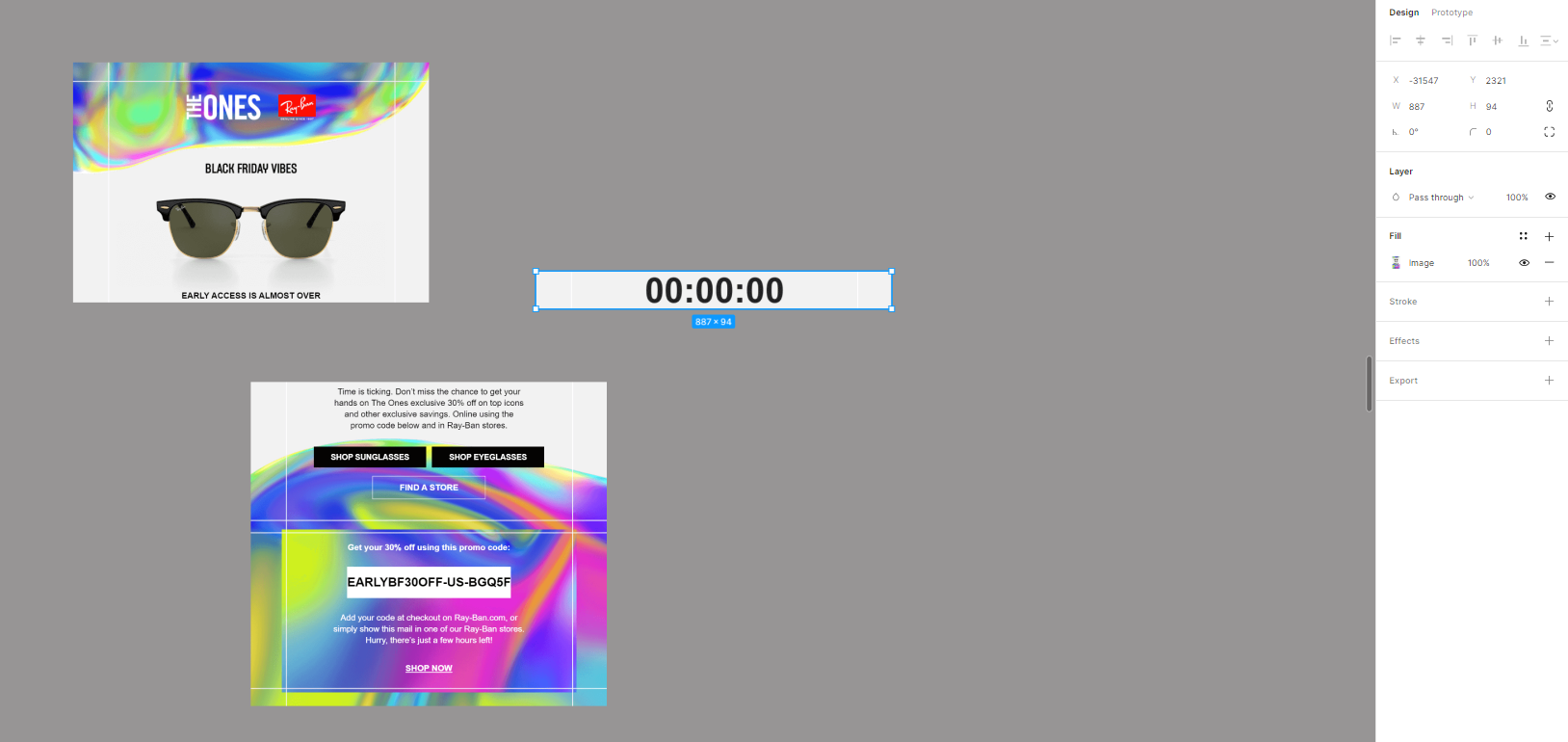
And if you’re using countdown timers in sales emails, they may also help people make decisions about when to start shopping. For example, if you notify them about your Black Friday offers a day or two before the sales season starts, your customers will have enough time to evaluate your offer and decide if that’s what they need. And, if they like it, they’re more likely to buy from you and not another shop selling similar stuff.
Increase your sales
We have already discussed some studies related to FOMO in marketing. Countdown timers induce FOMO, so, they must be as effective as any other FOMO-based content in ads and promotion, right? Not really. There’s not much research on how countdown timers perform, and the data is a bit inconclusive.
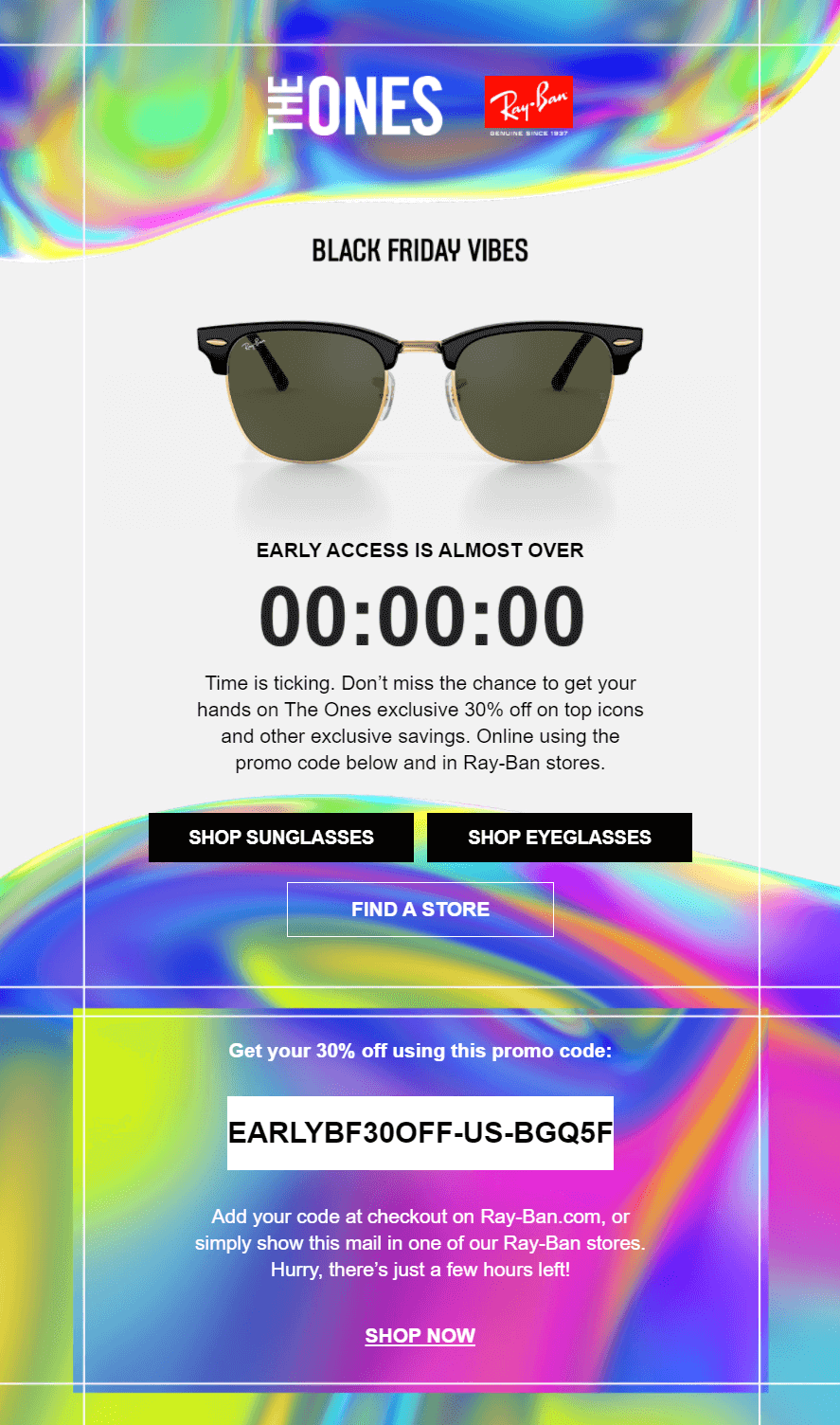
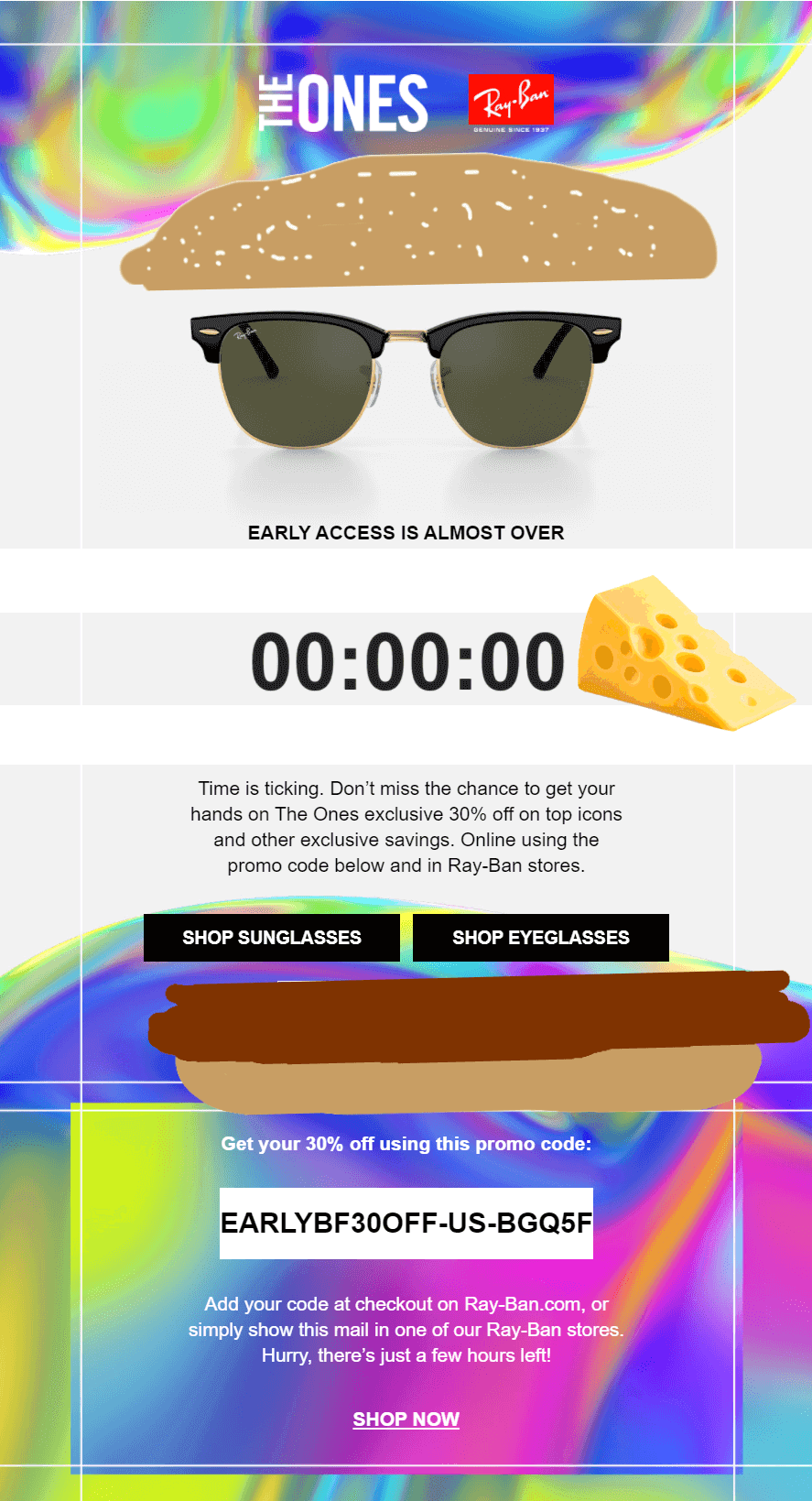
For example, an old case study of The Diamond Store Black Friday emails showed that a countdown timer GIF in a promotional email can yield a 400% increase in conversions. A study by EmailSoldiers, however, didn’t find a significant difference between emails with and without a countdown timer. This brings us to a simple conclusion: take nothing for granted in email marketing, try things on your audience to see how they respond.
And, if you want to learn more about the actual patterns behind email clicks, check out our definitive guide on the click-through rate.
Surprise your clients
There are dozens of articles on countdown timers in email marketing blogs and other sources, so you may assume the trick is quite popular, even overused maybe? Also, Apple Mail Privacy Protection updates put limits not just on open rate tracking but also on dynamic content. This means that for some Apple users who enabled MPP, countdown timers in emails may end up being non-functional. So, should you use them in emails and do they still carry an element of surprise?
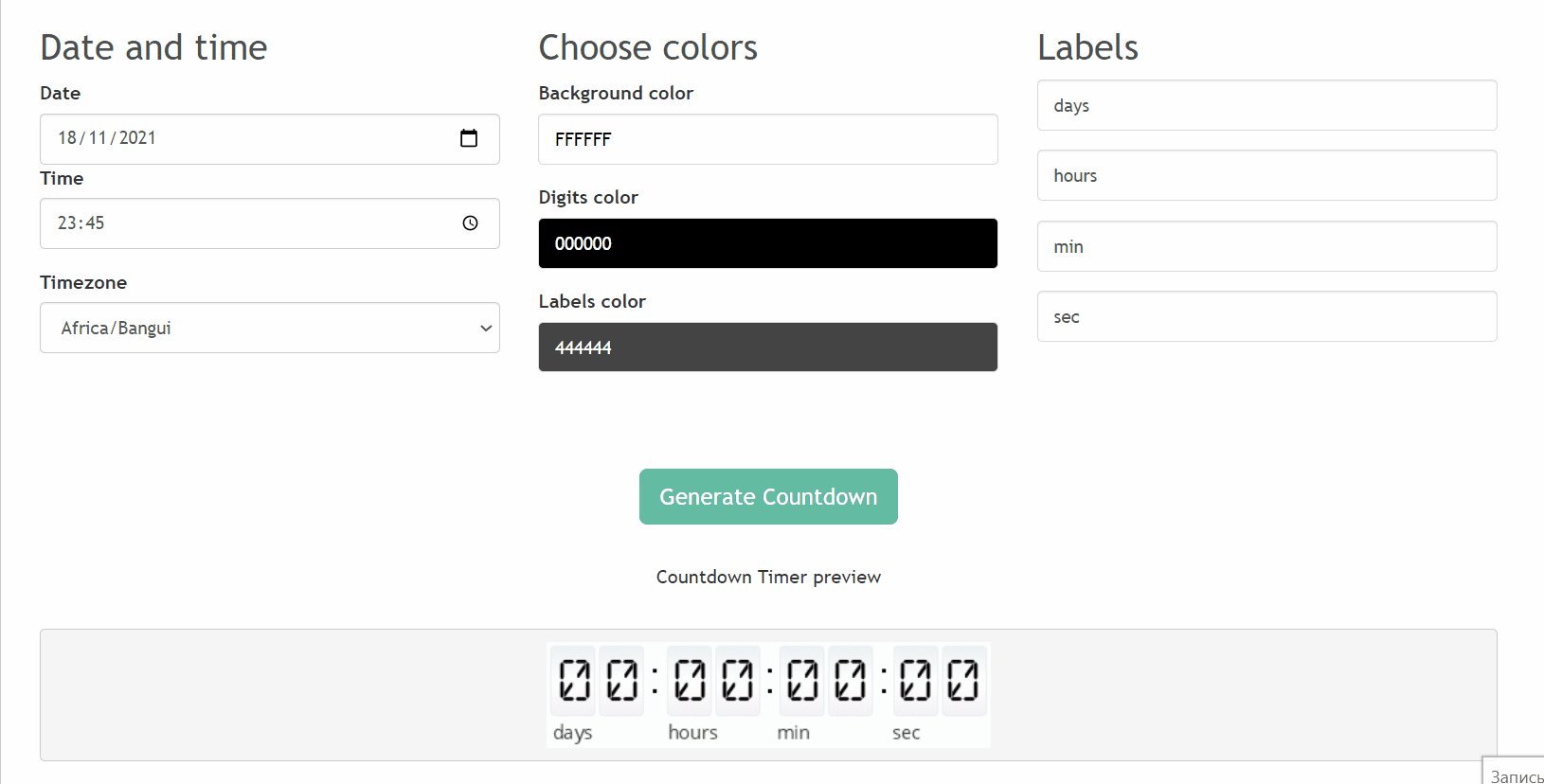
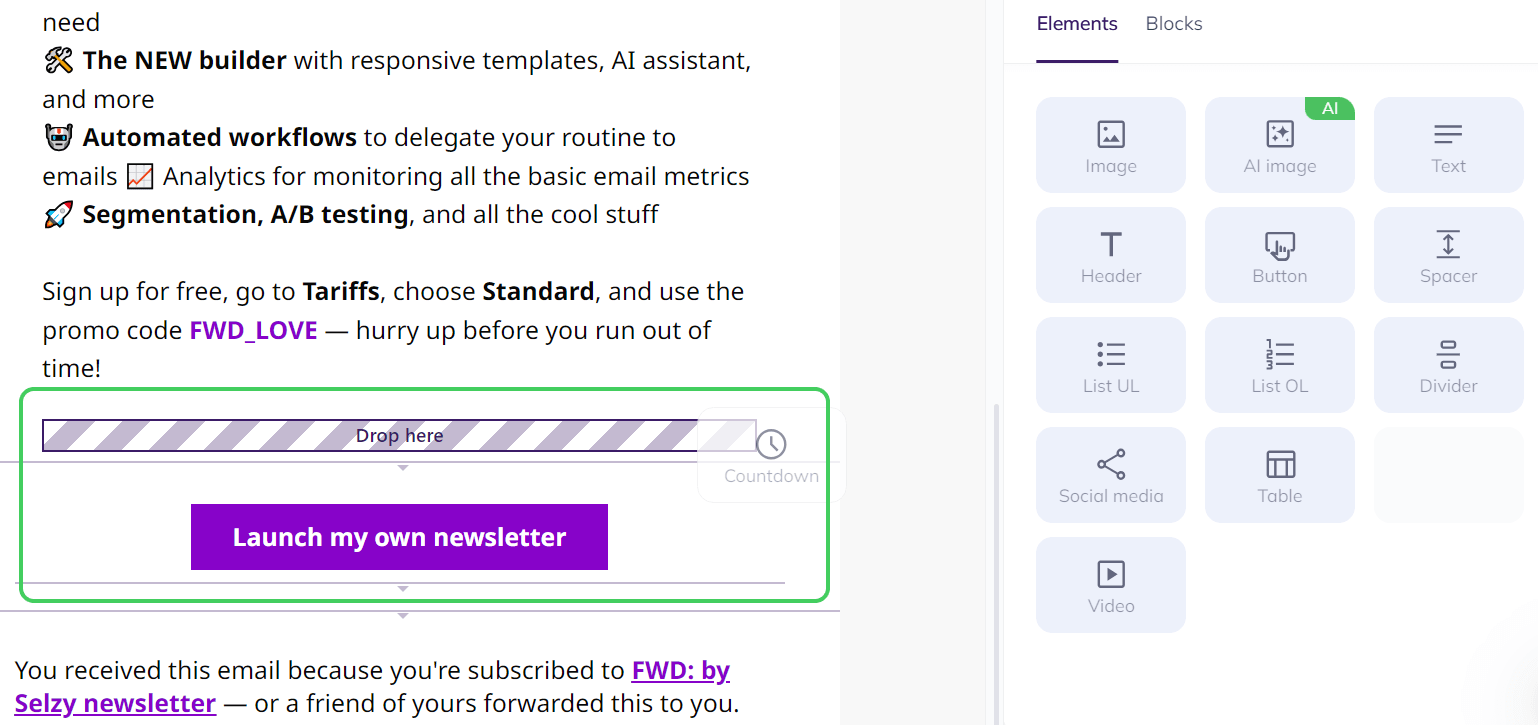
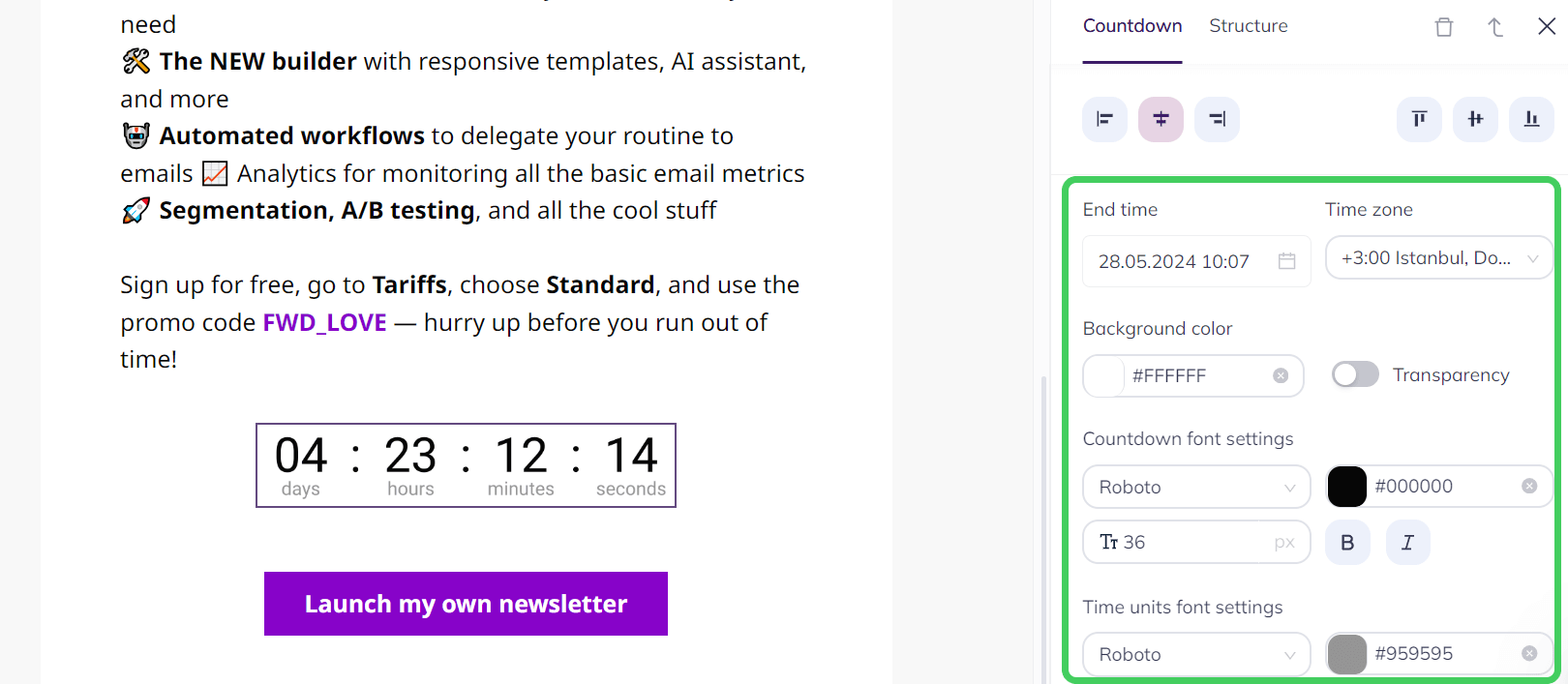
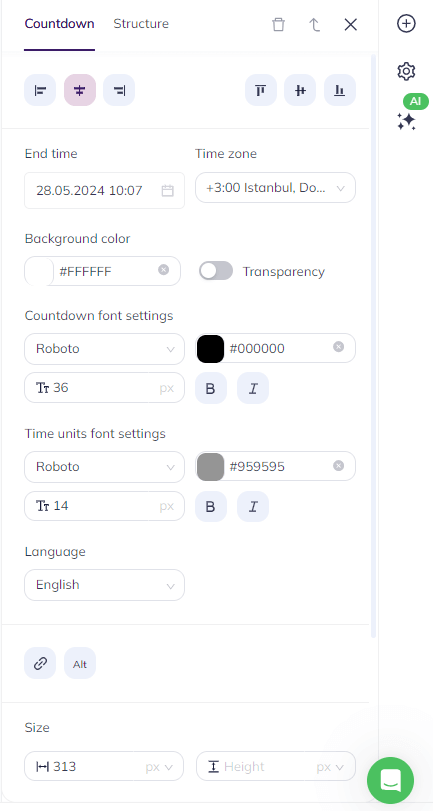
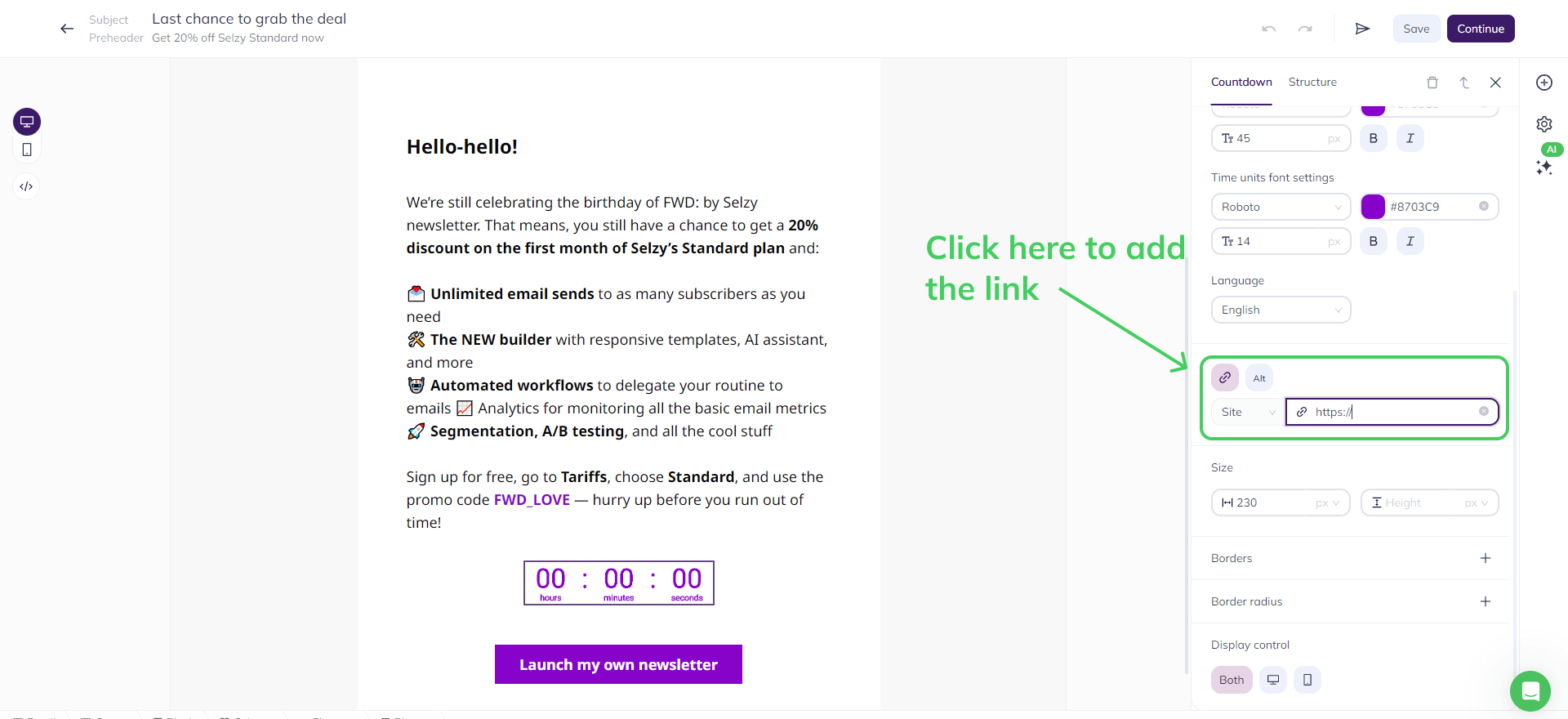
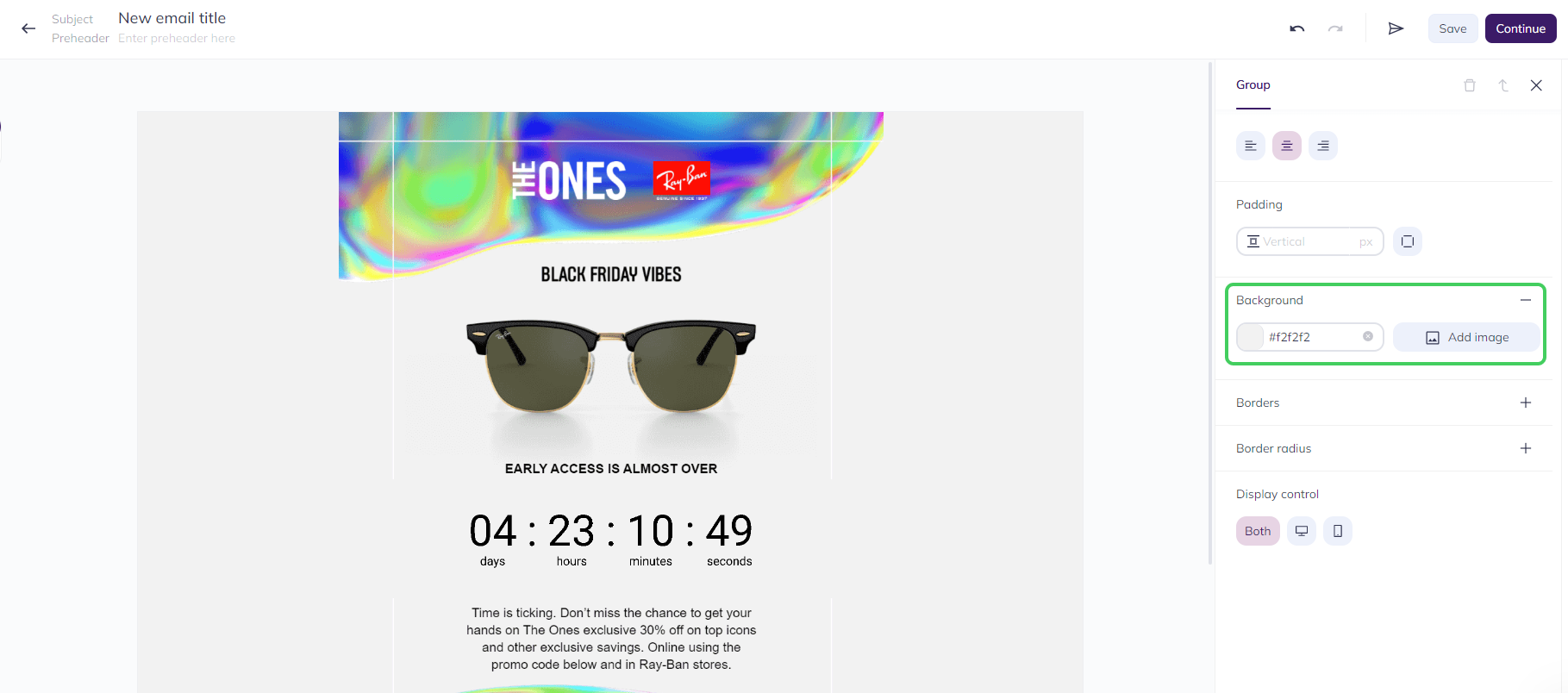
Long story short, yes. If you introduce your subscribers to countdown timers sparingly, you won’t fail to surprise them. Just don’t put them in every sales campaign of yours and maybe experiment with design. For example, why not make a vertical timer?