The point is, it doesn’t matter how many words there are in your message. What matters is how relevant it is. Every word, every line should have a purpose. So, if you make the content simple and easy to digest, you won’t have to worry about its volume.
Also, a lot depends on how you structure your email. People don’t read every single word even when they subscribe to information-packed newsletters. The best-case scenario is they read headers and scan the text, more often than not they scan the headers only, so it’s not a good idea to send a wall of text. Instead, break it into smaller chunks and provide headings.
Here are a few extra suggestions on how to make your messages clearer:
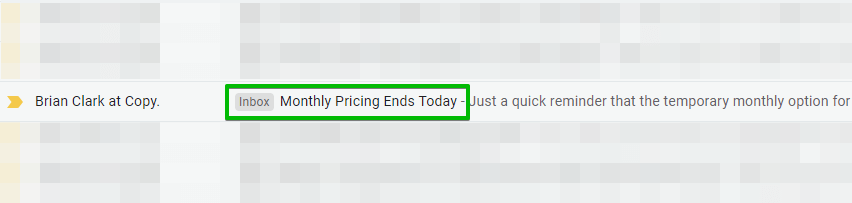
- Place the most important information “above the fold”, in the top part of your email.
- Use sub-headers, bold and italic texts, quotes.
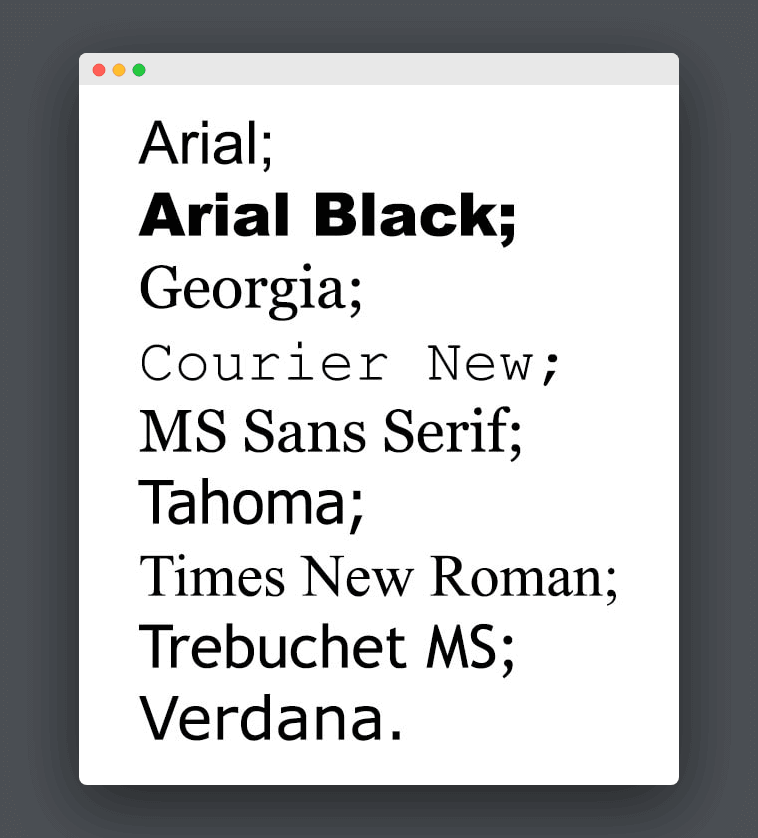
- Play with font sizes.
Now, let’s discuss visual hierarchy in more detail.
Use the layout to enhance your email’s user experience
As mentioned earlier, in order for an email to be displayed properly on different devices, designers assemble the layouts using tables. This is what you’ll find in every ESP’s editor. So what you have to work with is a grid. But grids come in different varieties, so what composition you choose depends on your template’s goal. Some templates and layouts work with welcome emails, others are great for promoting a new product.
The layout is your message’s backbone so it’s essential to make it strong and balanced. You decide where the reader’s attention goes and you manage their journey along your message’s path. You have the power to highlight the information you think is important and motivate a user to perform a certain action.
Without a distinct visual hierarchy, a message feels cluttered, unorganized, and hard to digest. And the harder it is to understand what you want from a user, the less likely it is for them to actually perform the target action.
Here’s what you can do to add structure to your emails to make them more effective:
- Use whitespace to give your layout a bit of air.
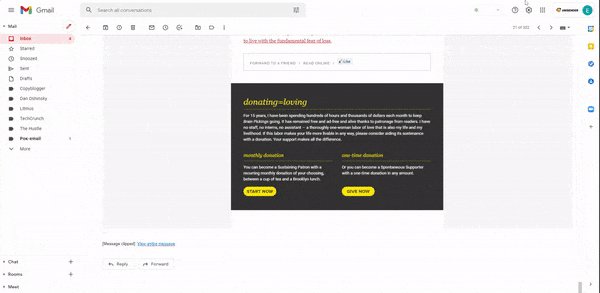
- Place important elements like CTAs strategically.
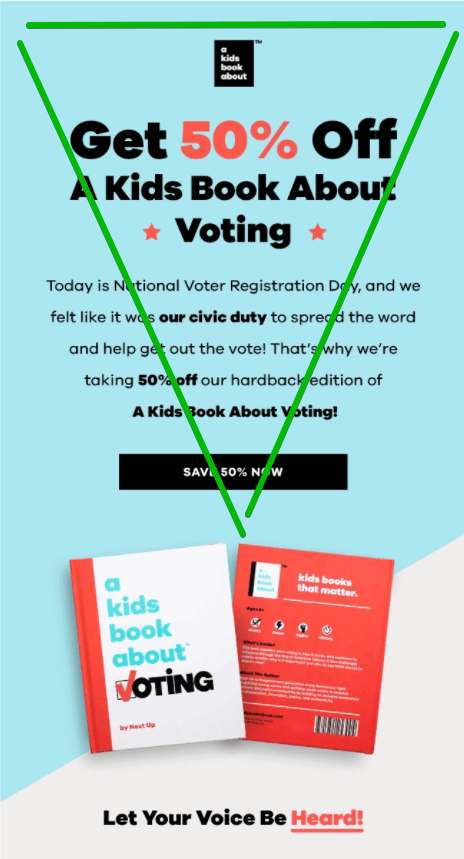
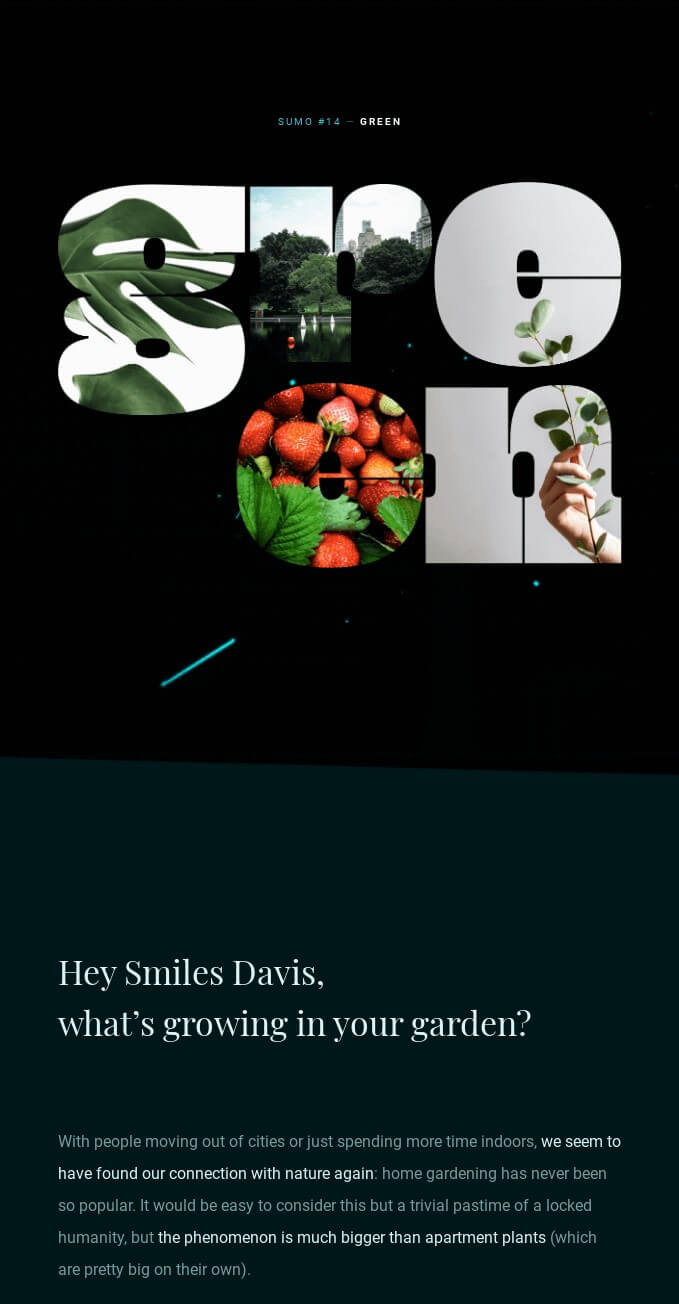
- Show the most important and intriguing information above the fold.
- Provide directions.
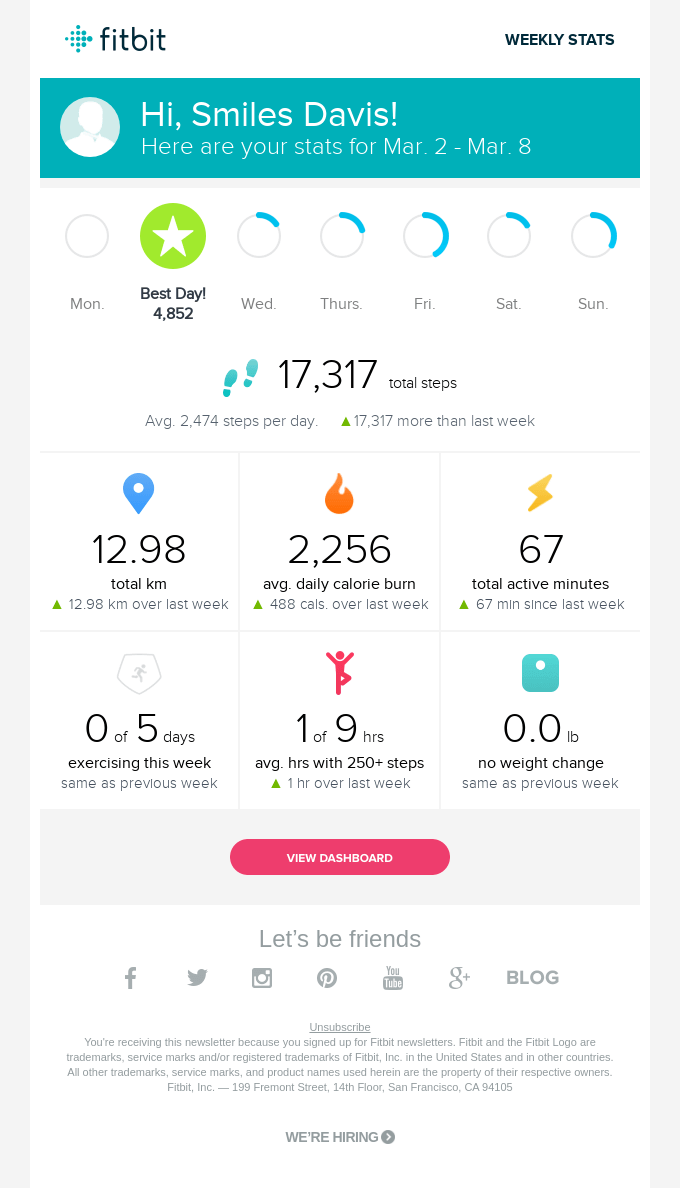
Here are a couple of examples.
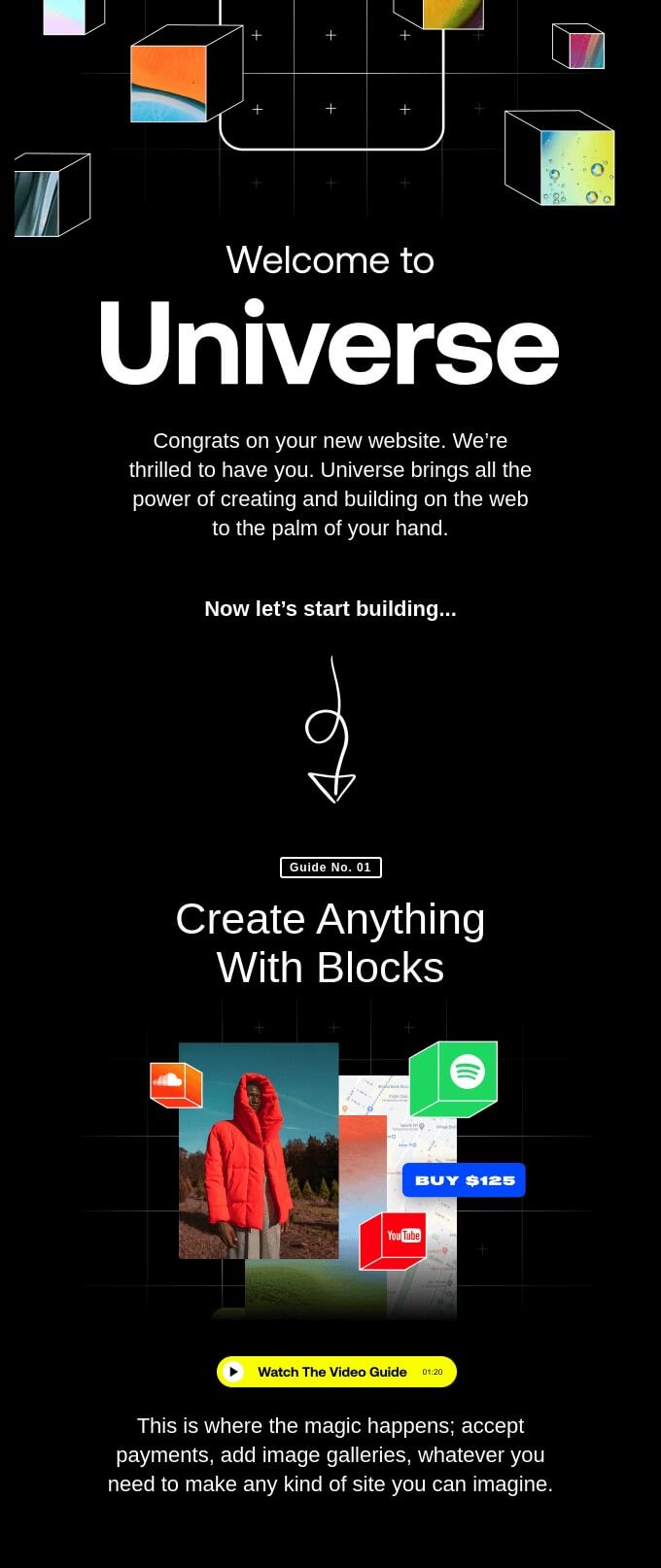
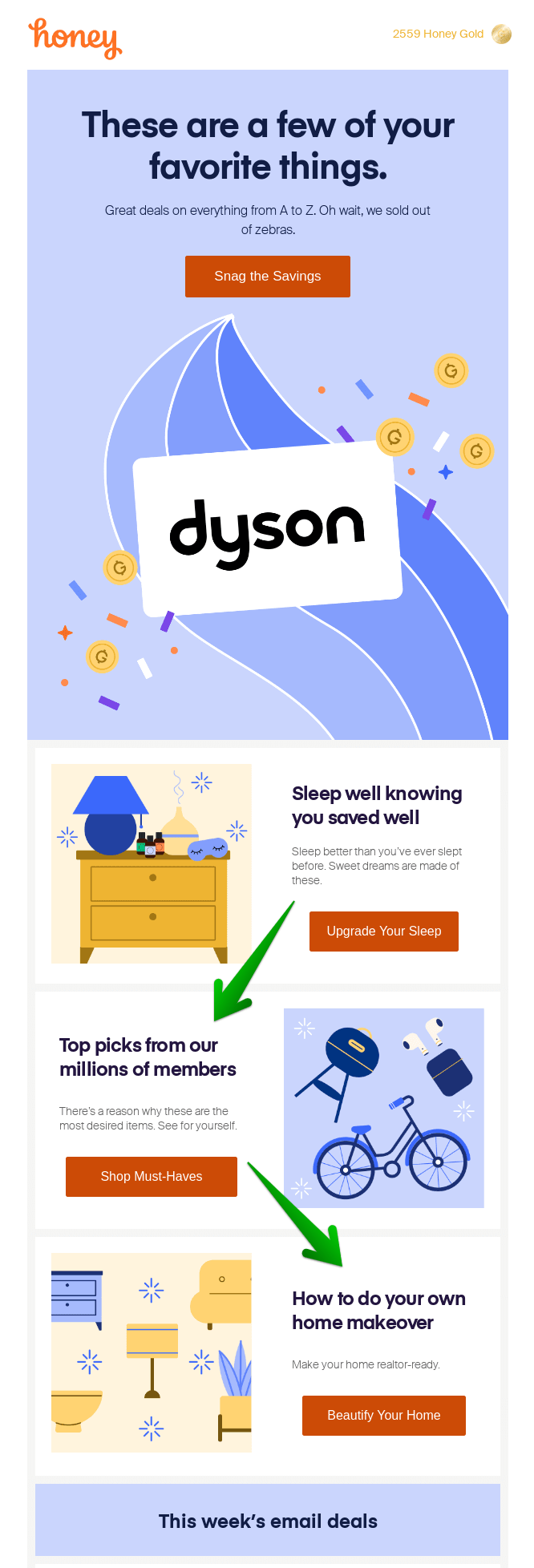
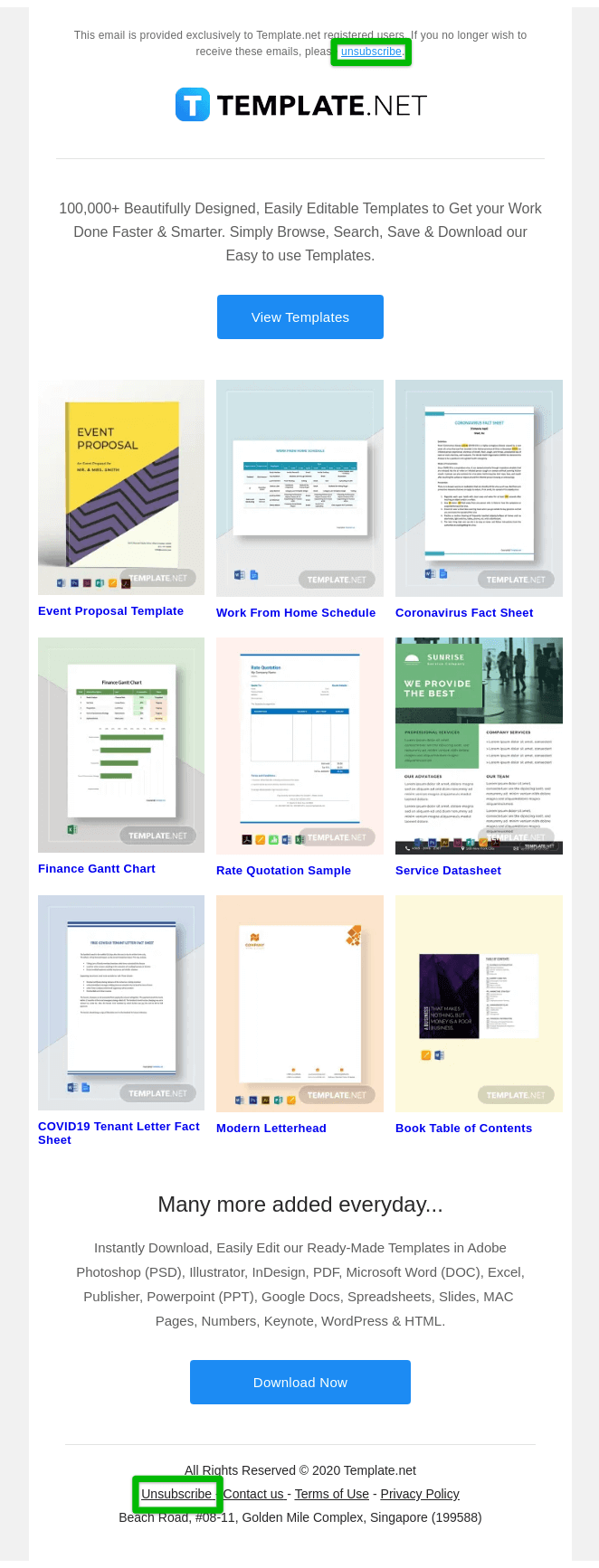
In the email below, Universe uses the most popular single-column layout when each element has its own line and even shows the direction with an arrow: