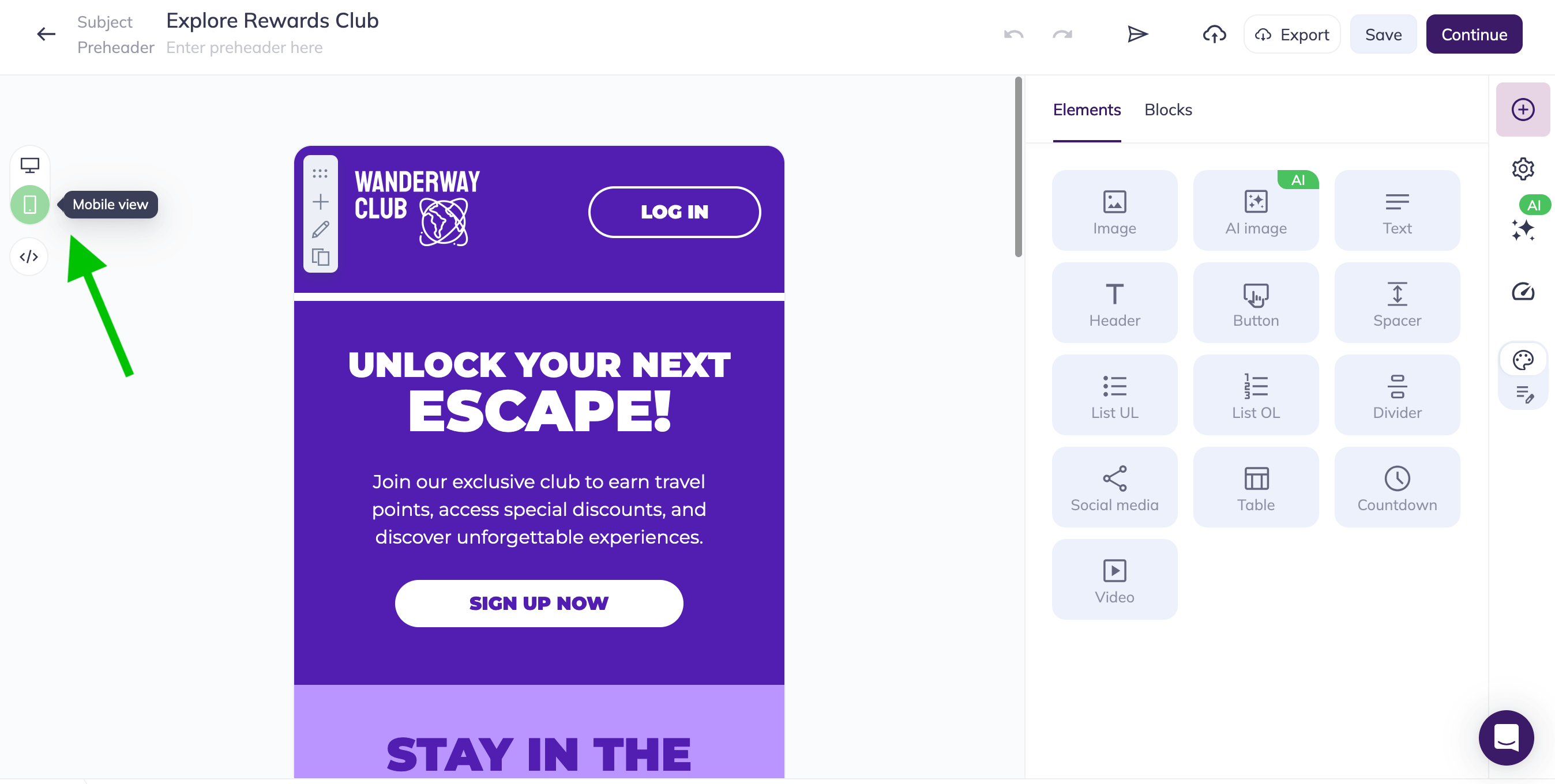
The new version of Selzy’s is fresh out of the box. It’s complete with a responsive design for mobile devices and an AI assistant to help you with subject lines, preheader text, copy, and images.
What is mobile email marketing?
Mobile email marketing is simply a marketing campaign tailored to look good on smaller screens, too. It’s responsive meaning the images, fonts, CTAs, etc. adapt to a mobile layout automatically.
Over 70% of emails are opened on smartphones or other mobile devices like tablets. Not optimizing for mobile can cost you dearly. Just think about it: without responsive email design you risk getting only 30% of your potential profits!