How a typeface can determine the success of your marketing campaign
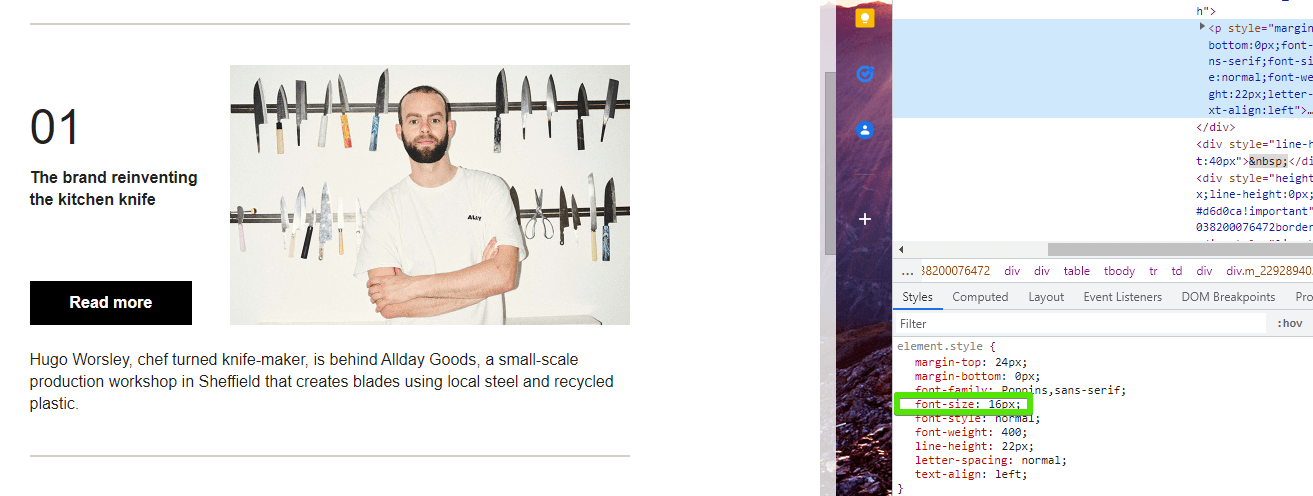
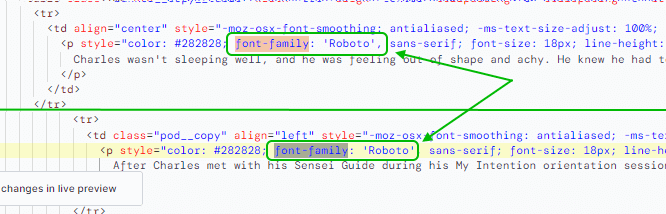
The font, its size, and the spacing between lines and letters all matter when it comes to how easy and convenient a piece of content is to read.
According to the study run by Benjamin Berman (it included a quiz, check it out) published in the New York Times in 2012, people’s trust in a statement would vary depending on which font was used to write it. So a fitting typography can make your newsletters seem more credible, set the right tone, create connection and build brand recognition. This opens an incredible opportunity to raise conversion rates, or on the contrary, drop them if the design is not done well.