Why it’s important to create good-looking emails
The number of sent and received emails worldwide is projected to reach 392,5 billion in 2026. Email marketing is a blooming channel which means you need to compete for the attention of your audience.
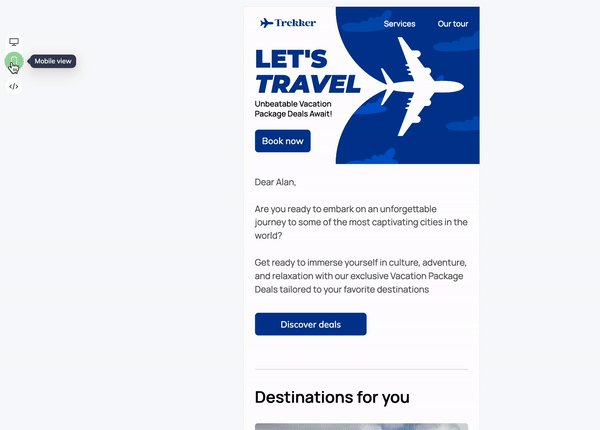
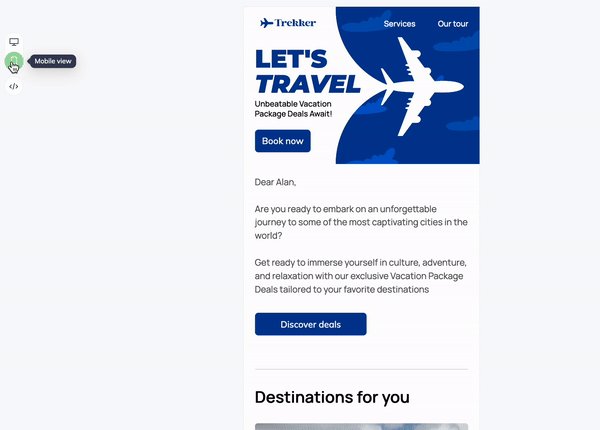
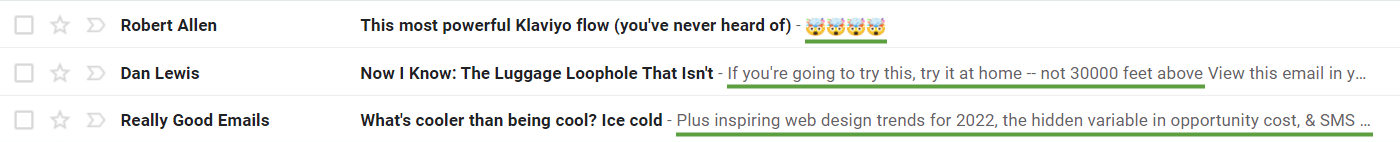
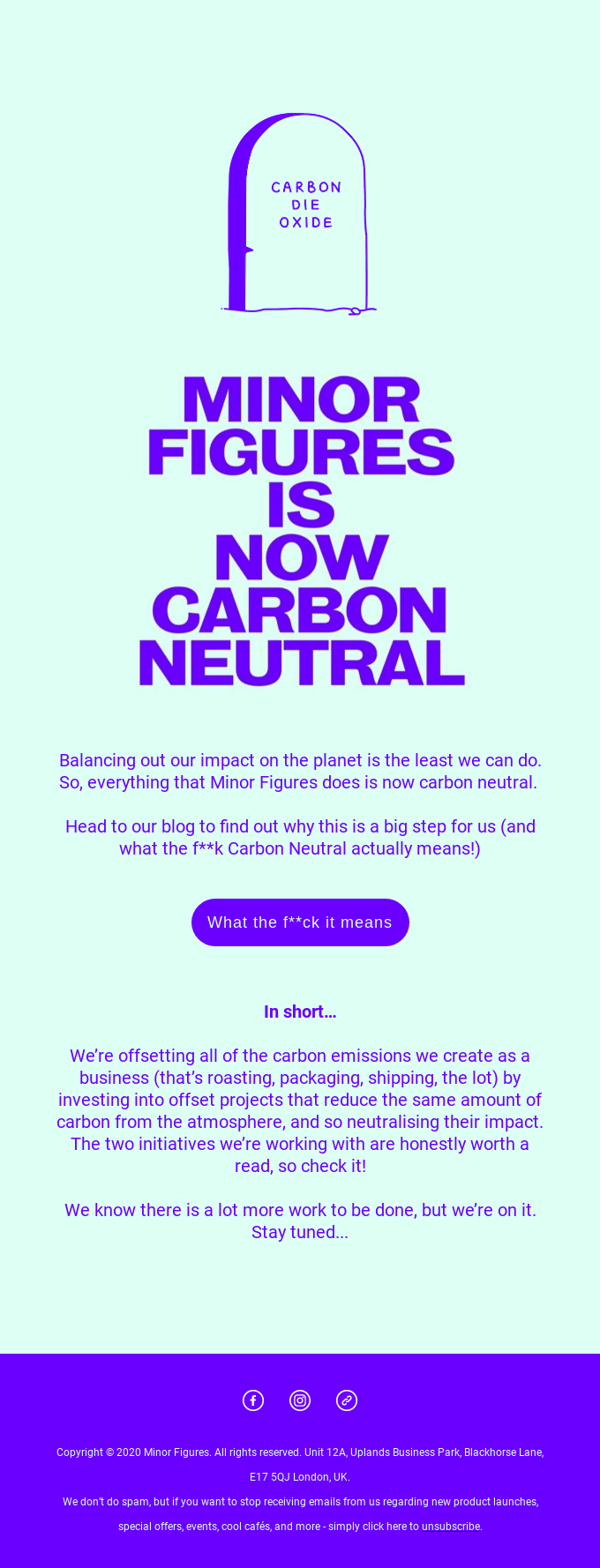
Your emails add on top of a never-ending inbox stack, and you should put in extra effort to stand out. This means paying close attention to the design and visual appeal of each campaign.
But good design isn’t just about how emails look, it’s also about how functional they are, how engaging, and how effective they are at making the audience take action. Perfecting email campaign design requires knowing the industry’s best practices, and we’ll cover everything in this article with tips and examples.