У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
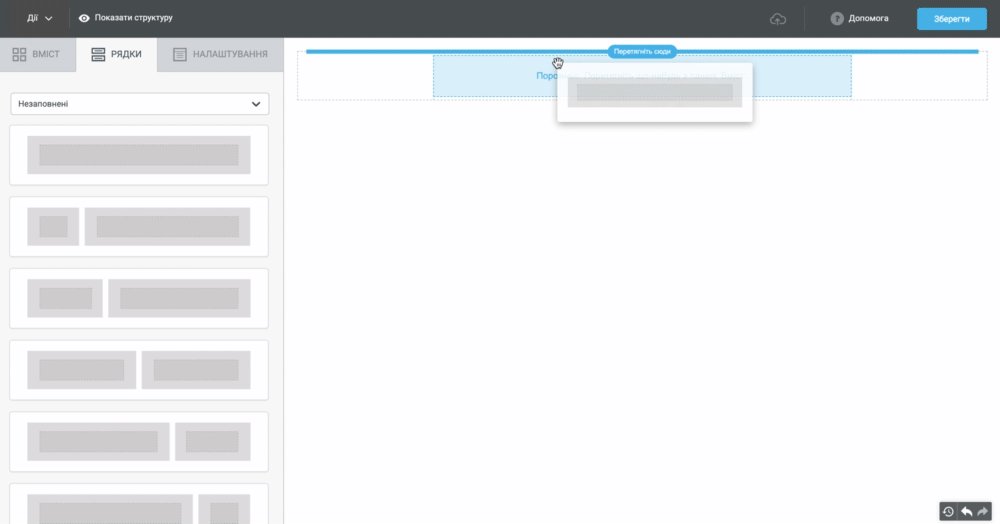
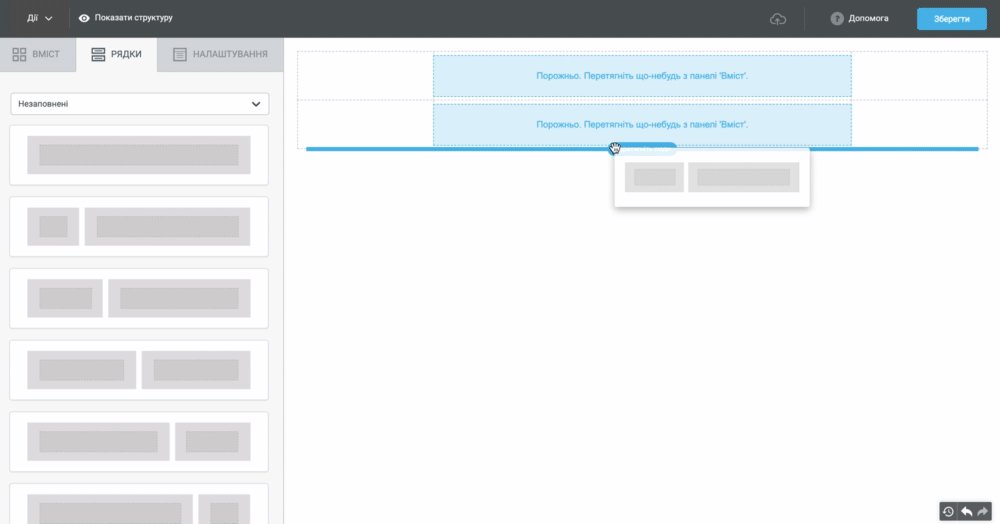
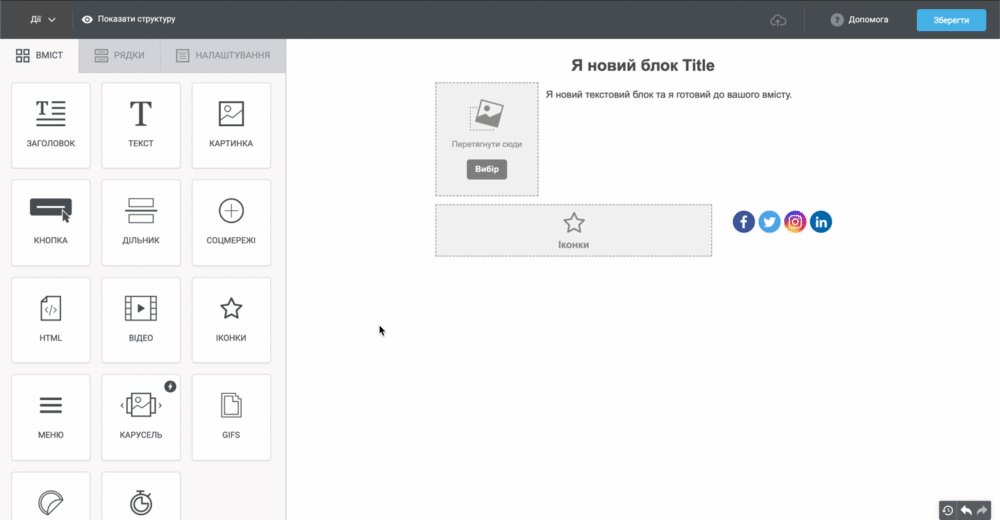
Основа конструктора — рядки, з яких можна сформувати структуру листа. Це такі собі контейнери, які в подальшому заповнюються різним контентом: текстом, зображеннями, кнопками.
Щоби почати збирати лист, достатньо вибрати запропоновані рядки на панелі та перетягнути їх на робочу область у центрі.

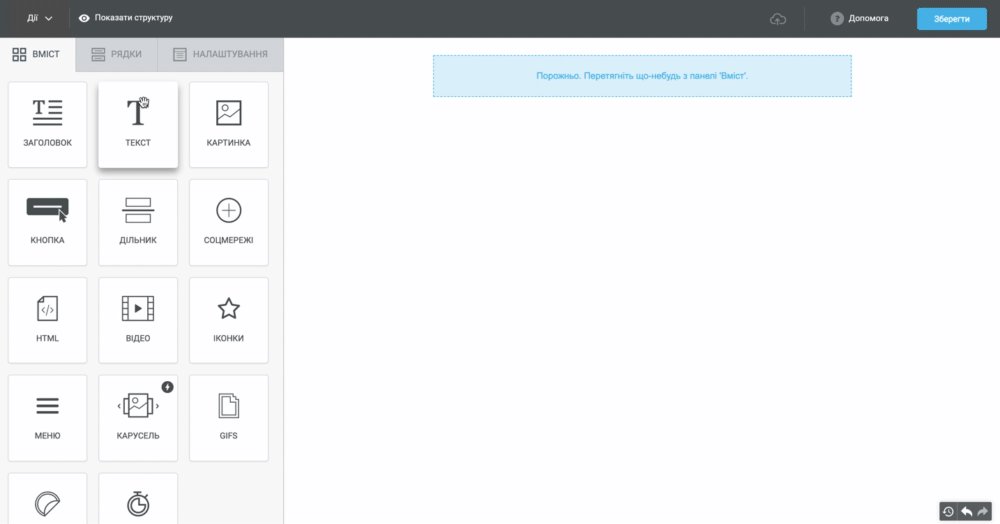
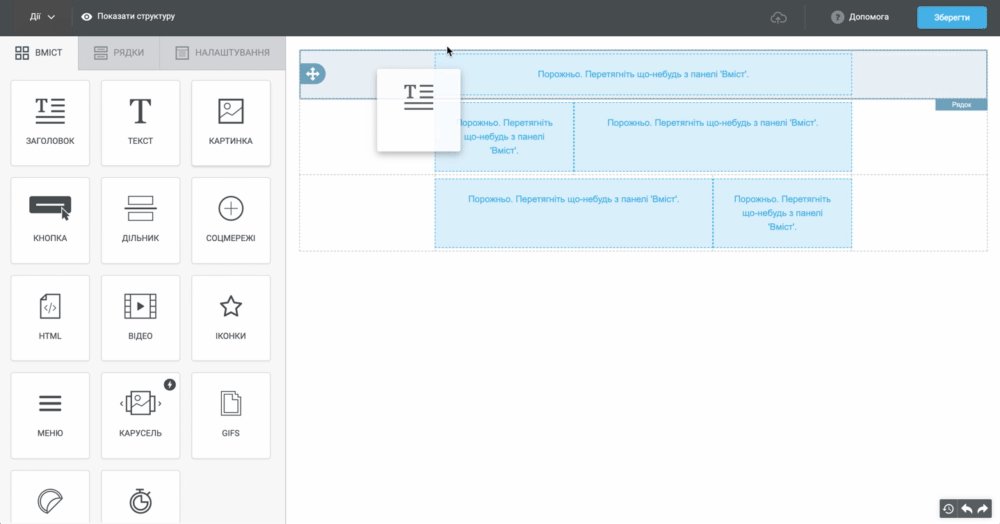
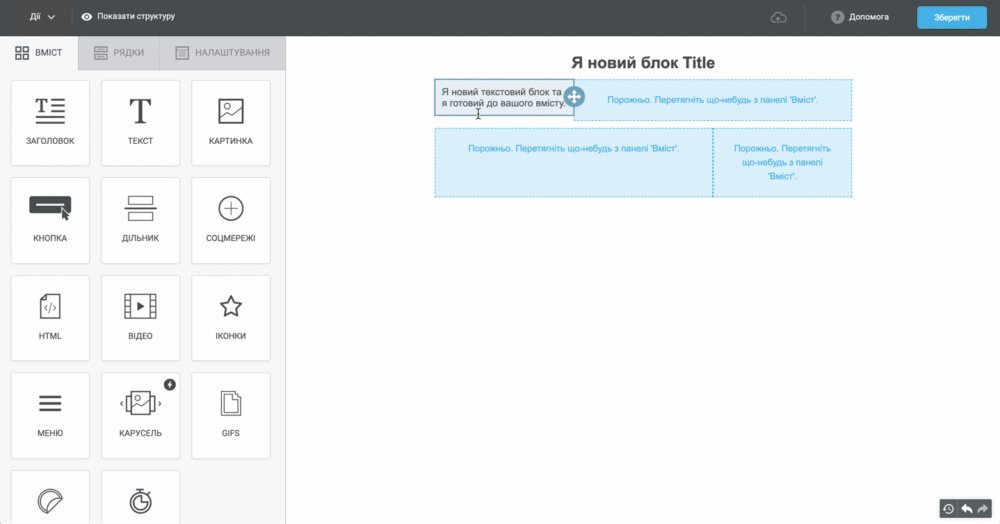
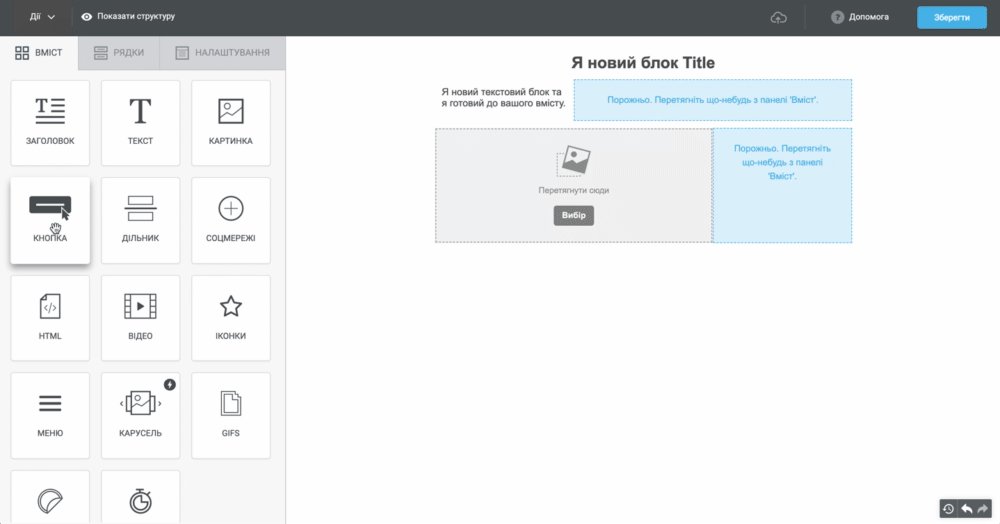
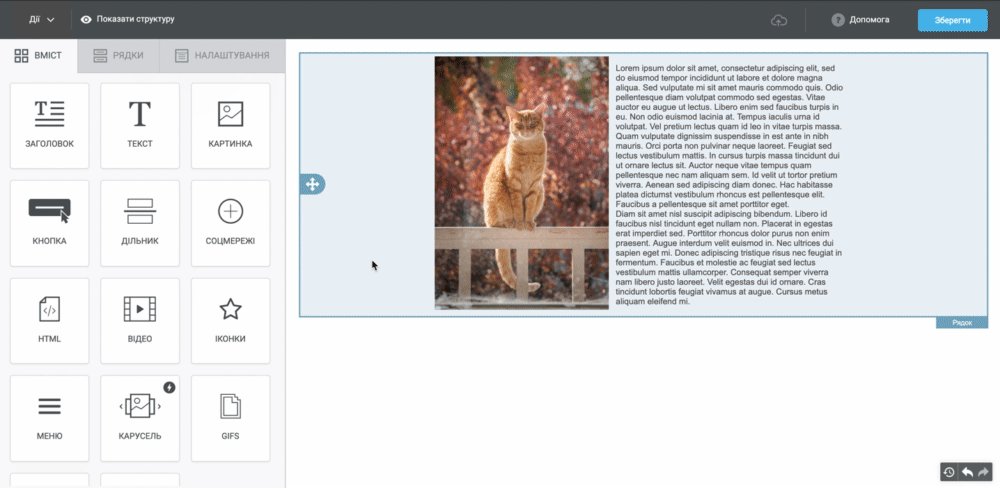
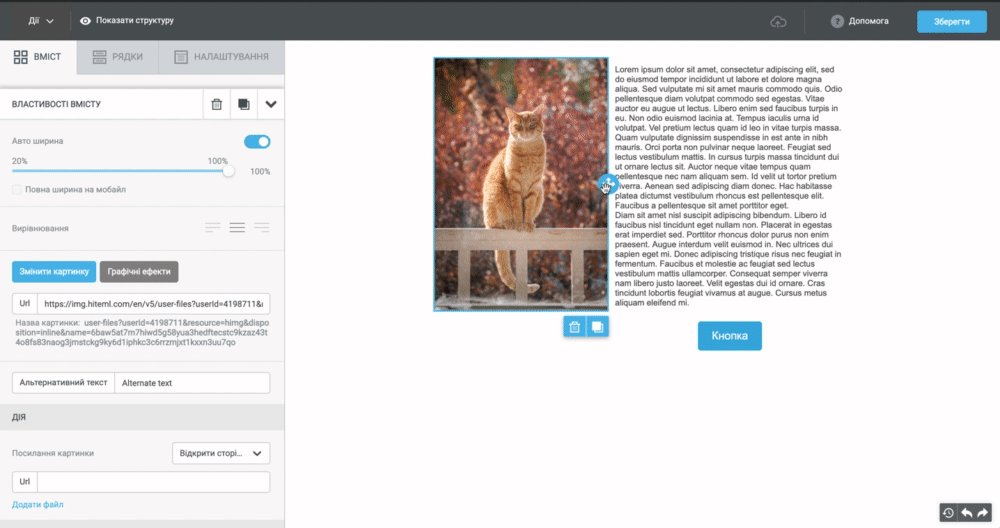
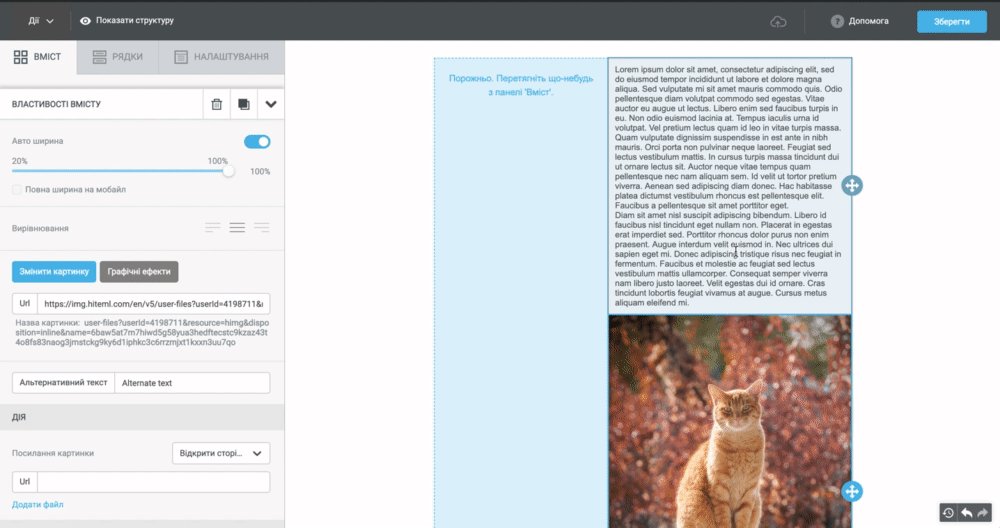
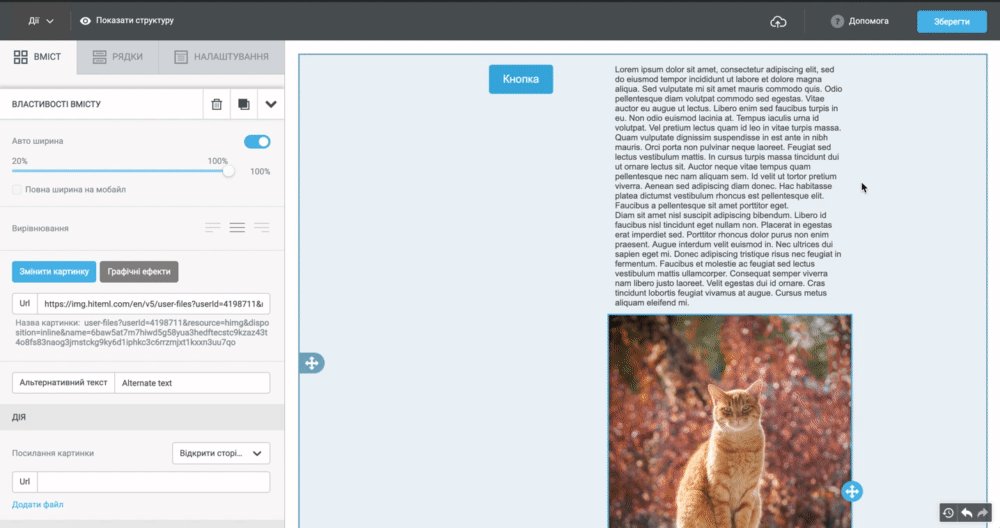
Тепер наповнимо структуру контентом. Для цього перейдіть на блок «Вміст» і перетягніть необхідні елементи (текст, картинки, відео, іконки, стікери, кнопки тощо) у потрібні колонки рядка.

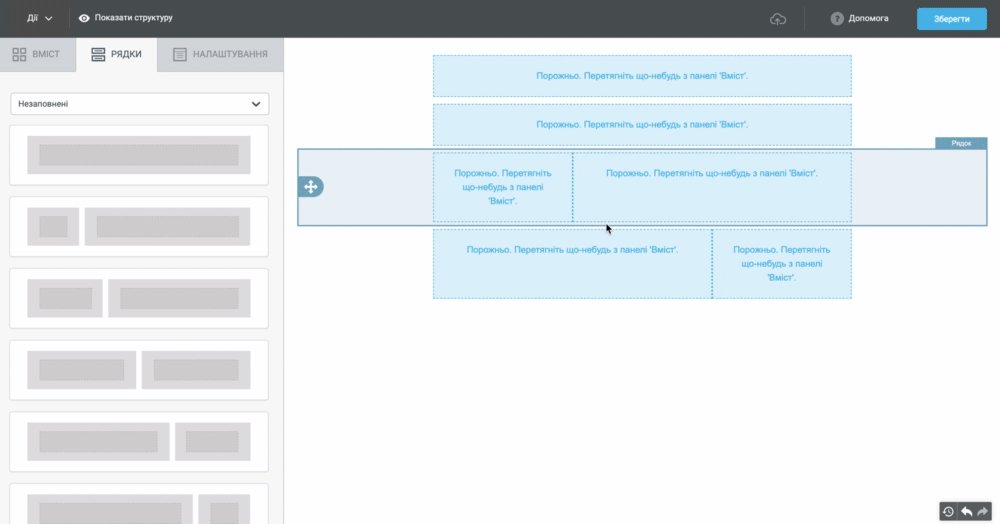
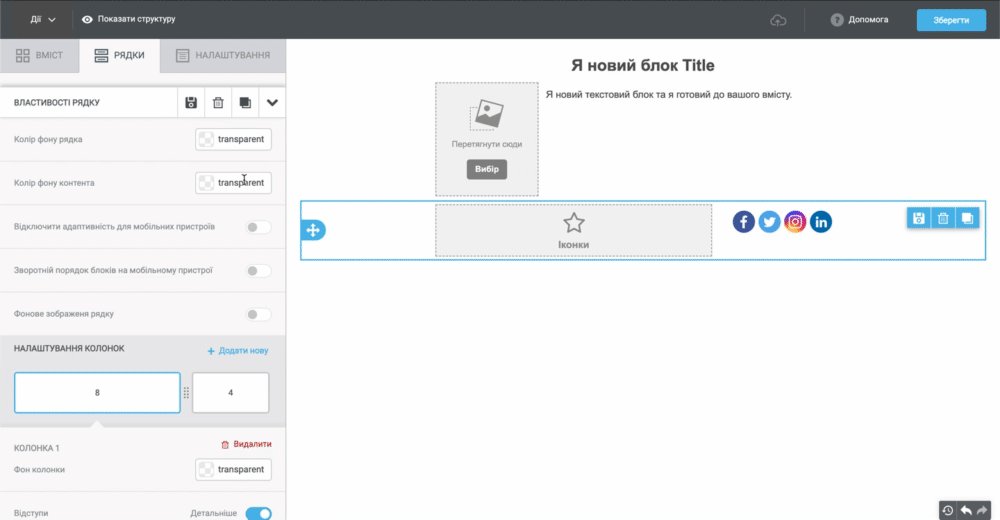
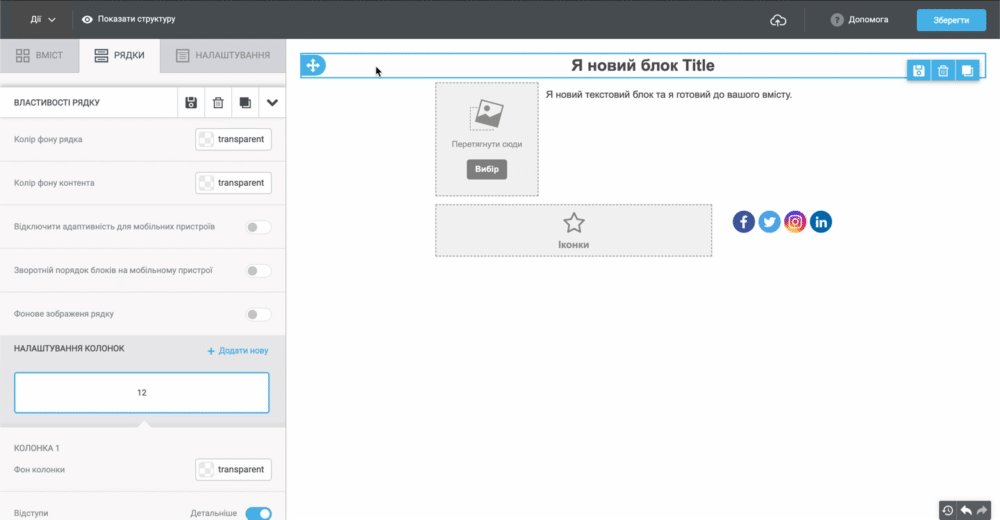
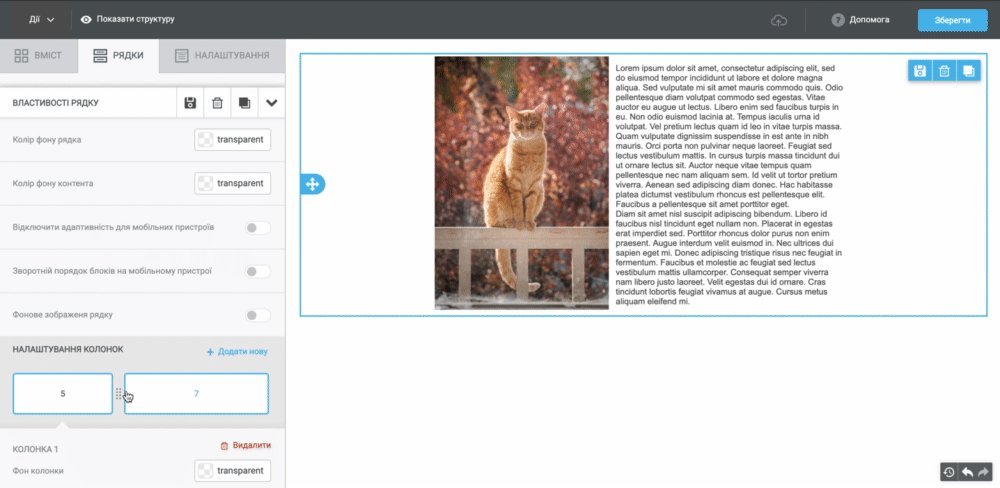
Щоб перейти до редагування рядка, клікніть на область ліворуч або праворуч від колонок. Після цього ліворуч відкриється панель редагування.

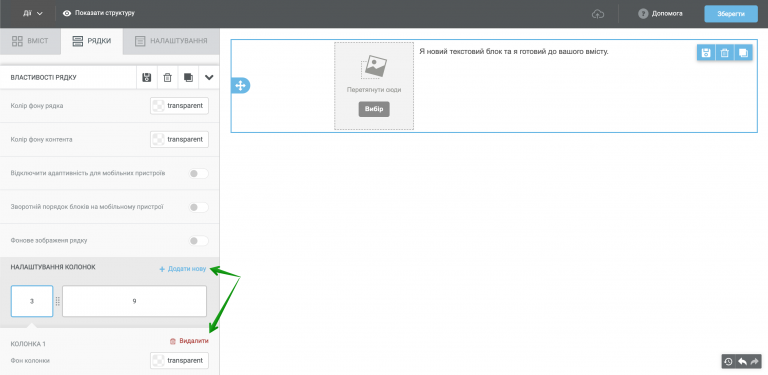
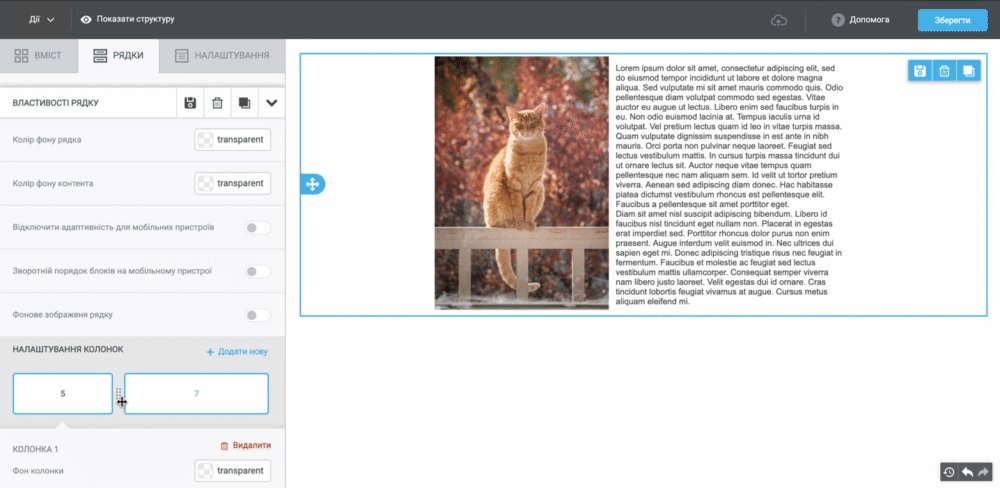
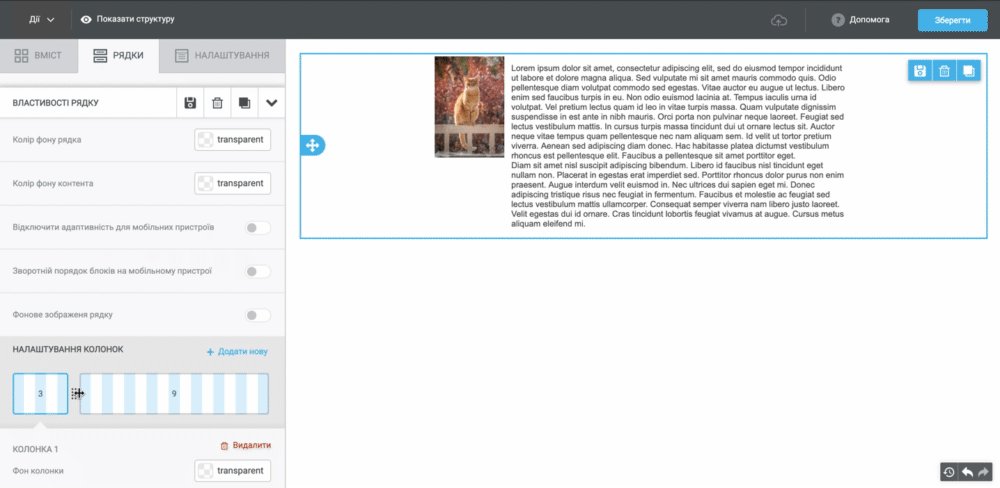
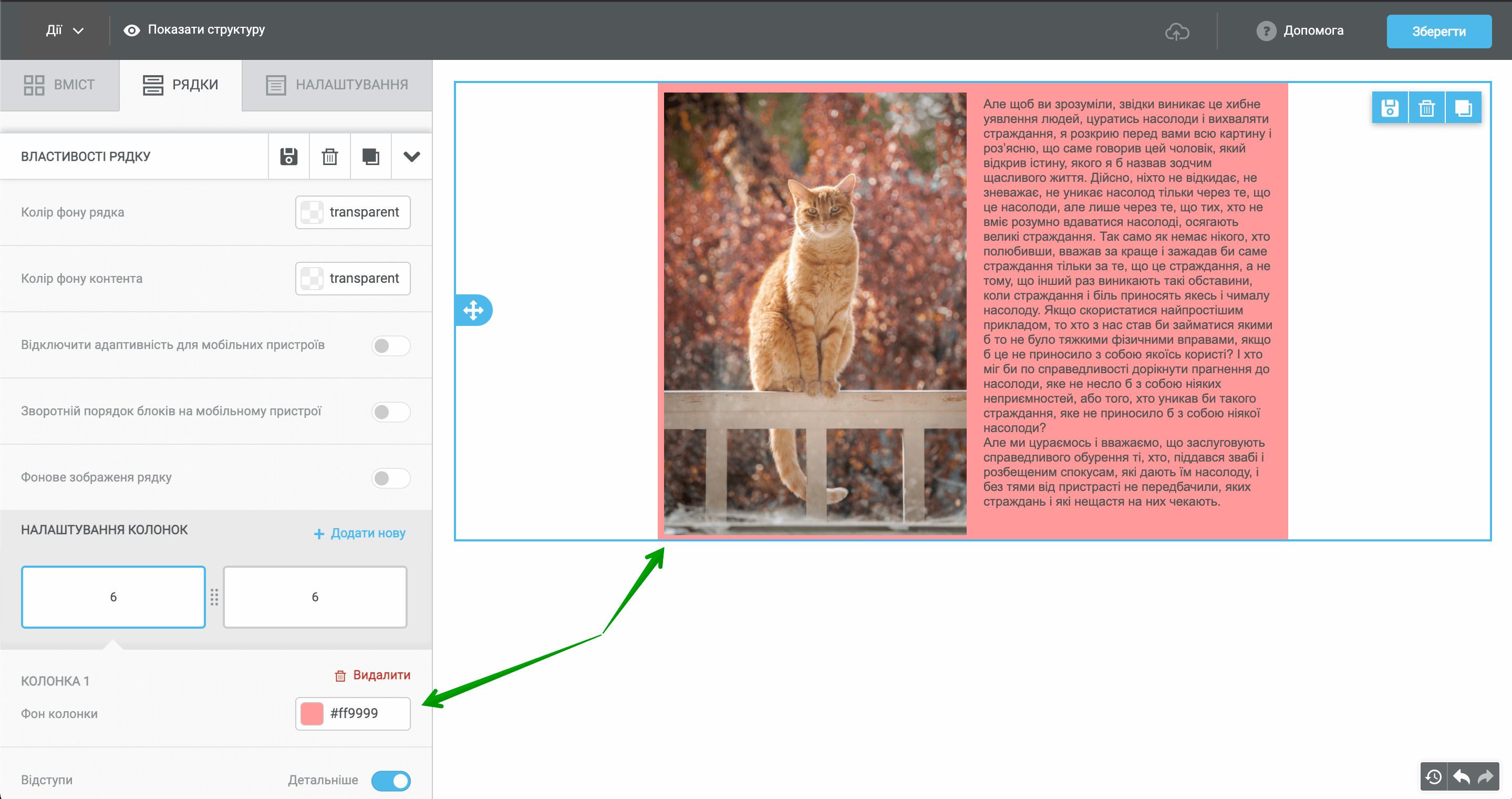
Кількість колонок у рядку може бути від 1 до 6.
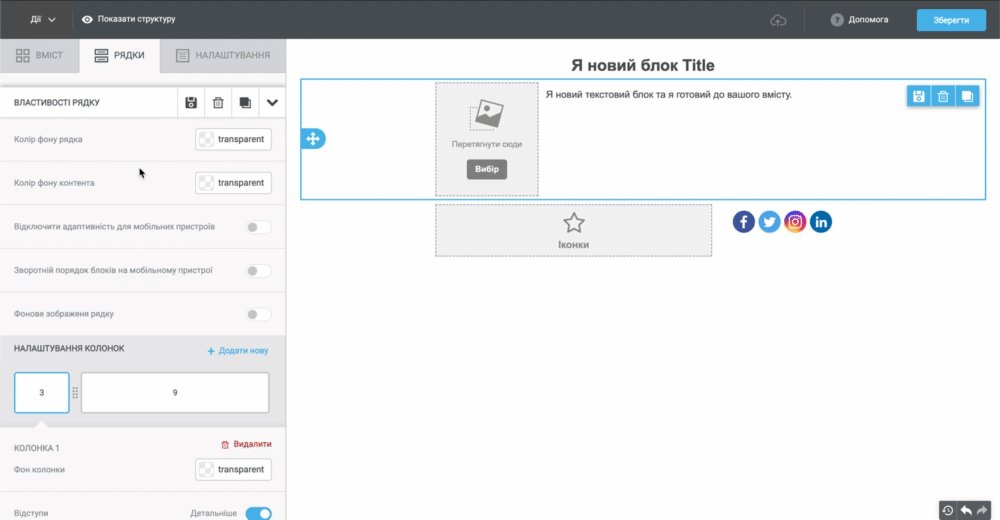
Щоби додати колонку в рядок, на панелі налаштувань клікніть на «Додати нову», а щоби видалити зайву, натисніть на «Видалити».

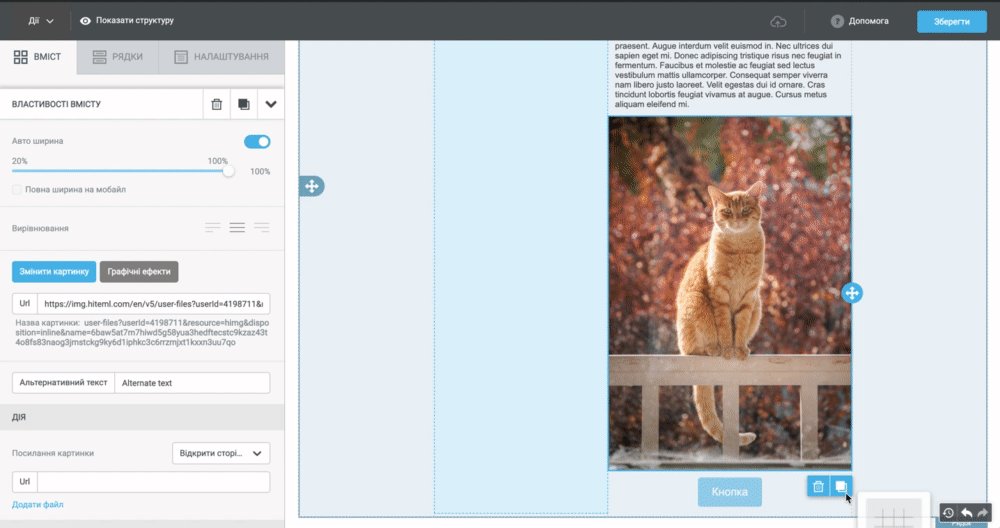
Висота рядка буде змінюватися відповідно до наповнення колонок контентом. Ширина колонки регулюється вручну.

Також контент у колонках можна переміщувати з однієї колонки в іншу за допомогою перетягування.

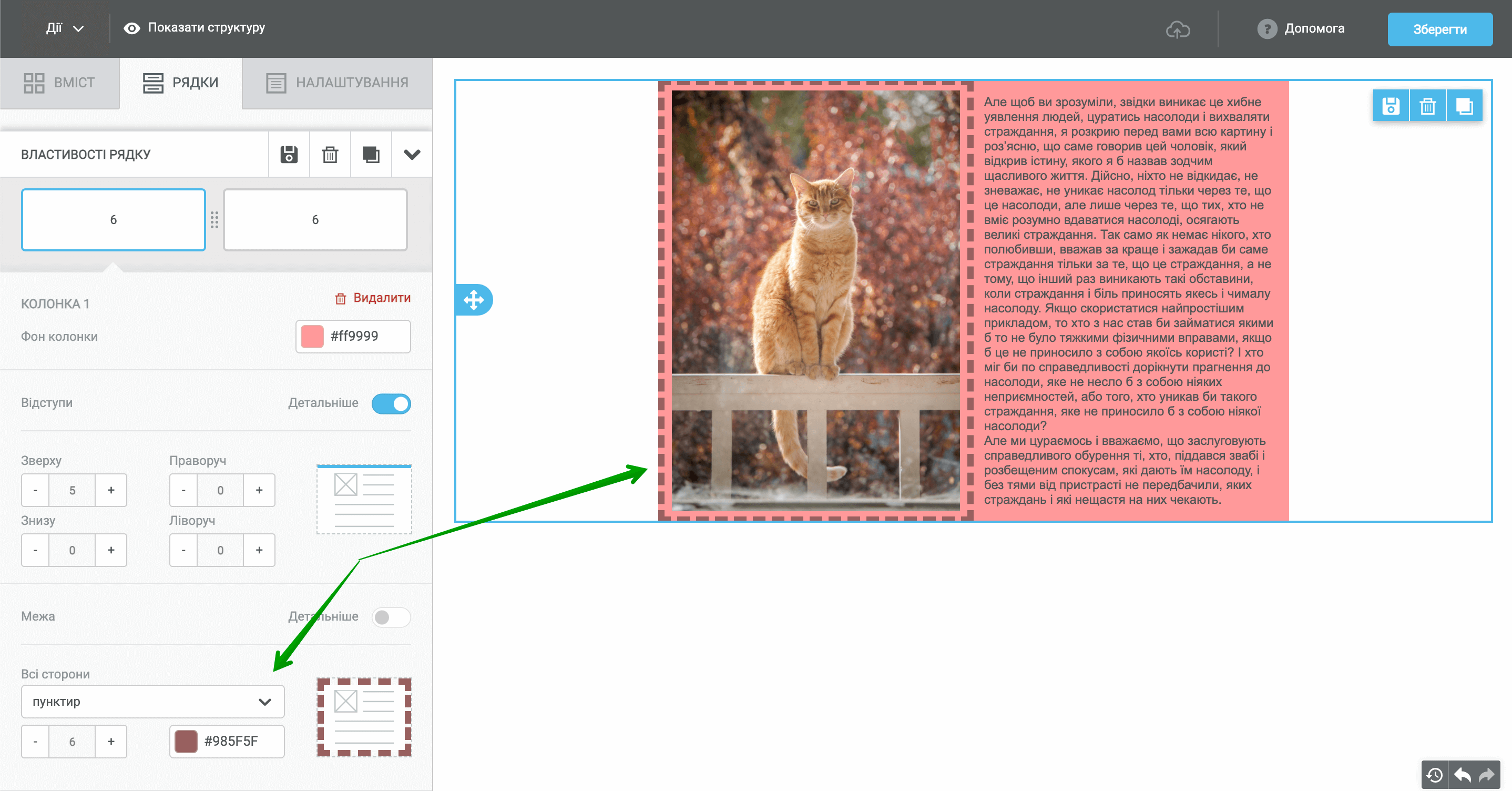
Додатково для кожної колонки вибирається фон, задаються відступи та межі.
За допомогою фону можна залити однорідним кольором тил колонки. Це буде слушно, якщо фоном усього шаблону встановлено зображення, на якому некомфортно читати текст або не видно кнопку.

Завдяки відступам можна точніше вирівняти елементи у колонці.
Межі слугують візуальним роздільником між блоками. Межею може бути суцільна лінія, пунктир або крапки.

Корисні посилання:
Як адаптувати лист під мобільні пристрої
Як зберегти елементи листа для майбутніх розсилок
Як зібрати макет за допомогою рядків



