Avoid using external styles
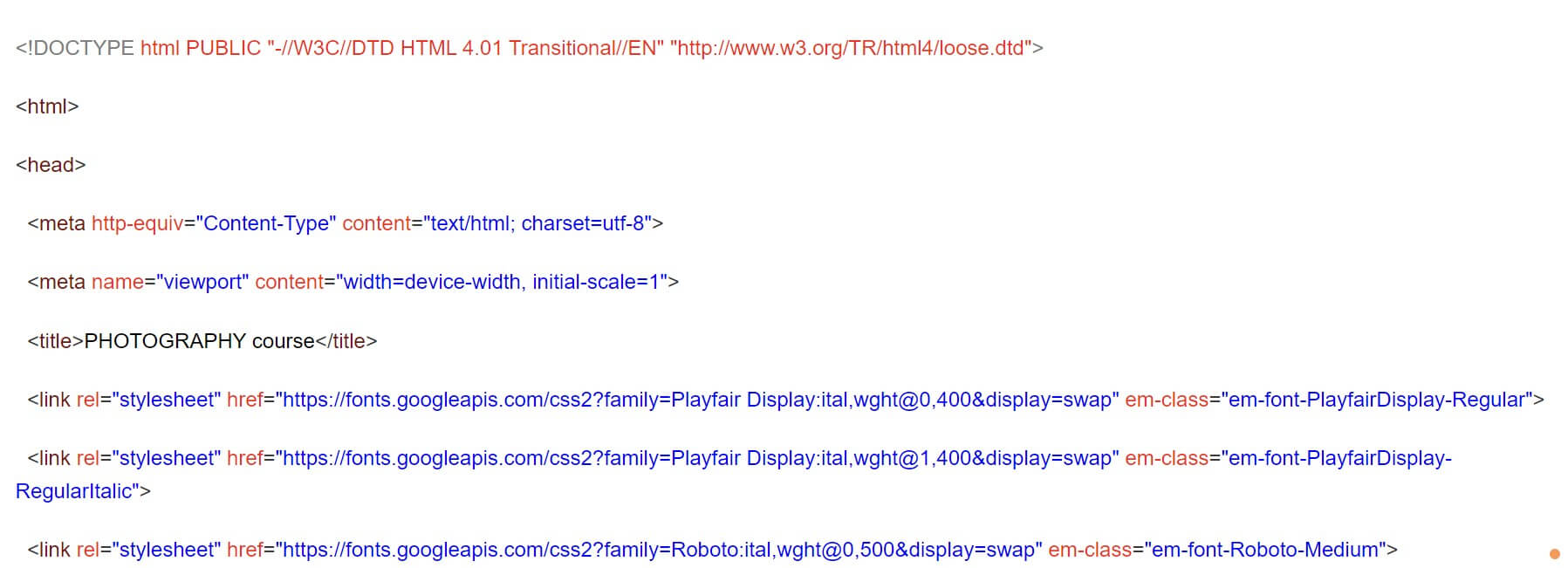
In HTML documents, external styles are linked CSS (Cascade Style Sheet) files containing code that specifies the look of an email or a web page. These external styles are convenient and efficient, but not all email clients support them. As a result, your emails might render incorrectly in some cases.
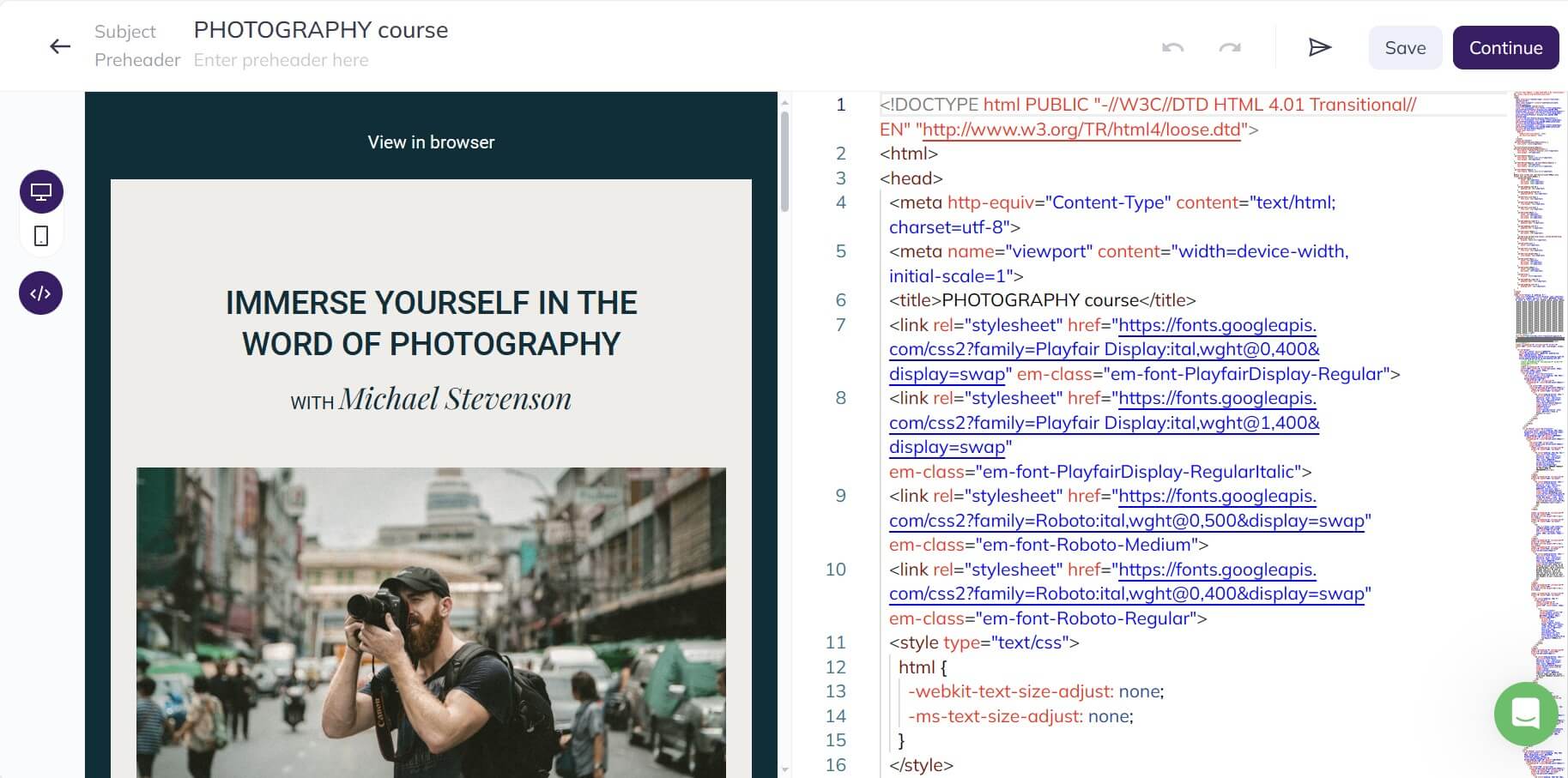
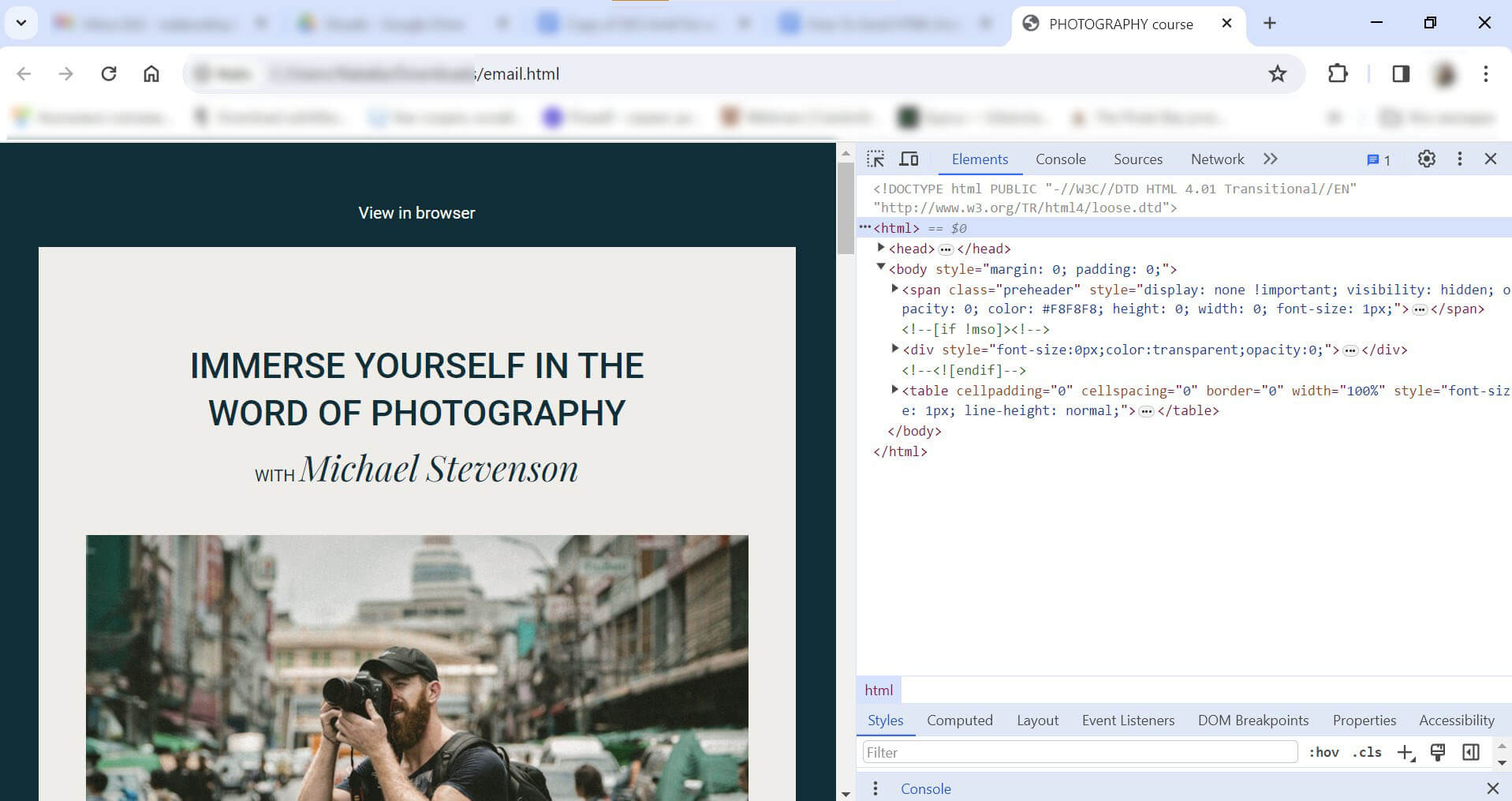
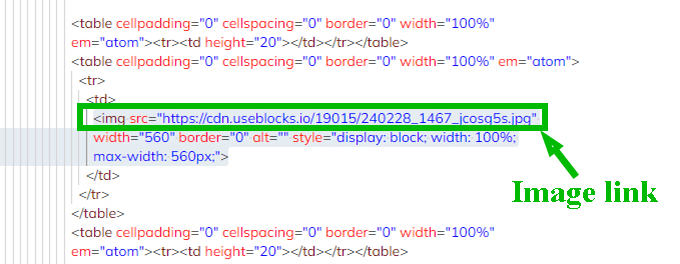
That’s why it’s best to stick to inline styles when sending emails with Gmail and similar services — i.e., to specify style elements directly in the HTML code. Although this will add more lines to your code, it guarantees that your style remains consistent across different email clients.
Do not use web fonts
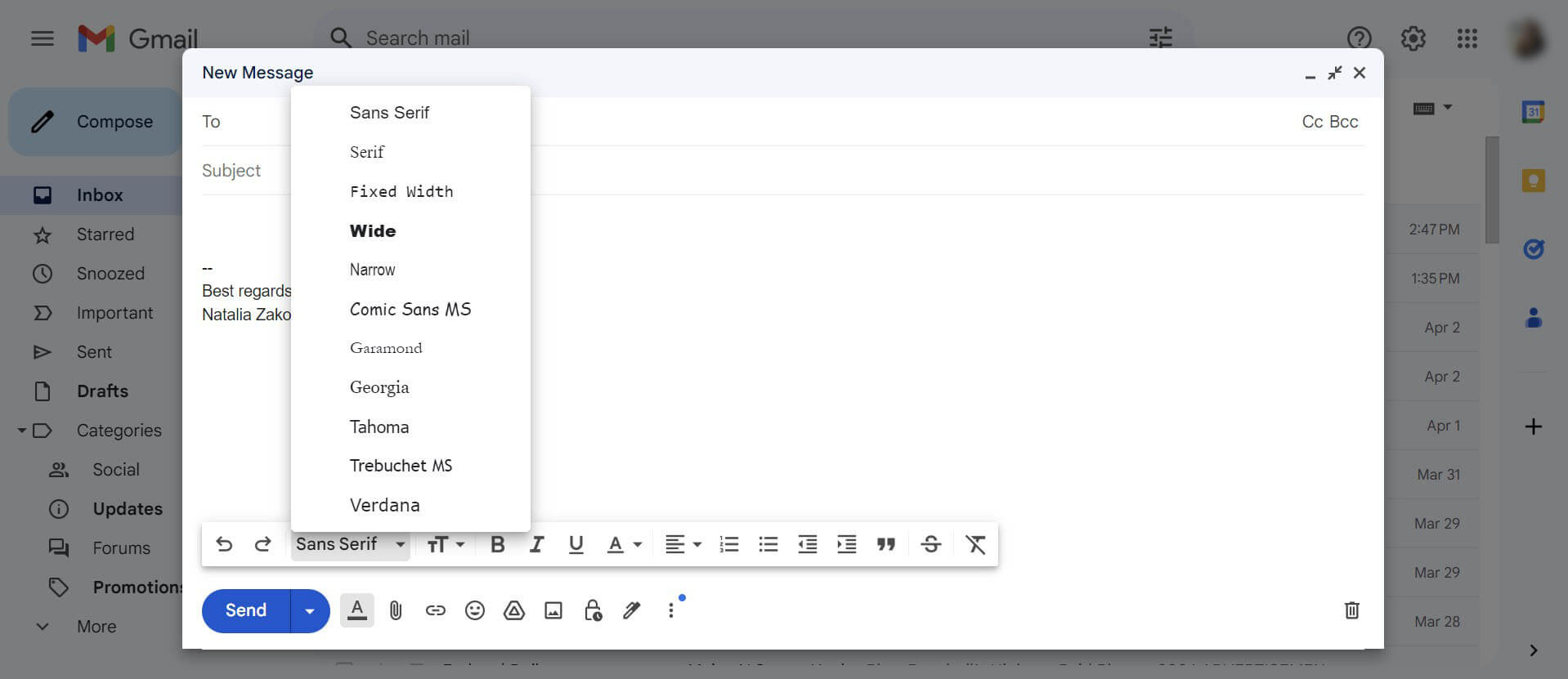
To ensure your email displays correctly in all clients, avoid using web fonts. Gmail, for example, won’t allow importing them anyway, so you can only utilize the few fonts available in the client, such as Sans Serif, Tahoma, Veranda, and others. To see the full list, click on the font field in the “Compose” window.