While the first thought of many when AR/VR is mentioned is gaming, the tech offers practical applications that extend far beyond entertainment.
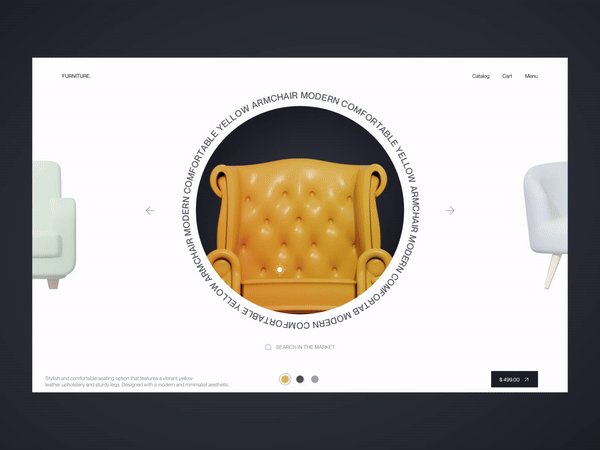
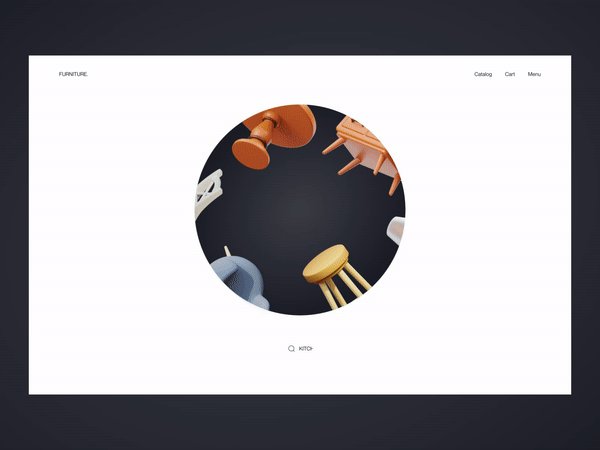
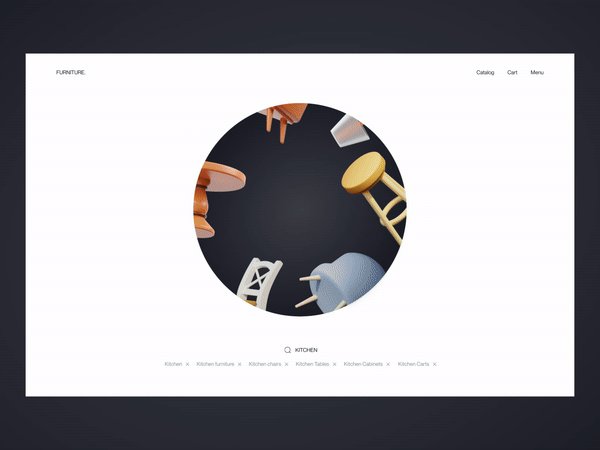
For instance, in virtual marketplaces, users can explore products in three-dimensional detail, making online shopping more interactive and engaging.
In the context of remote work and education, these technologies facilitate virtual meetings, where participants feel like they’re in the same room despite being miles apart.
And think of the educational industry. Let’s say someone strived to become a surgeon — you “perform” surgeries in the metaverse without the risk of hurting anyone. And possibilities are endless. That’s why multinational investment giant, Goldman Sachs, dubs the Metaverse as an $8 trillion opportunity, creating ripples across sectors from gaming to healthcare. According to Fortune Business Insights, the global metaverse market size reached $234.04 billion value in 2022, projecting an almost meteoric rise to $416.02 billion in 2023, to finally hitting a whopping $3,409.29 billion by 2027.
The catalyst for this explosive growth? A synergy with AI that’s personalizing user interfaces like never before, making each interaction a dialogue rather than a monologue.
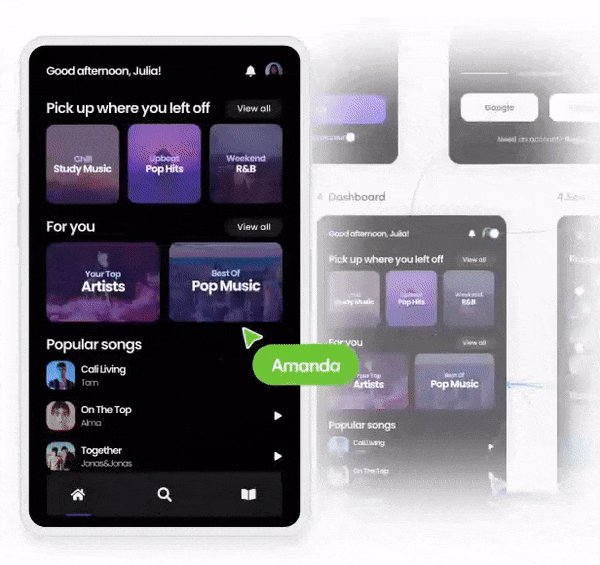
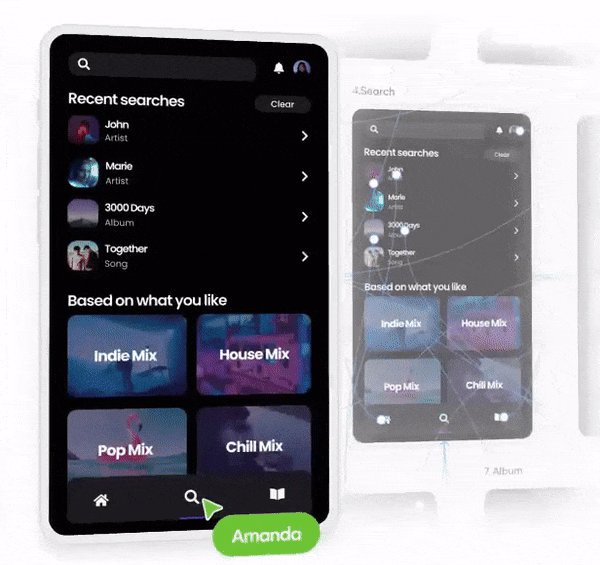
Designers are adapting and evolving into specialized roles crafted around the intricacies of AR/VR environments. This isn’t just another trend — it’s a paradigm shift in how design is approached, with usability and accessibility at its core.
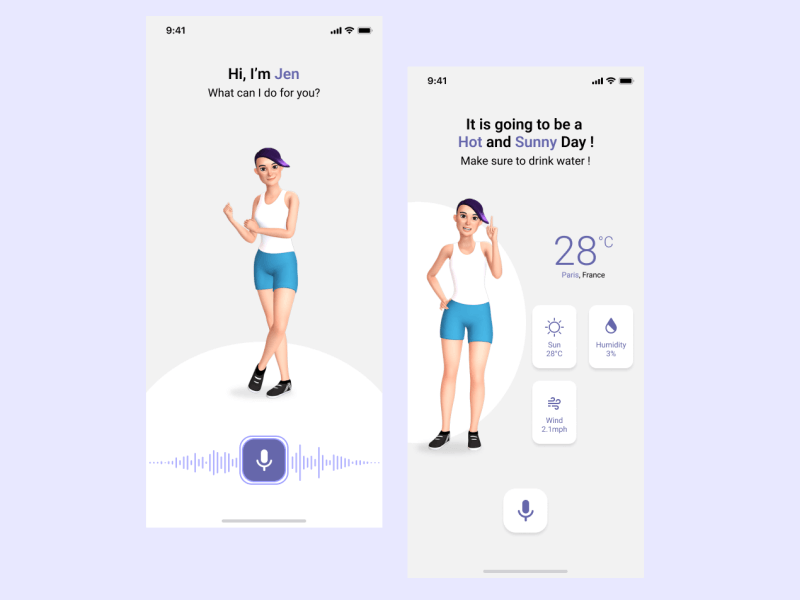
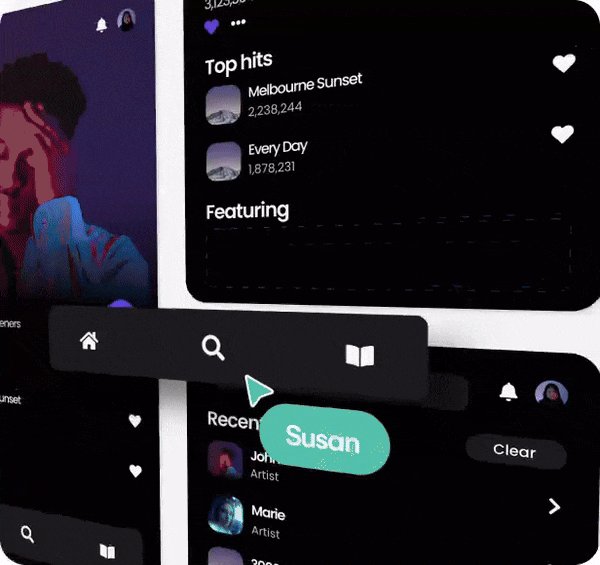
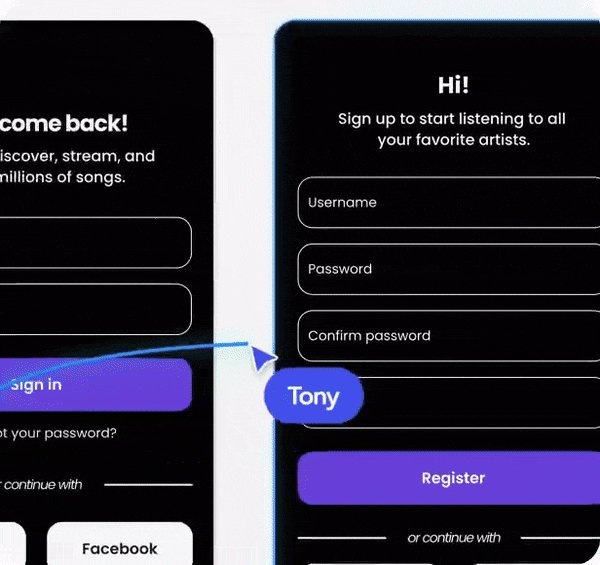
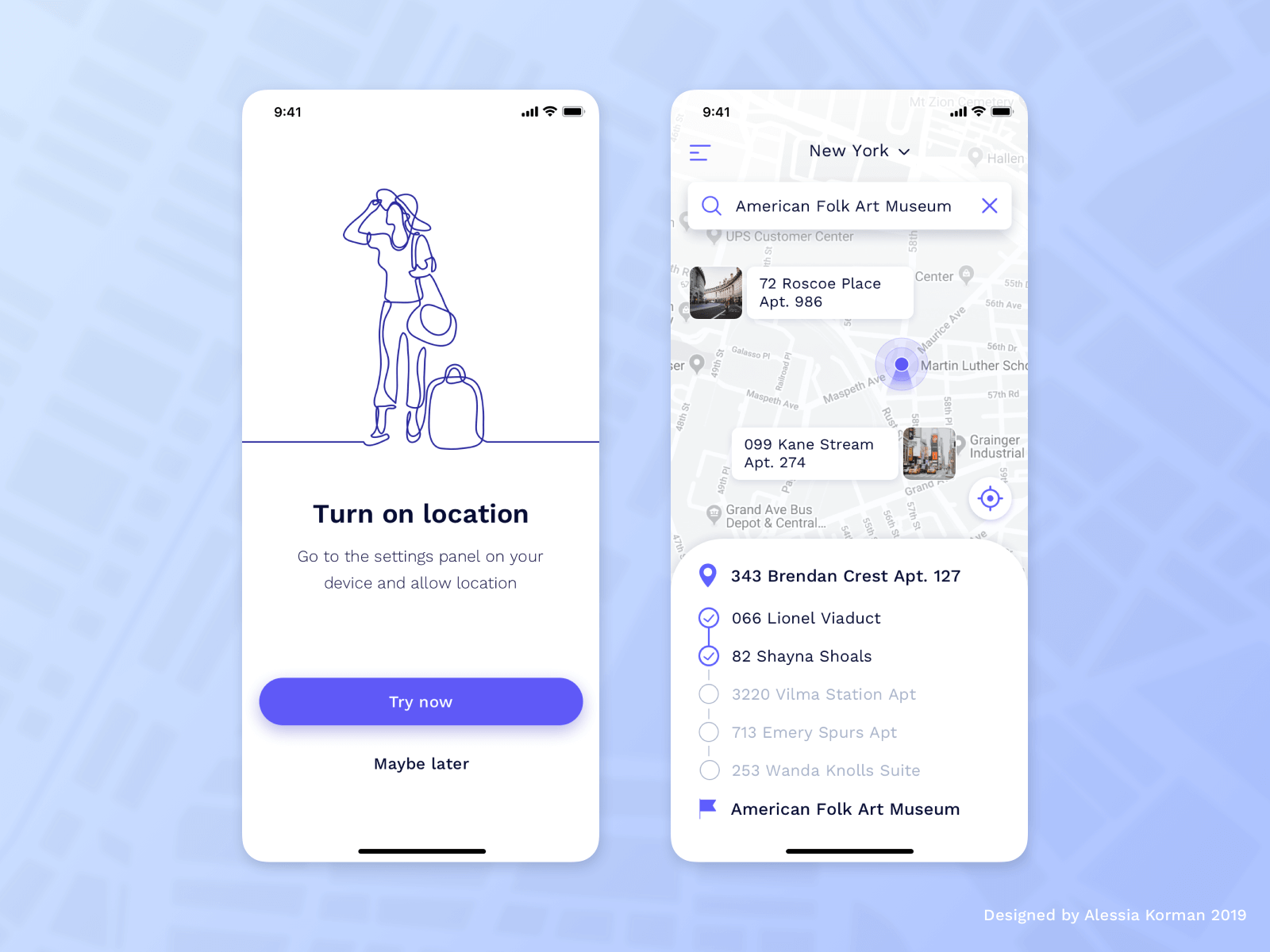
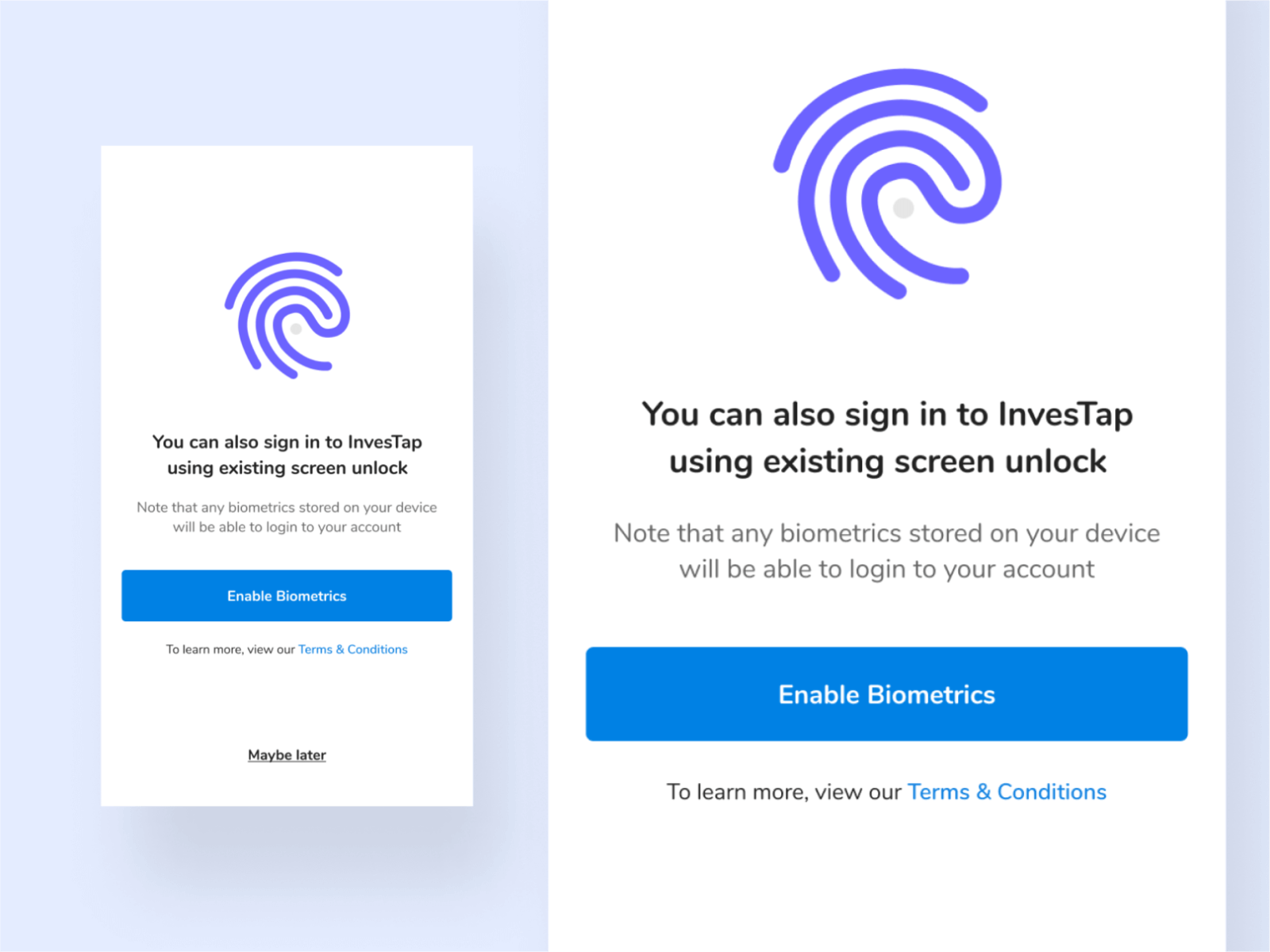
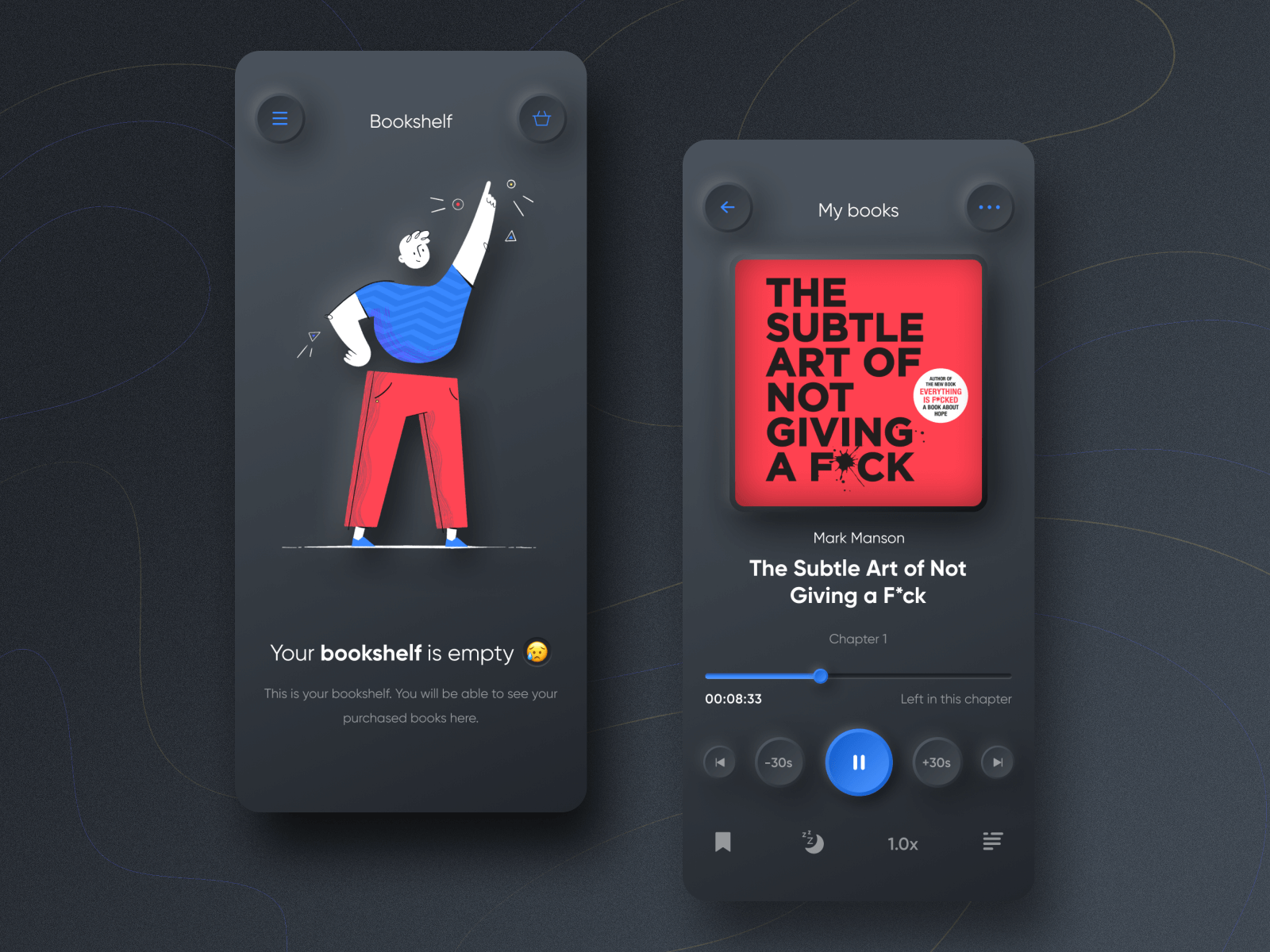
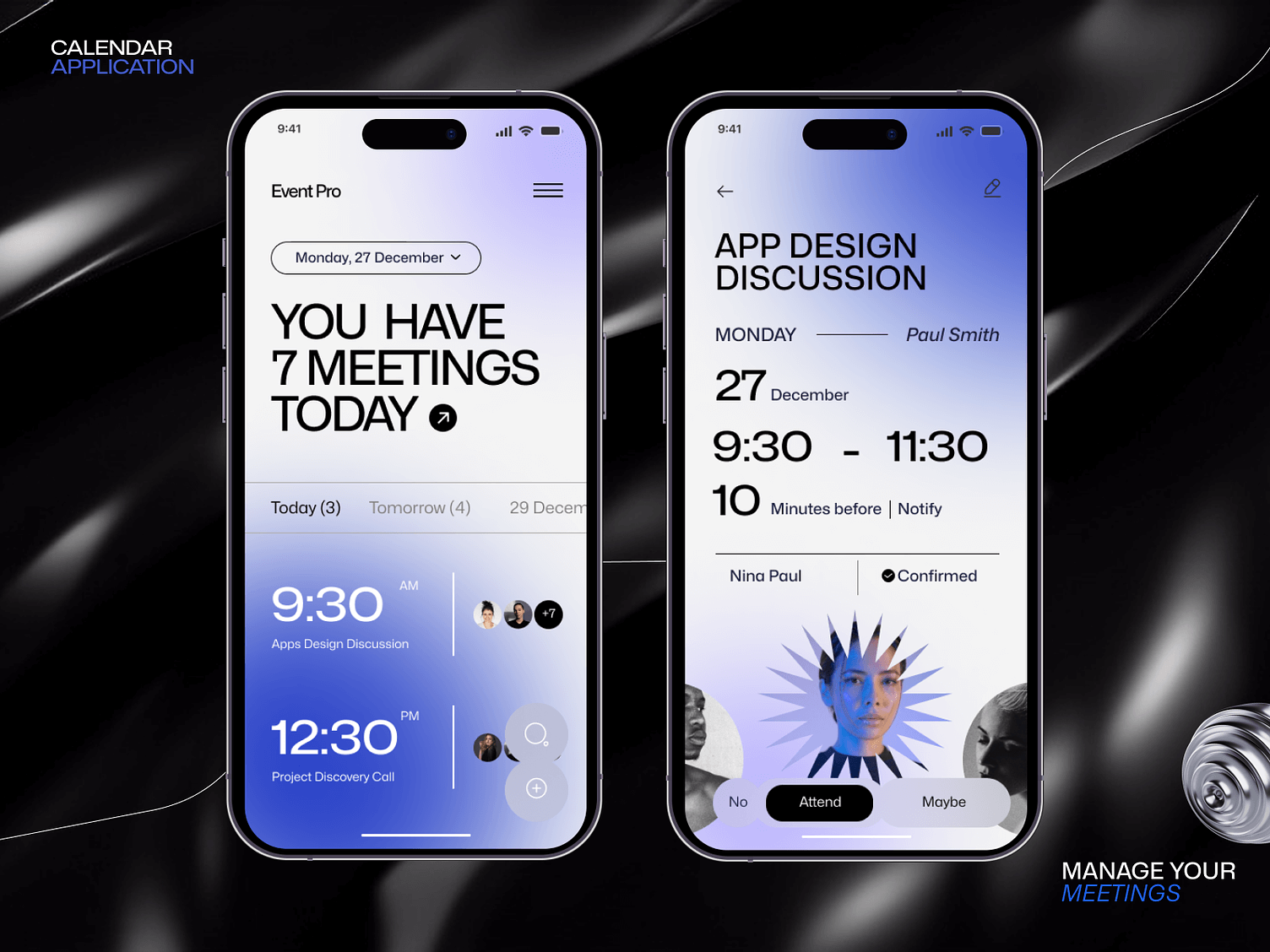
7. Minimalist design
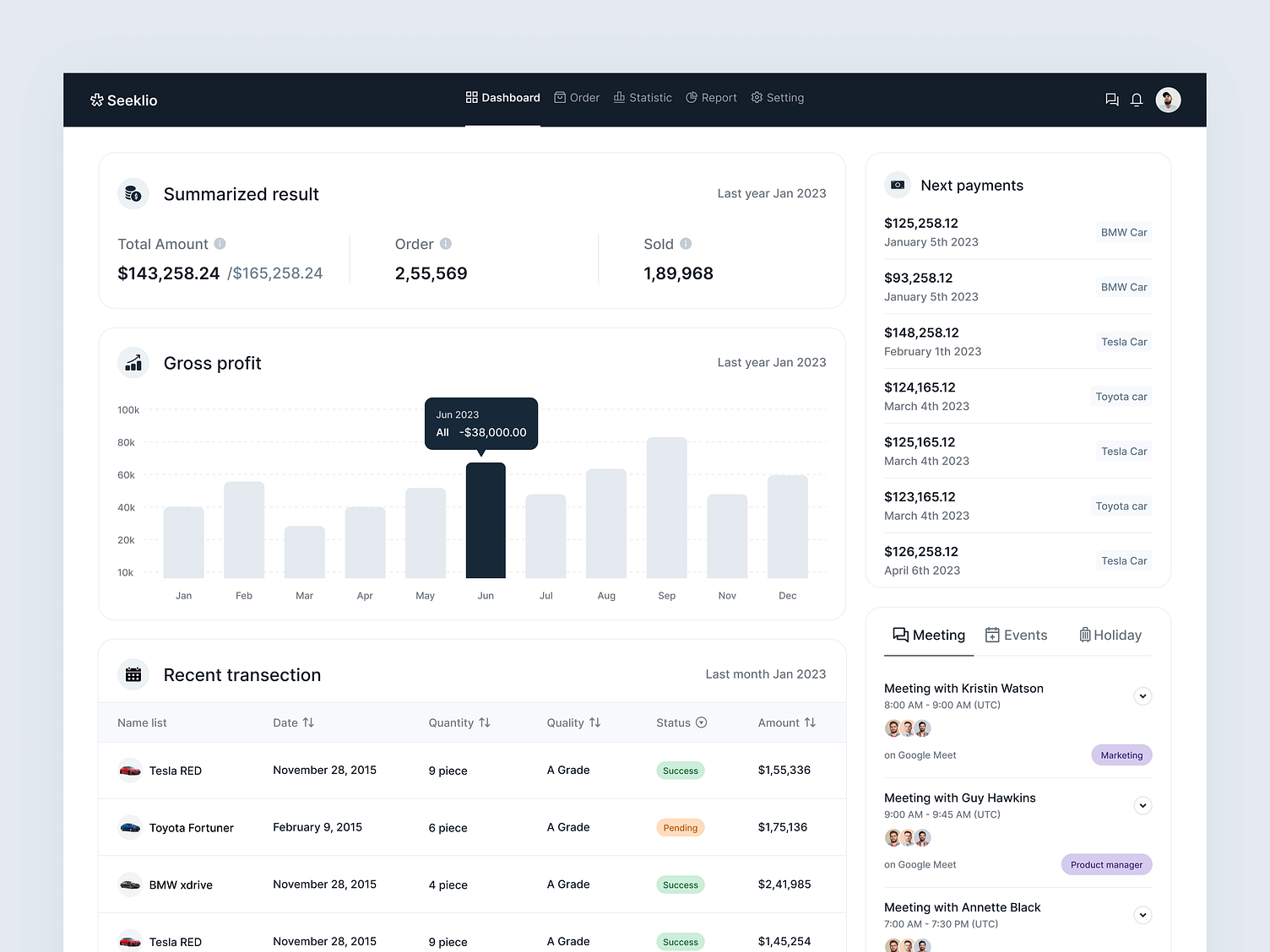
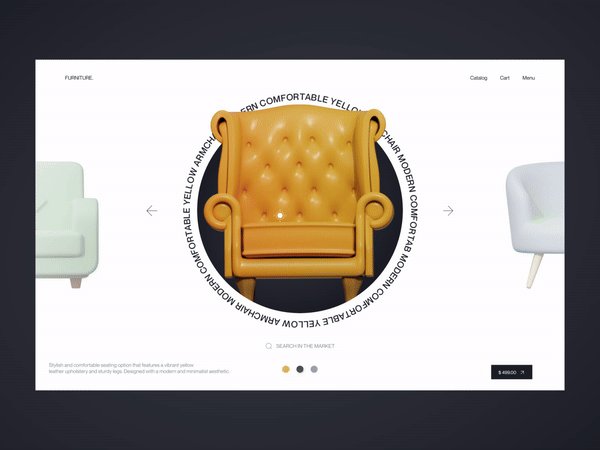
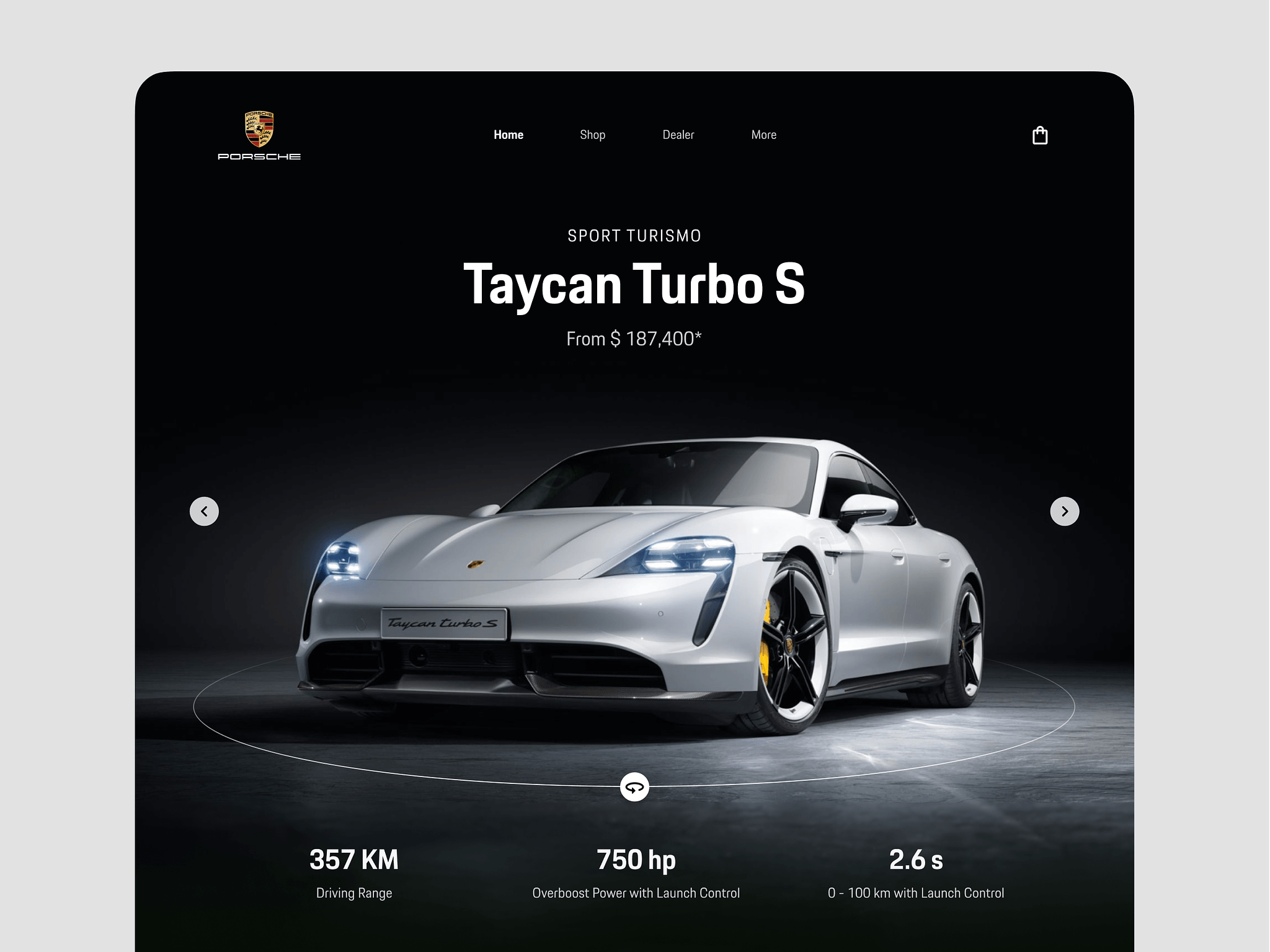
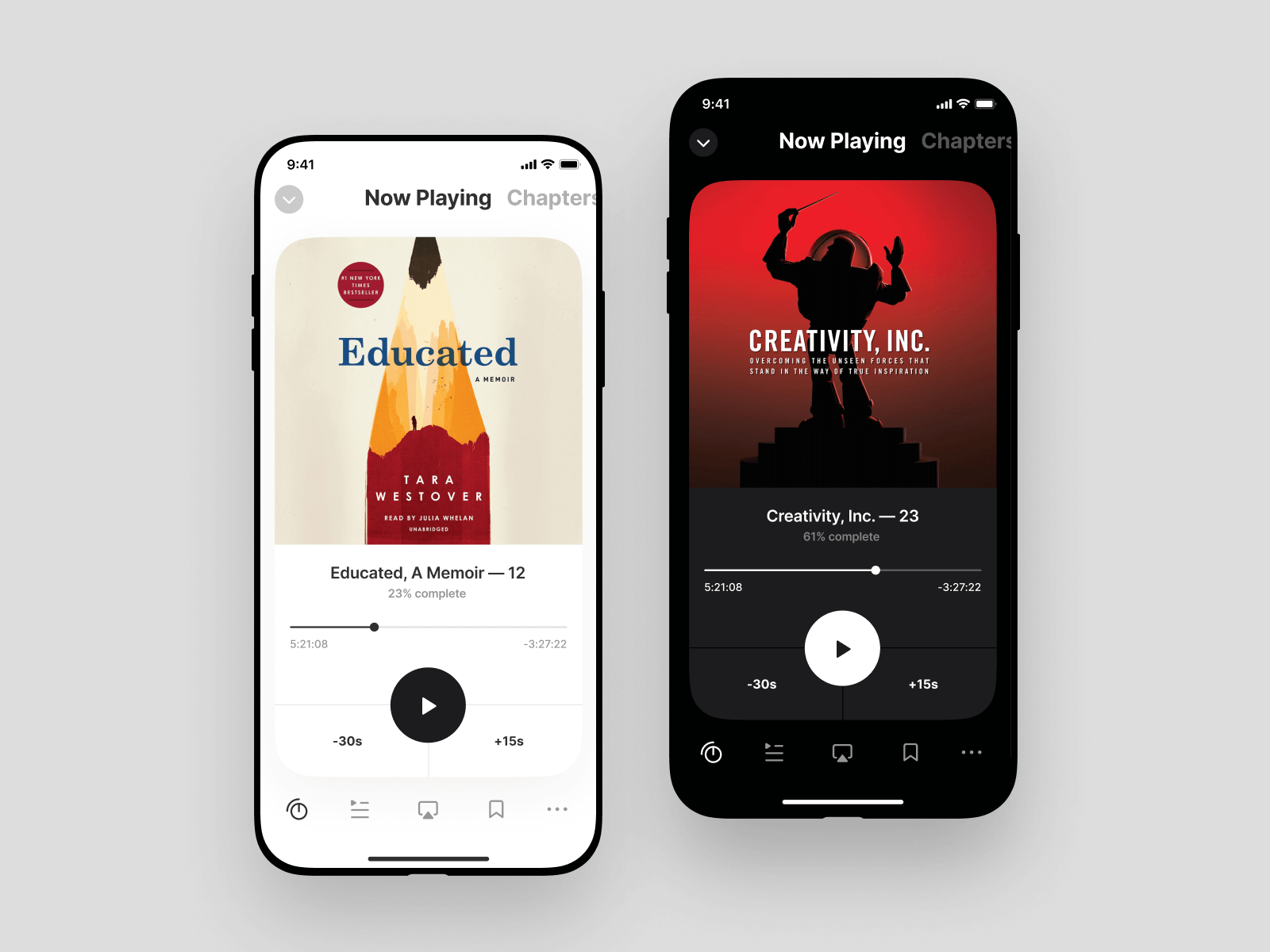
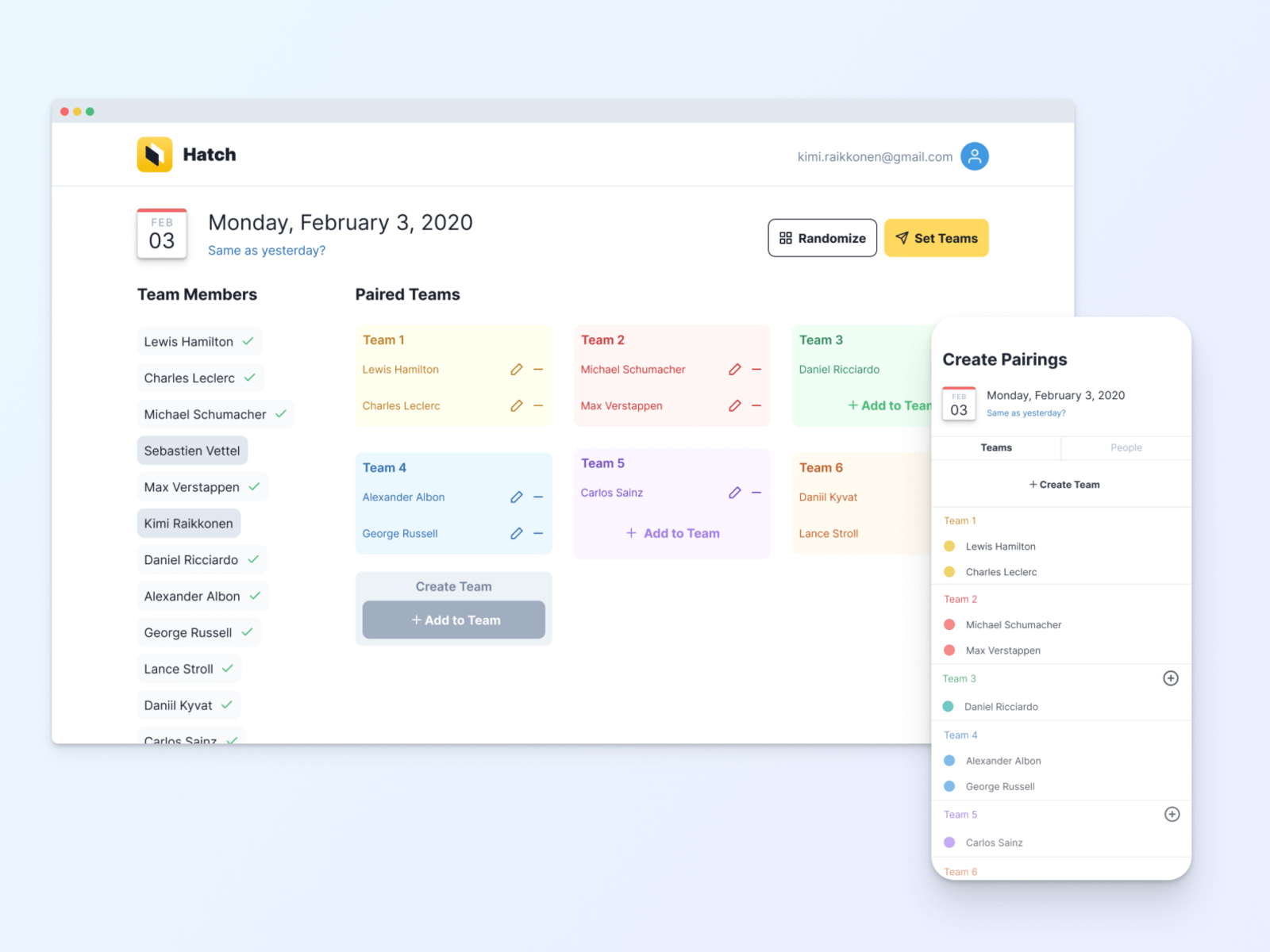
Minimalist design, characterized by its simplicity and clarity, continues to have center stage in the UI/UX world for 2023-2024. This design trend is about enhancing user experience through a clean and uncluttered interface. As we advance, minimalist design is evolving, embracing muted color palettes and elegant typography, which add a subtle complexity to images while maintaining simplicity.
One of the key benefits of minimalist design is faster page load times. This efficiency is critical in a world where speed is of the essence, especially for mobile users. By stripping away non-essential elements, minimalist websites offer a seamless, responsive experience, improving user engagement and satisfaction.
Moreover, minimalist design goes beyond mere looks. It’s a holistic approach that impacts various aspects of product development, focusing on proportion, composition, and typography as crucial elements. This approach significantly increases user focus, removing distractions and enabling users to concentrate on what matters.
In 2024, we’re seeing a refined interpretation of minimalism in UI design. It’s no longer just flat design but a harmonious blend of elements that create an elegant yet functional interface. This evolved form of minimalism not only brings sophistication but also contributes to a quicker, more intuitive user experience.