What are email-safe fonts and web fonts?
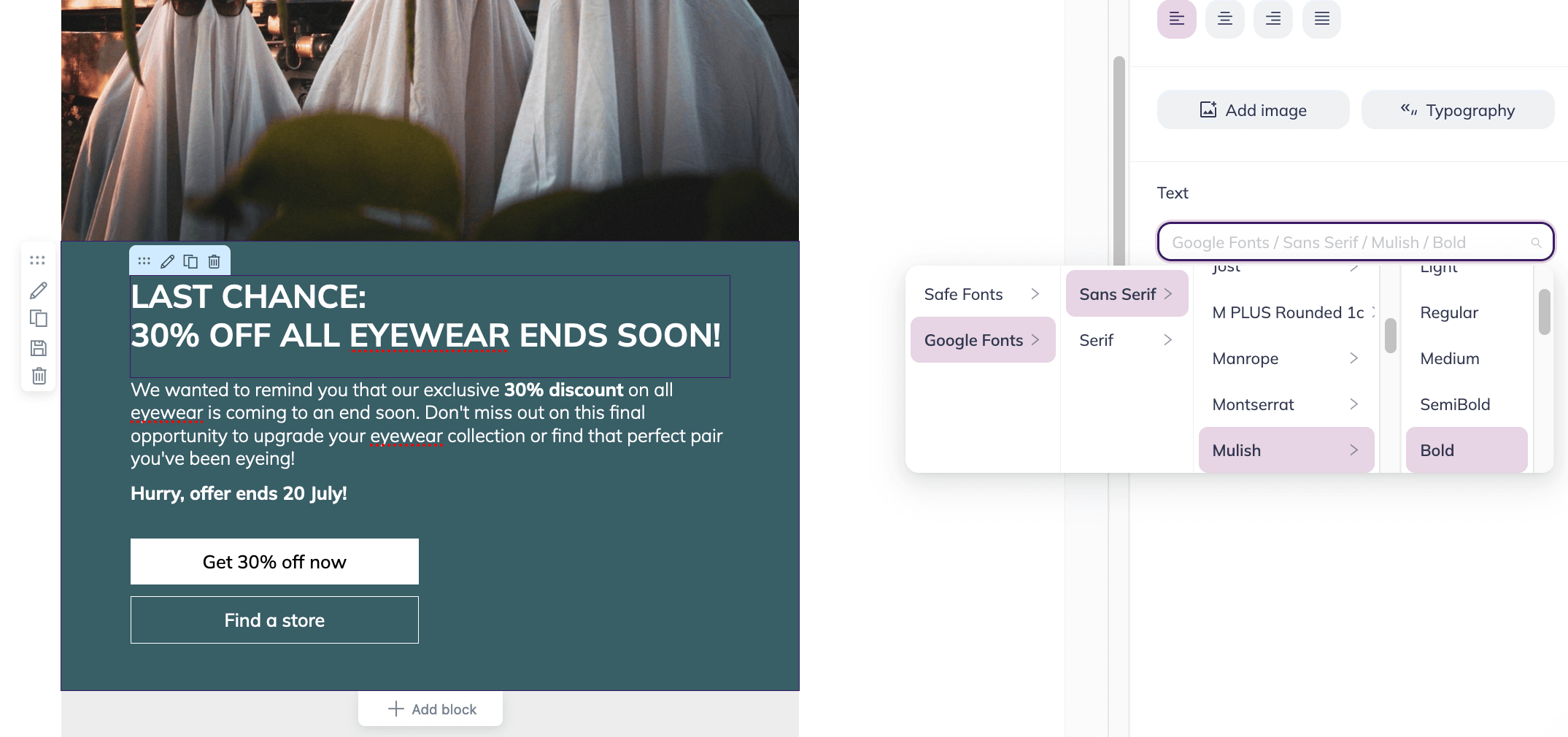
The best fonts to use for email marketing content are those that are email-safe. Email-safe fonts are preinstalled on many devices and in many email clients, so they will display correctly on any device and in any email client nearly every time.
Web fonts, on the other hand, are stored on servers, so they will need to be pulled from there to be displayed correctly in your subscribers’ inboxes. Web fonts may not be supported by some email clients and in turn may not always render correctly. In addition to that, using web fonts for email marketing purposes may require getting a special license depending on the fonts you use and the licensing agreement.
While it may be tempting to use unique or special fonts to make your content stand out, doing so can actually backfire. If a font isn’t supported by an email client, it may be replaced with a different font. This can change the appearance of your email and make the content less appealing or difficult to read. To avoid this, stick to safe fonts that are widely supported.
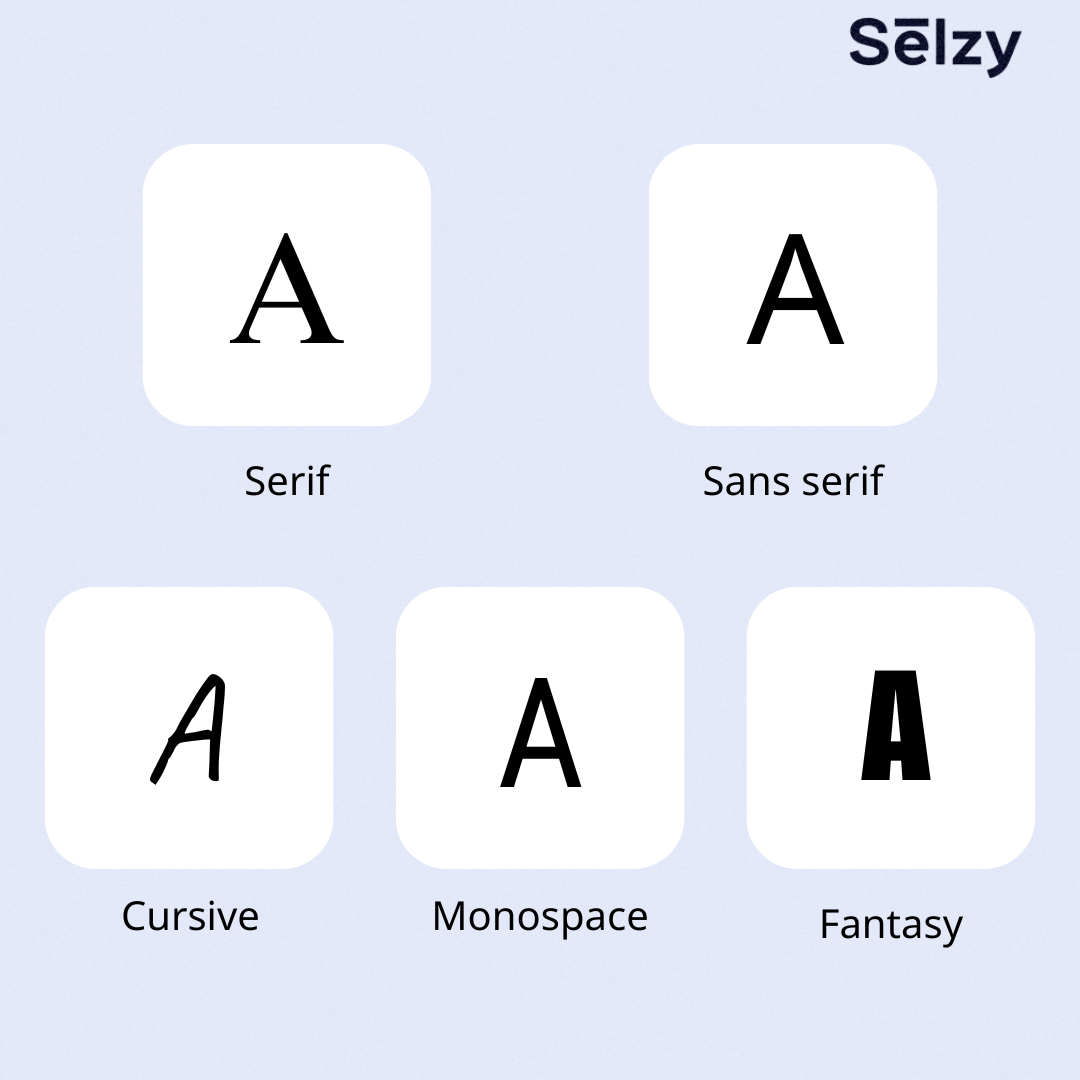
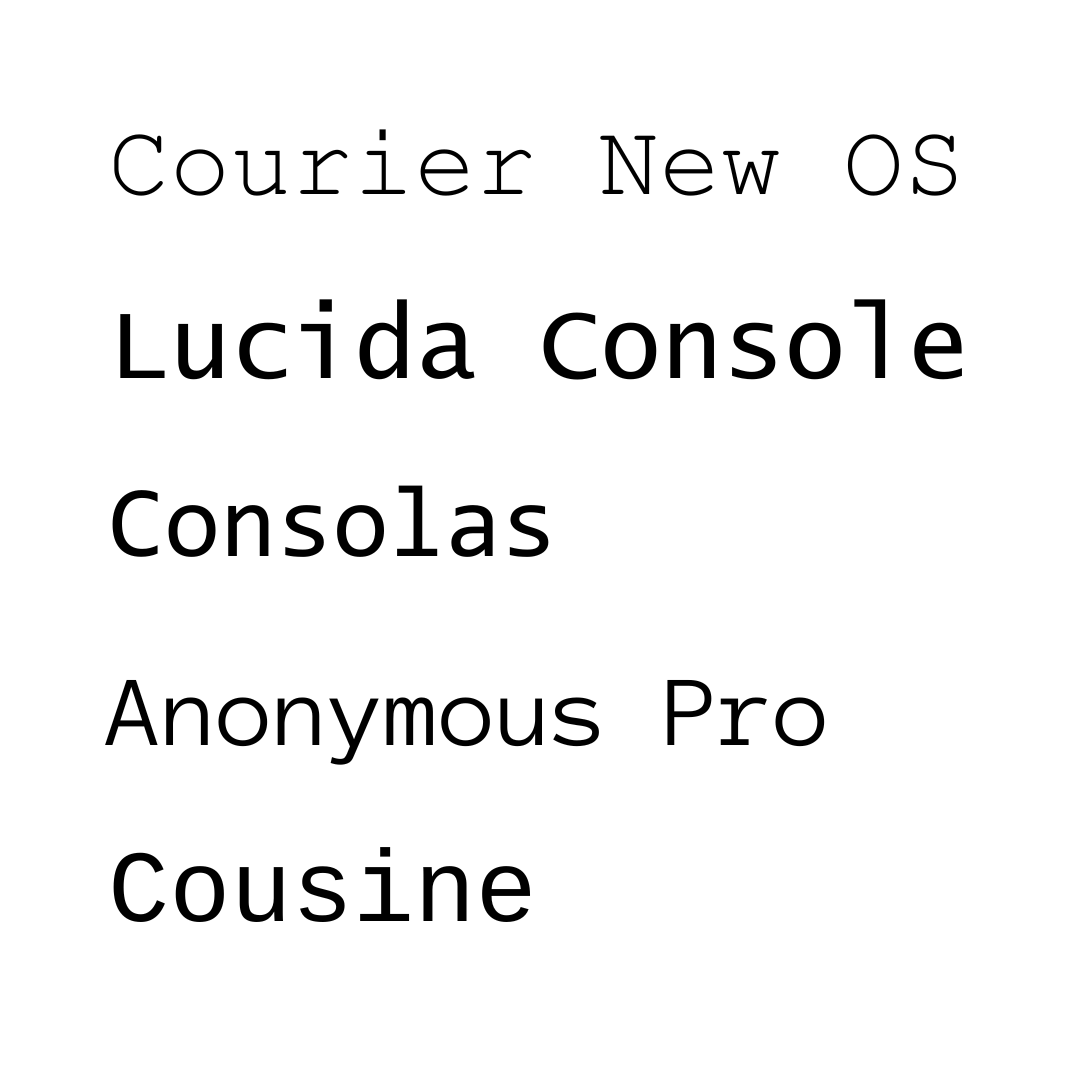
Some common sans serif fonts that can be used for email campaigns are Arial, Arial Black, Tahoma, Verdana, and Trebuchet MS. Common serif fonts are Georgia, Times New Roman, Courier New.