Benefits of embedding images in email
Imagine how boring and ineffective a marketing email would be if it didn’t have any images — nobody wants to read a block of text! For email marketers, adding images is a simple way to make your emails look more professional and engaging, while also adding personality to your message.
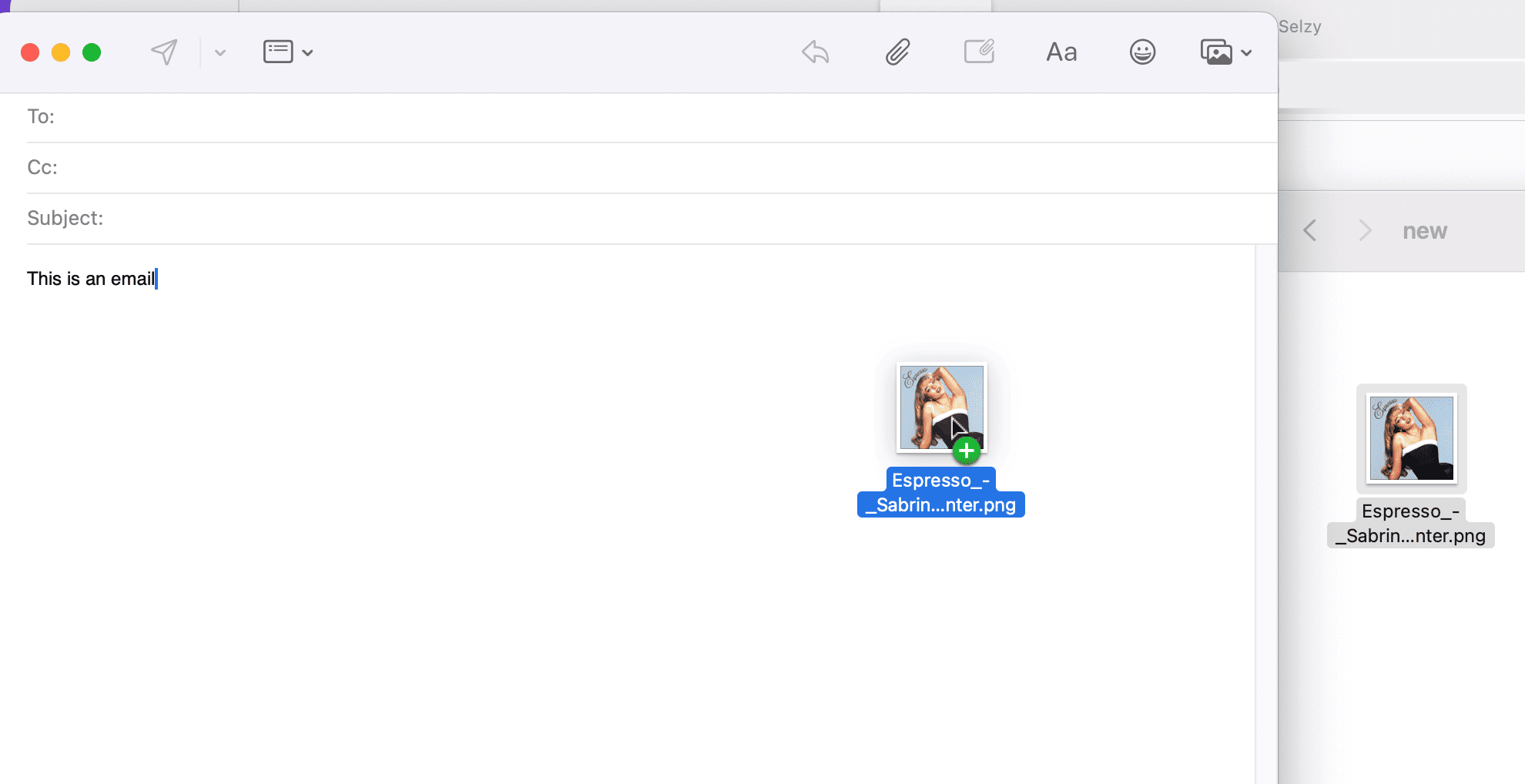
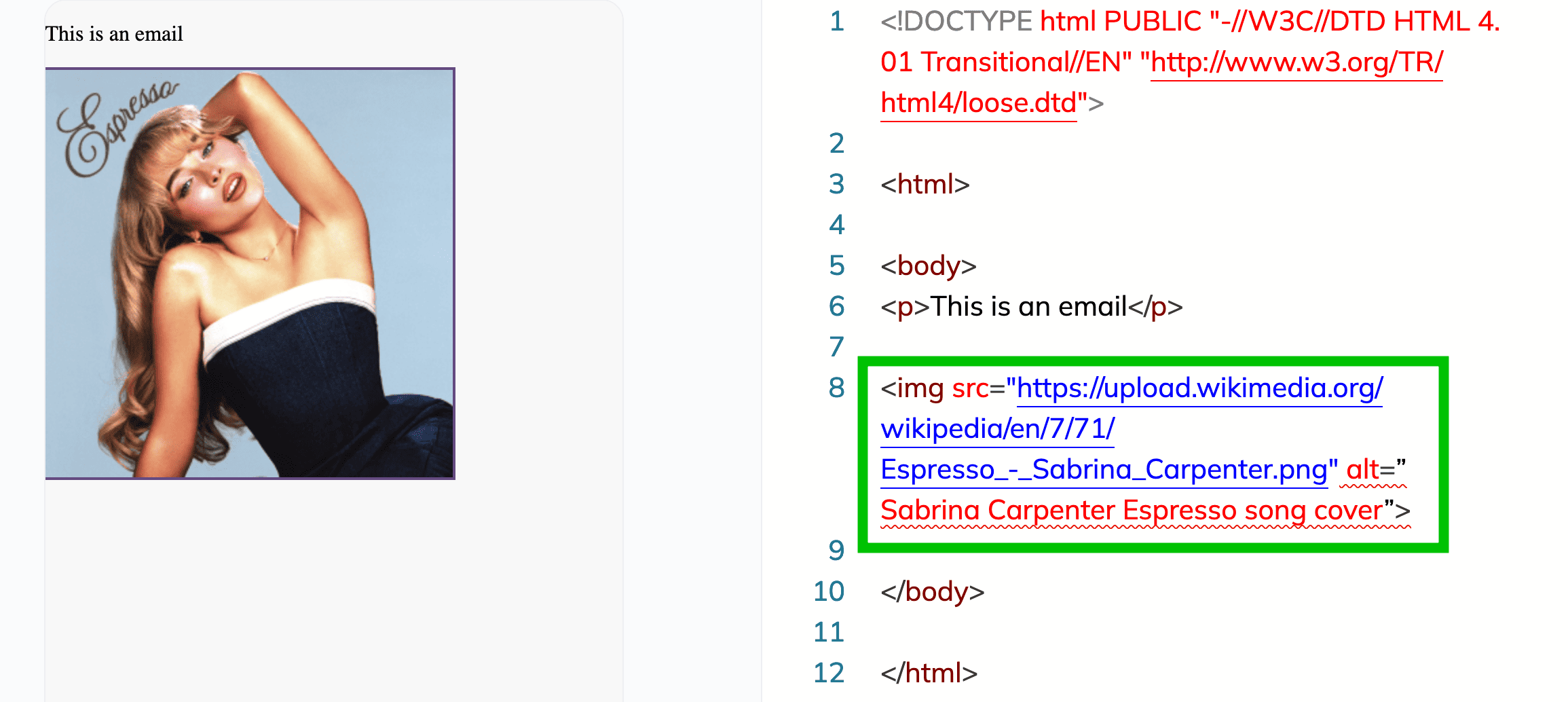
There are two ways of adding images to an email — embedding and attaching. Embedded images are directly placed in the email’s code and displayed automatically in the email body, without the recipient downloading them. In contrast, attachments are separate files sent with the email, and the recipient must open or download them to view the image.
Let’s examine some of the key benefits of adding embedded images to emails:
- Visual appeal. Images make emails look more attractive and grab attention faster than plain text. You can make your emails stand out more with a well-placed picture.
- Professionalism. Emails with images immediately feel more user-friendly, professional, and polished, leaving a more positive impression on the recipient.
- No attachments. If you embed an image rather than add it as an attachment to your email, this means the recipient will not need to download the attachment, which is more convenient for everyone.
- Enhanced communication. Images can help convey your message more effectively. For example, a product photo, chart, or infographic can explain an idea much faster than text alone.
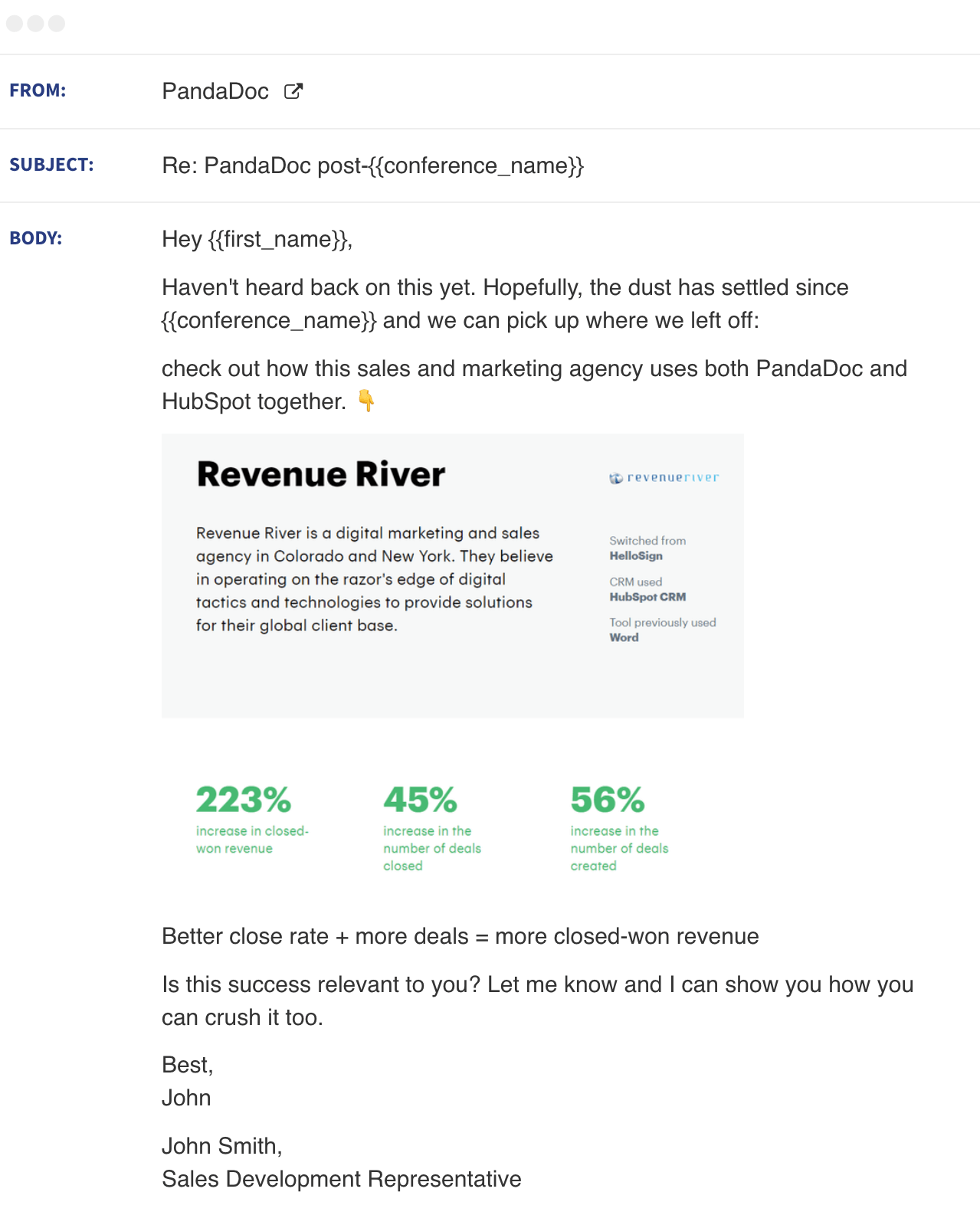
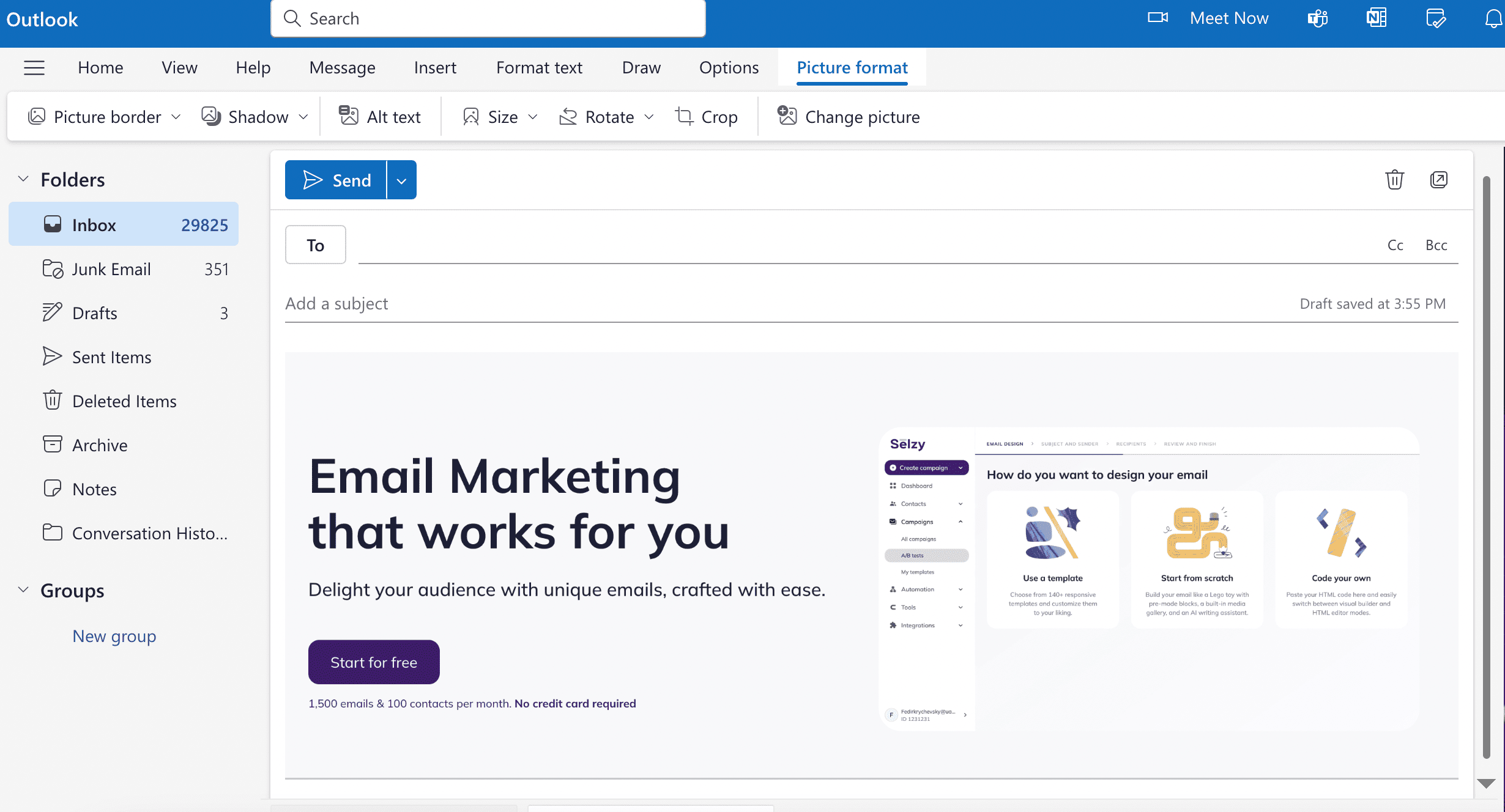
Here’s an example of an email that features an embedded image. Since this email includes a graphic, it makes the numbers in green stand out more clearly. The visual nature of the information draws attention to them, making the important details easier to notice.