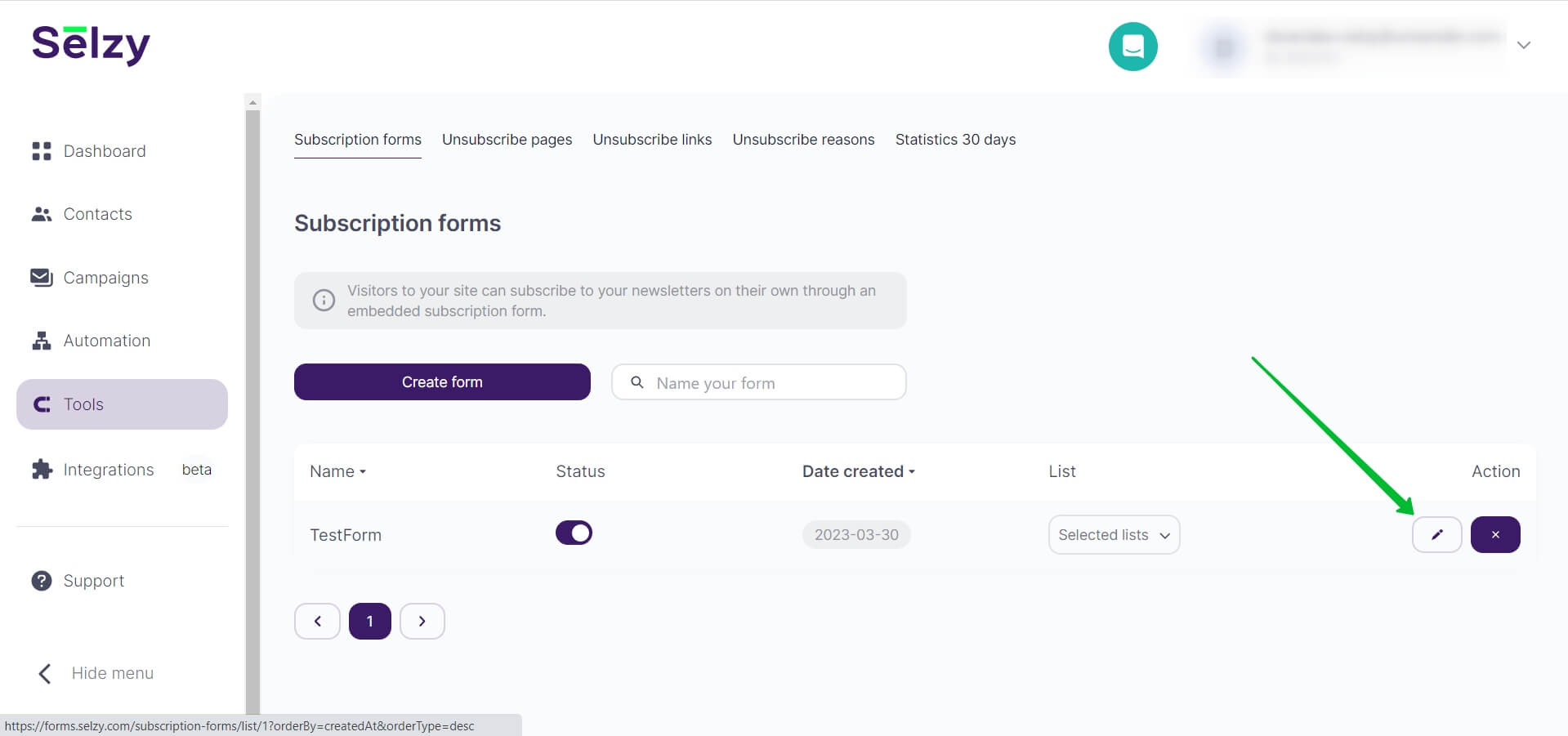
So you created a new form. You can see the created forms in the Tools and then Subscription forms menu.
To access its code, click on the pencil icon next to the form.

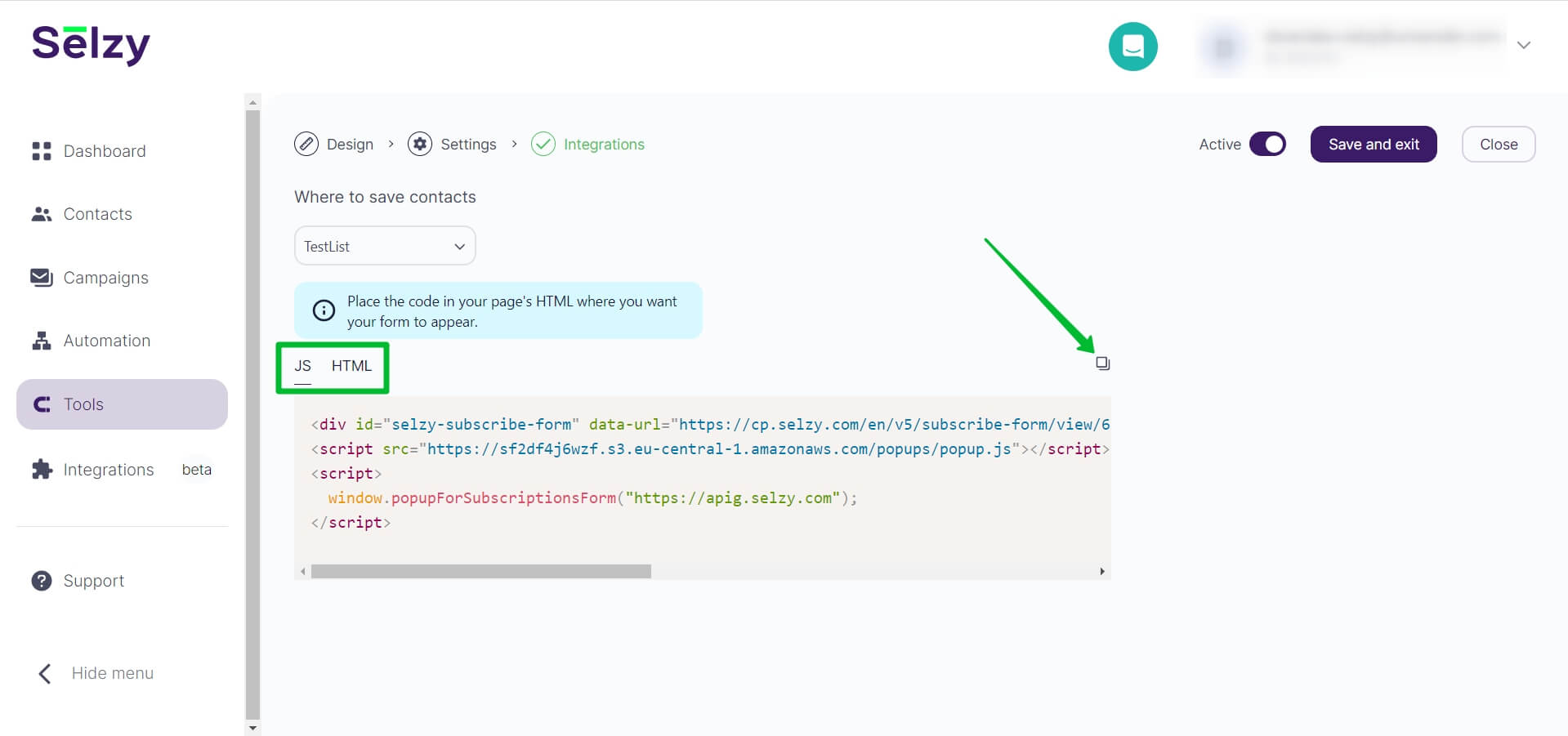
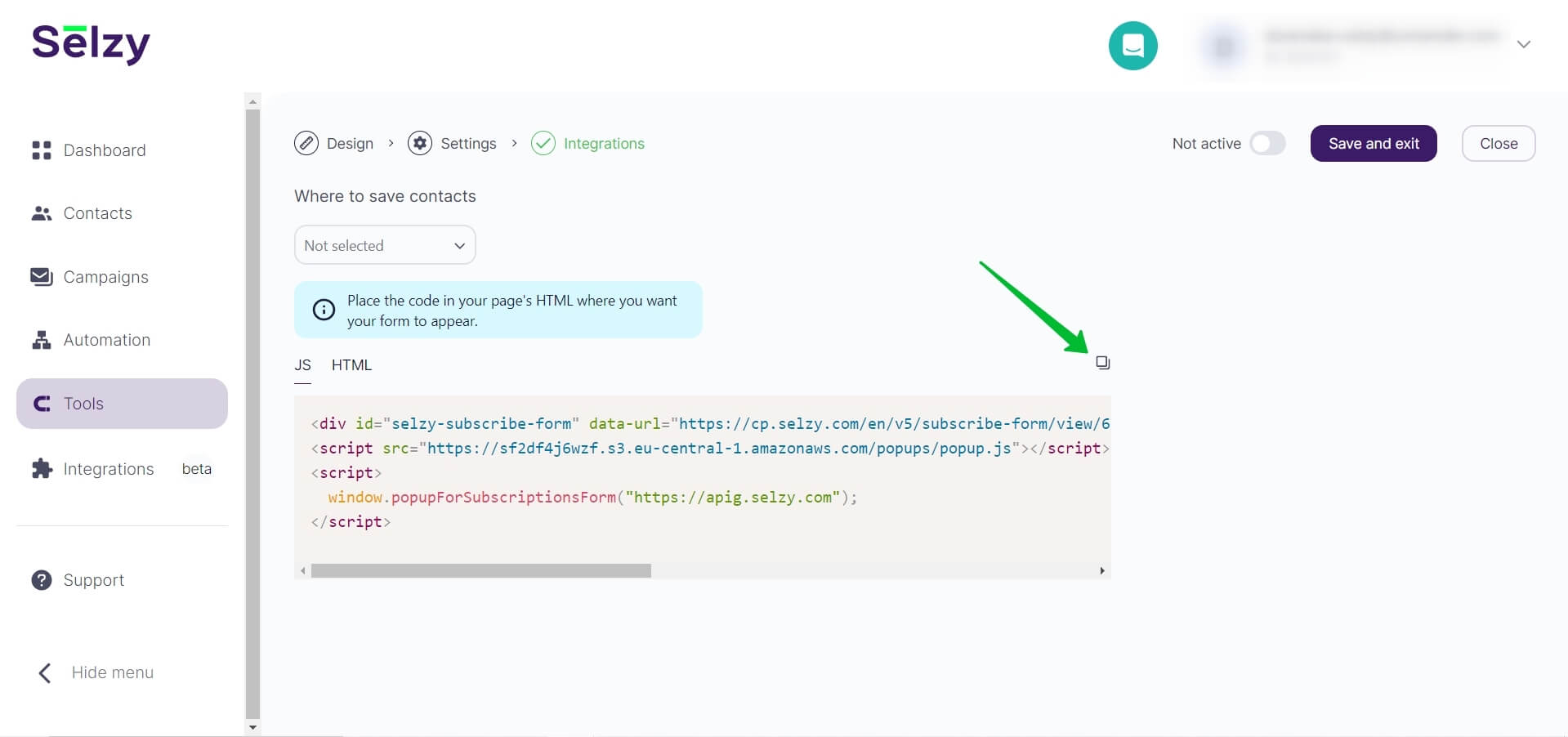
For embedded forms, both JavaScript and HTML versions of the code will be available. For pop-up forms, there will only be a JavaScript version. You can copy the code by clicking the squares above the code on the right.

Integrate the form into the website code
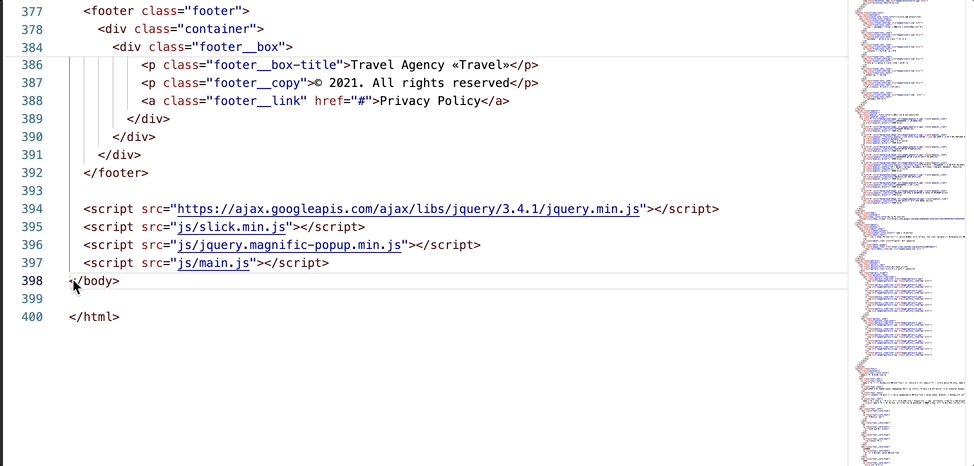
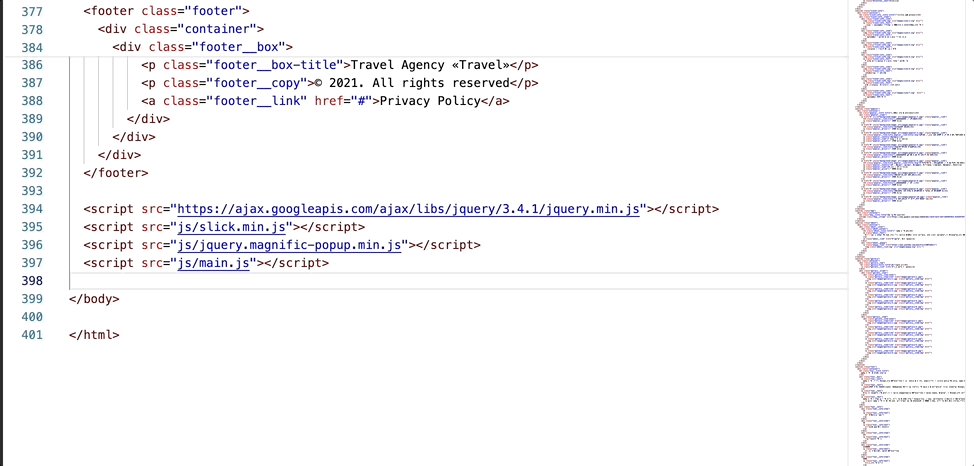
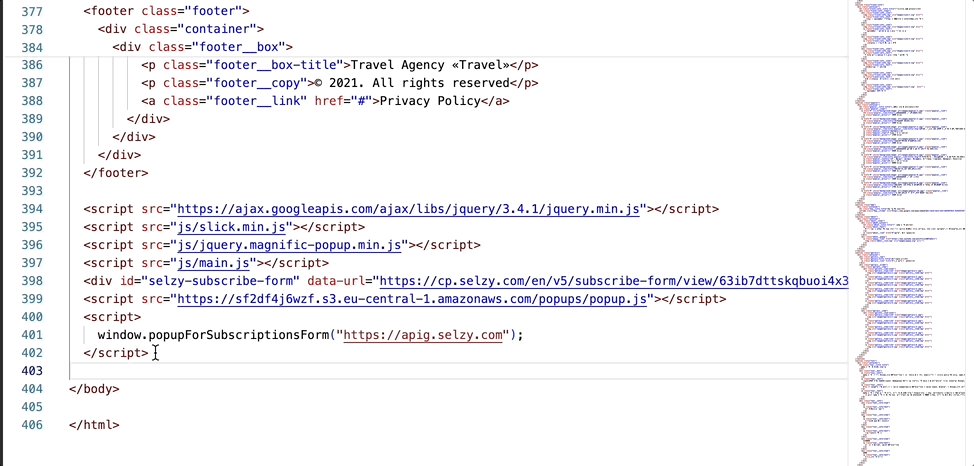
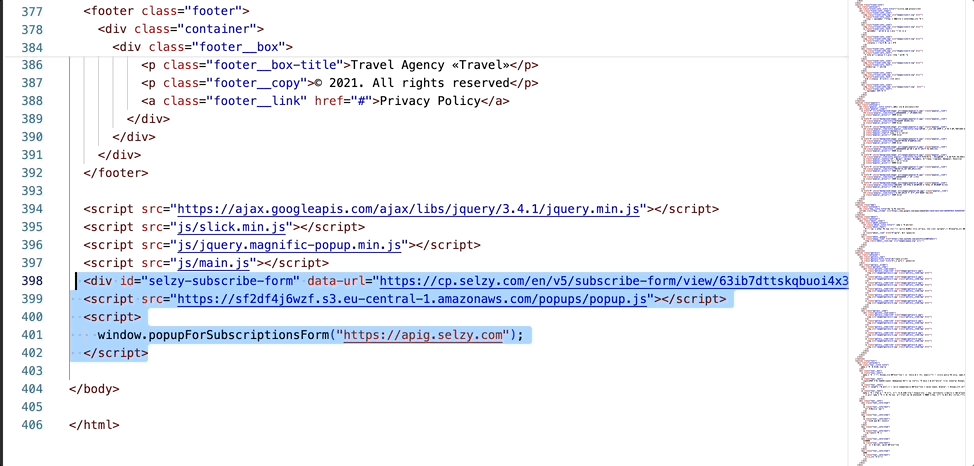
To integrate the form directly into your website, paste the code into your website source code before the </body> tag:

Integrate the form with Google Tag Manager
Alternatively, you can integrate the form of any type without editing the website source code. In this case, you can use Google Tag Manager.
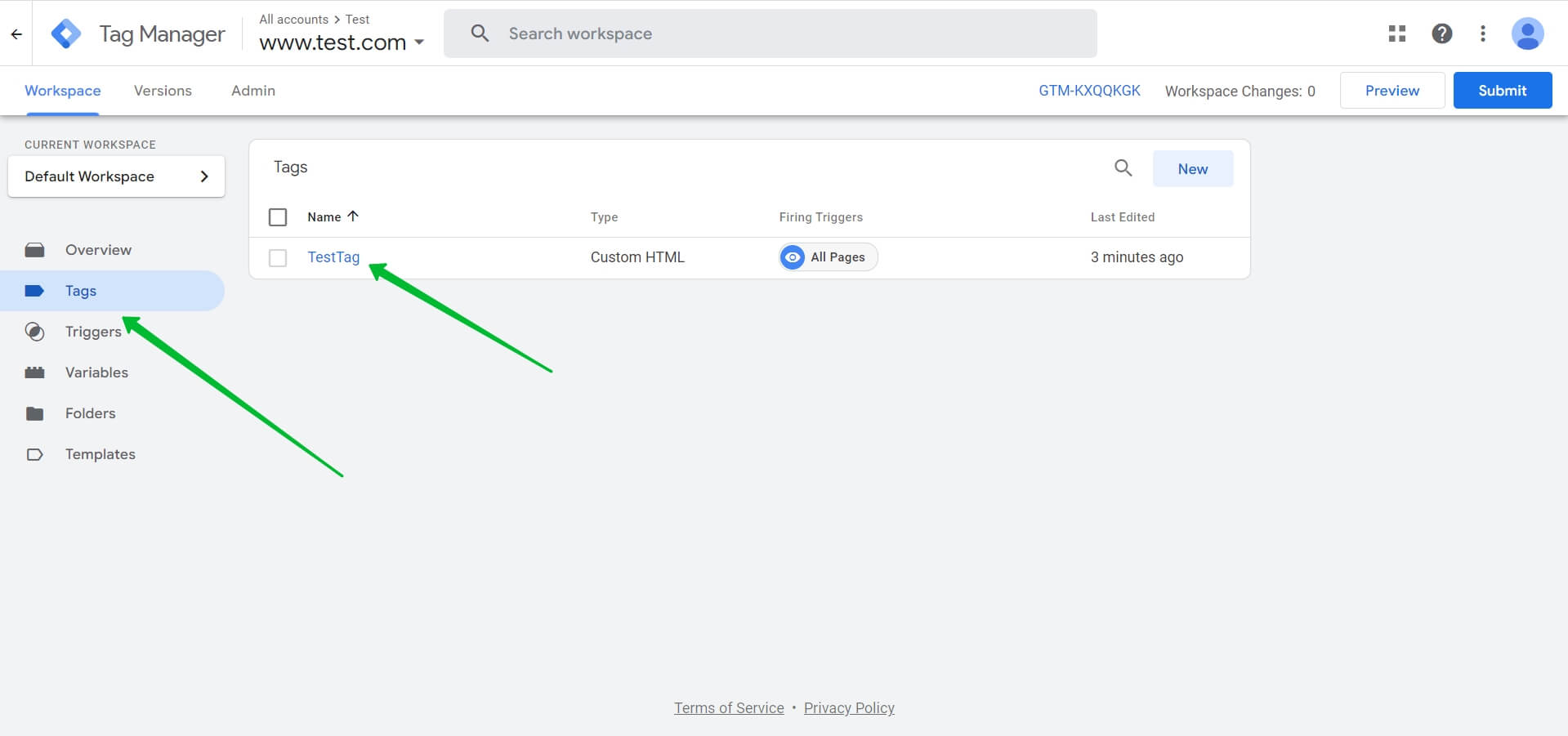
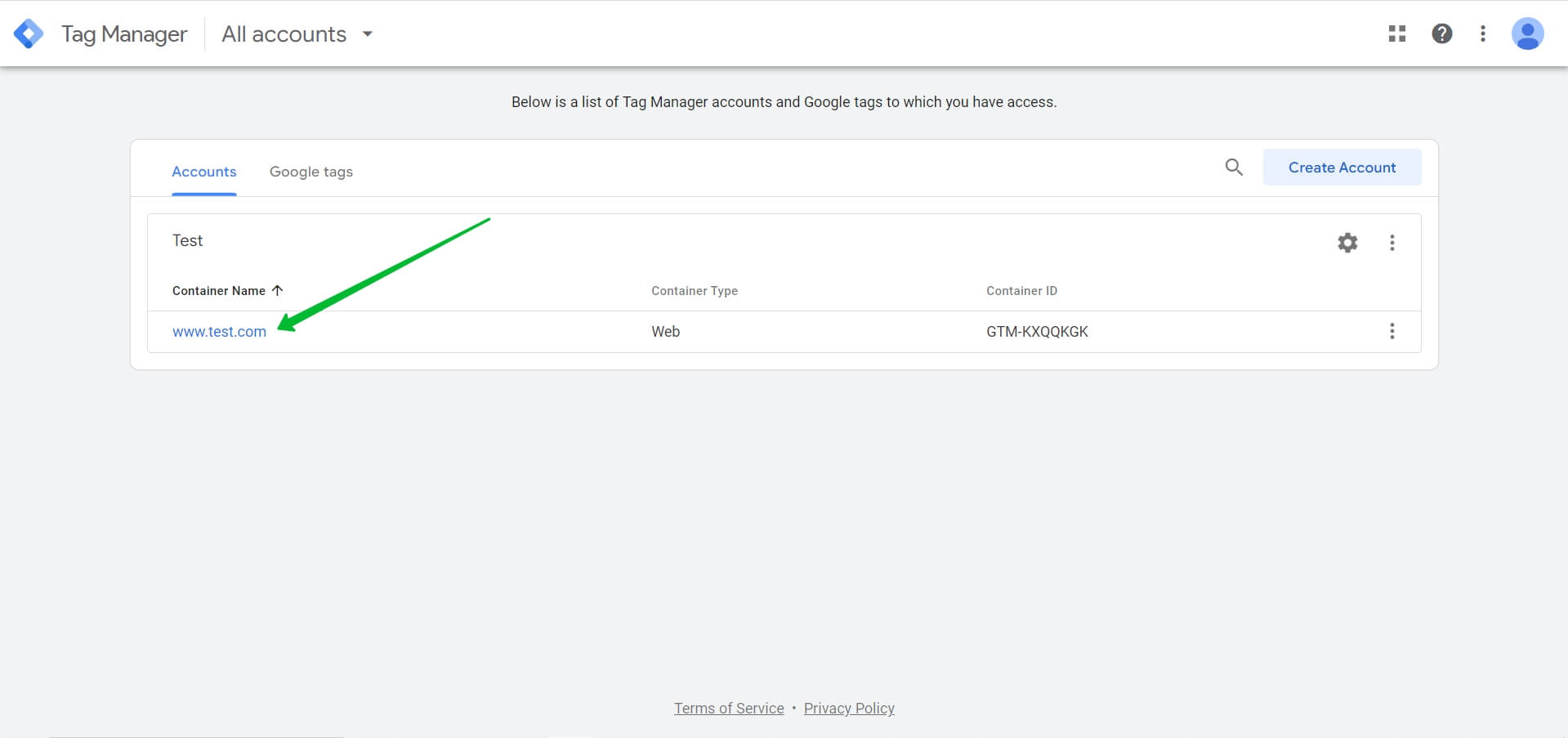
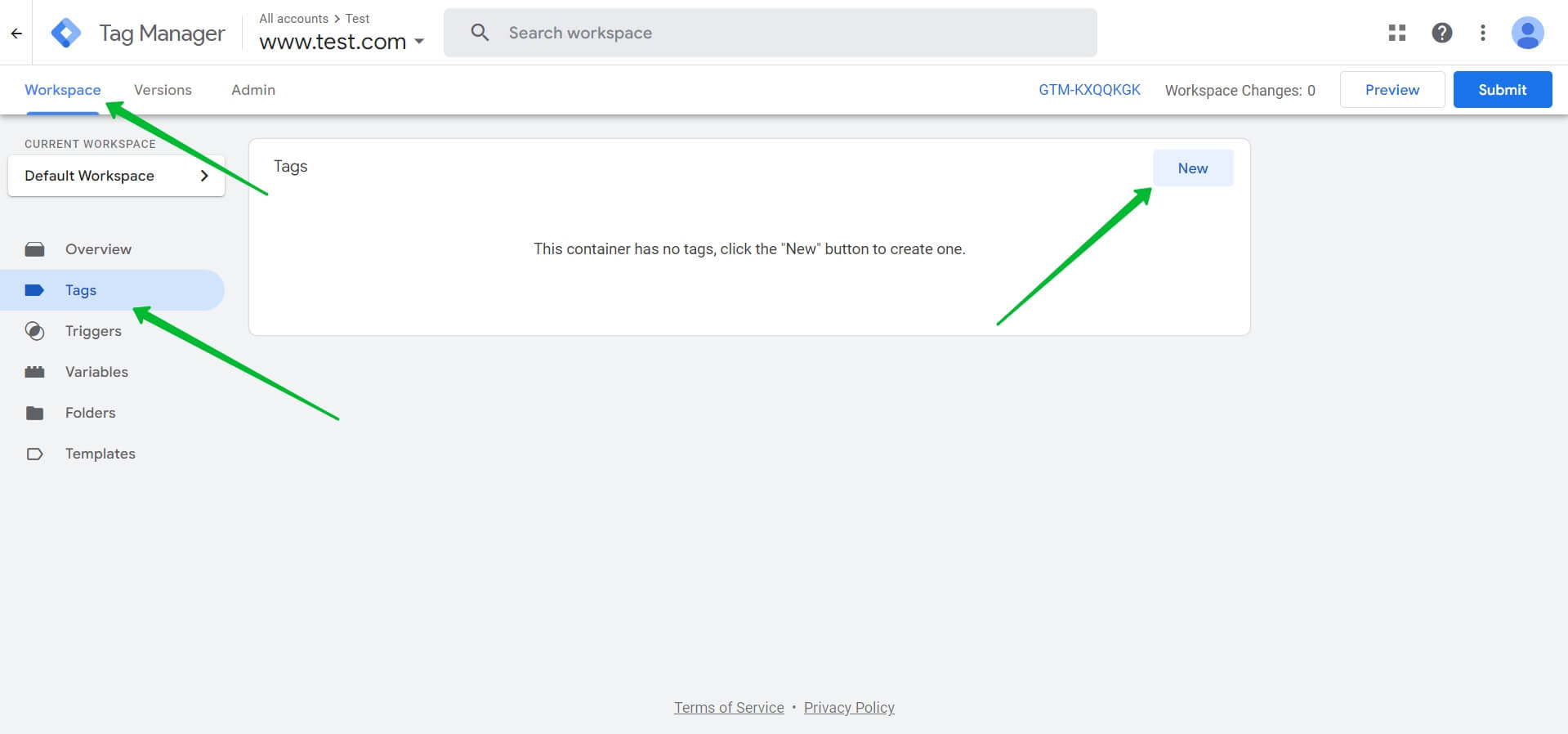
From your Tag Manager account, navigate to the container you use for your website.

Navigate to Tags and click New.

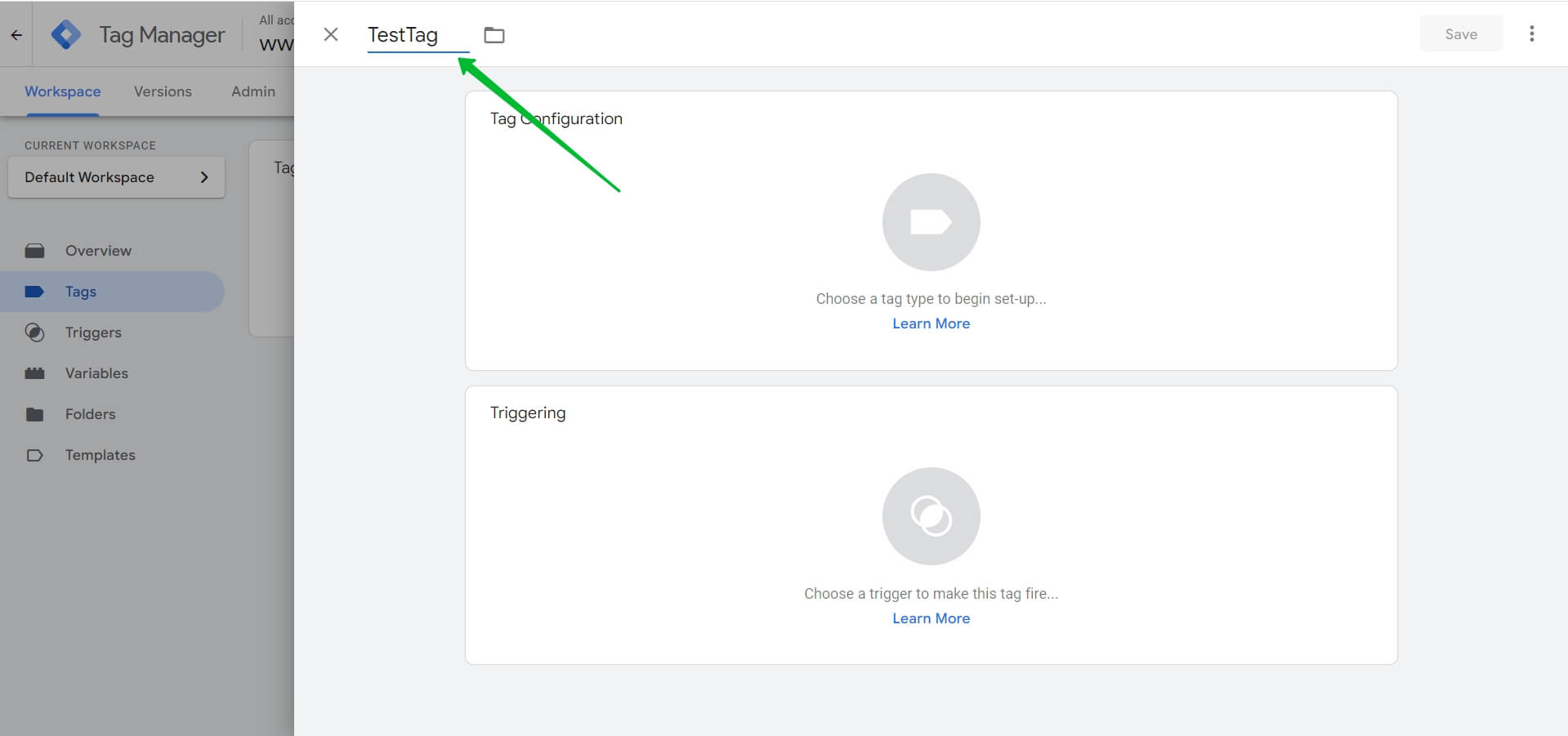
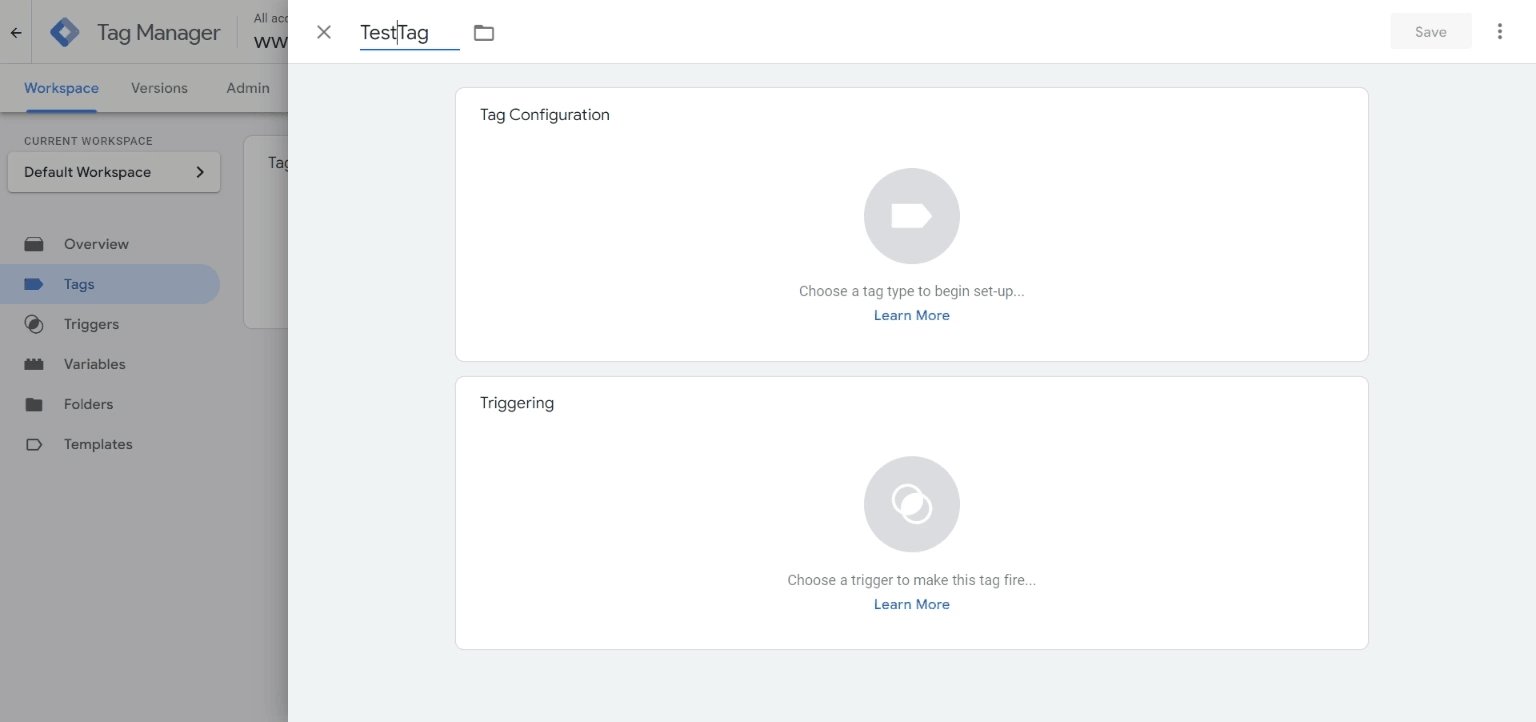
Name the tag.

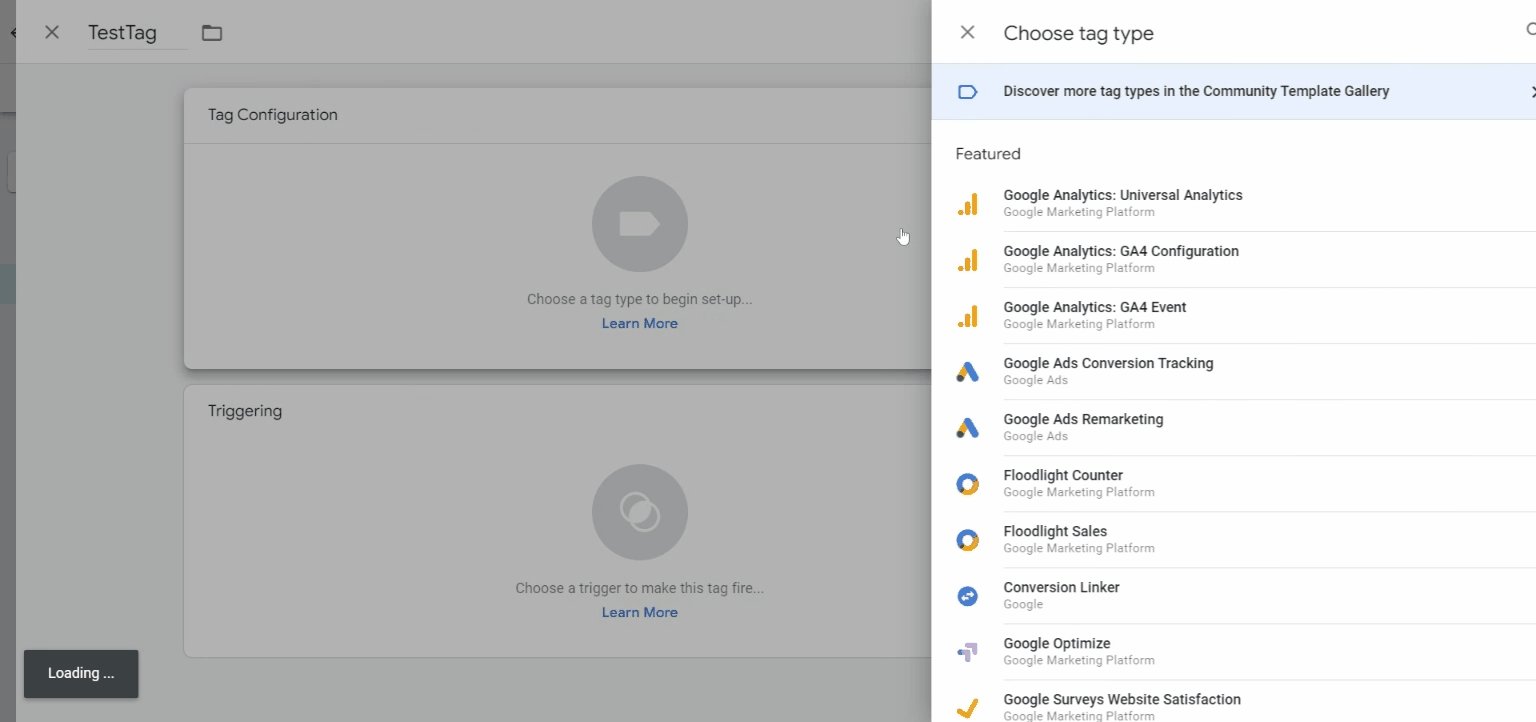
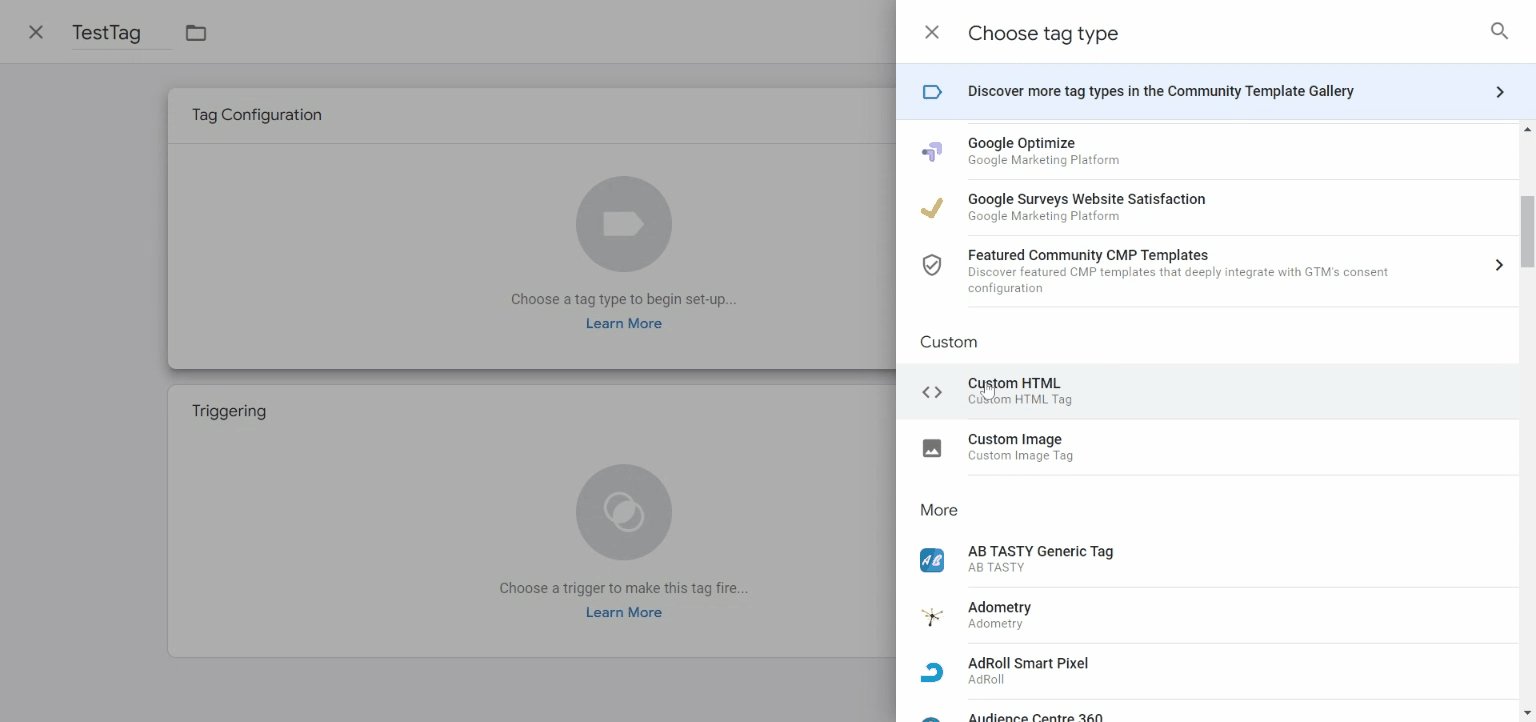
Then click on Tag Configuration and select the Custom HTML tag.

Copy the form code from Selzy.

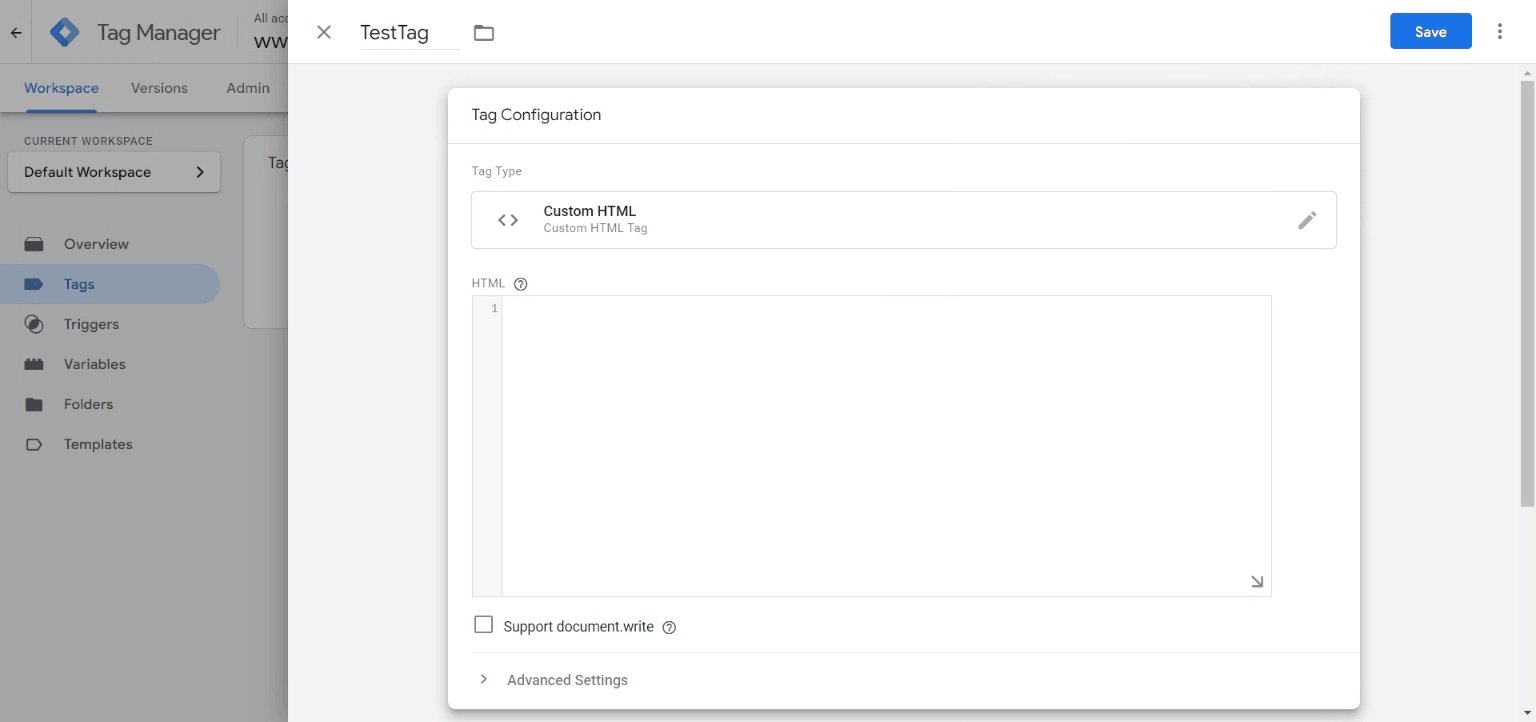
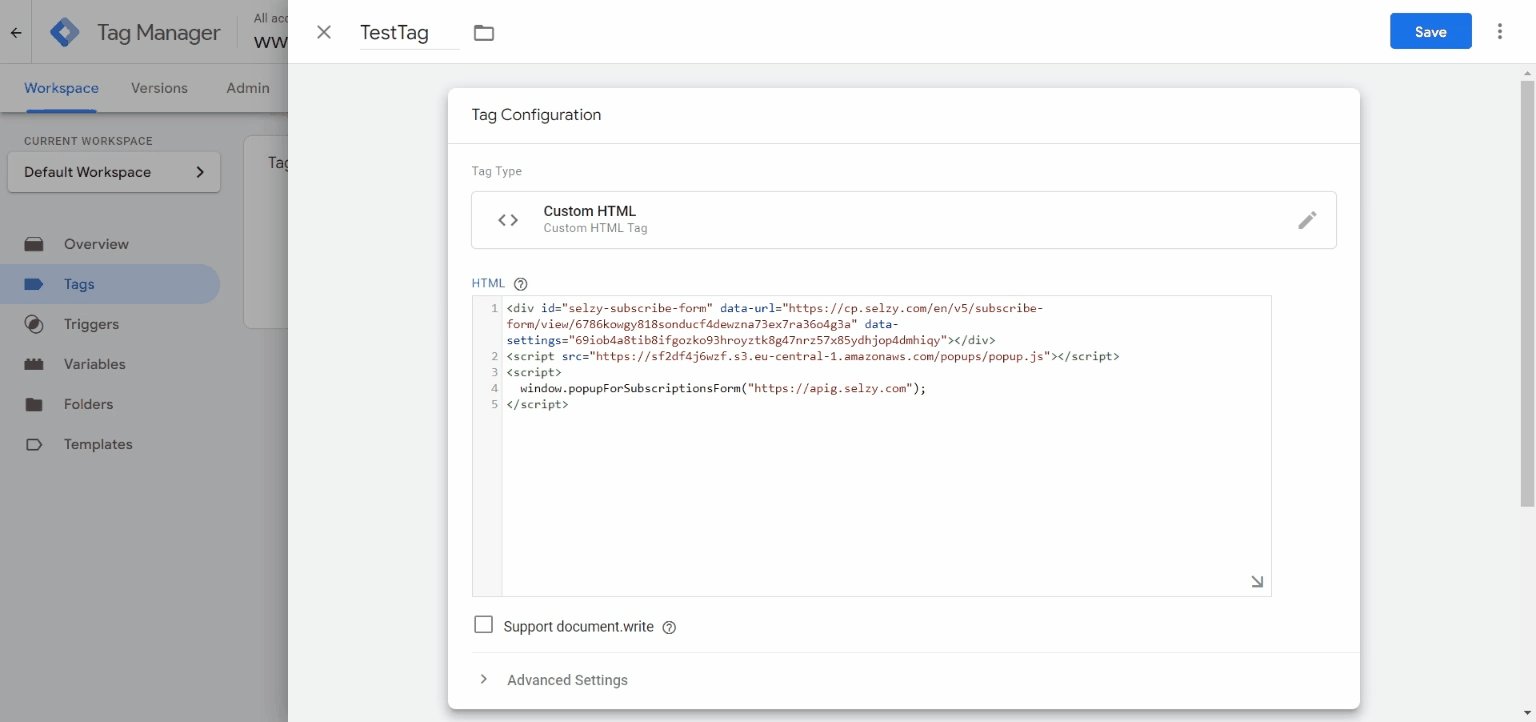
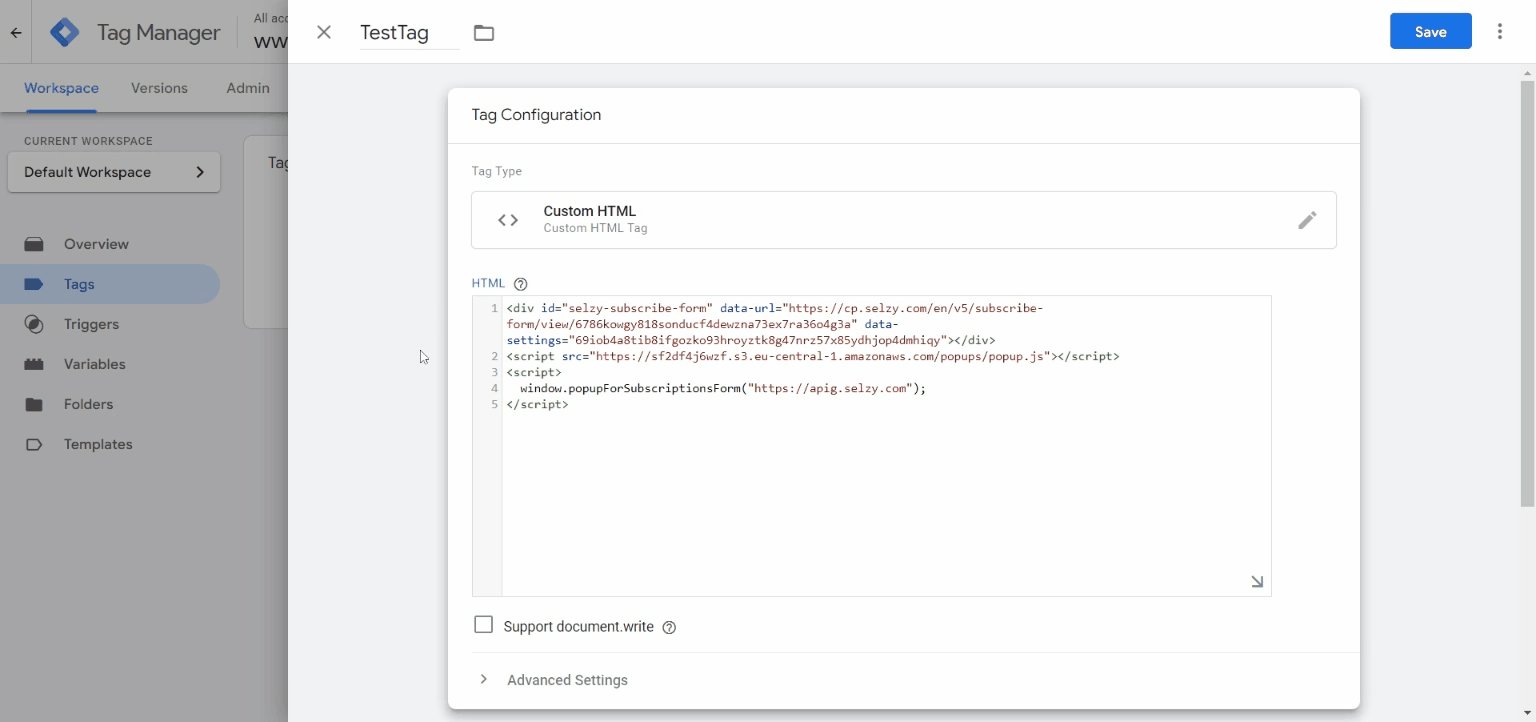
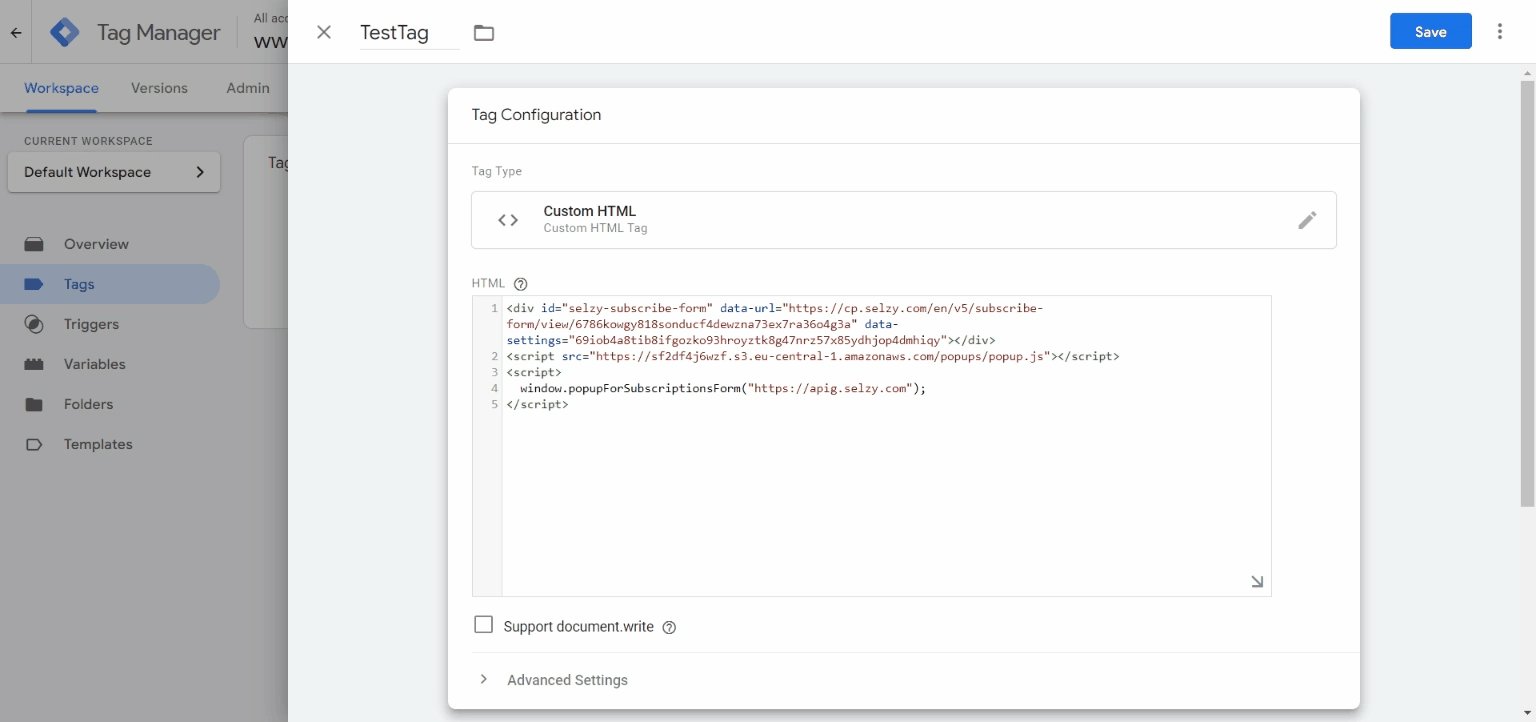
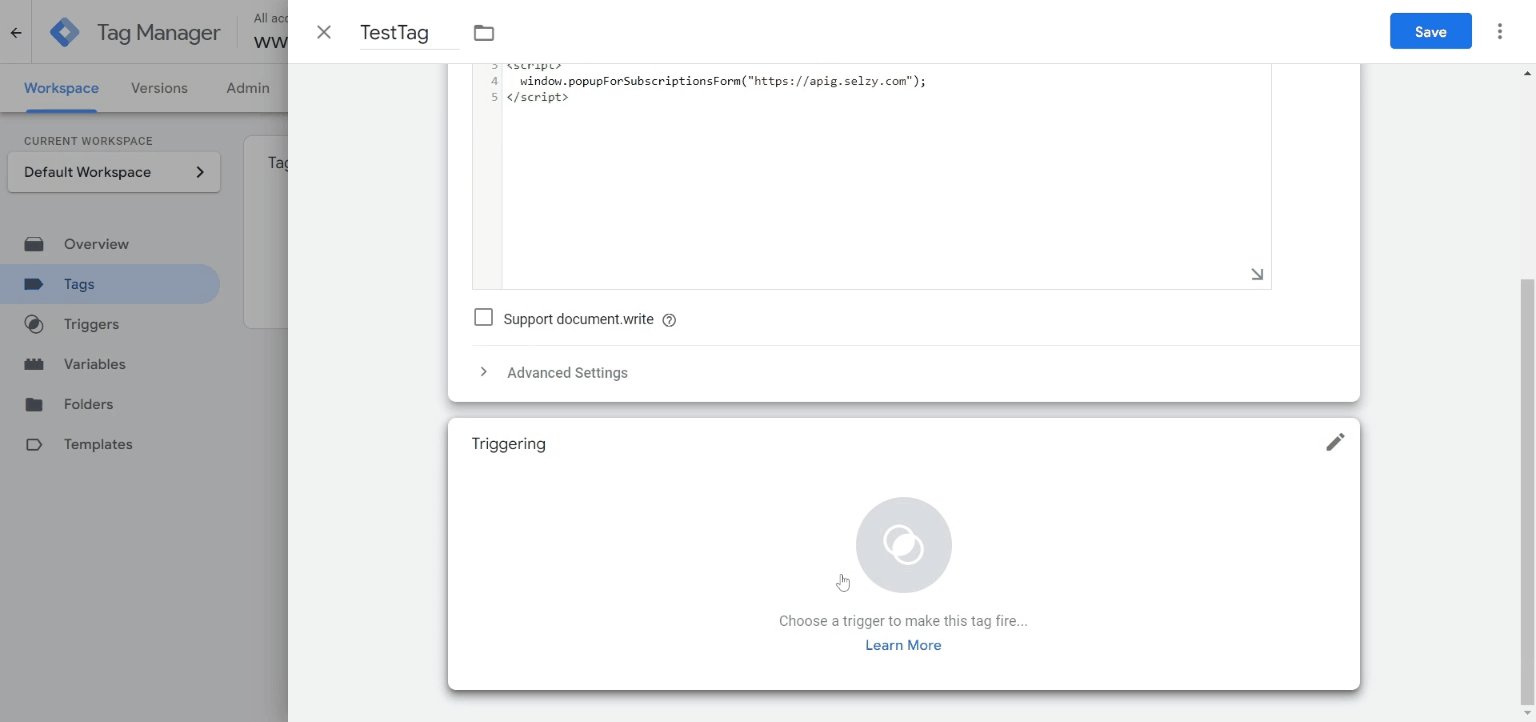
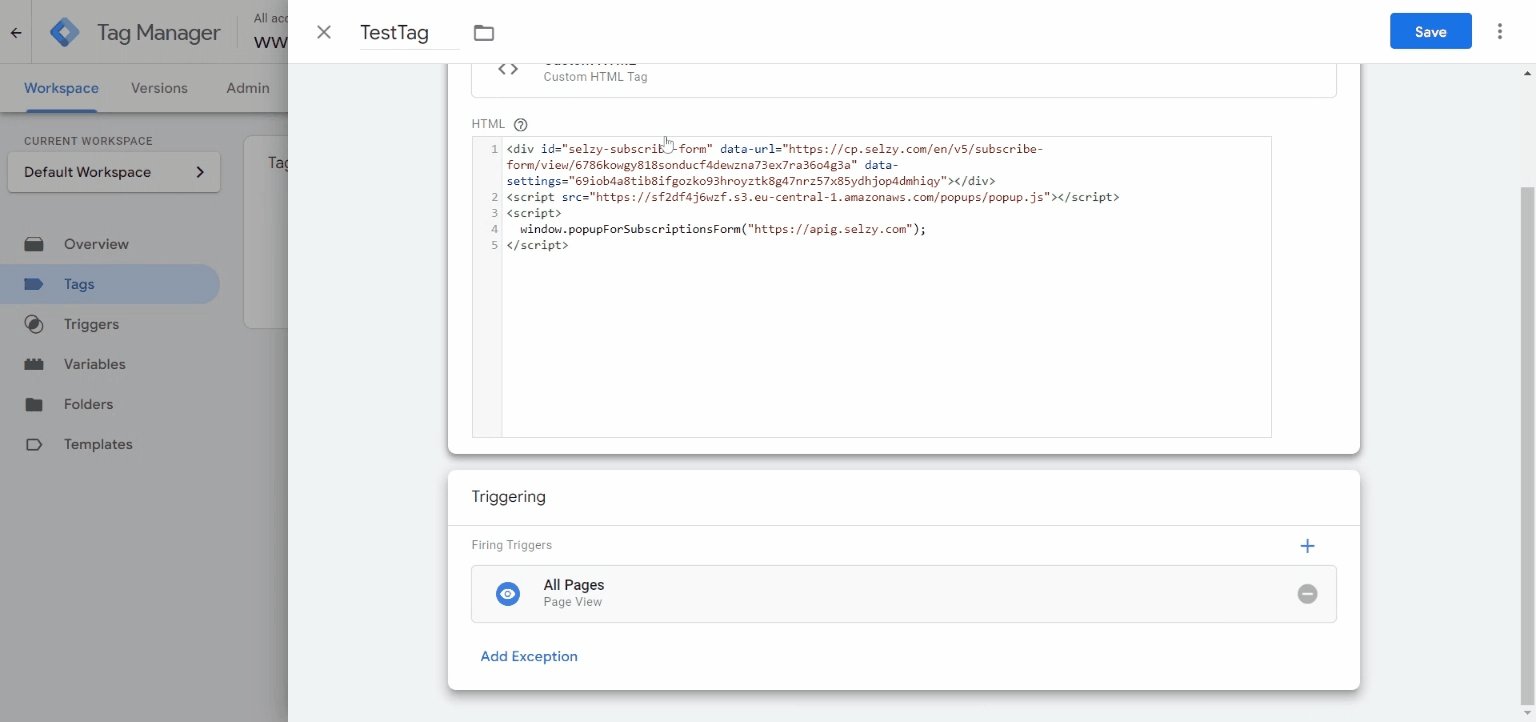
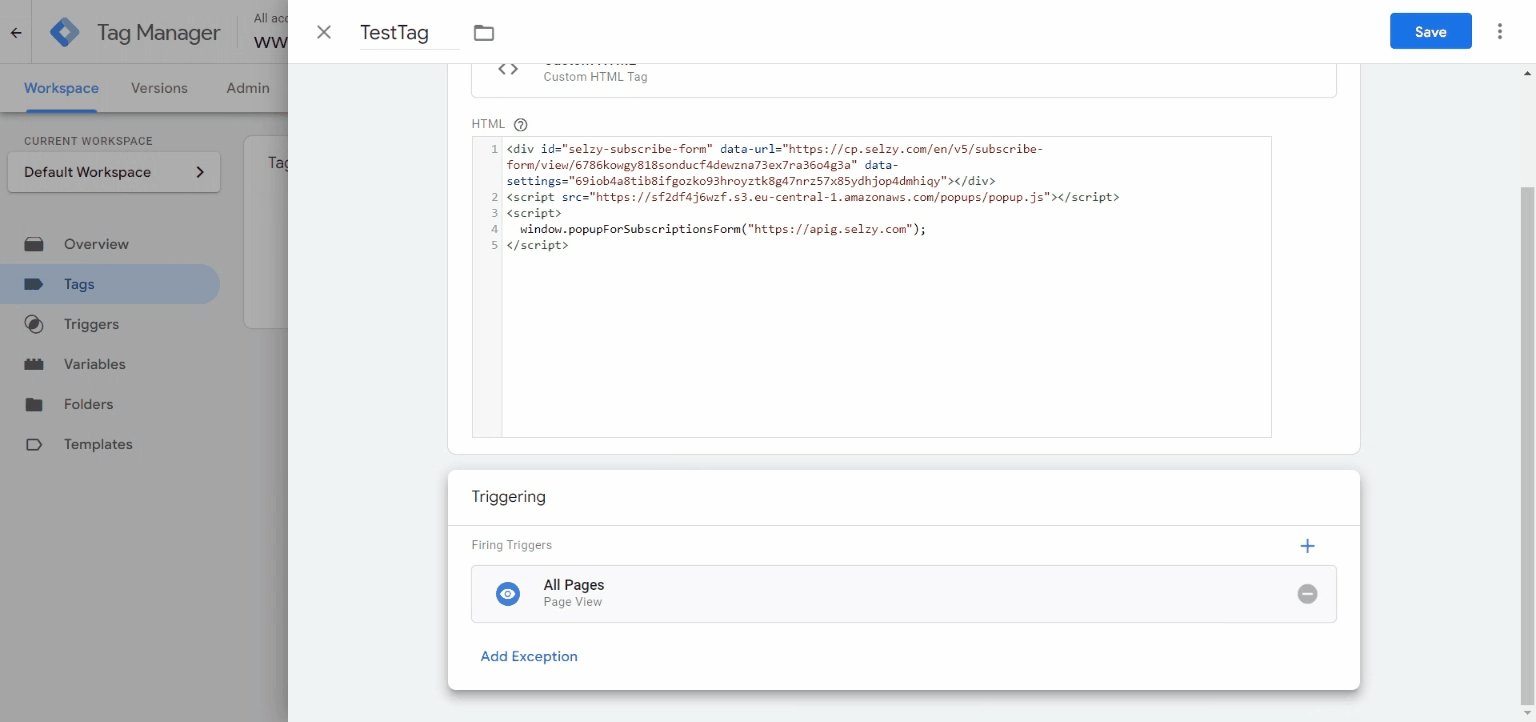
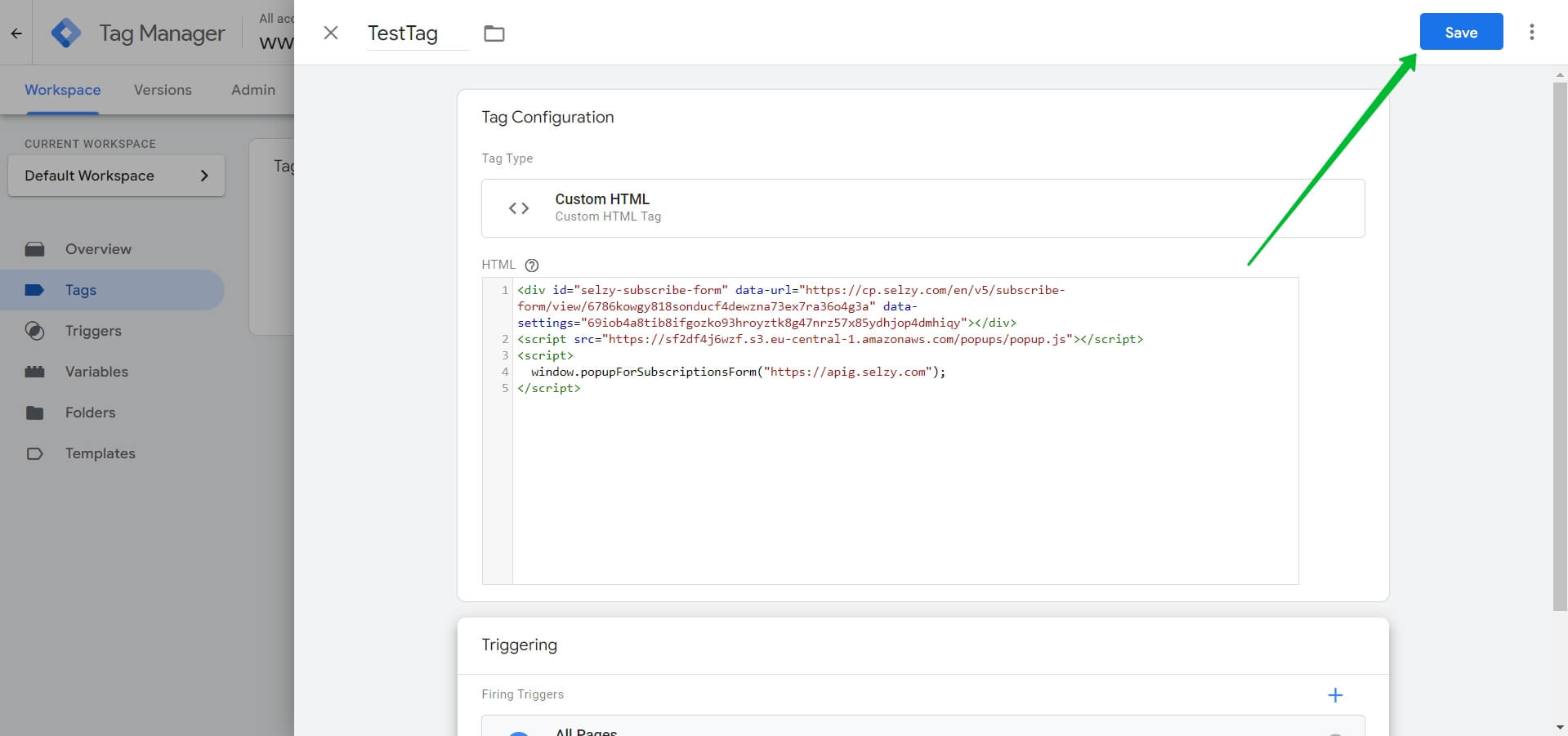
Paste the code you copied to the HTML field in the Tag Configuration menu in the Google Tag Manager. The code can be either HTML or JavaScript.

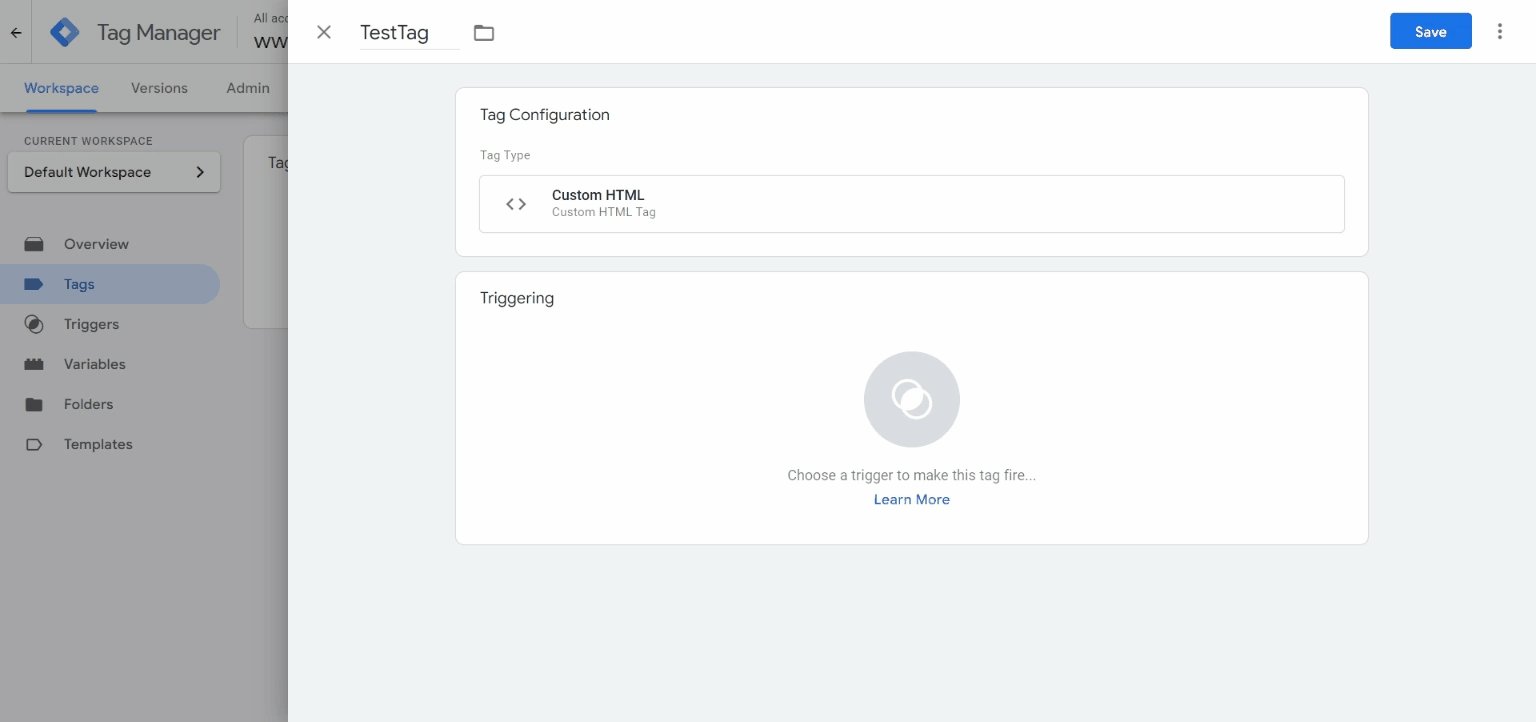
Add the trigger to finish customizing your new tag.

Don’t forget to save your changes!

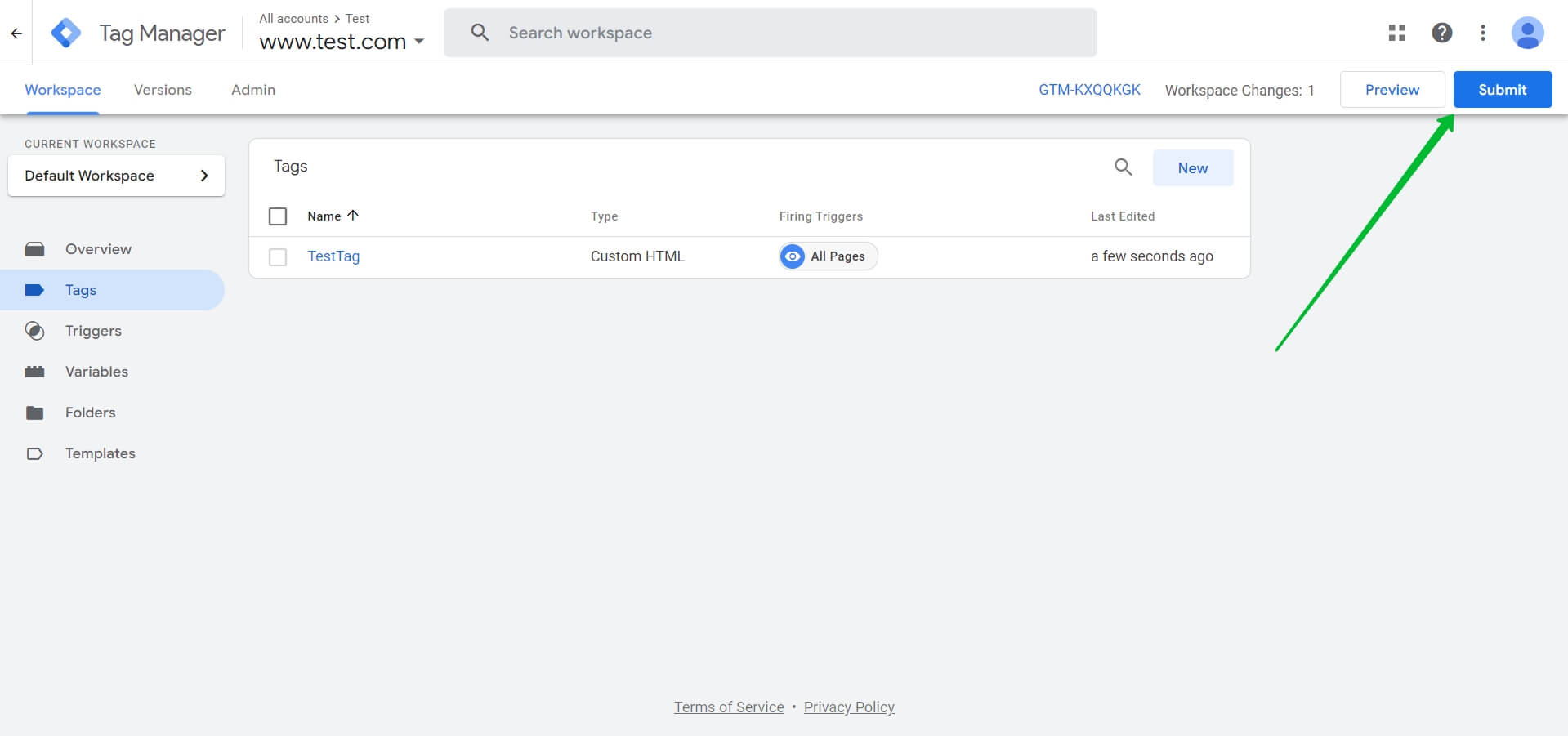
You can now submit the form. To do this, first click on the Submit button:

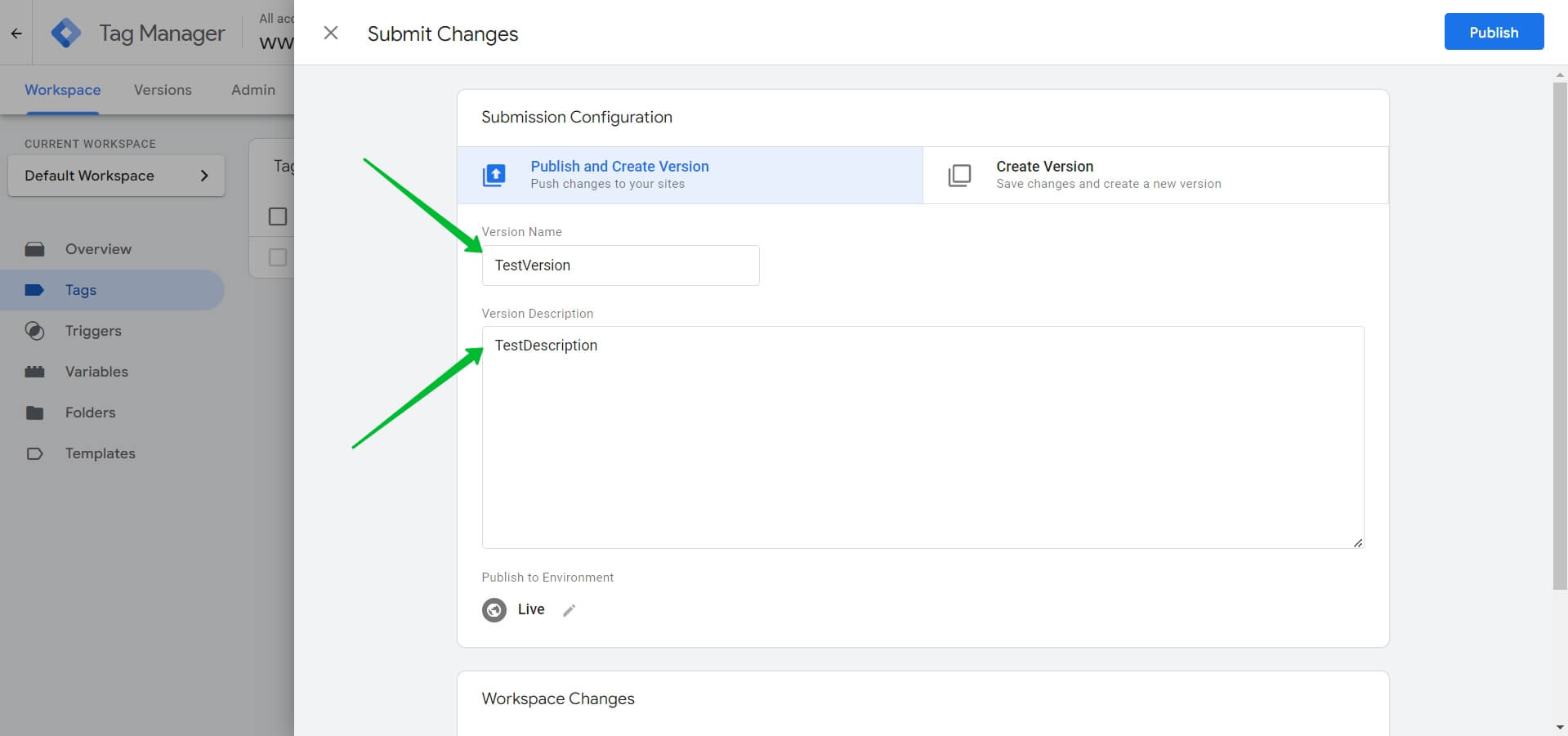
Here you can specify an optional name and description for the form:

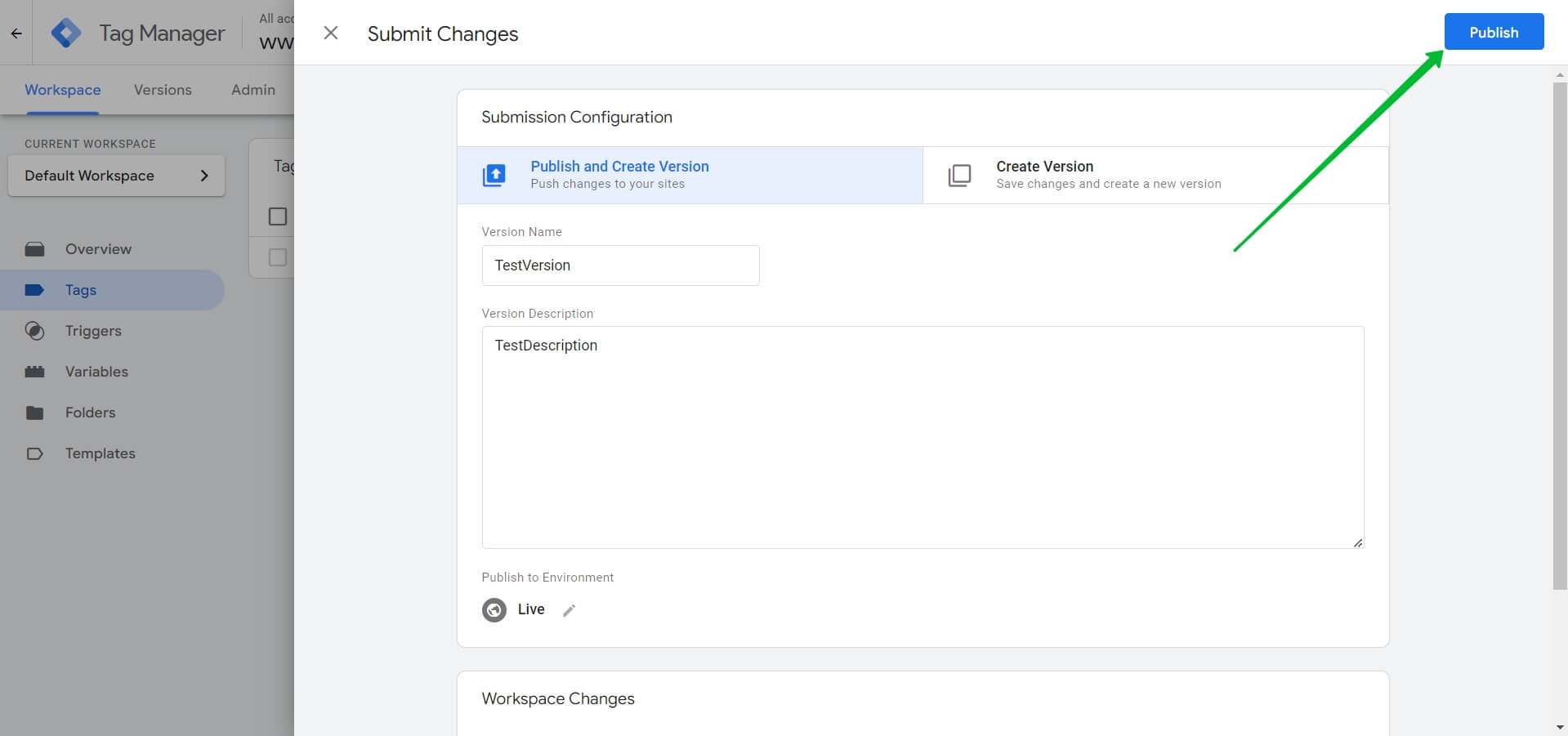
And publish the form:

Done! After this, the form should appear on your website.
If you need to change the form using JavaScript code, simply make changes in the Selzy editor. You don't need to change the code in Google Tag Manager.
If you use the HTML code, you also need to update it in Google Tag Manager. To do this, you will need to edit the tag code and publish it again. You will be able to do this in the Tags section: