So, email accessibility is an obvious choice, while the lack of thereof prevents a wide audience from engaging with your content. But there’s more to it — let’s dig deeper.
It benefits everyone
Have you heard of the curb-cut effect? It describes the phenomenon of disability-friendly adjustments benefitting a larger group of people. Subtitles are a great example. Closed captions were introduced as an accommodation for deaf or hard-of-hearing audiences. Today, subtitles are a great feature for many able-bodied people — for example, for those who learn foreign languages through watching films and TV shows.
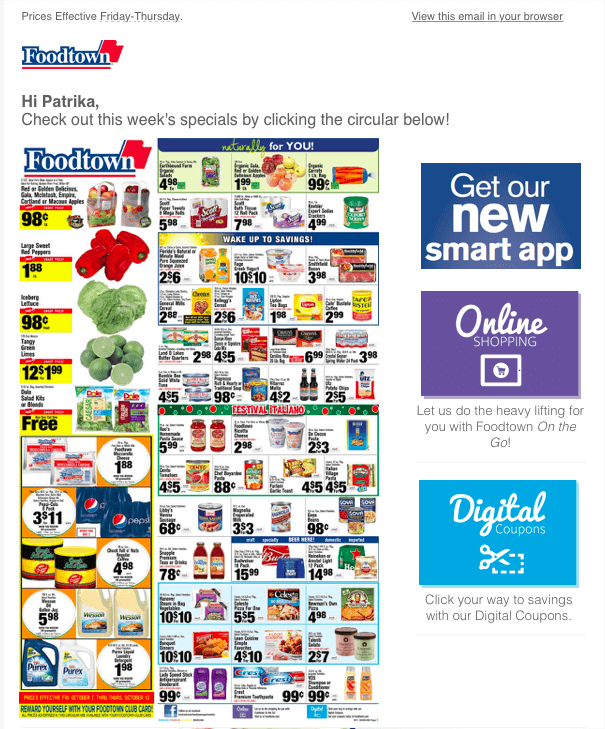
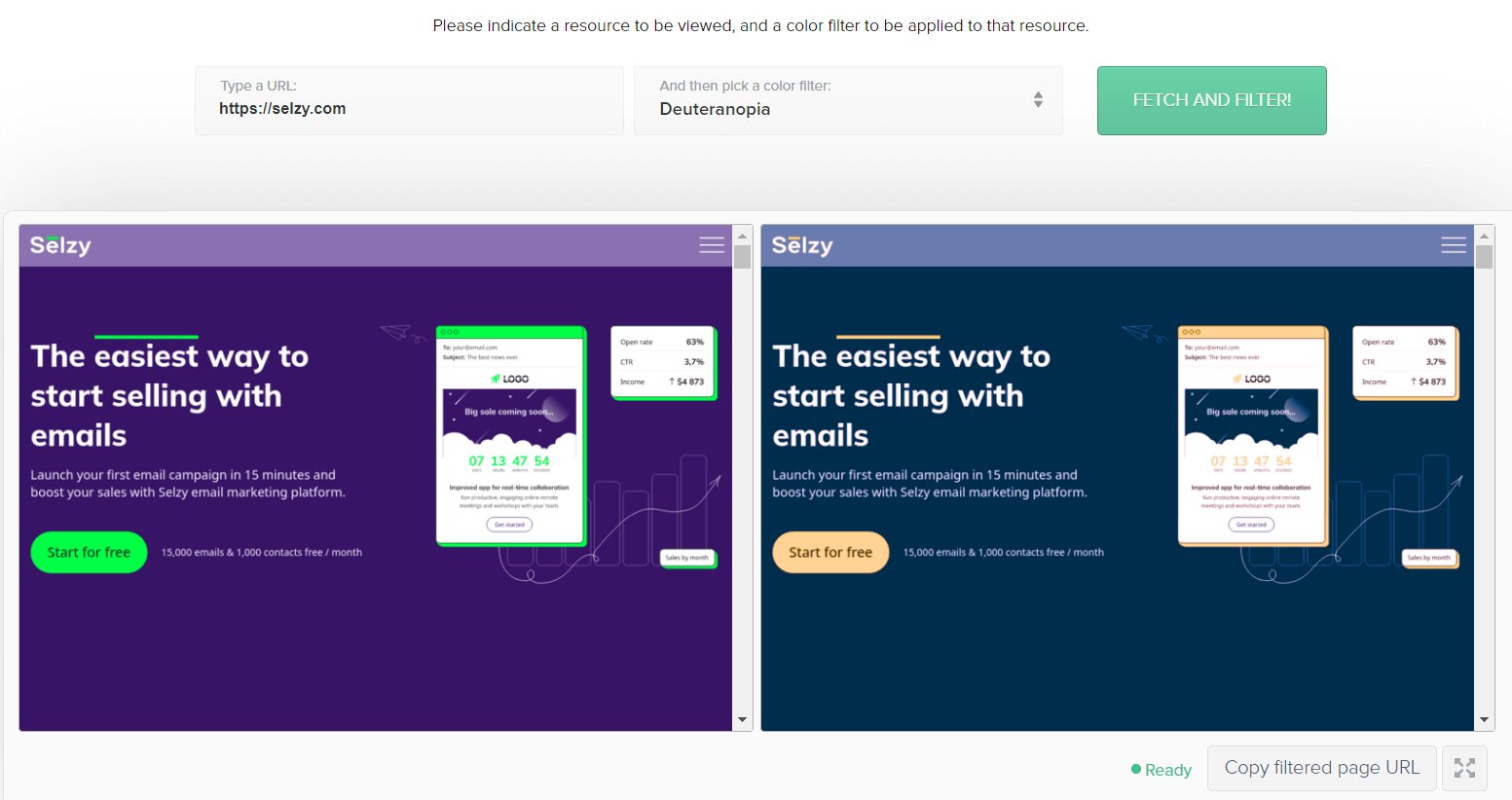
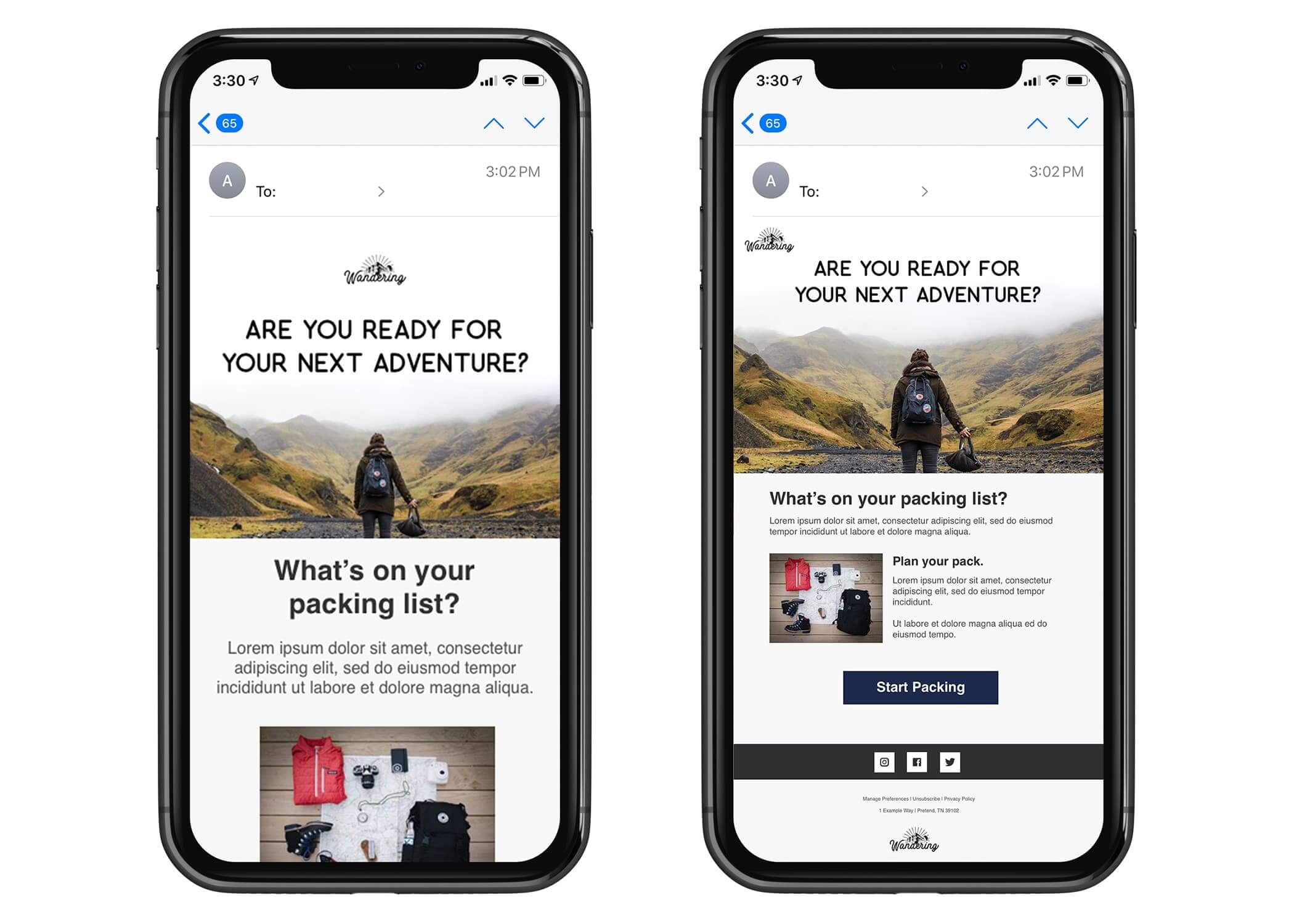
The same can be applied to email design. Alt text is a neat adjustment for users with a poor internet connection — when images do not load, they will still see the descriptions. And adding a plain text option will help your subscribers with outdated devices and email clients that block “trendy” designs. That’s why, when you implement accessibility features, you help everyone, not just the vulnerable minority.
It improves your reputation
40% of people with disabilities would not choose or recommend a business if their communication is inaccessible. So, by overlooking accessibility, you lose customers — and, of course, money.
We get it, digital accessibility requires investments, especially if you’re starting from scratch. However, they will return and bring you more customers by word of mouth, higher brand loyalty, and more conversions.
It minimizes legal risks
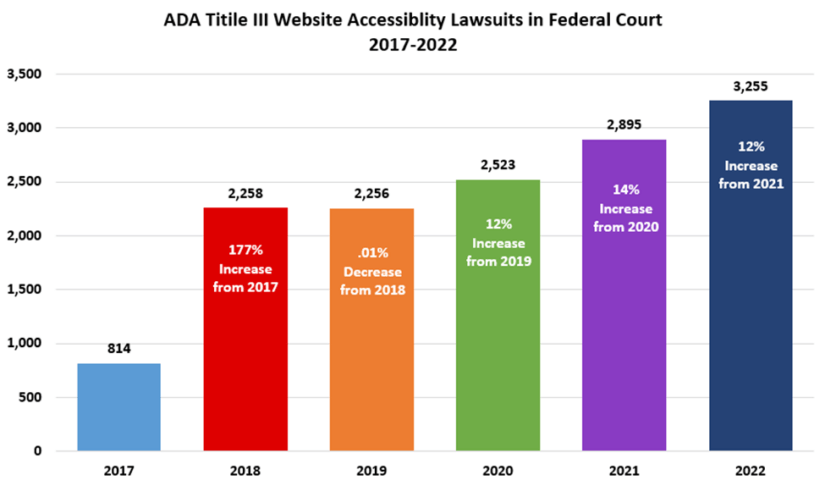
In 2022, the number of website accessibility lawsuits increased by 12% and reached its record high in the US.