Mistakes to avoid when designing an email
Ready to polish up your emails and make them look prettier than ever? Here are some common bad practices to avoid.
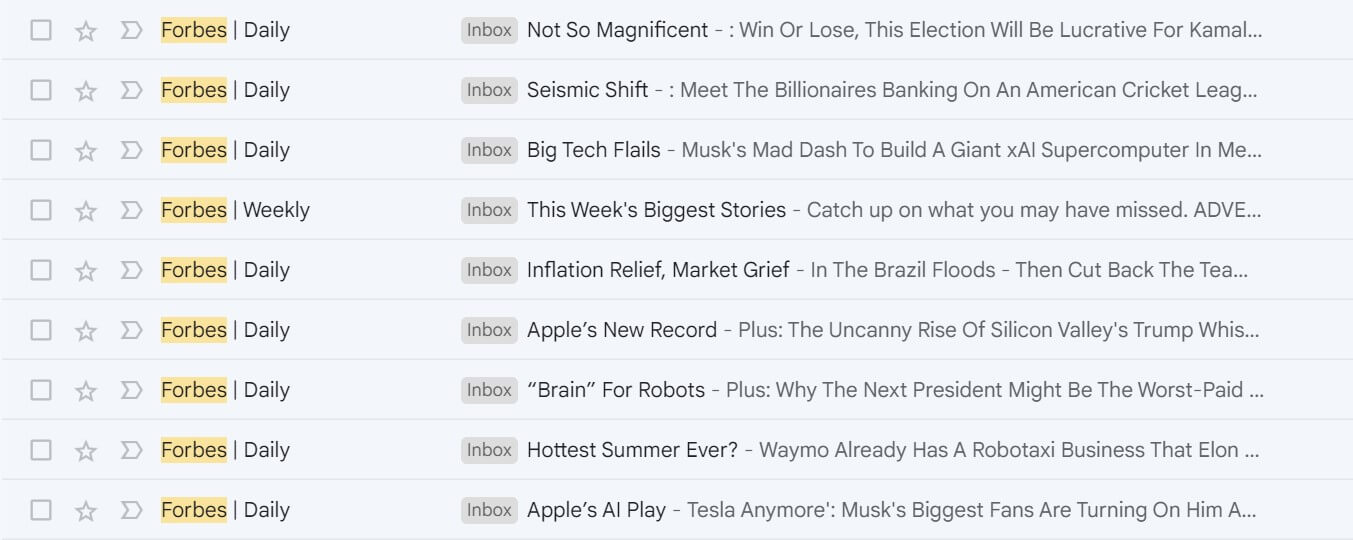
Ignoring the subject lines
As mentioned earlier, catchy subject lines and preheaders are inherent parts of a marketing email. Moreover, the success of the whole campaign often depends on how attractive these elements are. Let’s revise the key recommendations for creating attractive subject lines:
- Keep them short — no longer than 40 characters or less.
- Don’t overuse emojis — one is usually enough. Also, make sure you only add emojis with relevant meaning.
- Steer clear of all-caps words. If you use capital letters, do it with a purpose and not just to attract attention.
- Make your subject lines meaningful. Ideally, they should serve as a teaser for your email content.
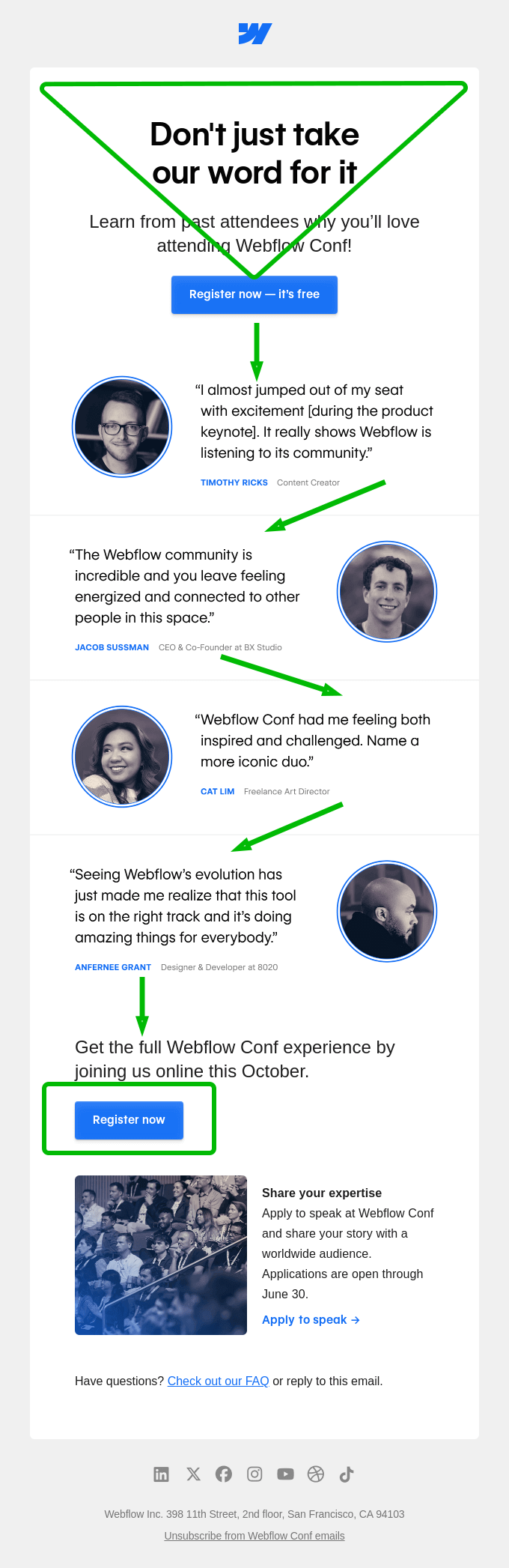
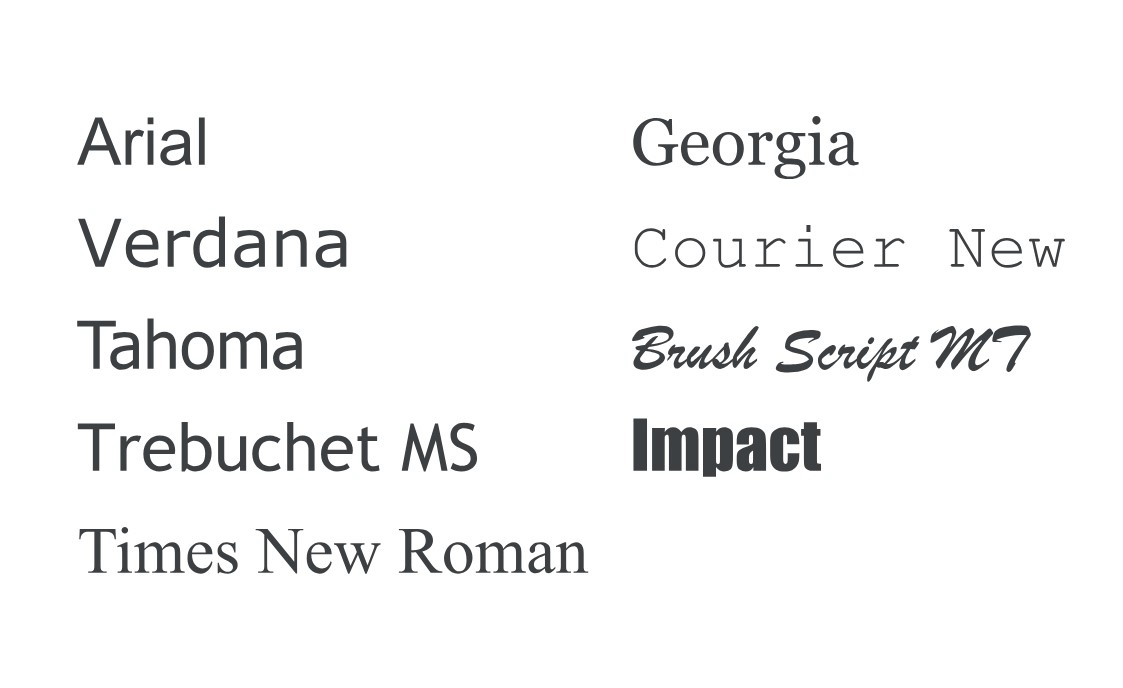
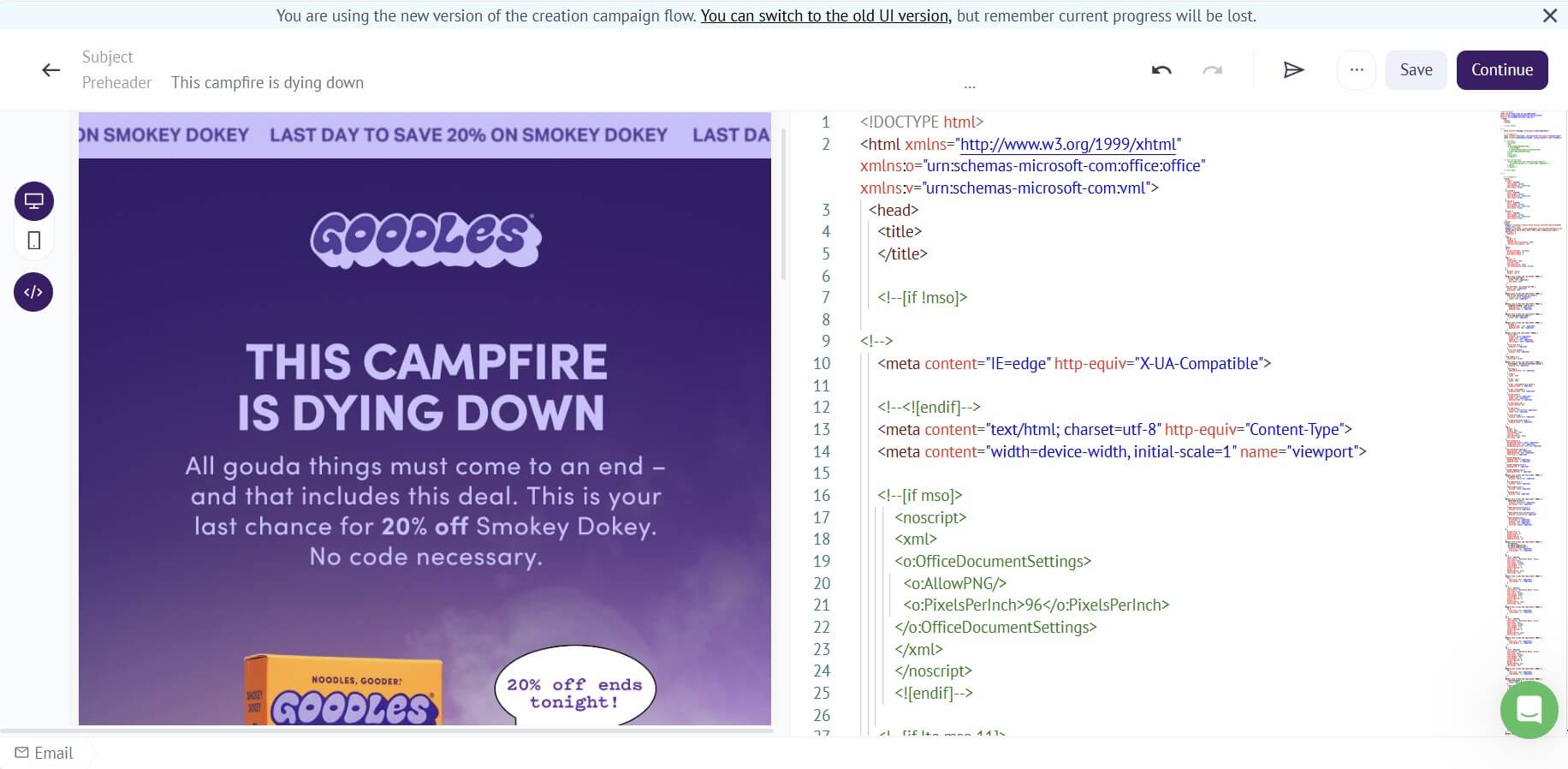
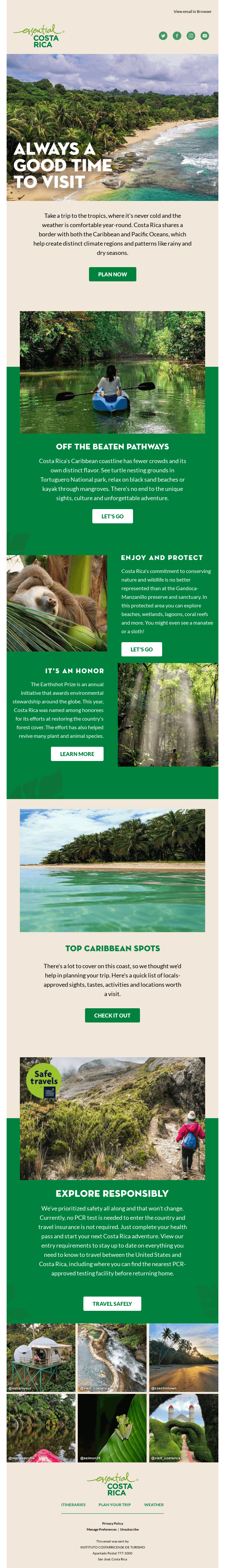
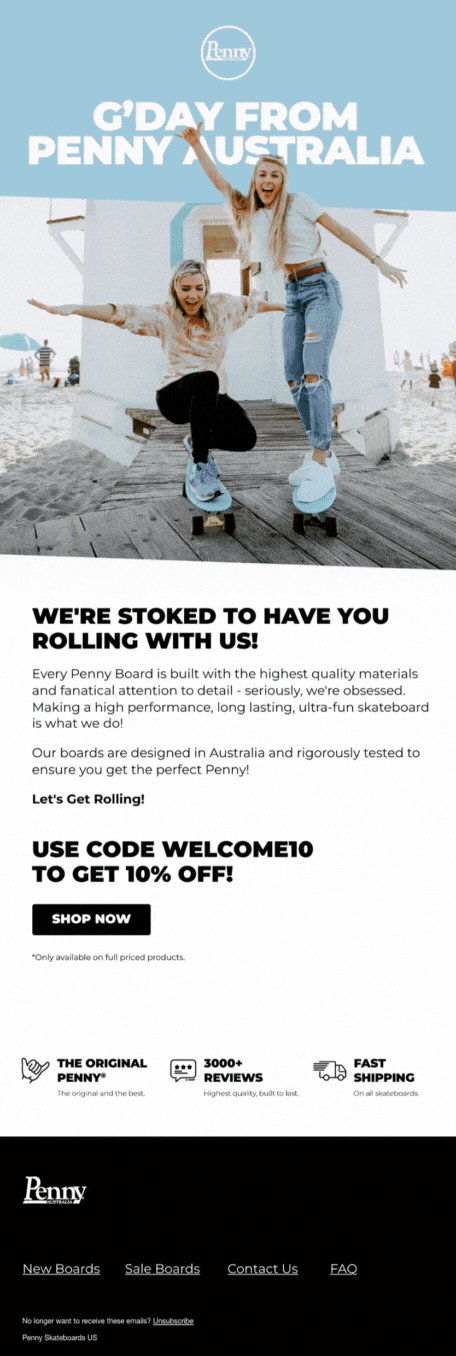
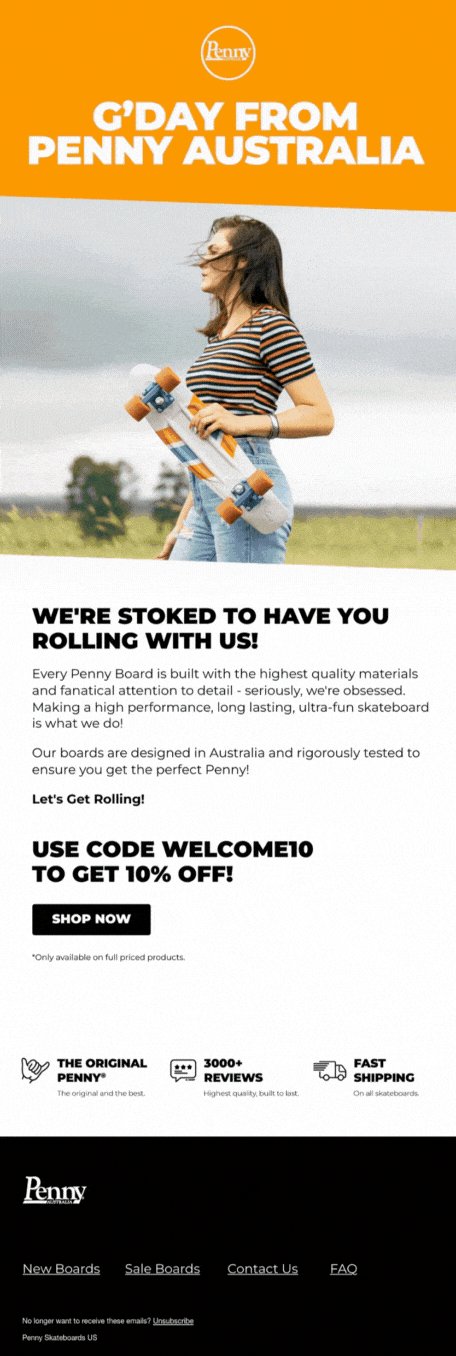
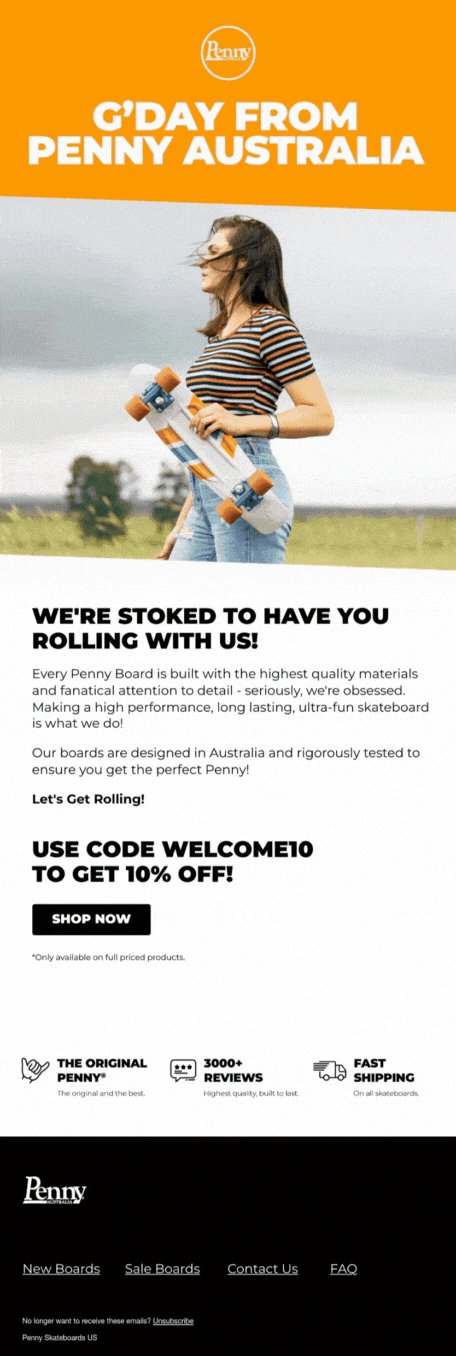
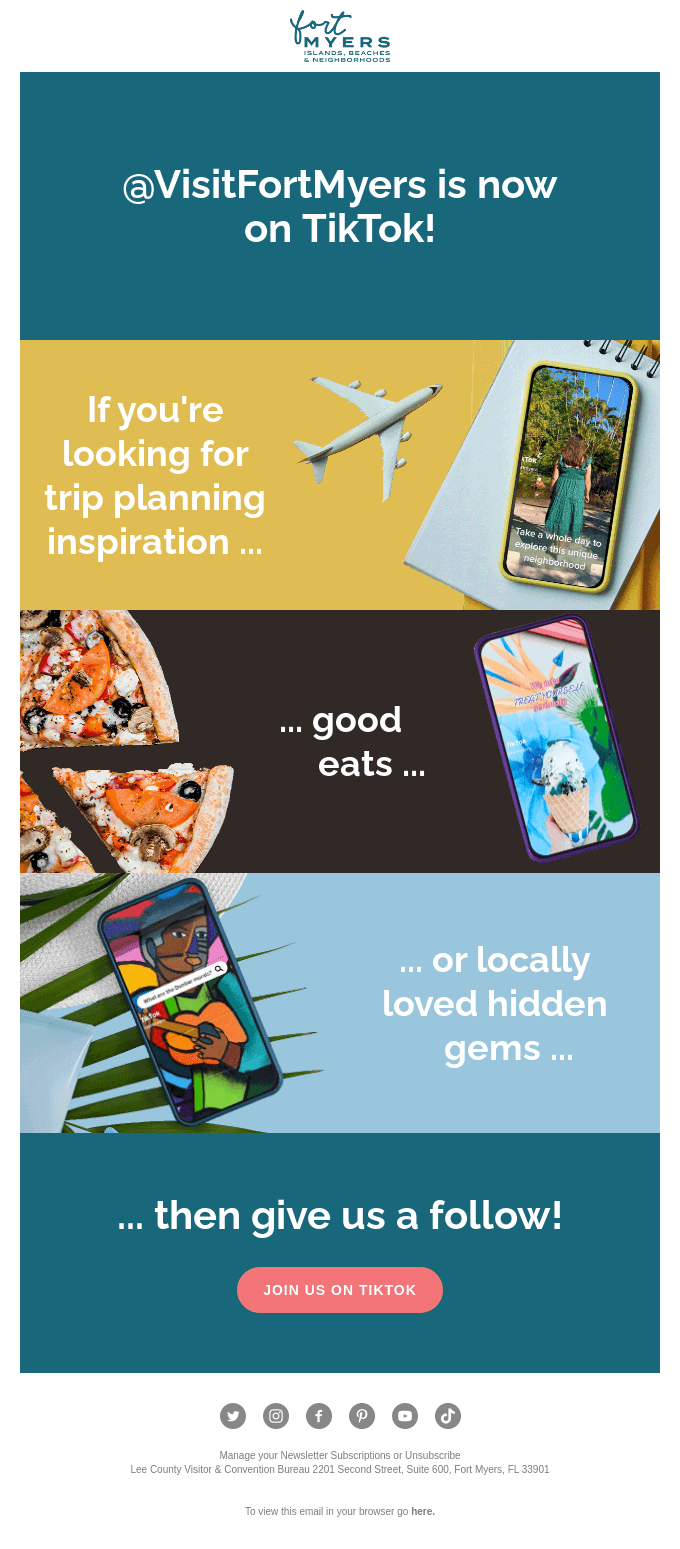
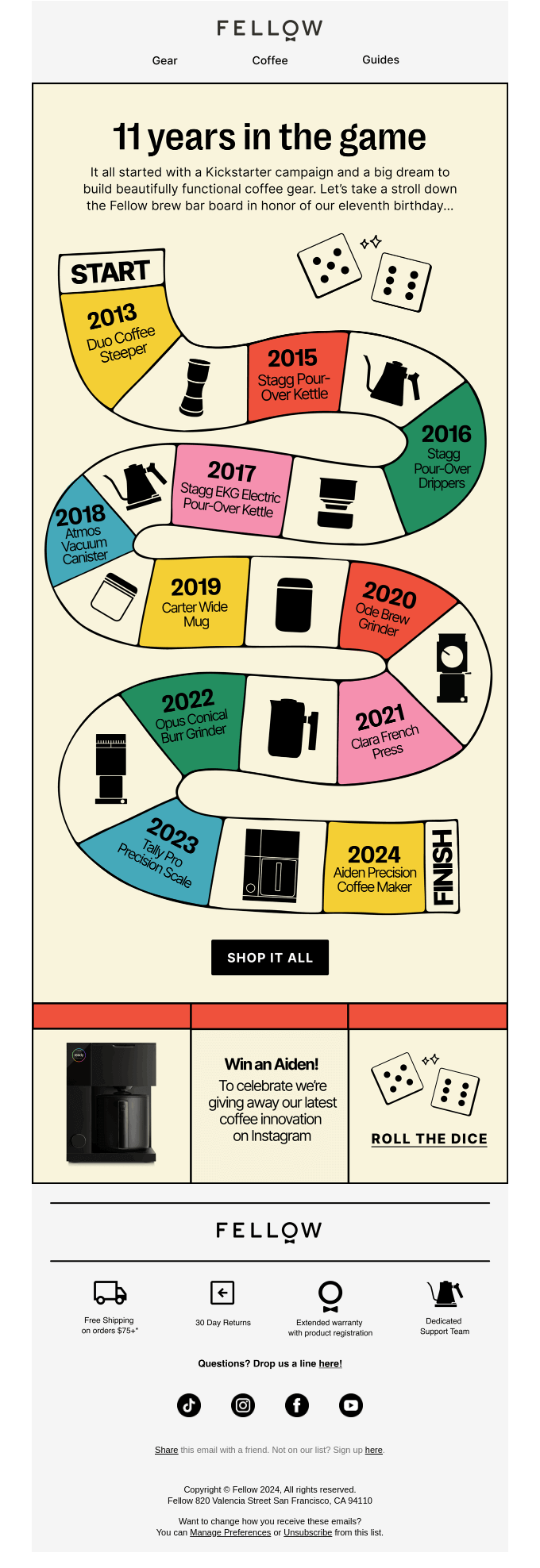
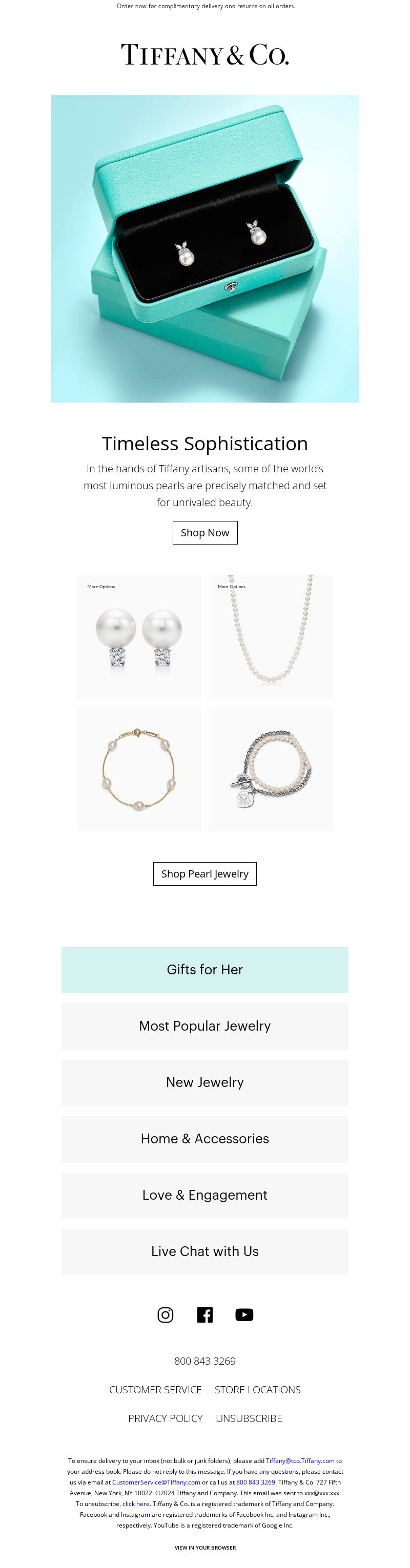
Using too many images, colors, or fonts
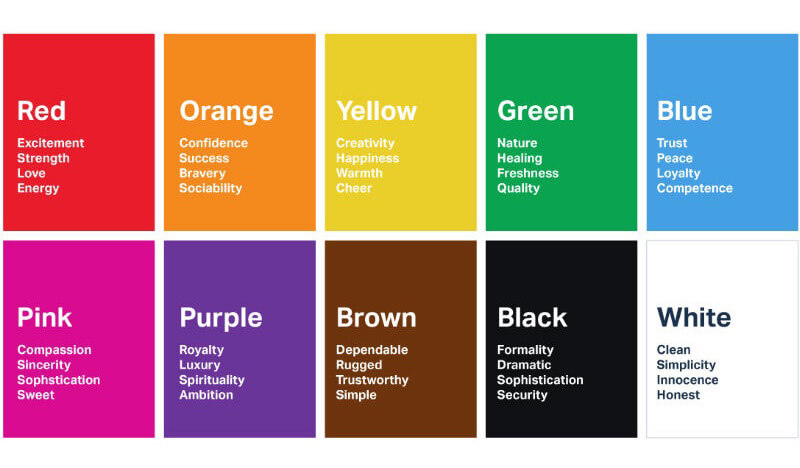
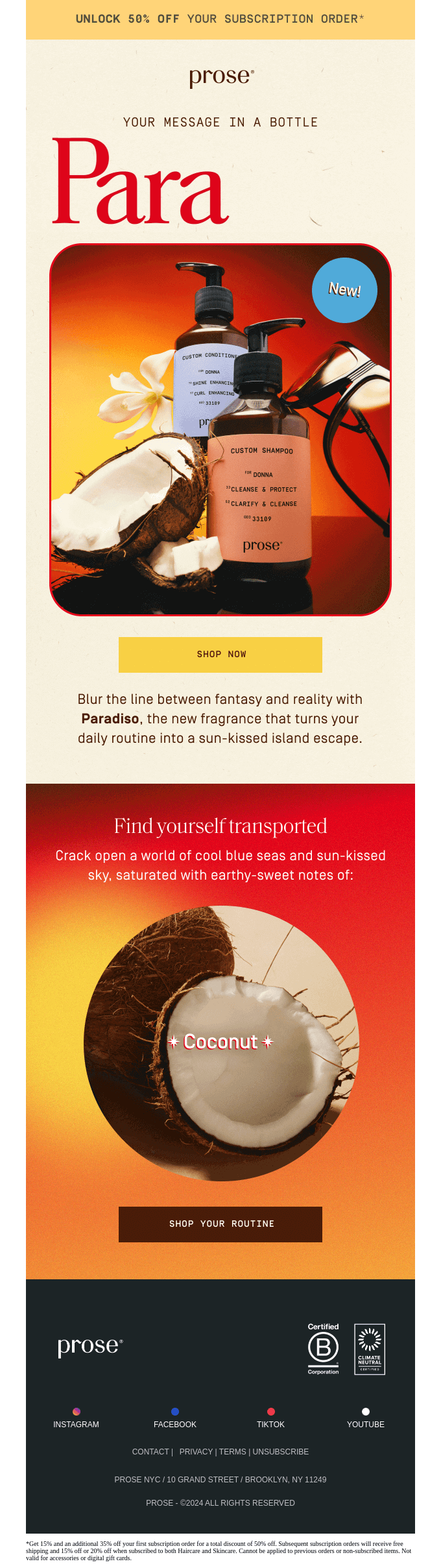
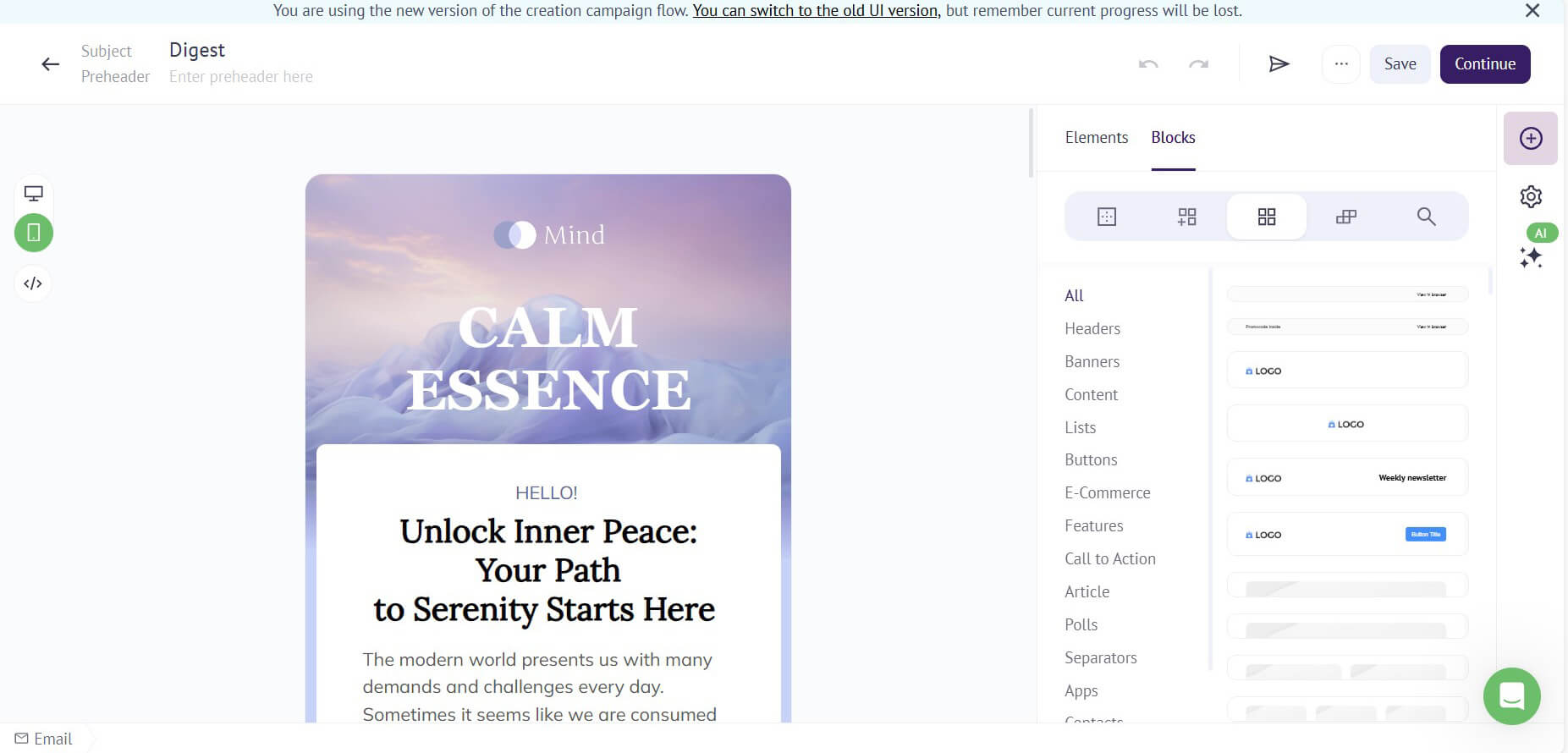
In an attempt to make a newsletter as informative as possible, it’s easy to go too far and include so much information that the readers will get overwhelmed. And adding too many elements or using too much variety can make your email look like a colored patchwork quilt.
Unless that is exactly your idea with a purpose behind it, it is best to avoid such designs and opt for a few strategically placed accents instead. This will ensure the readers focus their attention on the right elements and head straight to the CTA. Besides, excessive elements, especially combined with the lack of a clear hierarchy, may make your email appear unprofessional and reduce its readability.
Writing excessively long emails
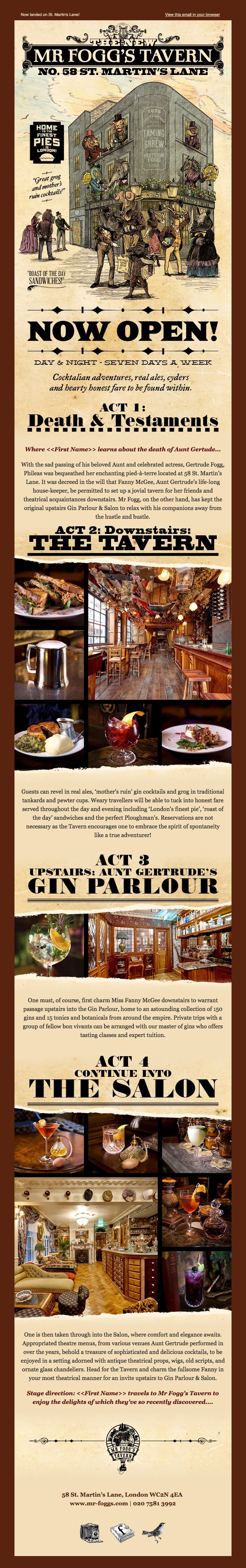
The 8-second attention span might be another myth, but the fact that it’s still very short — and keeps shrinking — is already common knowledge. That’s why you don’t want to make your emails excessively long. The question is, how long is too long? According to one research, the average email length is 434 words and requires around 3.3 minutes to read. However, other data indicates the perfect email length is just 50-125 words.
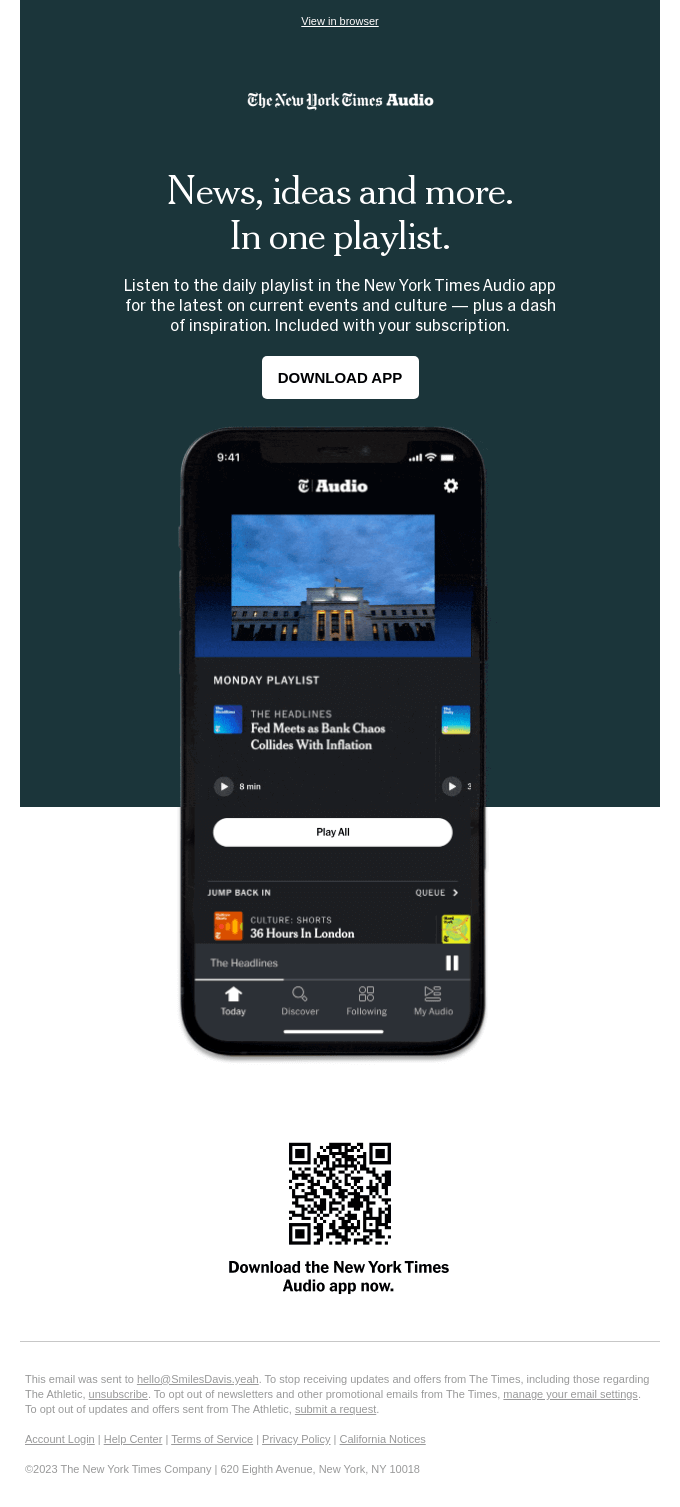
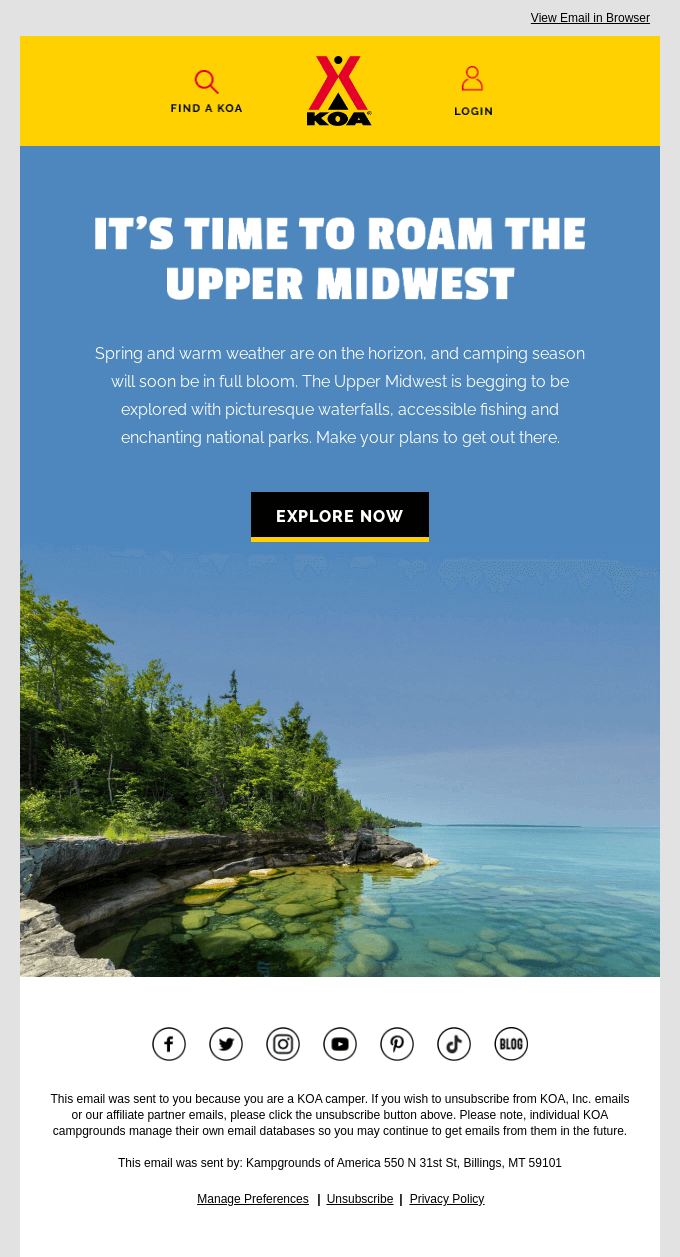
It all comes down to your email type and purpose: for example, storytelling emails for non-profits will likely be longer than seasonal greetings in e-commerce. In any case, you probably don’t want to send emails that look like this unless you know exactly what you’re doing (these guys from Rivian probably do):