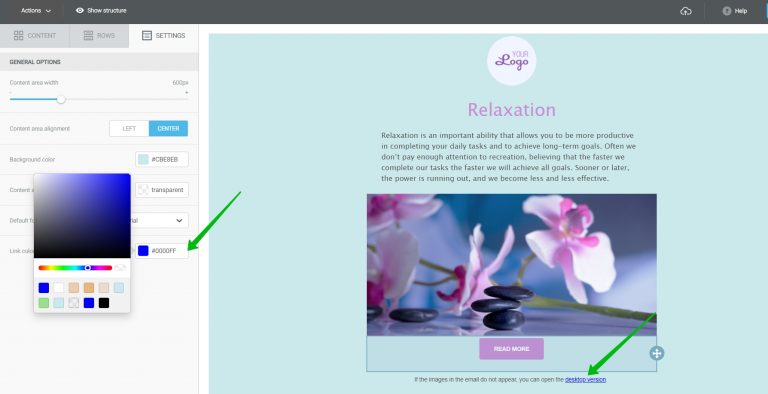
In the left-pane menu in the editor's interface, click on the Settings tab.

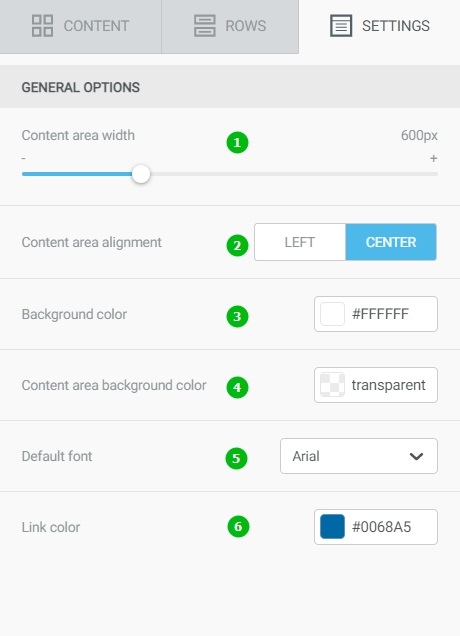
Let's take a closer look at the key email settings.

1 — email width, 2 — email background color, 3 — content block color, 4 — default font that will be applied to all content blocks in the email if not specified otherwise for a particular content block, 5 — the link color for the entire template, if inside the block you will not step otherwise if not specified otherwise for a particular content block.
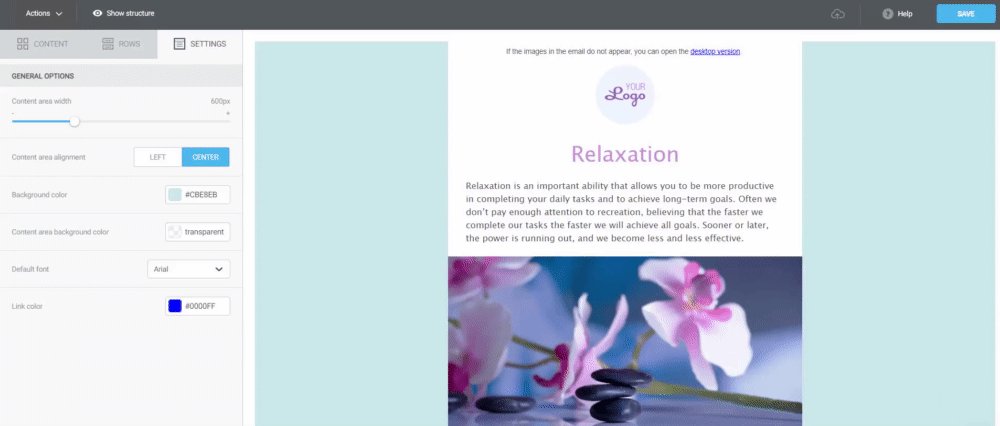
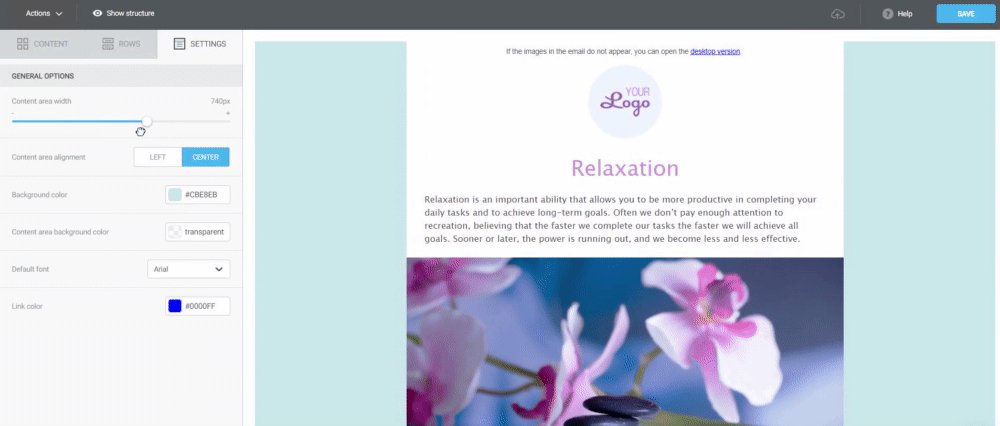
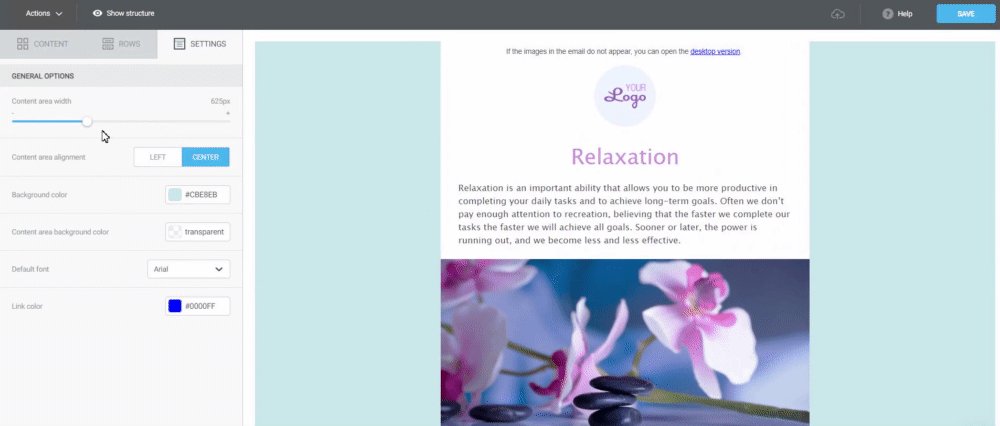
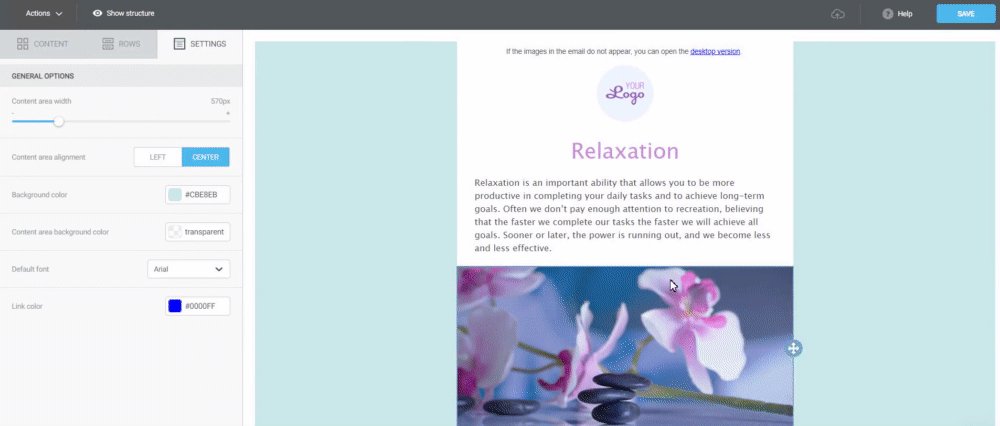
The first step is to set the width of the email. By default, the email width is set to 500 px, but you can set any width you want. This setting adjusts the width of the entire email, that is, the width you set will be applied to all content rows in the email.
To adjust the width of the email layout, move a slider on the left pane. We recommend you to make the email less than 600 px wide so that it displays correctly in all email clients on all devices.
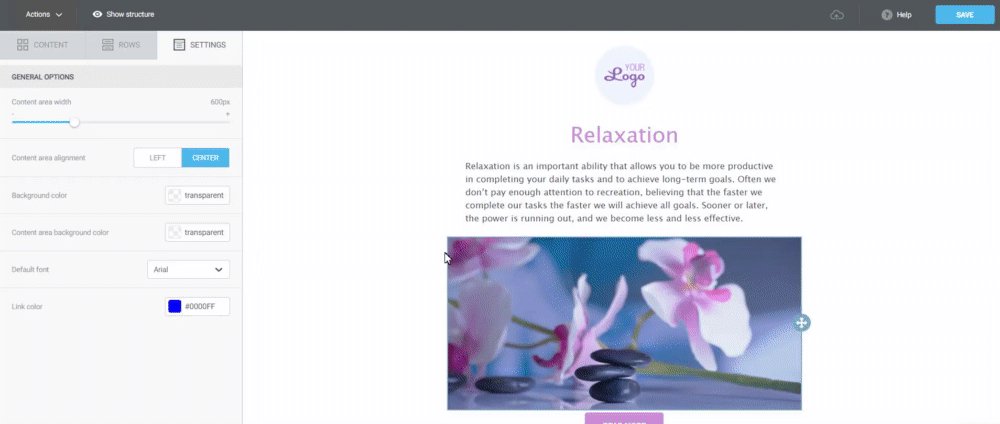
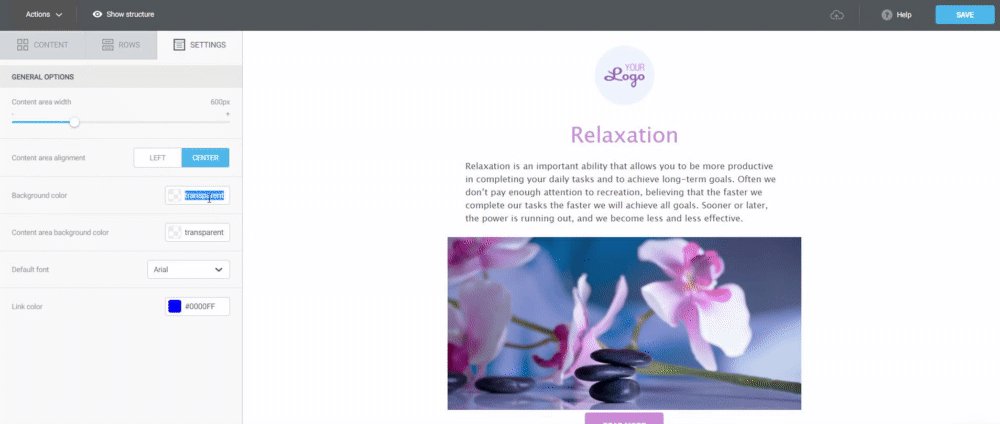
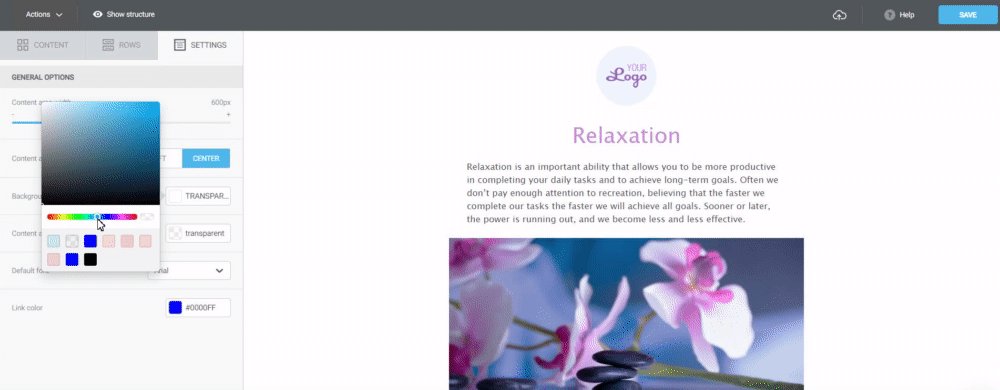
The next step is to set the background color for the entire email layout. Enter the hex color code or use a color pallette to pick the color you want. By default, the background color is set to white.
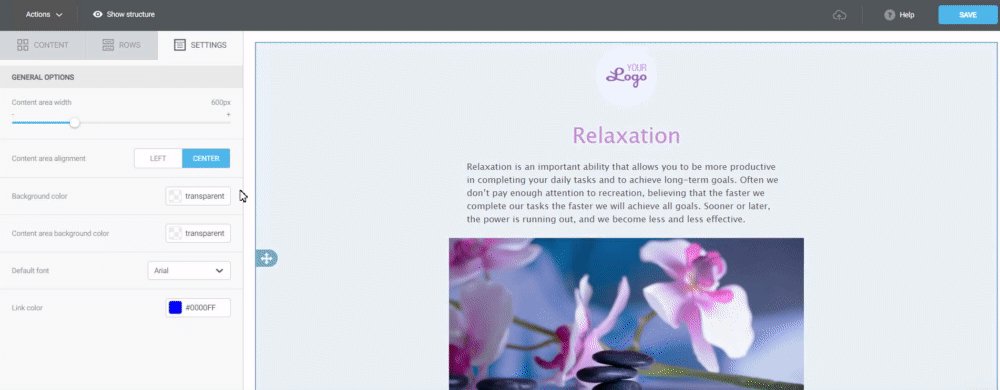
 The third step is to set the color of the email itself: this color will be applied to the content rows, but not the background outside them.
The third step is to set the color of the email itself: this color will be applied to the content rows, but not the background outside them.
Enter the hex code of the color or choose an appropriate color from the color palette the same way as with the background.

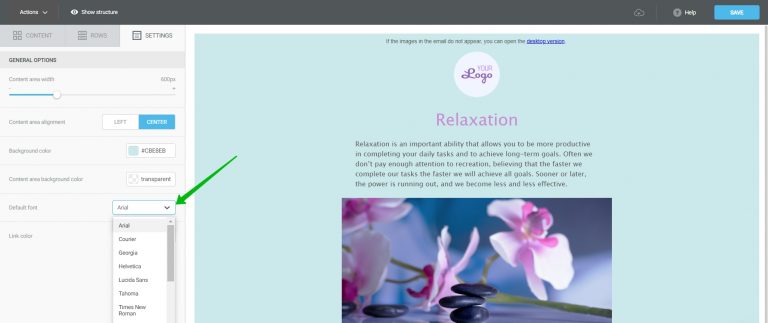
The fourth step is to customize fonts. In the dropdown menu on the left pane, choose the font that you want to use. Selzy provides a list of the basic "web safe" fonts. These are the web-friendly fonts that will be displayed correctly across all email clients and browsers.
You won't be able to use rare custom fonts, as browsers and email clients don't recognize them. We recommend that you always use "web safe" fonts in your email marketing campaigns.

The final step is to set the color for the links in your email. By default, the link color is set to blue, but you can choose any color you like.

The default font color is set to black; you can change it for each chosen Text content block.
We recommend that you use colors and styles from your website or brand book in your email design.
Useful links:
Key Features of the Selzy Builder
Build a Layout Using Rows
Add and Edit Text, Insert Link
Insert an Image
Add a Button
Add Links to Social Media Websites
Embed a Video
Embed a Gif Image
Add a Preheader
Preview Emails Before Sending



