This article describes the old Selzy email builder. You can find information about key features of the new email builder in the overview article available in English.
If you need help with the functionality described in this article but in the new builder and can’t find it in the overview article, please contact our Support Team.
Selzy Support Team is available for all users 24/7.
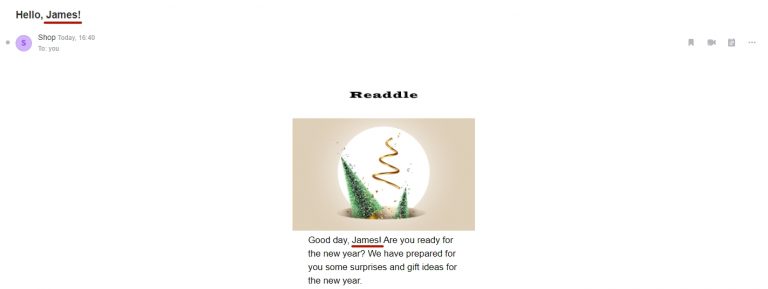
Use merge tags to tailor your content to each subscriber. These merge tags are unique pieces of code enclosed in double curly braces. Each merge tag corresponds to the data recorded in Selzy. When you send a campaign, Selzy will replace each merge tag with the corresponding data. Here’s an example of how merge tags work in Selzy, both in the email and in its subject line:

An email from an online store has a personalized subject line with the recipient’s name in it. The text is also personalized with the recipient’s name and email address
Types of merge tags in Selzy
Selzy supports two types of merge tags:
- System merge tags can be used to include data such as “View this email in your browser” links, unsubscribe links, or subscription preferences.
- Custom merge tags pull content from additional contact fields, such as name, city, or birth date.
System merge tags
| Merge tag | What it refers to | What you insert in the HTML | What a recipient sees |
| {{Name}} | The “Name” field. The field is generated by default in every Selzy account. | Hello {{Name}}! | Hello Mariia! |
| {{ToName}} | The name displayed in the recipient’s email program next to their email address. Email recipients will see Name Surname <[email protected]> in the To field.
The text is limited to 78 characters. Any characters above the limit will be truncated. |
1.
The variable works in email programs regardless of the merge tag in an email. 2. Within the email, the merge tag works like the other tags: Hello {{ToName}}! |
1.
To: Andrew <[email protected]> 2. Hello Andrew! |
| {{ListTitle}} | The name of the mailing list the contact is currently subscribed to | Thank you for subscribing to our “{{ListTitle}}” newsletter! | Thank you for subscribing to our “Fashion Trends” newsletter! |
| {{Email}} | The contact's email address. Only works in email campaigns. | You’re receiving this email because you provided your email address, {{Email}}, at the Marketing Expo. | You’re receiving this email because you provided your email address, [email protected], at the Marketing Expo. |
| {{LocalPart}} | The part of the email address before the @. Only works in email campaigns. | Hello, {{LocalPart}} | Hello, john777 |
| {{Phone}} | The contact's phone number. Only works in SMS text campaigns. | Your phone number — {{Phone}} | Your phone number — +13101234567 |
| {{ConfirmUrl}} | The subscription confirmation link. Only used in subscription confirmation emails. | To confirm your subscription, <a href="{{ConfirmUrl}}">click here</a> | To confirm your subscription, click here. |
| {{SubscribeListUrl:NNN}} | The subscription confirmation link must be clicked by a potential subscriber to be added to a specific contact list. The NNN value is the ID of the list. You can get it under the list’s name on the Contact lists page, or copy it from the list’s page URL. | Subscribe to our <a href=”{{SubscribeListUrl:123}}” >Cats Newsletter</a>! | Subscribe to our Cats Newsletter! |
| {{UnsubscribeUrl}} | The unsubscribe link. Selzy automatically adds an unsubscribe link at the bottom of each email, so you don't have to add this tag manually every time.
However, you must use this merge tag if you choose to disable the default unsubscribe link. |
<a href="{{UnsubscribeUrl}}">Click here</a> to unsubscribe. | Click here to unsubscribe |
| {{WebLetterUrl}} | The link to the browser-based version of the email. | If you have trouble viewing this email, please click here to <a href=”{{WebLetterUrl}}”>view the email in your browser</a> | If you have trouble viewing this email, please click here to view the email in your browser. |
| {{SendDate}} | The scheduled send date. You can set the format explicitly: {{SendDate:FORMAT}}, where FORMAT is the local time/date format according to php date() function, with 4 available modifications:
1.The q symbol implies the name of the month. 2.The _ symbol before D, l, F, M, q makes all letters lowercase. 3.The ^ symbol before D, l, F, M, q makes all letters uppercase. 4.Time zone symbols are not allowed. The date and time settings will use the settings in your personal account. |
1.
{{SendDate:F j, Y}} 2. {{SendDate:m/d/Y g:i a}} 3. {{SendDate:m-d-Y H:i:s}} |
1.
January 28, 2021 2. 01/28/2021 9:37 pm 3. 28-01-2021 21:37:47 |
| {{SocialBookmarks}} | Social media icons.
Here, you can set up additional parameters, such as, {{SocialBookmarks:"url", "title", "services"}}, where 1.url is the link to a social media page. If no value is entered, the link to a browser-based version of the email will be inserted. 2.title is a short text description of the URL. If no value is entered, the text from the Subject line of the email will be used. Quotation marks are not allowed with this parameter. 3.services is a comma-separated list of services to create icons for. Each service name must be enclosed in double quotes. Valid service names examples: google, facebook, linkedin, twitter. Enter all to display icons for all services supported in Selzy. |
{{SocialBookmarks:”https://google.com”, “title”, “twitter,google”}} |
Custom merge tags
Custom merge tags use custom values stored in additional contact fields.
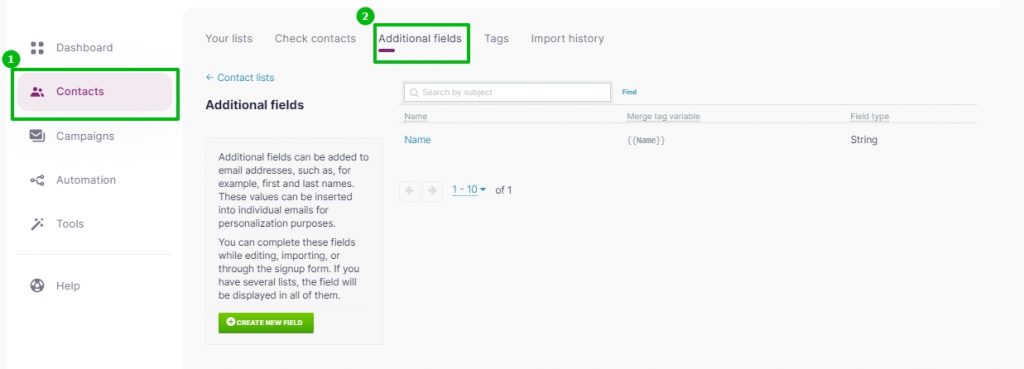
To create an additional field, log in to your Selzy account and navigate to Contacts → Additional fields.

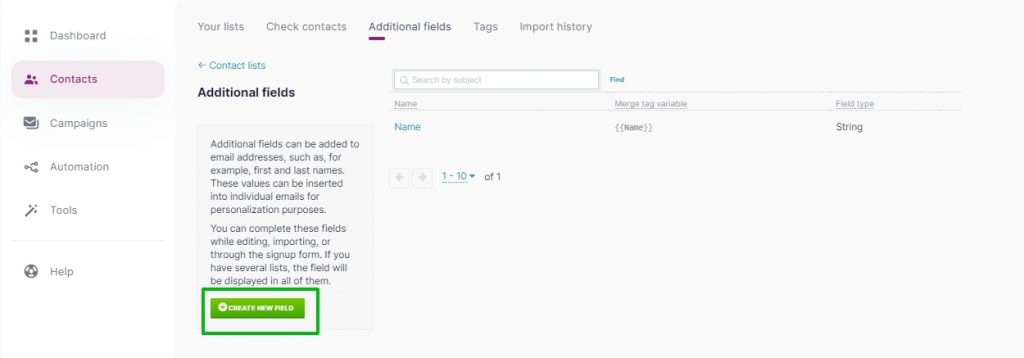
Click Create new field.

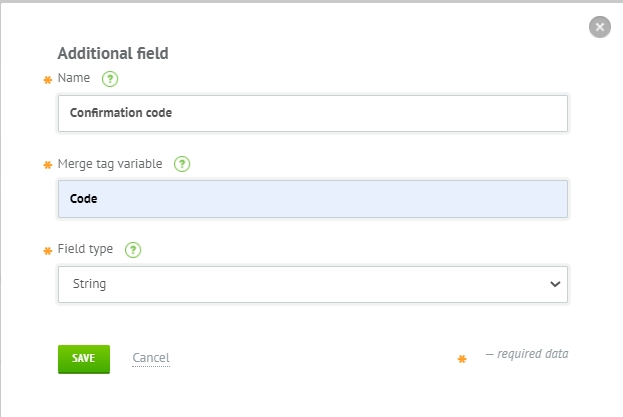
As a way of example, let's create a custom field that will store confirmation codes. To do this, fill out the following fields:
- The name of the field. It will serve as a column name in your contact lists in Selzy.
- The name of the variable you want to use in your emails. It can only contain Latin letters, numbers, and underscores. Spaces are not allowed. Merge tags are case sensitive, which means “Code” and “code” are two different variables.
- The type of the field. Choose String.
Click Save.

All done! The newly created custom field will appear in the list of contact fields.

Add merge tags to an email
Navigate to the campaign editor and create an email.
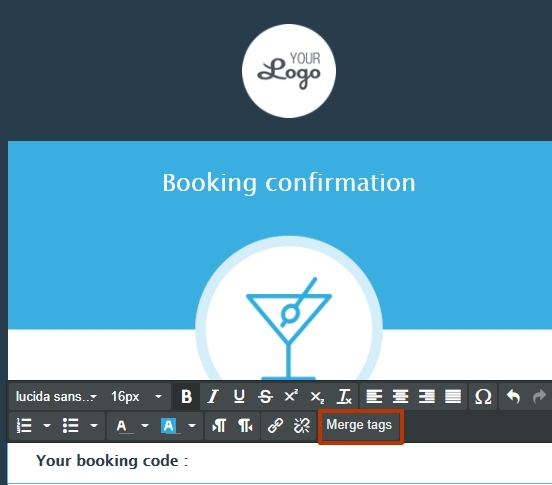
In the editor, click on the place in the text you want to insert the merge tag in. In the top toolbar, click the “Merge tags” button.

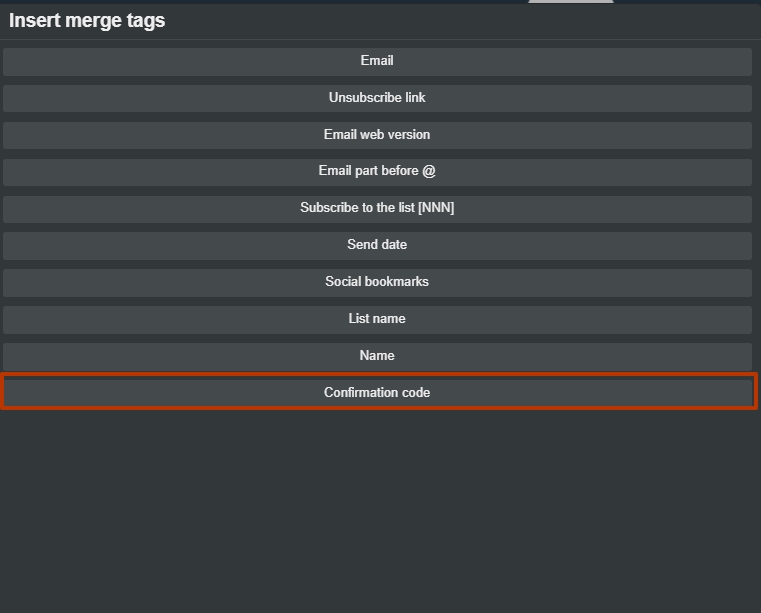
Choose the field you want to pull values from.

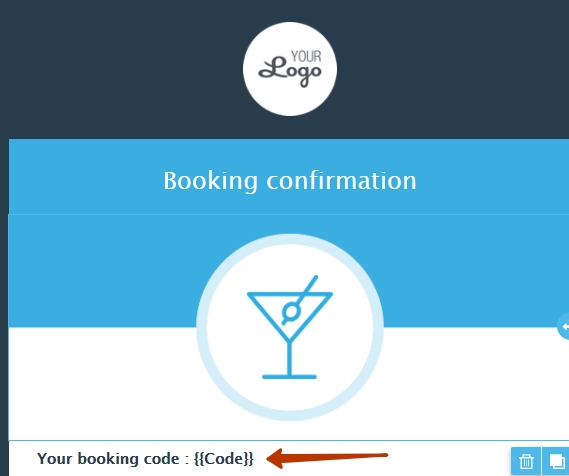
That’s it, the merge tag should now be added to the email.

The same way you can add other merge tags, including the system tags provided by Selzy.
Alternatively, you can simply type in or paste the merge tag you want to use. Remember to use double curly braces.
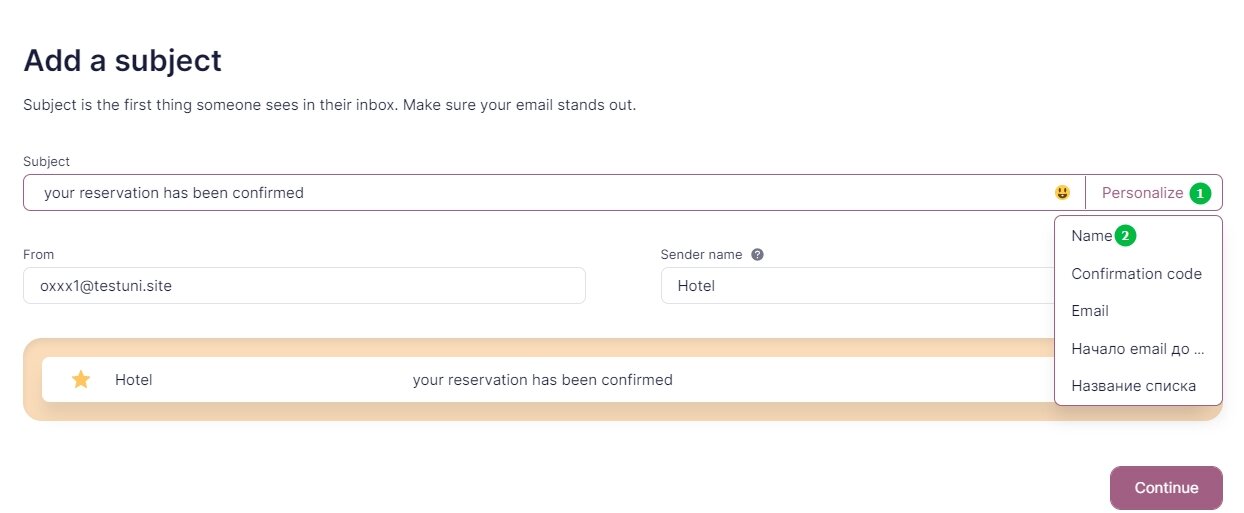
Add merge tags to the subject line
Once you've finished creating your email, proceed to the Add a subject page. In the email subject line field, put the cursor on the place where you want to insert your merge tag and click Personalize. From the drop-down list, choose the merge tag you want to use.

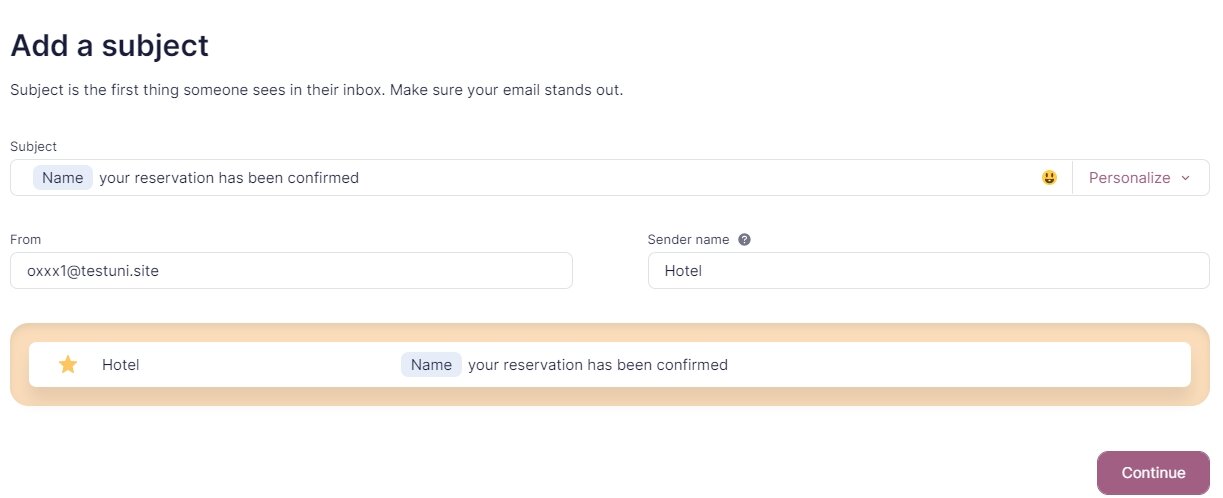
That’s it — the merge tag will be added to the subject line.

Alternatively, enter the tag manually or simply paste it (with double curly braces) into the Subject line field.
Now that you know how to add merge tags to an email, let's see how to fill in the fields that your merge tags will get values from.
Set additional field values
A merge tag only works correctly when there is data in the field it refers to. The data can be uploaded via import, collected through sign-up forms, or entered manually.
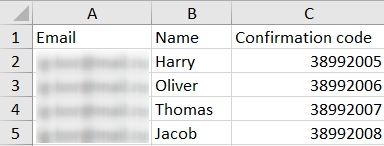
For example, you have a file that contains contact data in the following format:

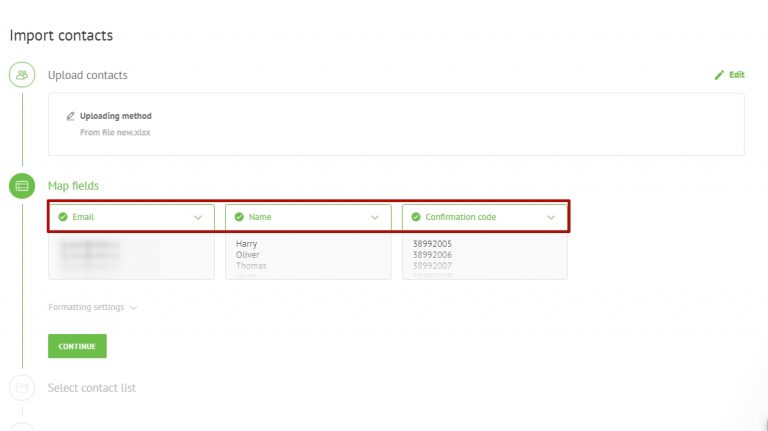
When importing the file to Selzy, you'll need to set up contact fields by matching additional fields to their corresponding columns in the file.

How to import your contact base
You can also edit custom fields on each individual contact page.

Test your merge tags
Please note!
Merge tags do not work in test emails. To test them, you need to send a campaign. To validate dynamic content, create a contact list that only contains email addresses you manage, and send a campaign to this list before sending out to your target audiences.
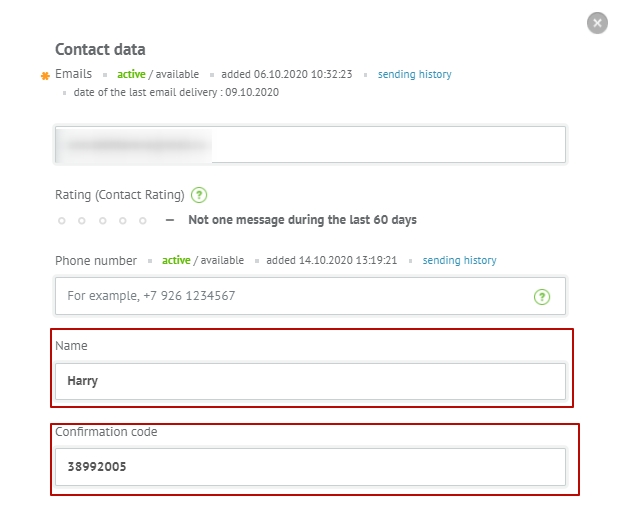
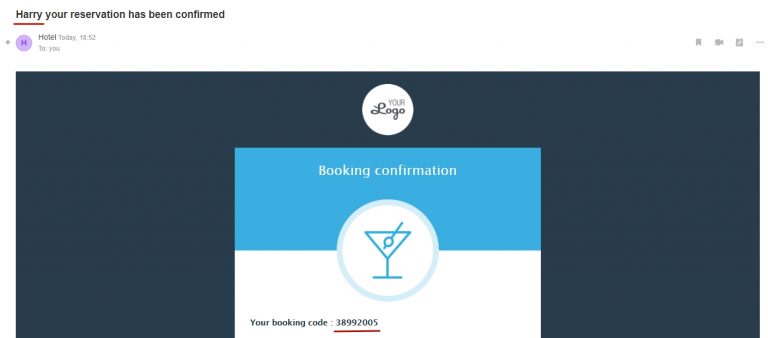
Here's an example of what dynamic content personalization looks like in the email.

The name {{Name}} tag is replaced with the contact's first name and the {{Code}} tag is replaced with the unique confirmation code.
Conditional merge tags
In some cases, you may need to personalize content using conditions rather than predefined values. For example, let's assume that some of your recipients don't have a Name value associated with them, and you need to greet such recipients in a more generic way, such as "Dear Customer". Below, we take a look at how to create conditions for fallback content when using merge tags.
Display content if the field is empty
Use the following merge tag:
{{Name|text if empty}}
Where text if empty is a fallback value that you want to be used in place of the missing data.
Selzy will replace the tag with the content stored in the Name field, and if the field is empty, it will ’ll display the text that goes after |. Here, you can also use variable values stored in other content fields. For example, {{Name|{{Email}}}}.
For example:
Merge tag in the editor Email text, if the value stored in the Name field is "Alexander" Email text, if the Name field is empty Hello {{Name|Dear Customer}}! Hello Alexander! Hello Dear Customer!
Insert personalized content if a field is not empty and not equal to zero
Use the following formula:
{{Name?text if not empty}}
If the Name field is not empty and the value is not equal to zero, Selzy will replace the tag with the value that goes after ?. If the field is empty, Selzy will not insert any value. Here, you can also use a different merge tag instead of text.
For instance, if you use {{{Orders?{{Discount}}}, Selzy will check if a subscriber has any value recorded in the HasOrders field. If the condition is met, Selzy will insert the value from the Discount field.
For example:
Merge tag in the editor Email text, if the field value is “10” Email text, if the field is empty {{Orders?Grab your 10% off!}} Grab your 10% off!
Add a comma if the name field is not empty
Use the following merge tag:
{{Name?, }}{{Name}}
If the Name field contains data, Selzy will put a comma before the inserted value. If the data is missing, nothing will be inserted.
For example:
Condition merge tag Email text, if the value stored in the Name field is ‘Jill’ Email text, if the Name field is empty Hello{{Name?, }}{{Name}}! Hello, Jill! Hello!
Capitalize a letter if the field is empty
This example shows how you can combine two conditions — one for the capital letter and another for the lowercase. Your formula should look as follows:
{{Name|Capital text}}{{Name?, lowercase text}}
For example:
Condition merge tag Email text, if the value stored in the Name field is ‘Jill’ Email text, if the Name field is empty {{Name|Please}}{{Name?, please}} update your information! Jill, please update your information! Please update your information!
We recommend that you always send test emails to your own email addresses to verify that the configuration works. If the merge tag works incorrectly, check the configurations in your campaign. Also, check the custom values stored in additional contact fields.