In February 2024, Selzy introduced a new email builder, while continuing to support the existing builder (now referred to as the old builder).
AMP emails contain dynamic elements, allowing recipients to interact with the content right in the email, for example, participate in a survey, purchase things, change their orders, or even play mini-games to get a discount.
Such emails help you catch and keep the attention of the subscriber, motivating them to go to the website thereby increasing the click-through rate of your email campaigns.
Selzy fully supports AMP technology, allowing you to create simple interactive emails using our old email builder or add more complex dynamic elements through code.
Read more about interactive emails in Selzy Blog
In this article, we’ll give you a detailed description of how to create an AMP email with a carousel using the old Selzy email builder.
Carousel is one of the most popular AMP elements. With it you can add several images to swipe in one block to display your goods from different angles or to include multiple discounted items within one category.
What you need to know about AMP emails
Email providers that support AMP emails
Currently, only Gmail, Mail.ru, and Yahoo support AMP technology, meaning other email providers, including Outlook, will not display dynamic content.
If the email provider used by the recipient to register their email address doesn’t support AMP emails, they will get an HTML version of your email without a block with the AMP element. To provide all your subscribers with fully-functional content, make sure to create blocks with static images in addition to carousel blocks.
Permission to send AMP emails
By default, email providers block messages with dynamic content or remove it from emails to prevent spammers from spreading viruses.
So, if you want to send AMP emails to your subscribers, you should meet some requirements and get permission from their email provider to prove you are a benevolent sender.
How to get permission to send AMP emails
Creating an AMP email with a carousel in the old Selzy email builder
Step 1. Fill email layout with content
In the old Selzy email builder, start with basics. Add the header with the logo, the link to the web version of your email, the text, and the footer with social media. Add each block to a different row to be able to apply different settings to each of them.

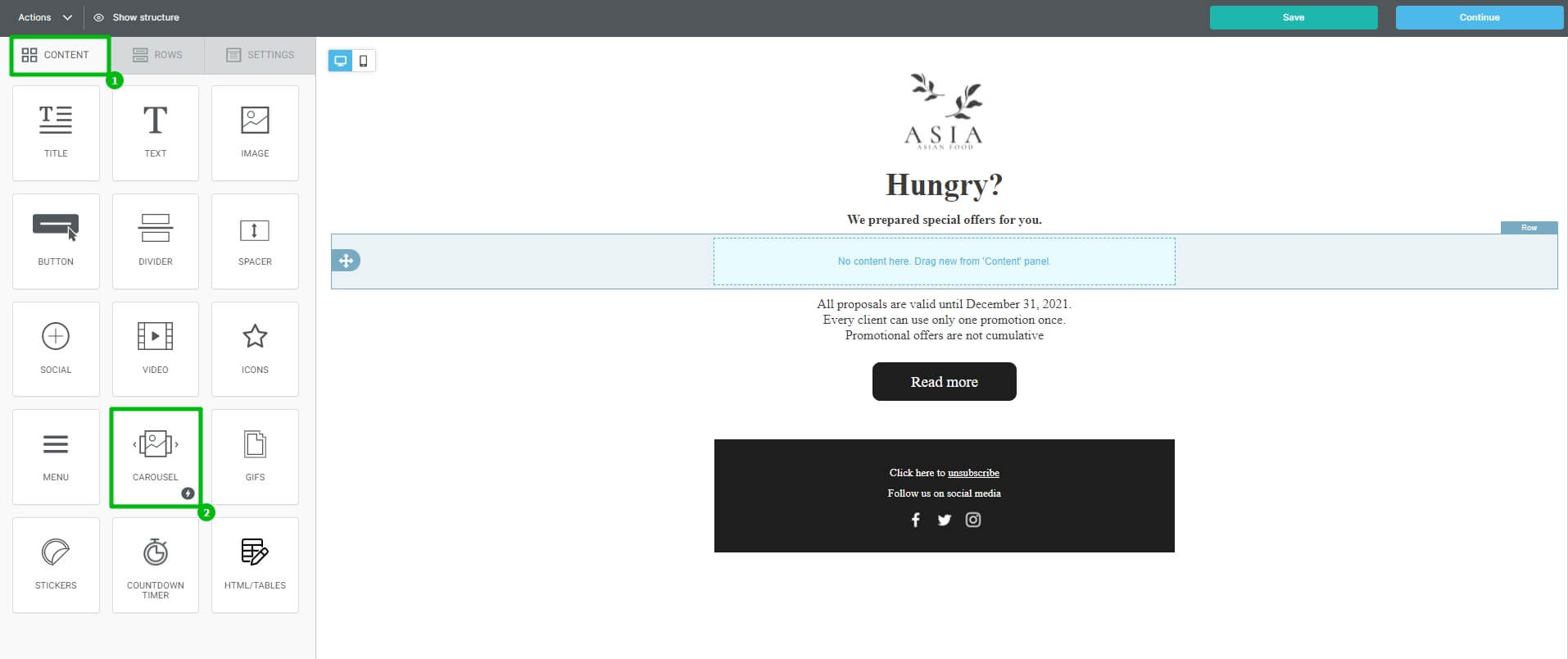
Step 2. Add the Carousel block
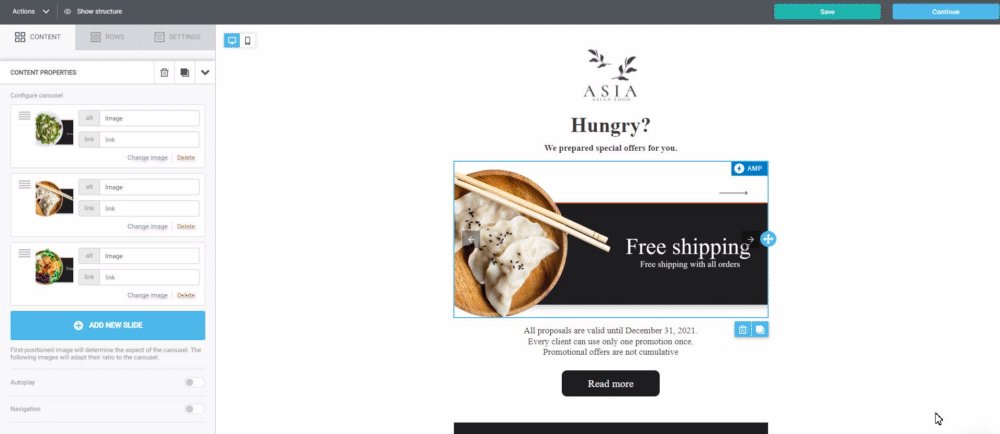
Drag the Carousel block to the place where the banner should be.

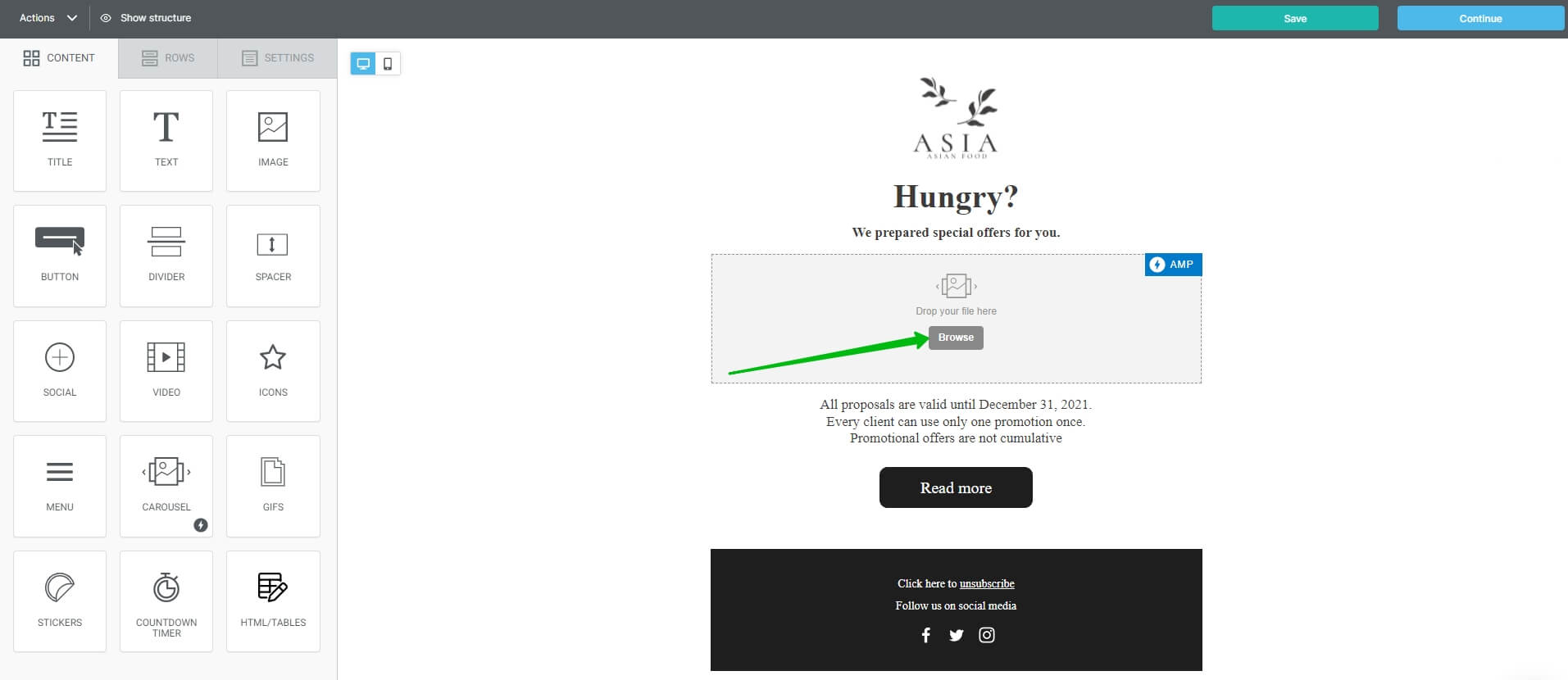
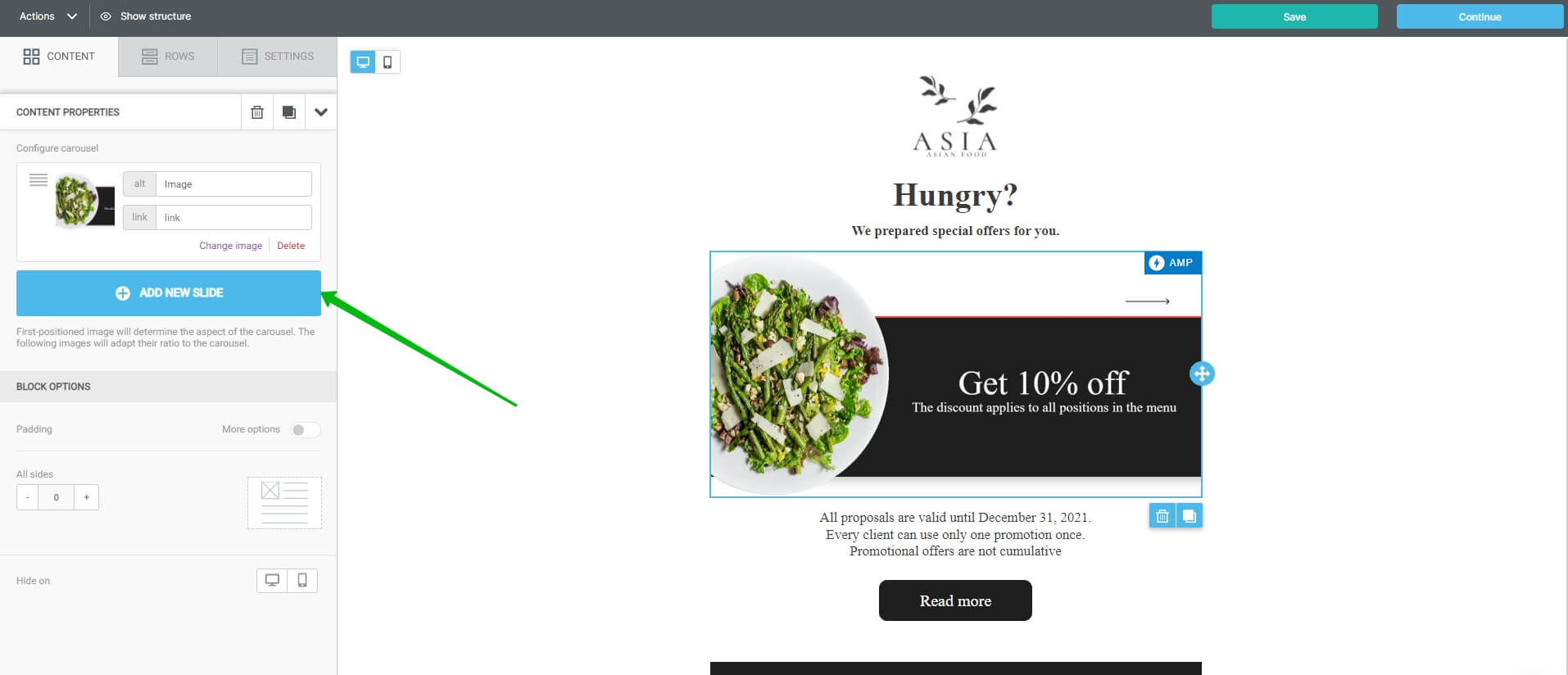
To add the first image to your carousel, click on the Browse button inside the block.

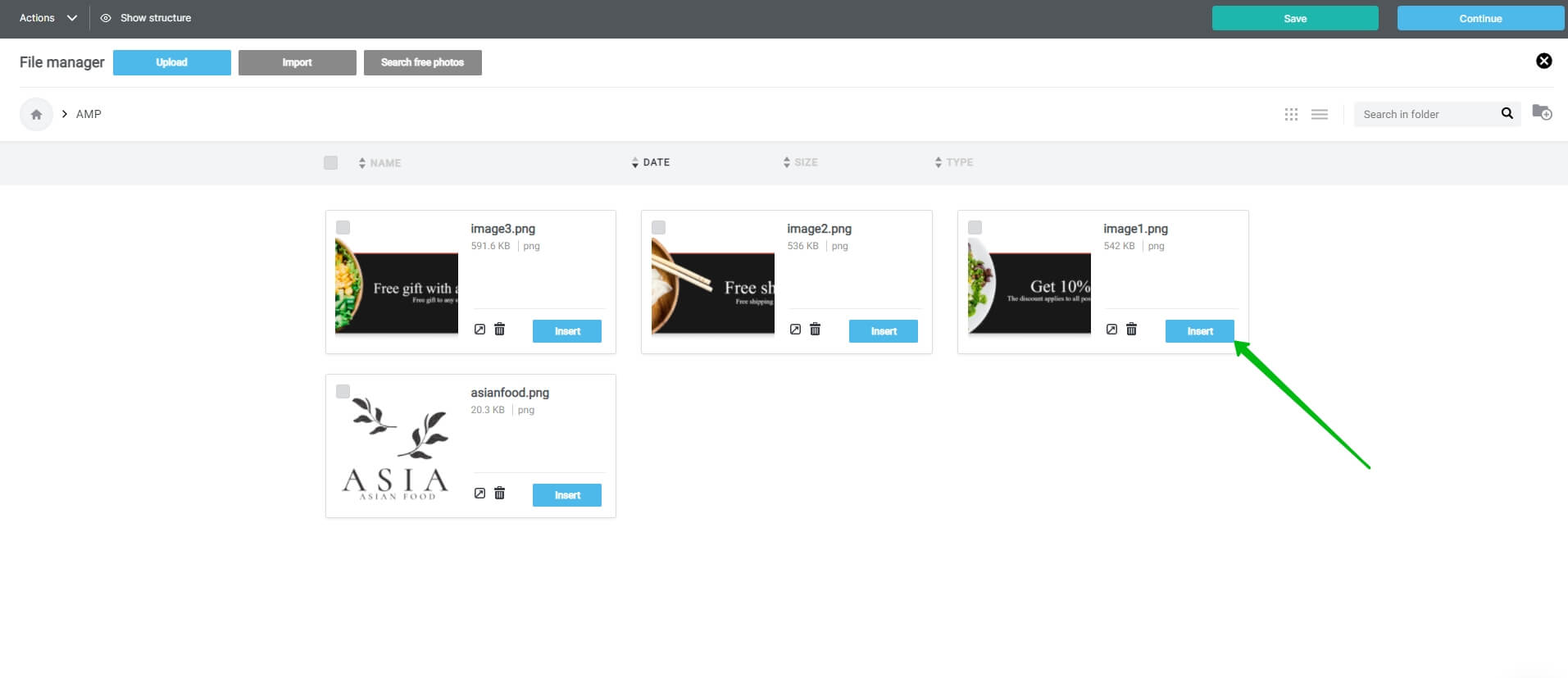
When you have picked the right image, click on the Insert button.

After you have created the first slide, click on the Add New Slide button and choose another image for your carousel. There is no slide limit for a carousel, however, we don’t recommend overpopulating the block with content. Around 3-5 images are enough.

Prepare the images with the same proportions beforehand. A carousel looks best when the images used are of the same size.
If you add images of different sizes, it’s the first slide that will define the carousel proportions, whereas the other slides will be adjusted to their ratio.
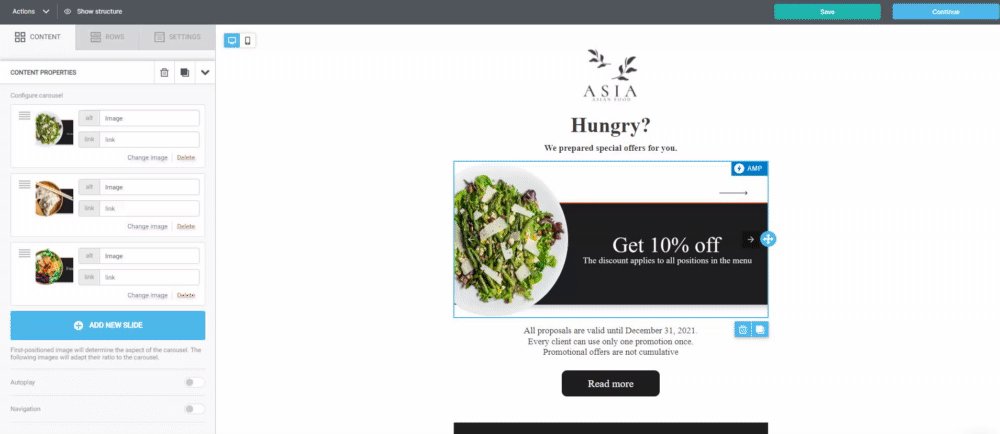
We’ll choose 3 images of the same size to have our carousel look neat.

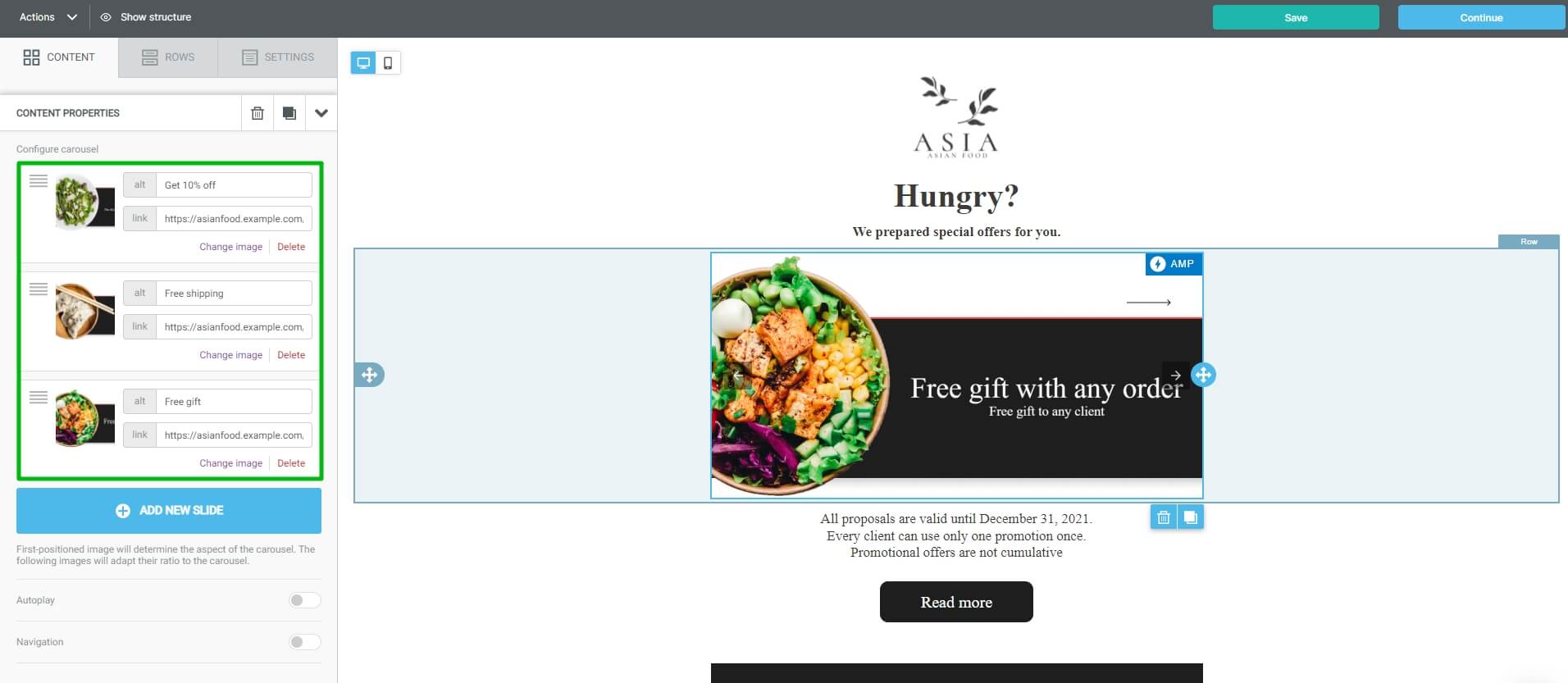
Let’s assign links and alternative texts to each image, according to the recommendations on campaign design.

Step 3. Set up autoplay and navigation properties
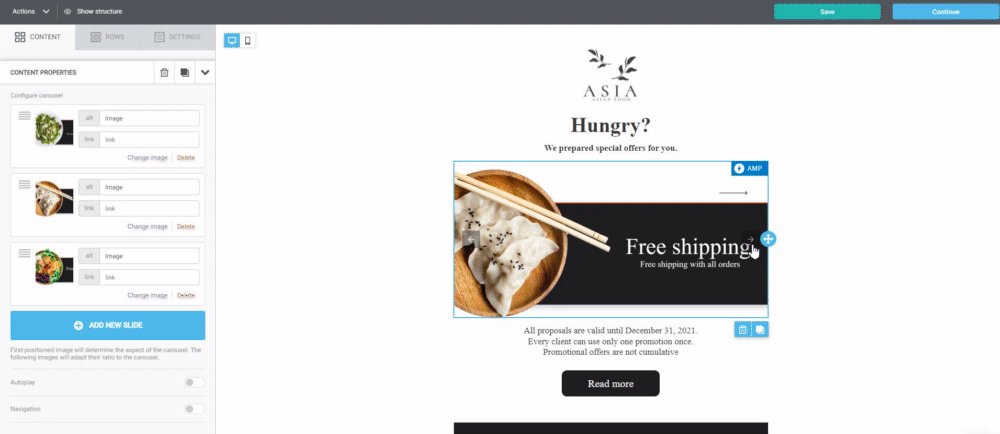
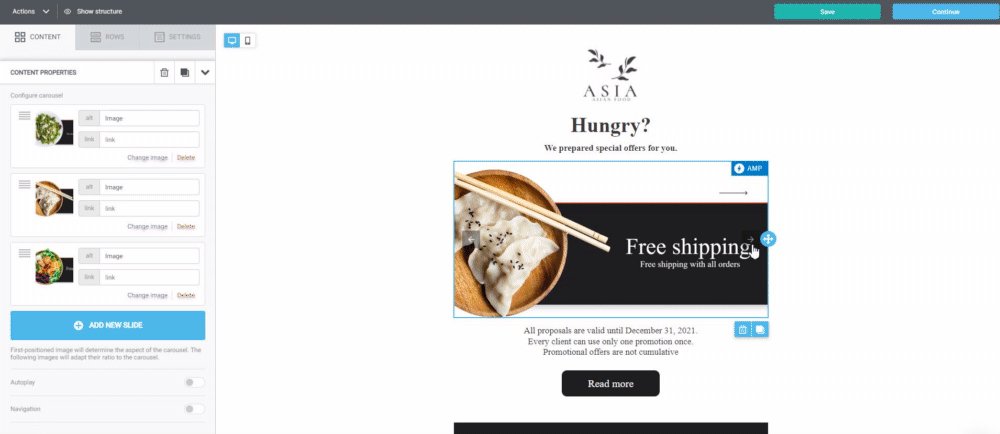
If you need to change the sequence of your images in the carousel, drag the needed image up or down in the block properties.
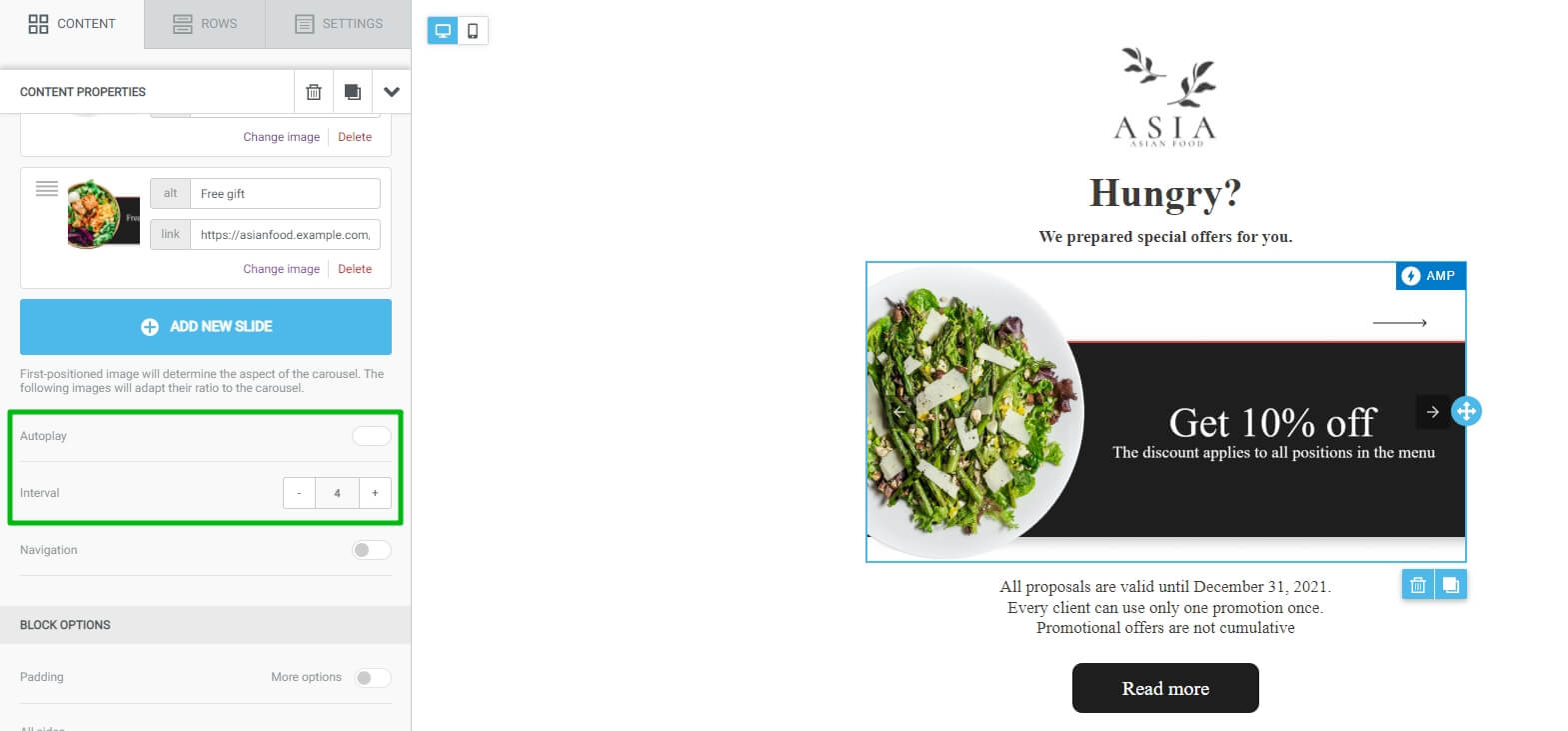
Let’s add autoplay — an automatic change of slides in the carousel. To do this, in the Content Properties tick the Autoplay checkbox and give the right interval (in seconds).

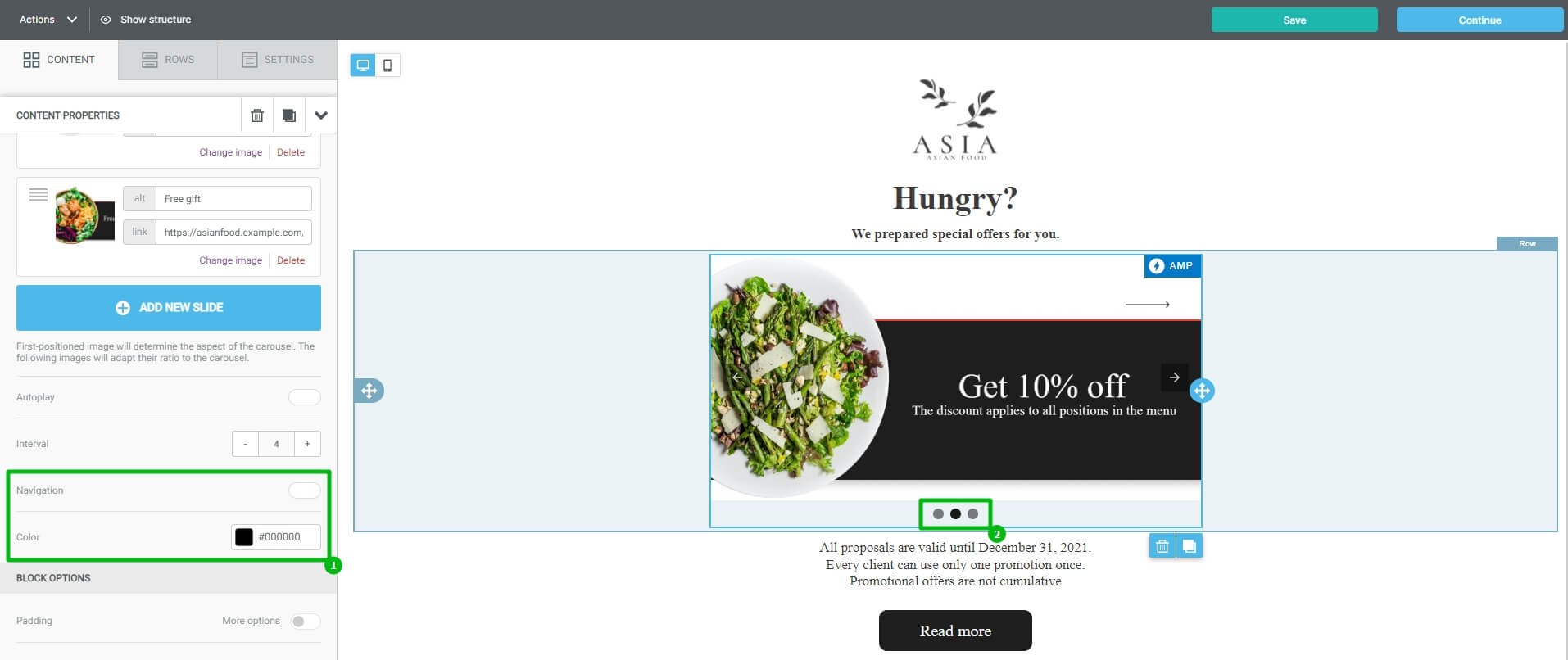
Let’s also allow the recipients to swipe the slides by ticking the Navigation checkbox in the properties.
In your email under the carousel, there will be navigation buttons, which the recipient can use to turn to another slide. You can also change the color for the navigation buttons in the block properties.

Step 4. Add a description to the carousel
Dynamic content is not always intuitively clear because part of the information is initially hidden from the recipient, and they have to do some action to see it.
That’s why we recommend adding a description of the actions to be performed so that the subscribers miss no single part of the information. It’s especially important if you use gamification elements.
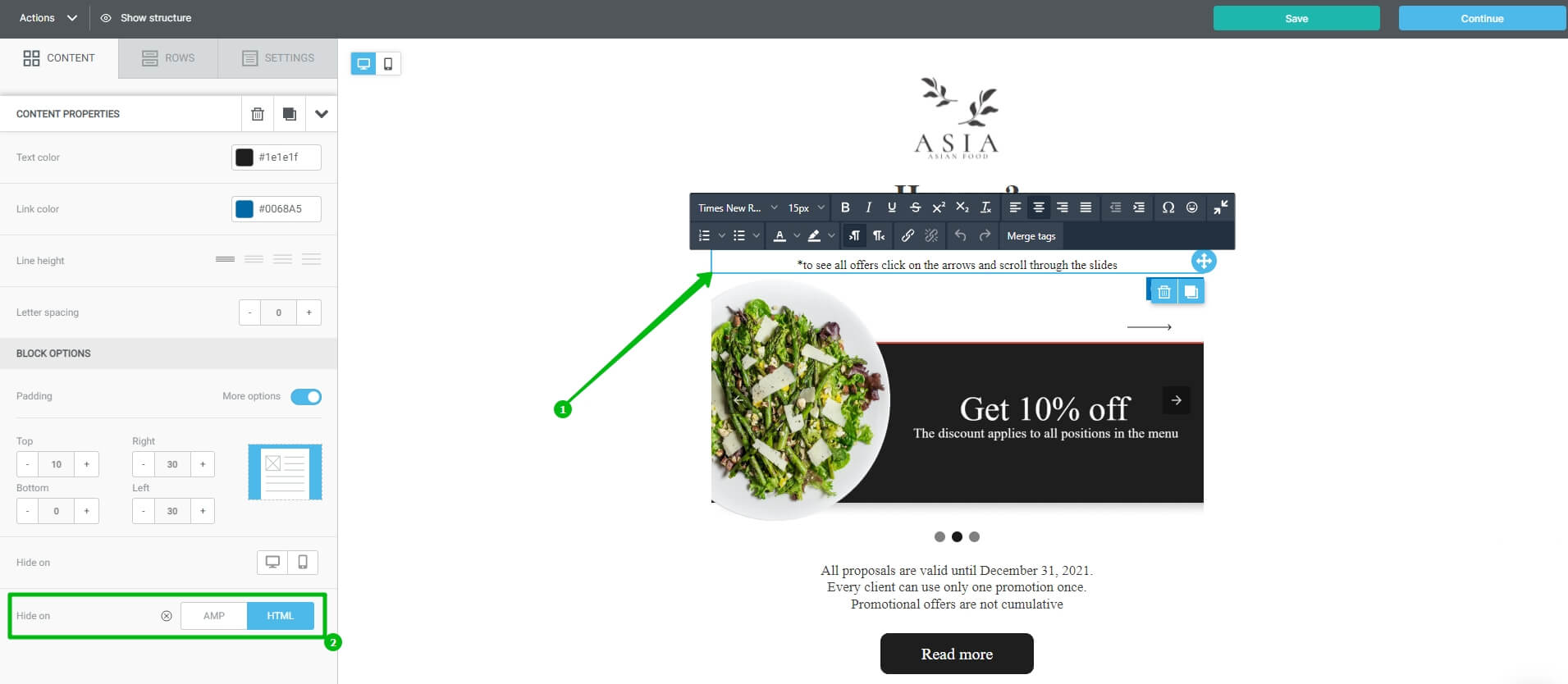
Let’s now add a short text under the carousel that will serve as a hint. This block is used only in the AMP version of the email, that’s why we’ll hide it in the HTML version. To add your text, click on the text and choose HTML next to the Hide On parameter in the block properties.

Step 5. Create blocks with static images for the HTML version of your email
Next, let’s add blocks with static images that will be displayed to those recipients who disabled dynamic content in their mailbox settings or whose email service provider doesn’t support AMP.
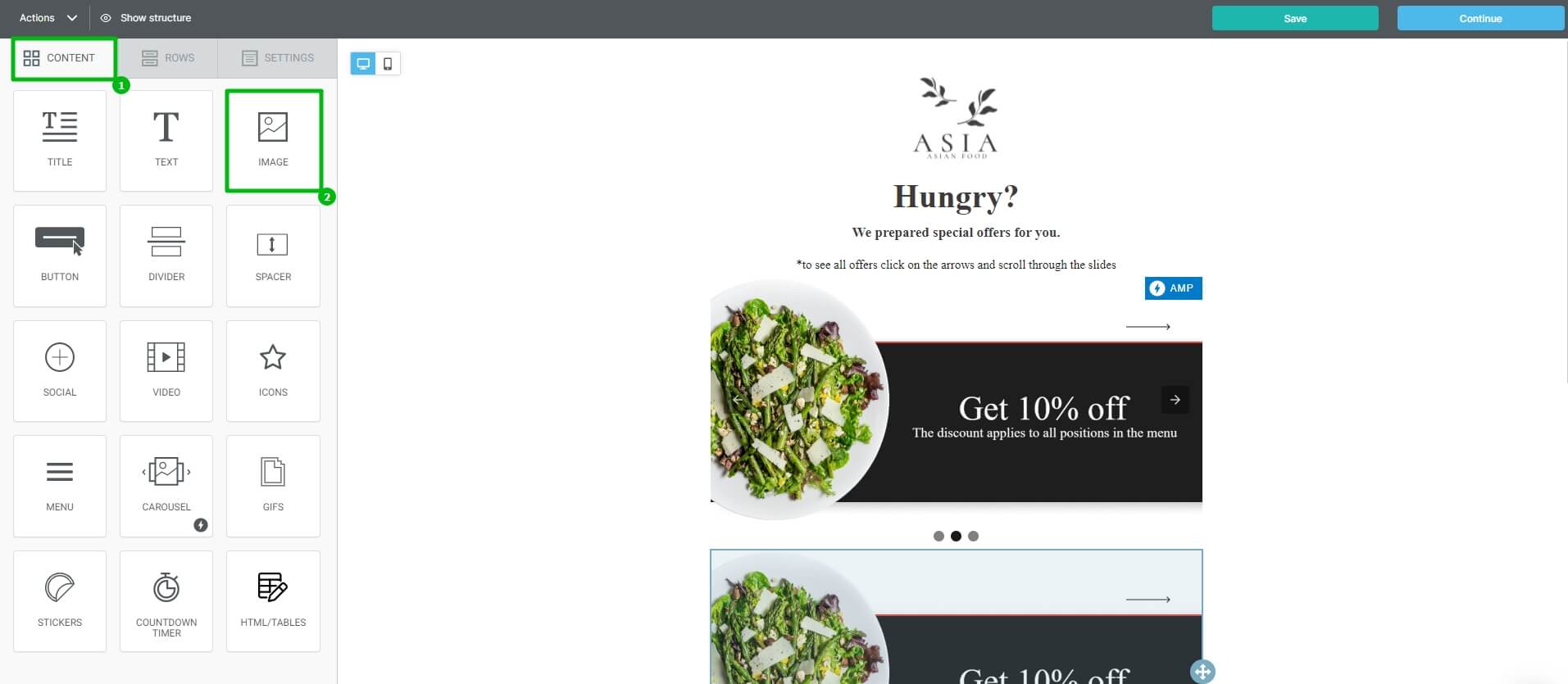
Drag 3 Image blocks from the Content tab to the working area under the Carousel block and choose for them the same 3 images as for the carousel.

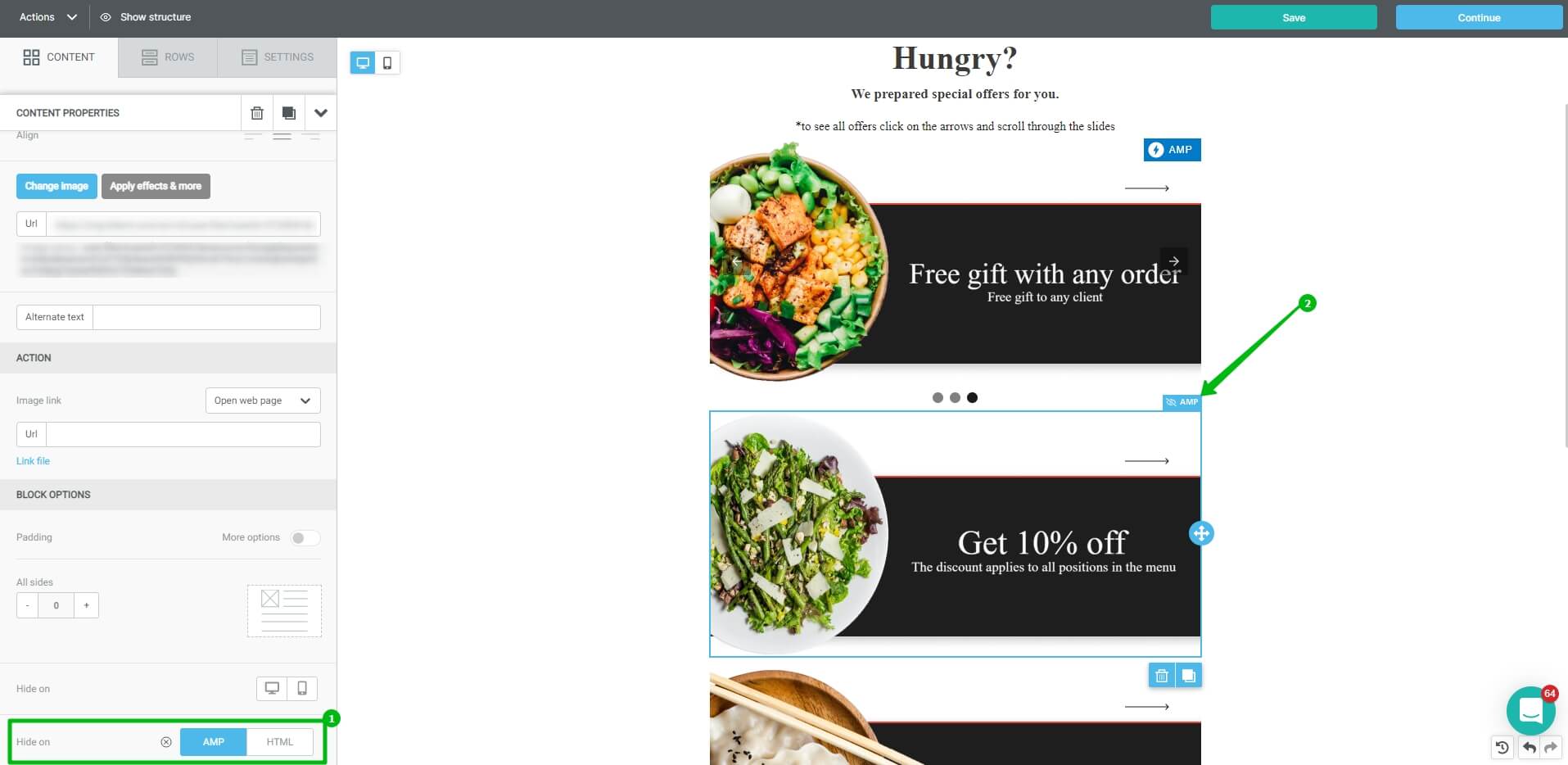
To make them visible only to those recipients that have AMP elements disabled, let’s turn these blocks off for the AMP version of the email. To do this, click on each block containing an image and choose Hide On — AMP in the properties.
In the right-hand corner of the block you’ll see the sign of a crossed-out eye and the abbreviation of AMP.

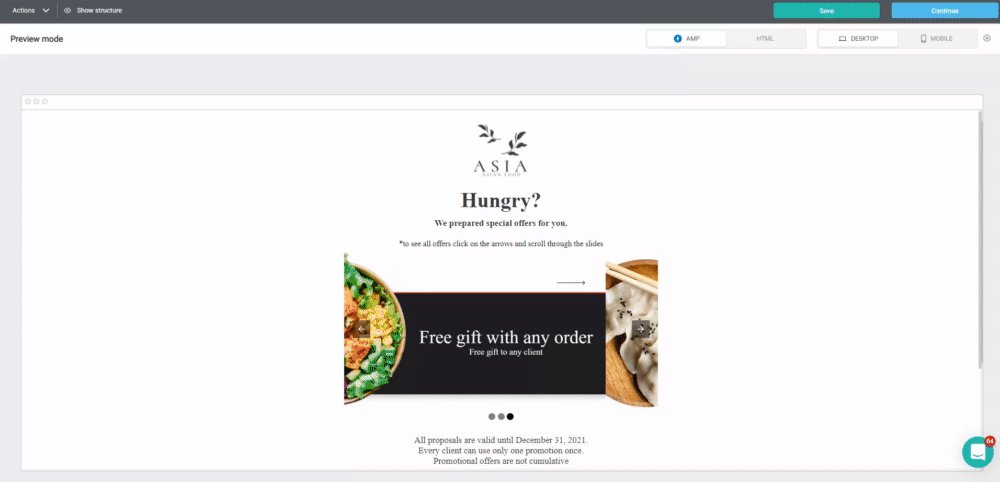
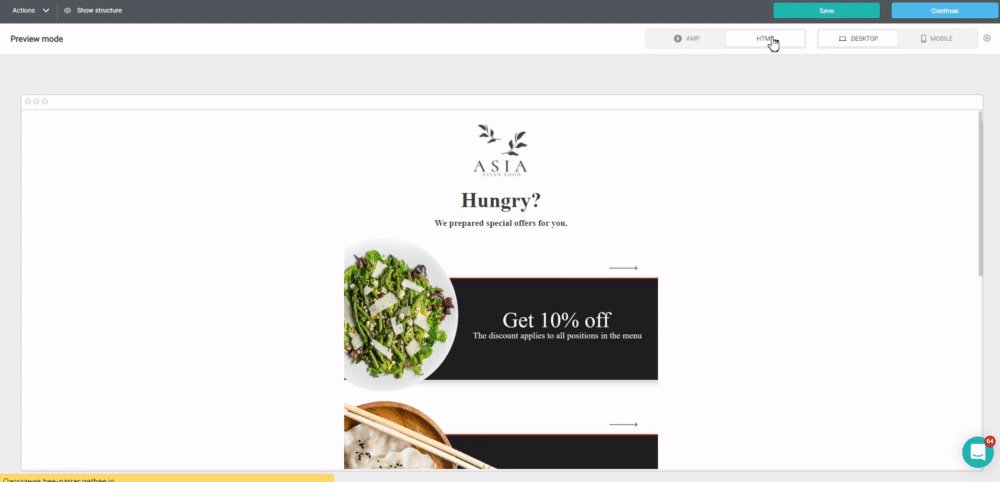
Step 6. Check what the email will look like
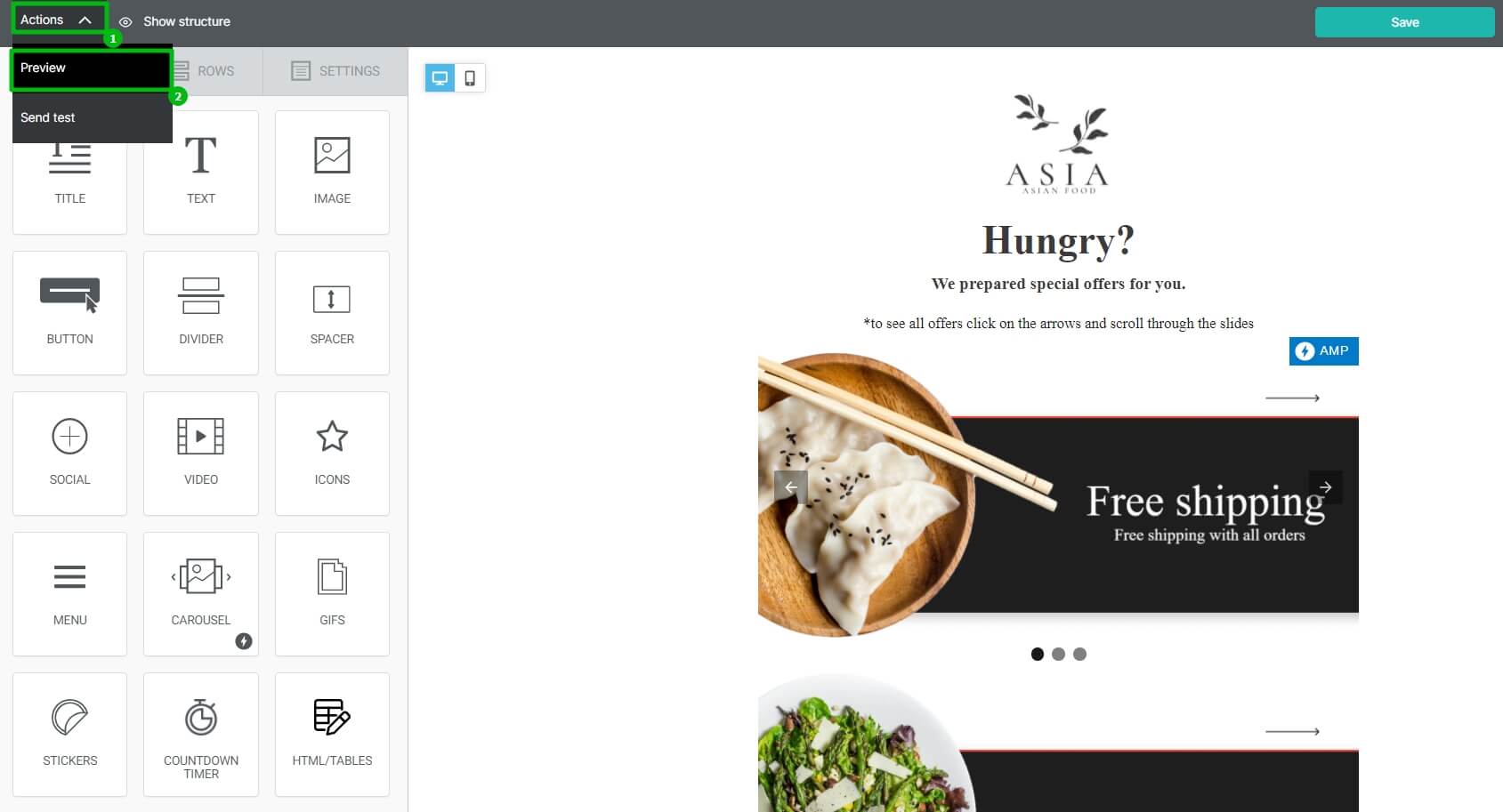
You can check what your email will look like for both the AMP version recipients and the HTML version recipients in the preview mode. To do this, click on Actions in the left-hand upper corner and choose Preview.

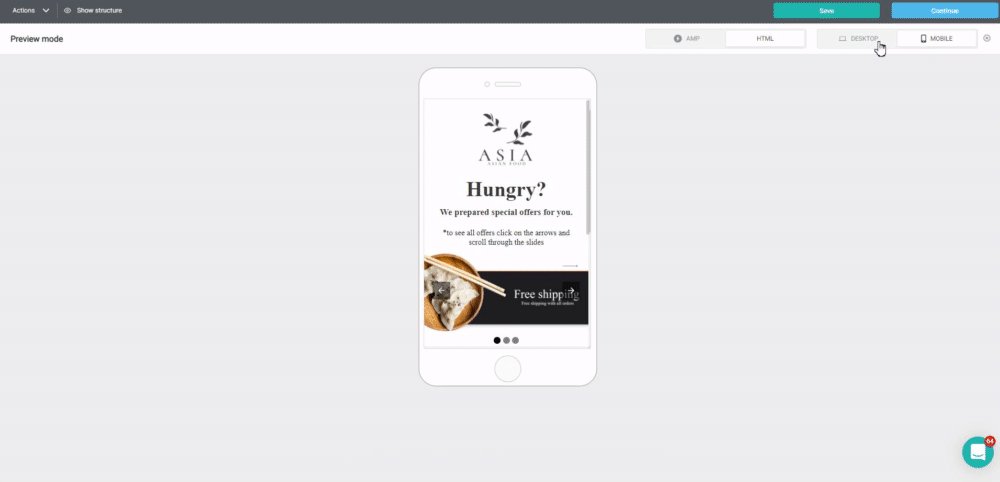
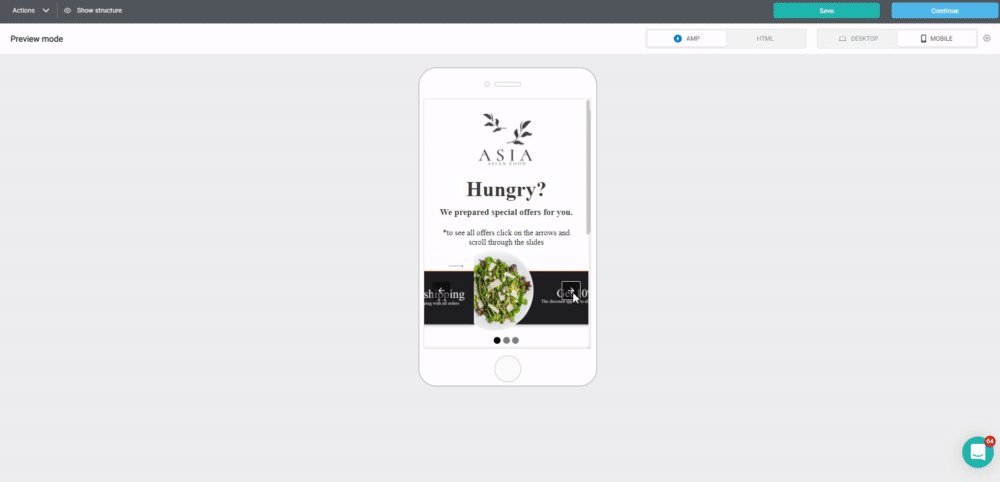
Now, you can check up what the AMP email and its HTML version will look like on desktop and on a mobile device.

Keep in mind that part of your clients will open the email on their mobile phones. When viewed on a mobile device, all images will be reduced to the width of the display used to open the email. That’s why don’t use the text or the elements that are too small because it will be hard to read them on a mobile device.
How to adapt an email for mobile devices
Step 7. Send a test AMP email
We highly recommend that you test send the email to your address before sending it to your clients. To make sure the email will be correctly displayed for all your recipients, open it in different email service providers on different devices and operating systems.
You can test an email with a carousel even before you register as an AMP sender with email service providers. To do this, add your address to the list of safe senders in Gmail.
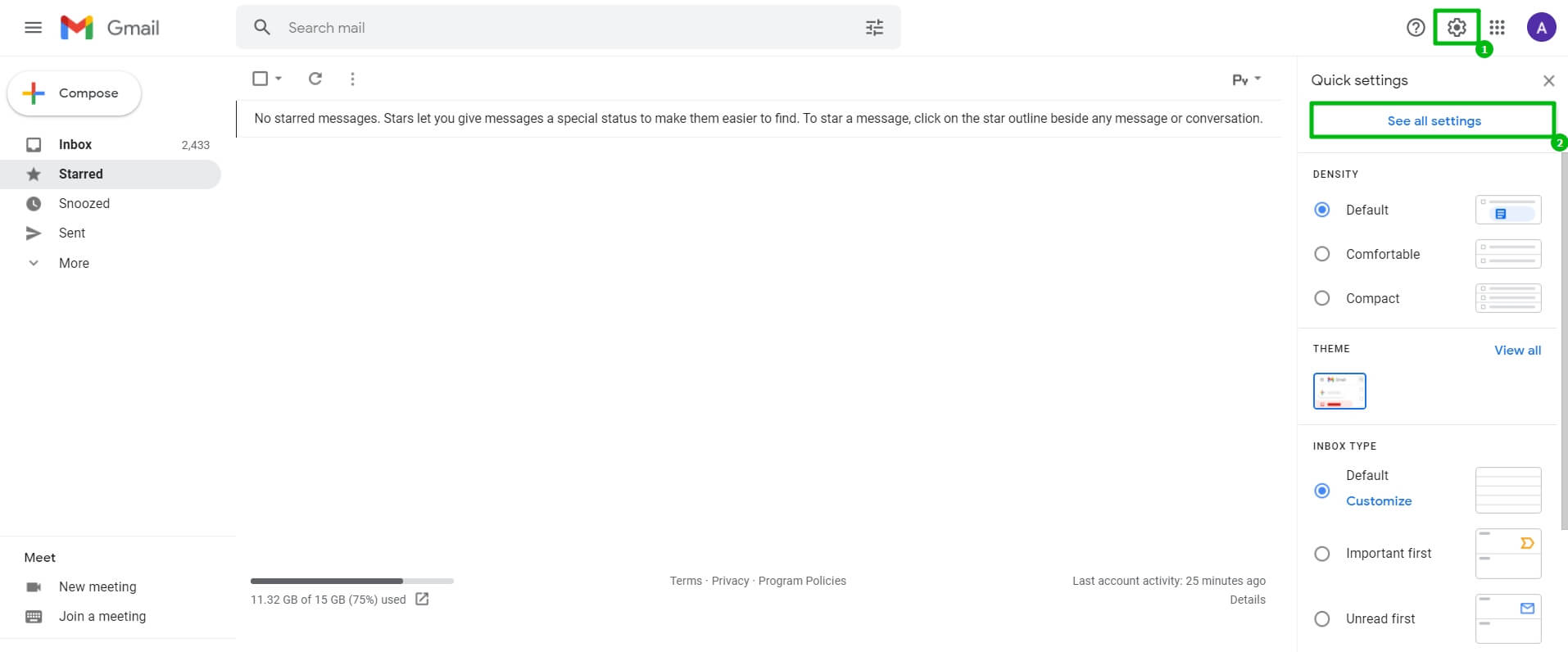
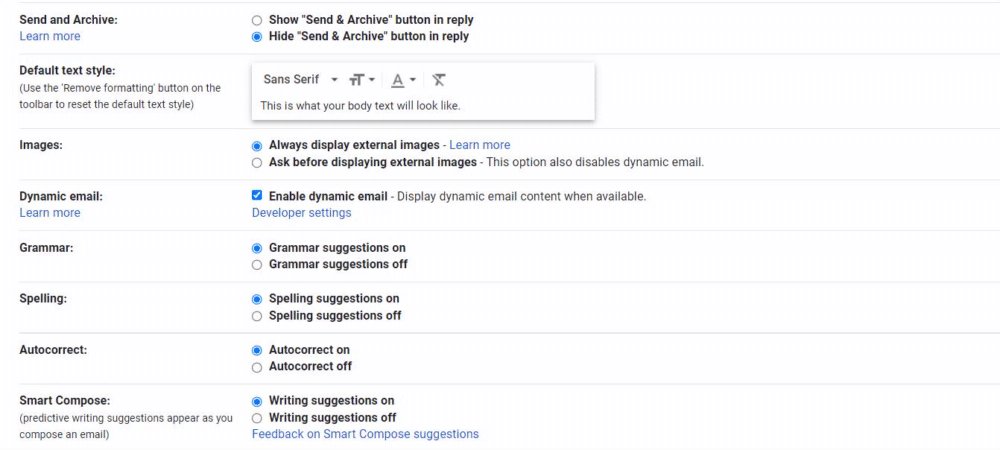
You need to enter Gmail and proceed to the settings (by clicking on the gear symbol in the top right-hand corner) to go to the See All Settings section.

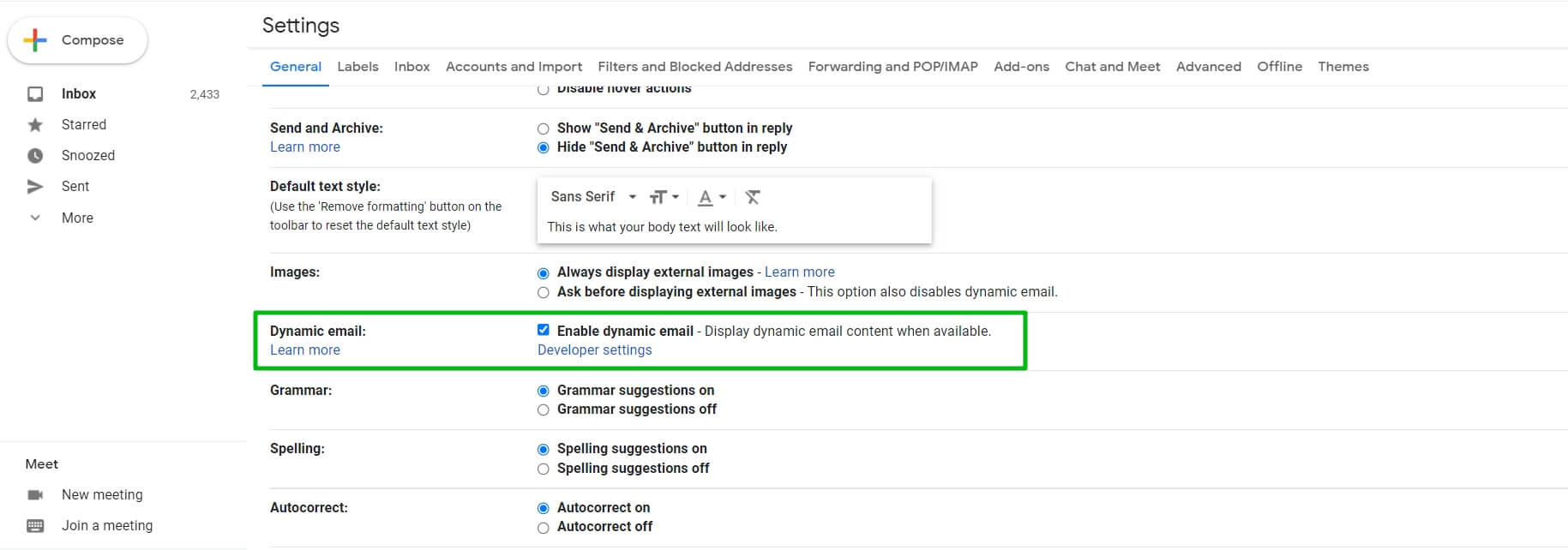
In the opened-up page, enable the dynamic content in your emails.

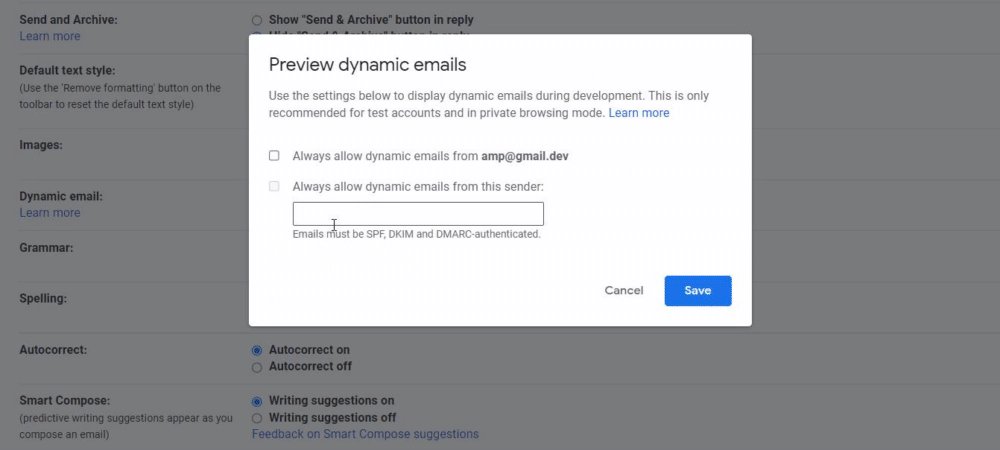
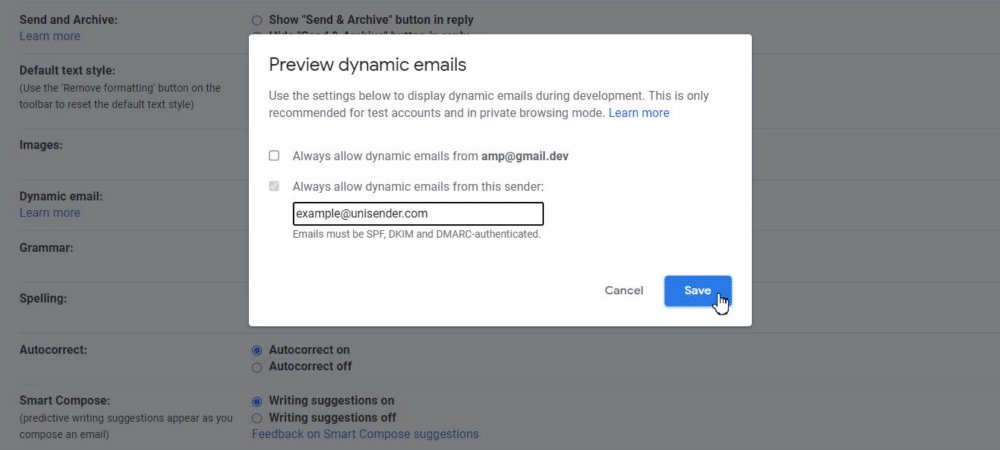
Then, add the email address used to send the test email to the list of safe senders. To do this, click on the Developer Settings and give your address in the “Always allow dynamic emails from this sender” field.

Make sure that you click on the Save button in the bottom of the Settings section.
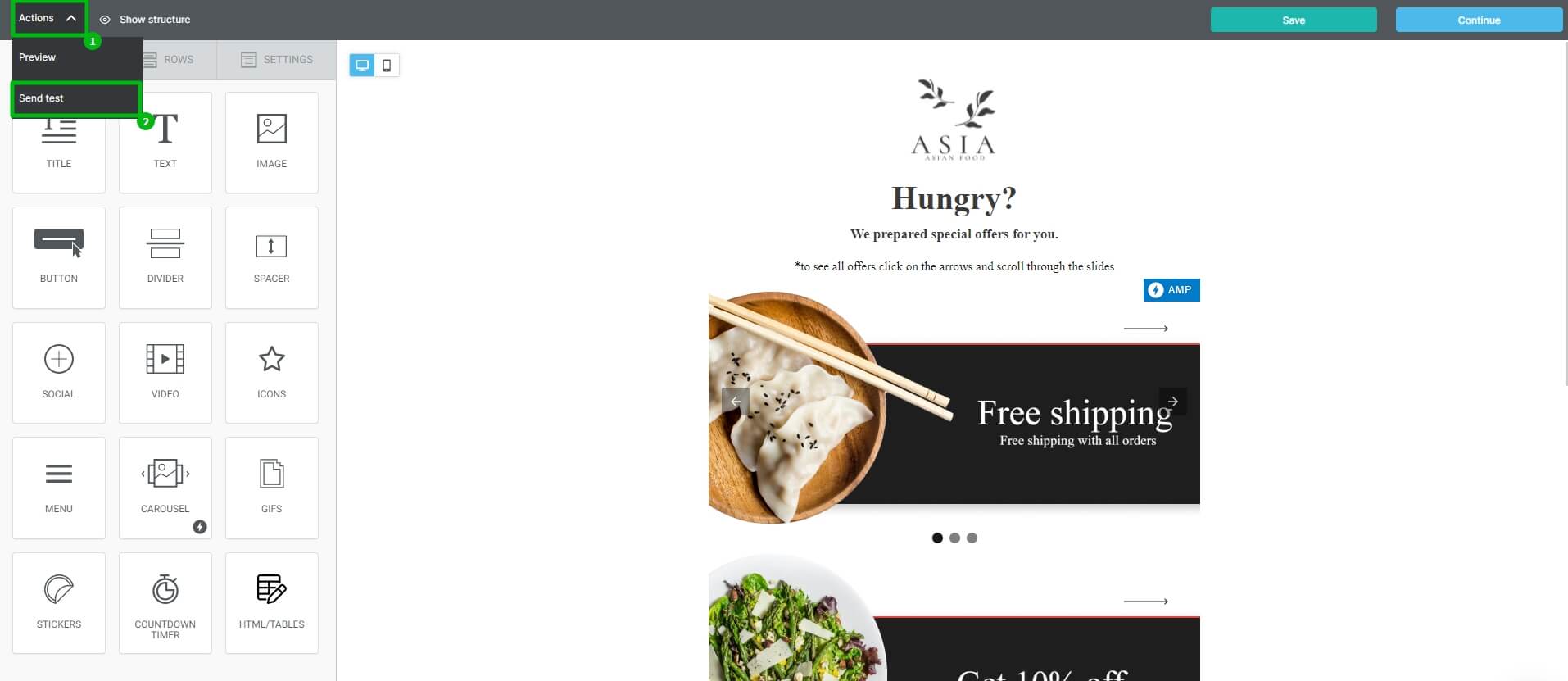
Now, let’s send the email from the address given in the safe list in Gmail. To send the email right from the Builder, click on Actions — Send Test in the top left-hand corner.

Choose the sender and the recipient addresses and click on the Send button.
Here is what an AMP email looks like in the Gmail mailbox.