У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
Щоби наочно показати користувачеві, скільки часу залишилося до завершення акції, та стимулювати його швидше зробити замовлення, додайте в розсилку таймер. Використовуйте для цього готовий блок у конструкторі Selzy.
Щоби зробити таймер, створіть рядок із потрібною кількістю колонок і перетягніть туди блок Countdown Timer.

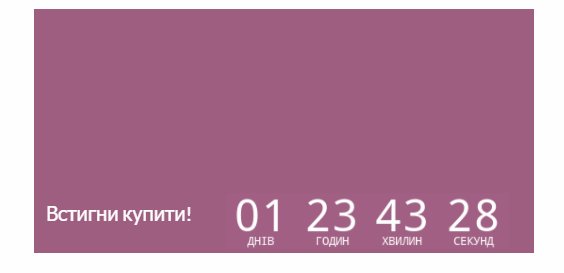
Таймер можна розташувати за всією шириною листа чи за шириною однієї з колонок.

Приклад таймера по центру листа


Як налаштувати таймер
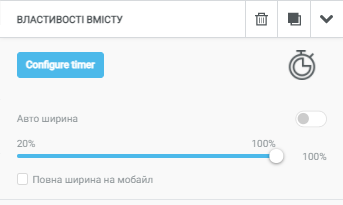
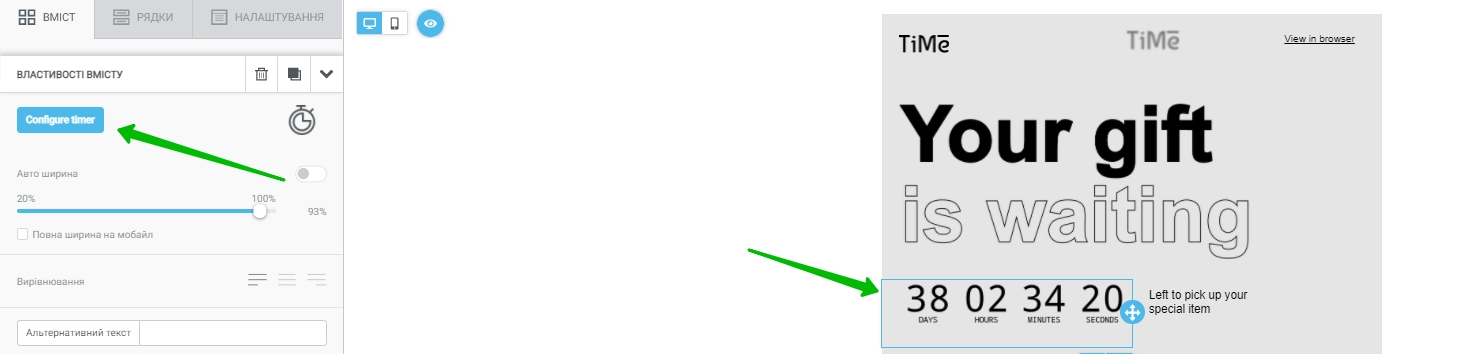
Щоби налаштувати таймер, натисніть на кнопку в блоці «Configure Timer».

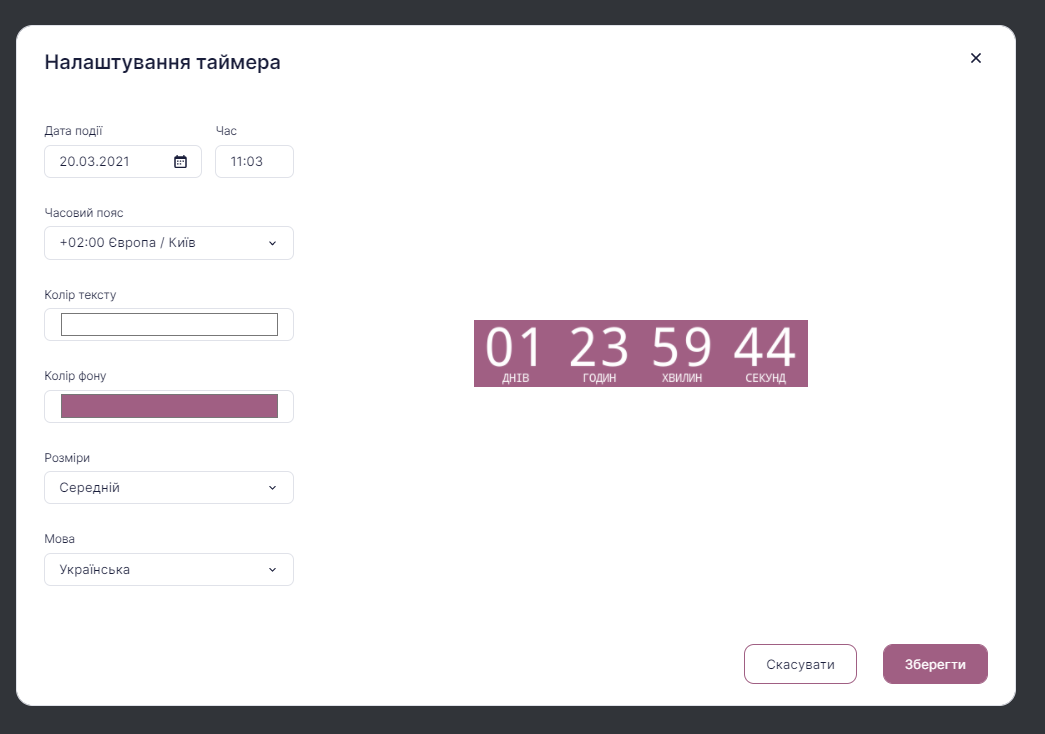
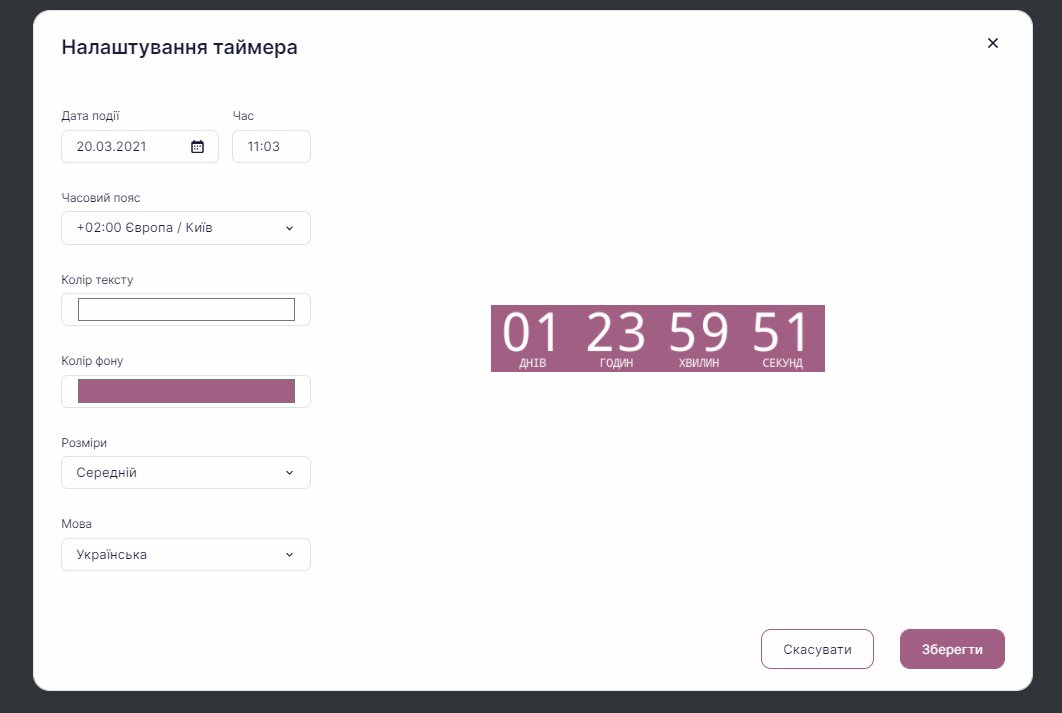
У новому вікні відкриються налаштування таймера, де можна зазначити:
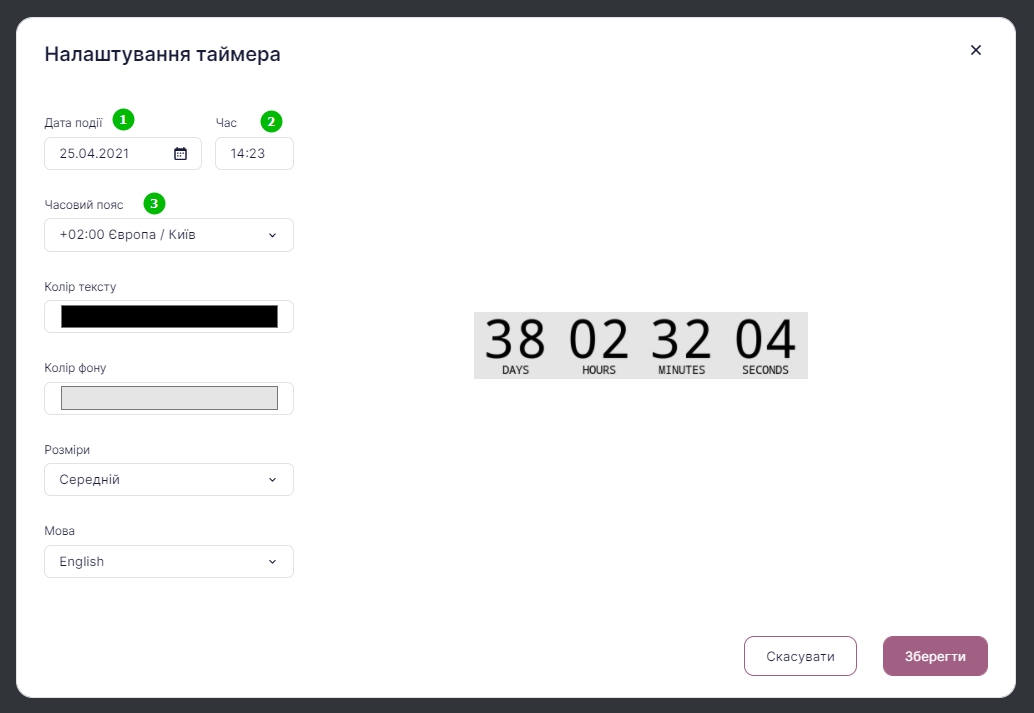
- дату, час і годинний пояс події;
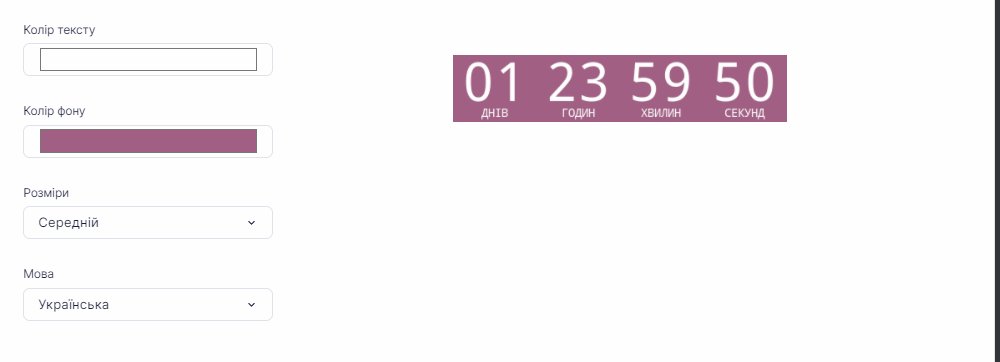
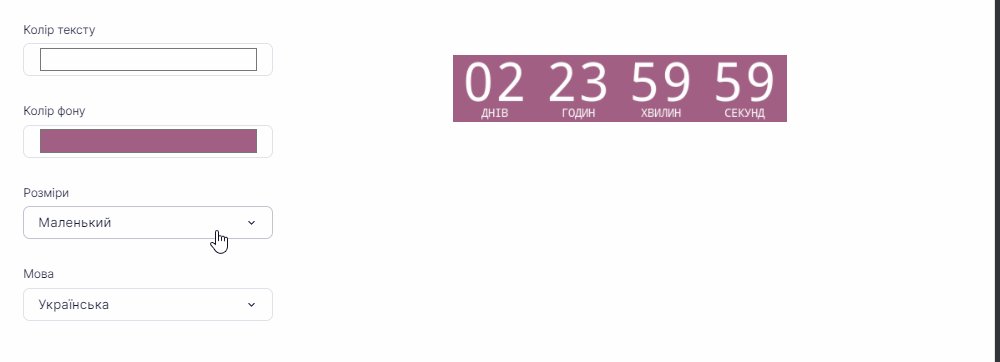
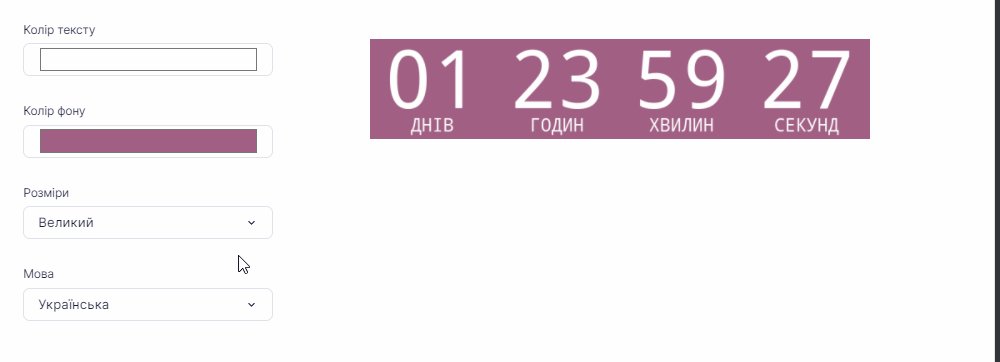
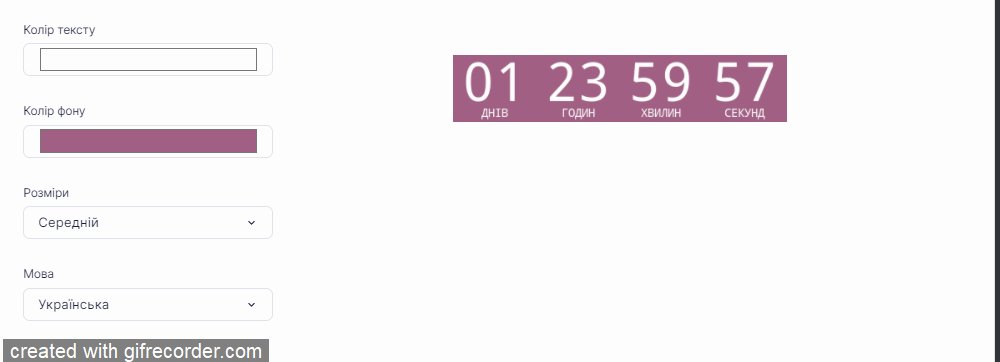
- розмір таймера;
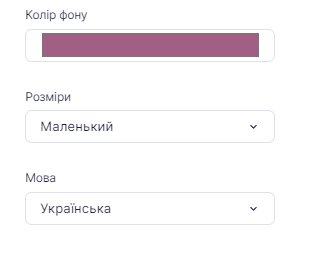
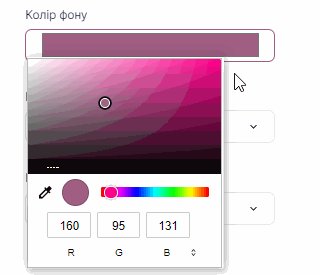
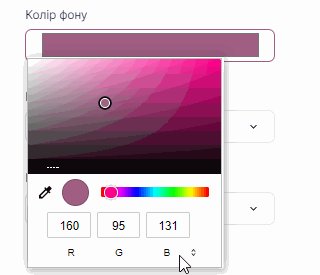
- колір цифр і фону;
- мова таймера.

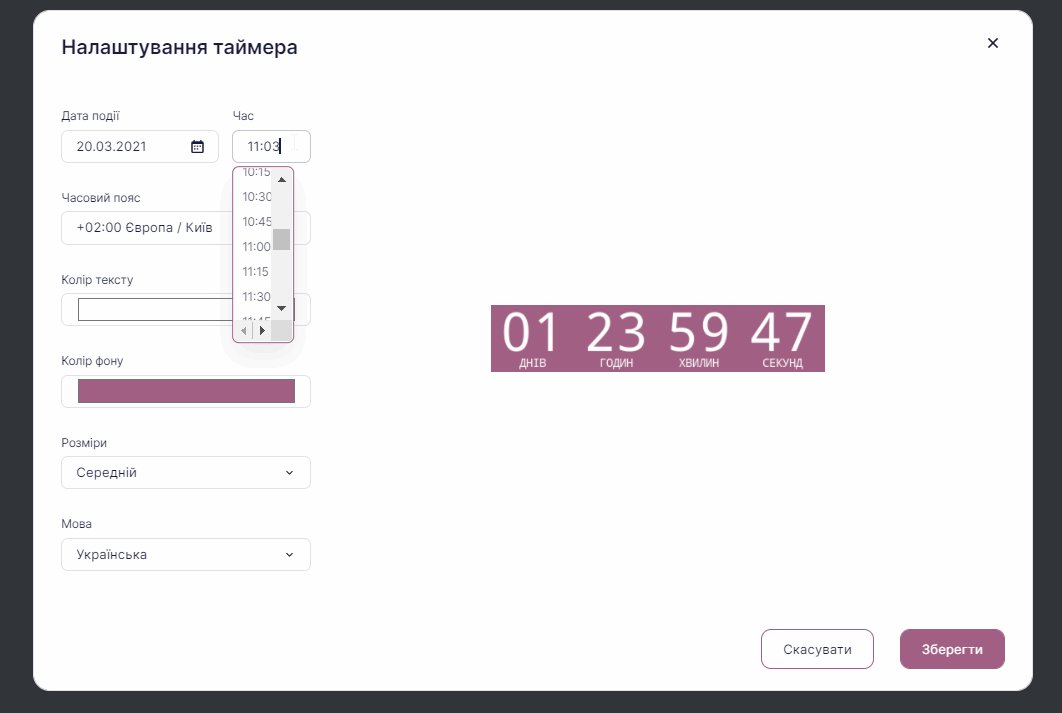
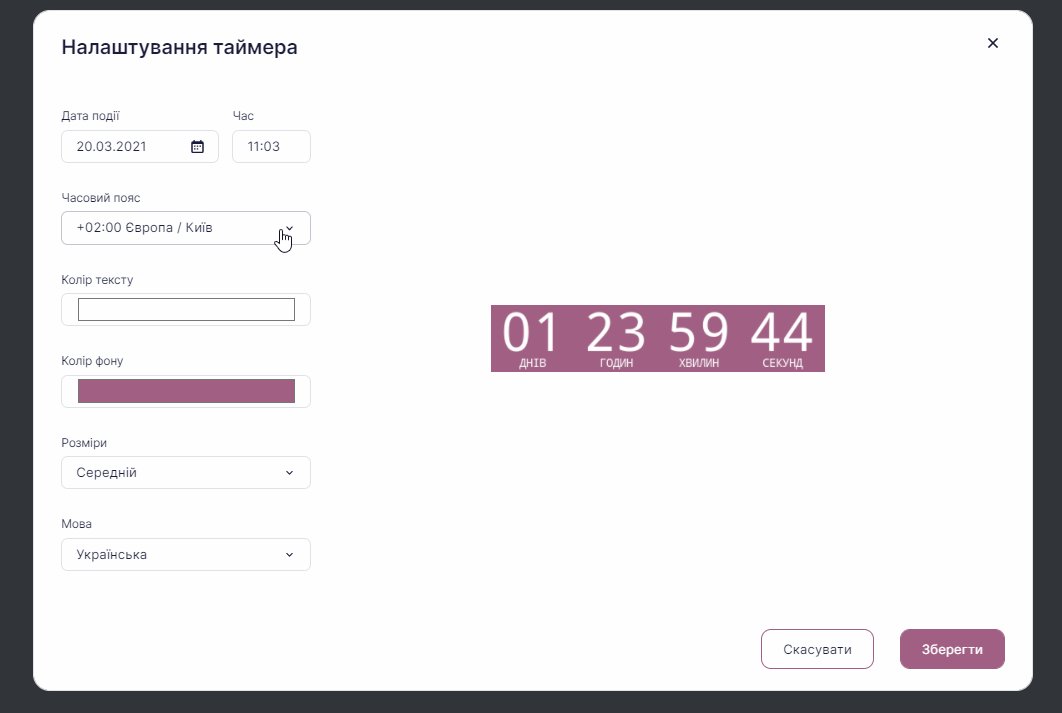
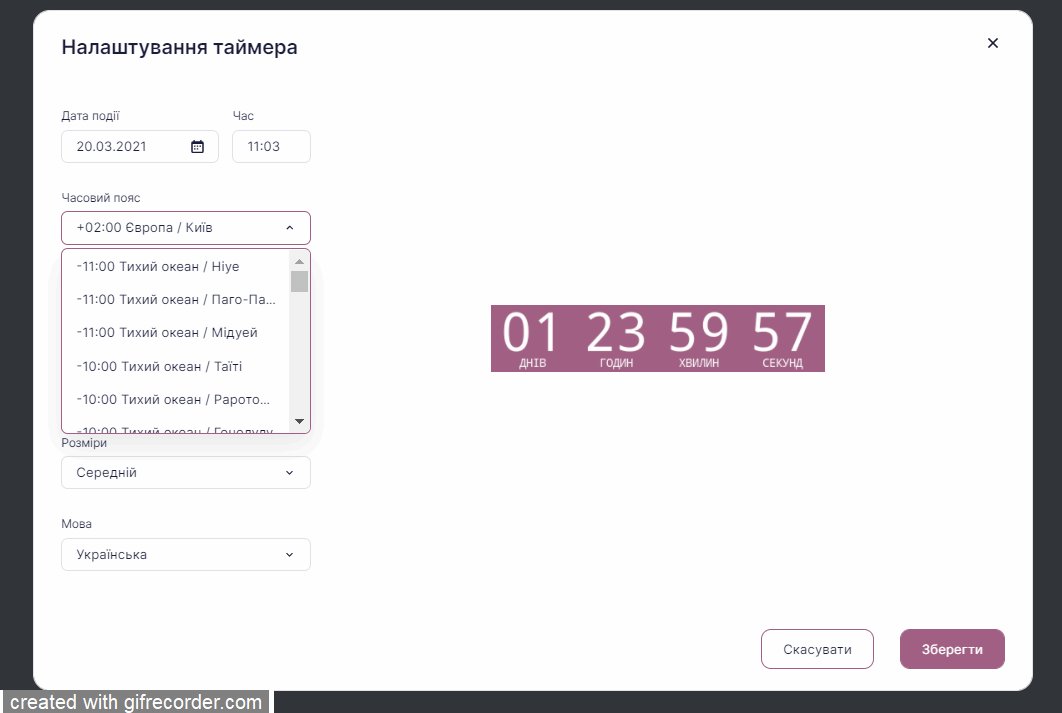
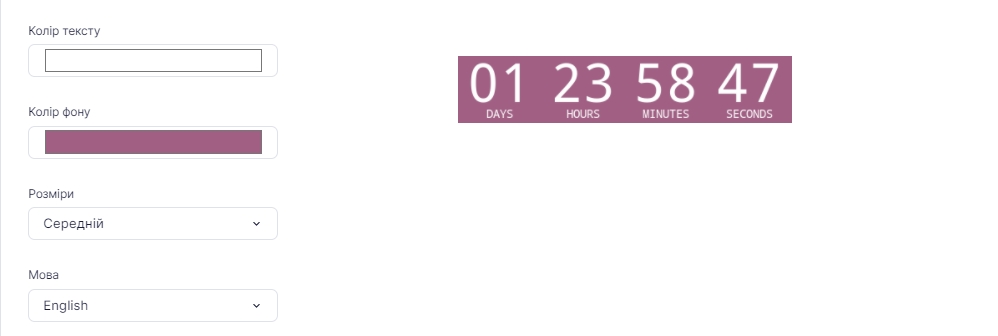
Час запуску. Щоби встановити час запуску таймера, виберіть дату і час завершення акції, а також годинний пояс, за яким відбувається відлік.
Кольори. Ви можете встановити колір тексту таймера та колір його фону одним із таких способів:
- вибрати з палітри вручну;
- зазначити HEX-код кольору;
- зазначити RGB-код кольору;
- зазначити відсотки для HSL-координат.

Радимо послуговуватися HEX-кодом кольору, який використовується на сайті чи в шаблонах, аби таймер збігався з їх стилем.
Розмір. Виберіть маленький, середній або великий розмір. Великий розмір годиться, якщо таймер розміщується на всю ширину листа, а середній і маленький — якщо його поміщено в одній із двох або трьох колонок.

Мова. Таймер в Selzy працює трьома мовами: українською, російською та англійською.

Після того, як ви налаштуєте блок із таймером, його в будь-який момент можна відредагувати у властивостях блоку, що відображаються ліворуч після клікання на блок.

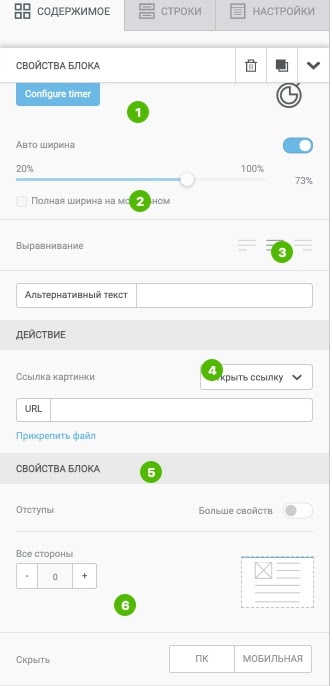
Крім того, у властивостях блоку є й інші важливі налаштування:
- Ширина таймера. Встановлюється за допомогою повзунка з %. Налаштування «Автоширина» підлаштовує таймер під ширину листа автоматично, а галочка «Повна ширина на мобільних» відключає адаптивність картинки для мобільних пристроїв.
- Вирівнювання. Таймер можна вирівняти по лівому краю, по центру або по правому краю.
- Альтернативний текст. Оскільки таймер — це картинка, у нього обов'язково повинен бути альт-текст. Так користувачі, у яких картинки не буде завантажено, знатимуть, що на них було зображено.
- Посилання. За посиланням користувач зможе перейти на сторінку акції.
- Відступи. Розташування таймера всередині блоку можна налаштовувати за допомогою відступів.
- Налаштування відображення. Таймер можна приховати або на ПК, або на мобільних, якщо ви хочете, щоб він відображався в листі тільки на якомусь одному типі пристроїв.

Налаштування відображення та розташування таймера аналогічні налаштуванням картинки
Де знайти та як використовувати готові шаблони з таймером
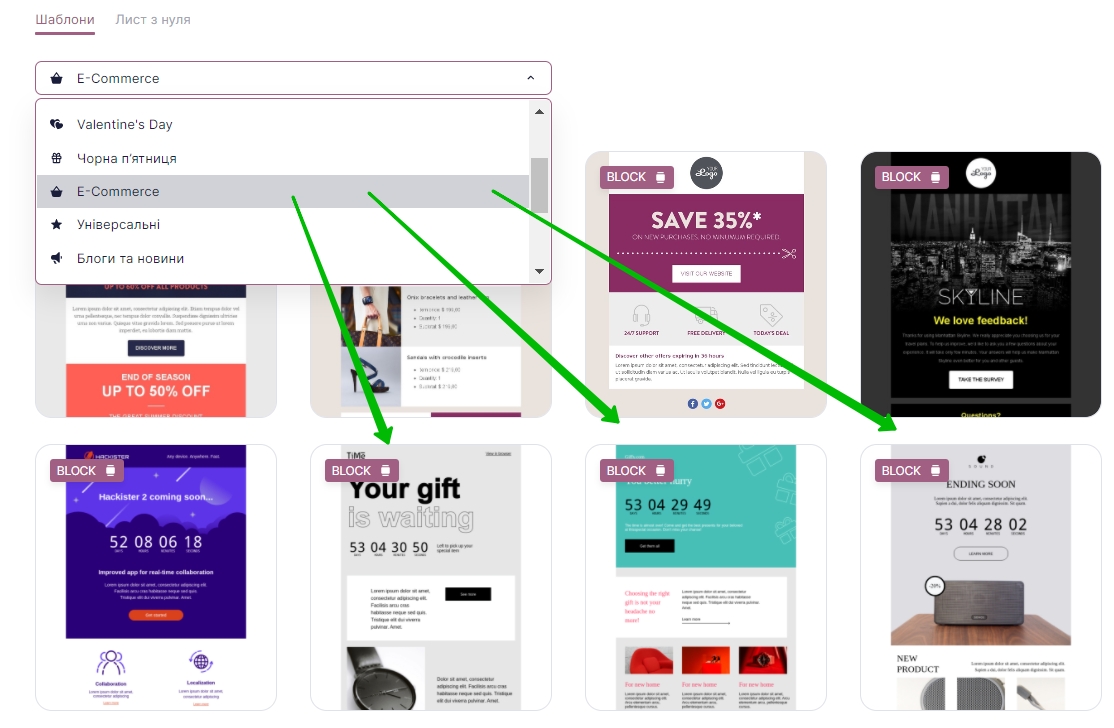
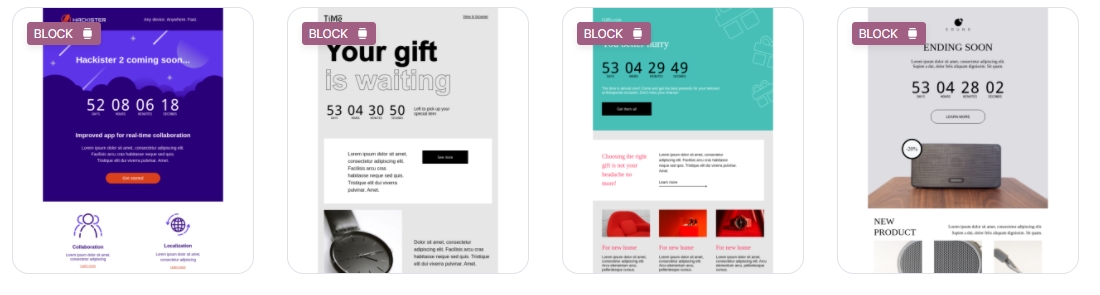
Спростити процес створення листа з таймером допоможуть готові шаблони. Аби знайти шаблони з таймером, натисніть «Створити розсилку» і на кроці «Створити лист» виберіть категорію «Ecommerce».

Виберіть один із 5 шаблонів і натисніть «Використати».

Шаблон відкриється в конструкторі Selzy. Щоби налаштувати таймер, натисніть на блок із таймером, а потім на кнопку «Configure timer» у властивостях блоку.

Налаштуйте дату події, від якої йде відлік, і зовнішній вигляд таймера, натисніть «Зберегти».

Далі замініть текст, картинки та посилання в шаблоні на свої, і лист із таймером готовий, можна надсилати розсилку.



