У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
Email-маркетологи часто використовують таблиці при підготовці розсилки з комерційною пропозицією, а також щоб додати в лист інформацію про залишки товарів на складі або зміну цін.
Щоб швидко та просто створити таблицю у конструкторі Selzy, використовуйте готовий блок HTML/Tables.

Як створити нову таблицю
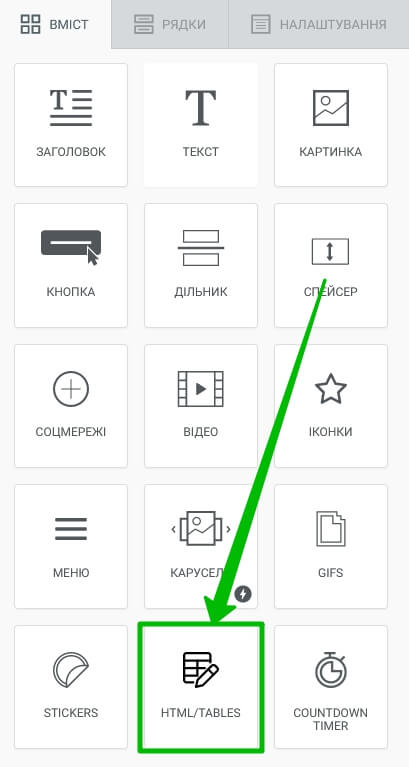
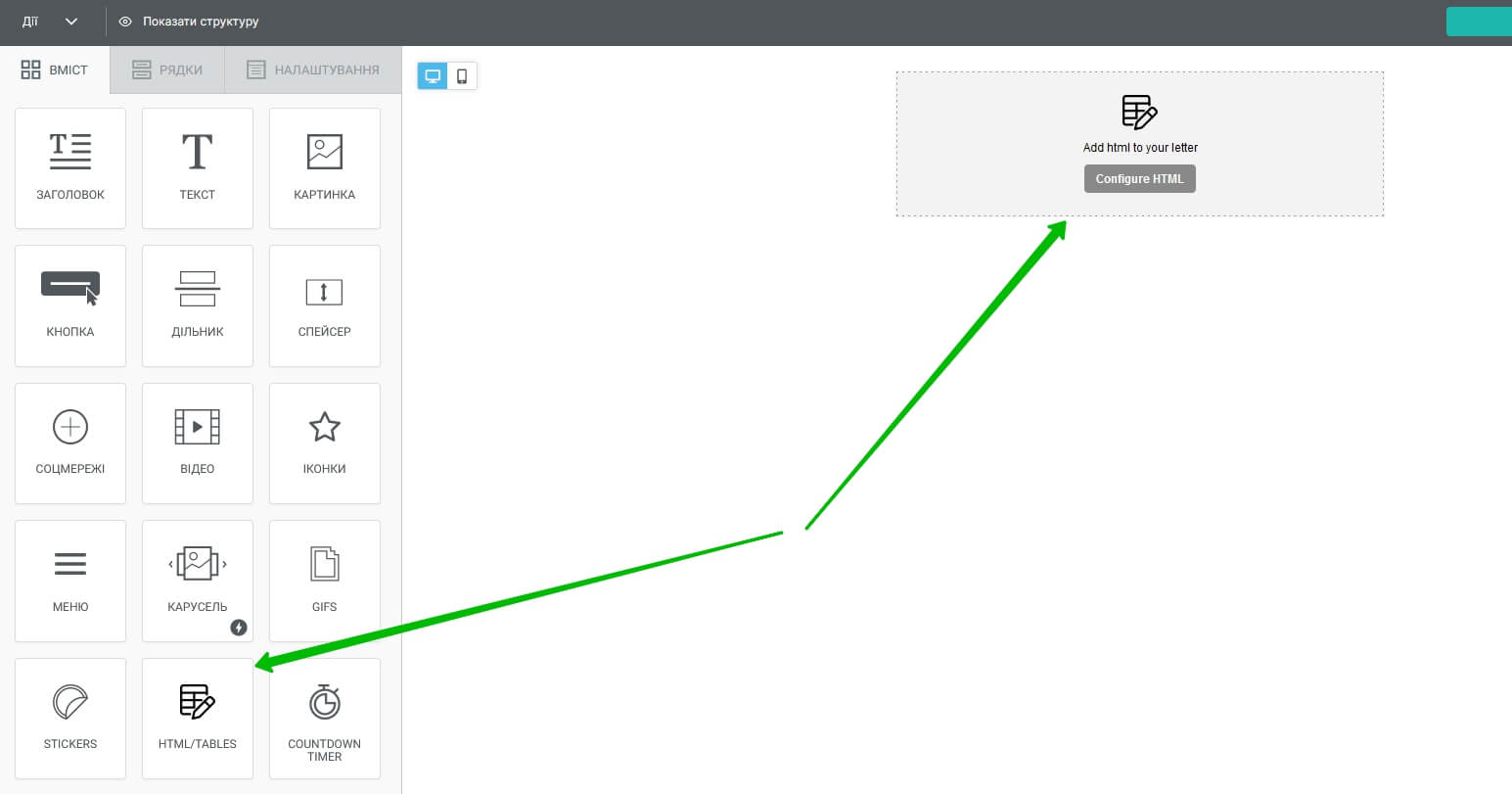
Щоб додати таблицю в конструкторі, перетягніть у тіло листа блок HTML/Tables.

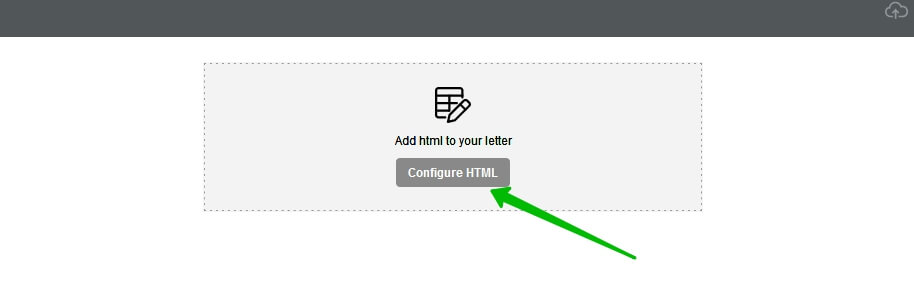
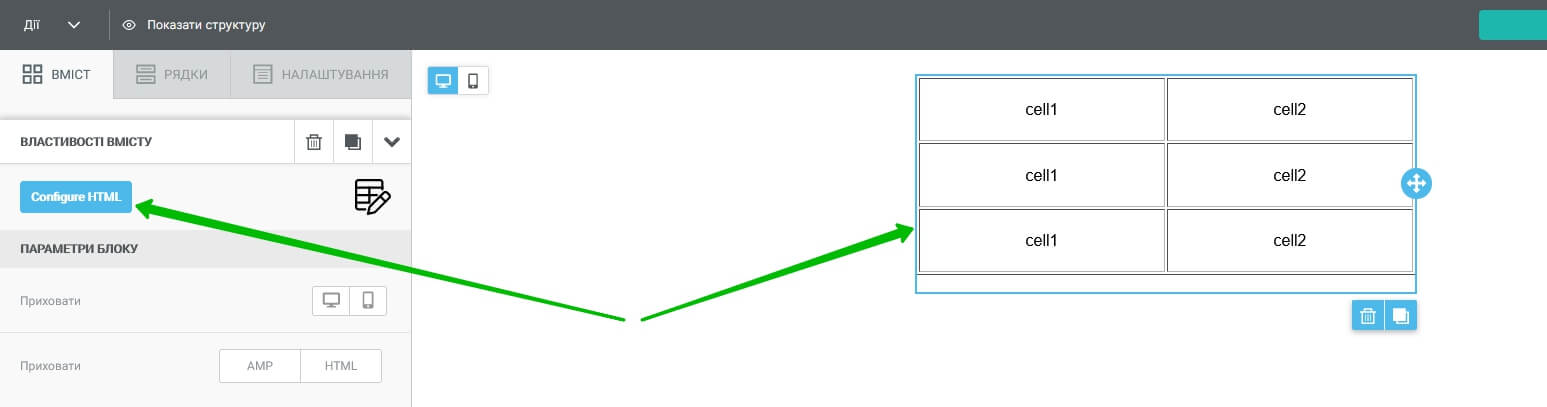
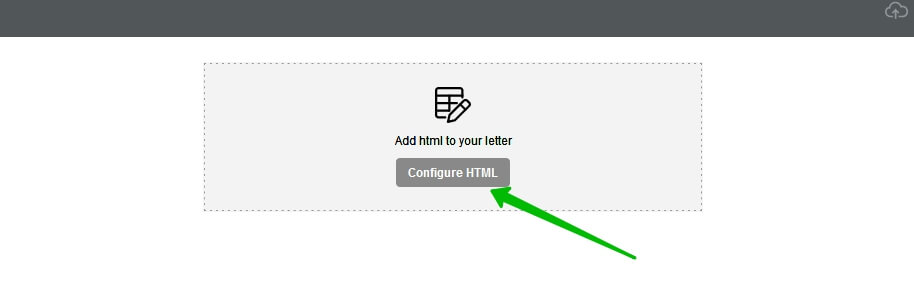
Потім натисніть на Configure HTML, щоб перейти в режим редагування.

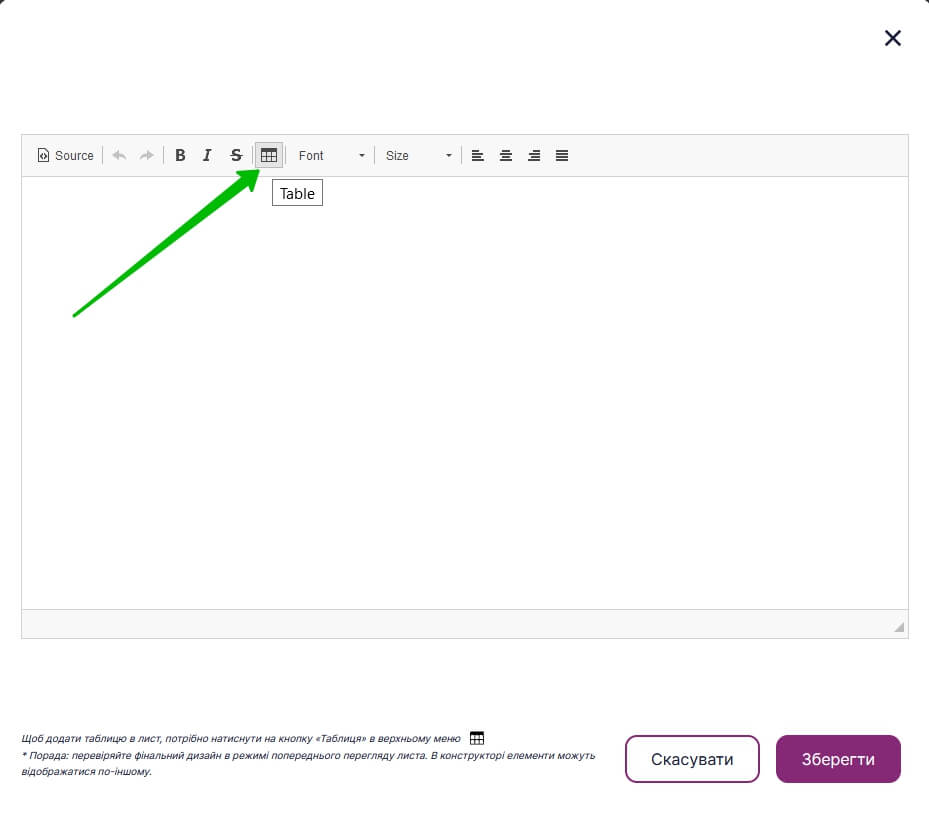
Для створення нової таблиці натисніть на кнопку «Table» в меню зверху.

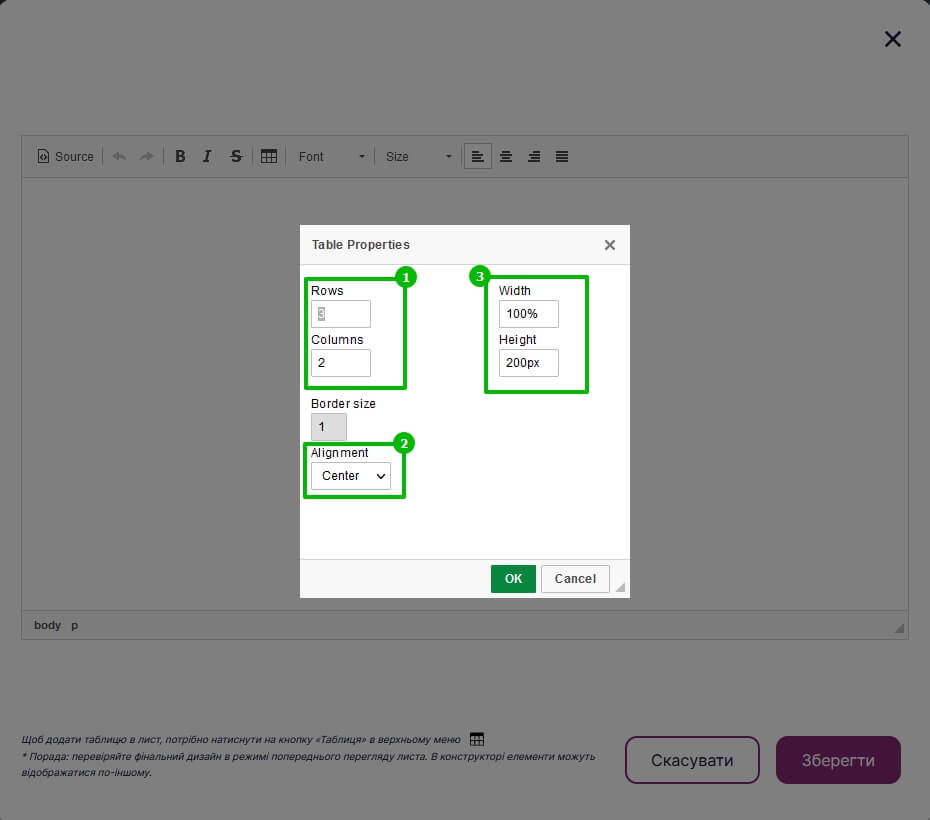
У щойно відкритому вікні з налаштуваннями вкажіть:
- потрібну кількість рядків і колонок;
- вирівнювання (за центром, лівим або правим краєм);
- ширину та висоту таблиці (вказувати рекомендуємо у відсотках або пікселях: наприклад, висота 100% означає, що таблиця займатиме 100% від висоти блоку, висота 50% — що таблиця займатиме половину блоку/робочої області).

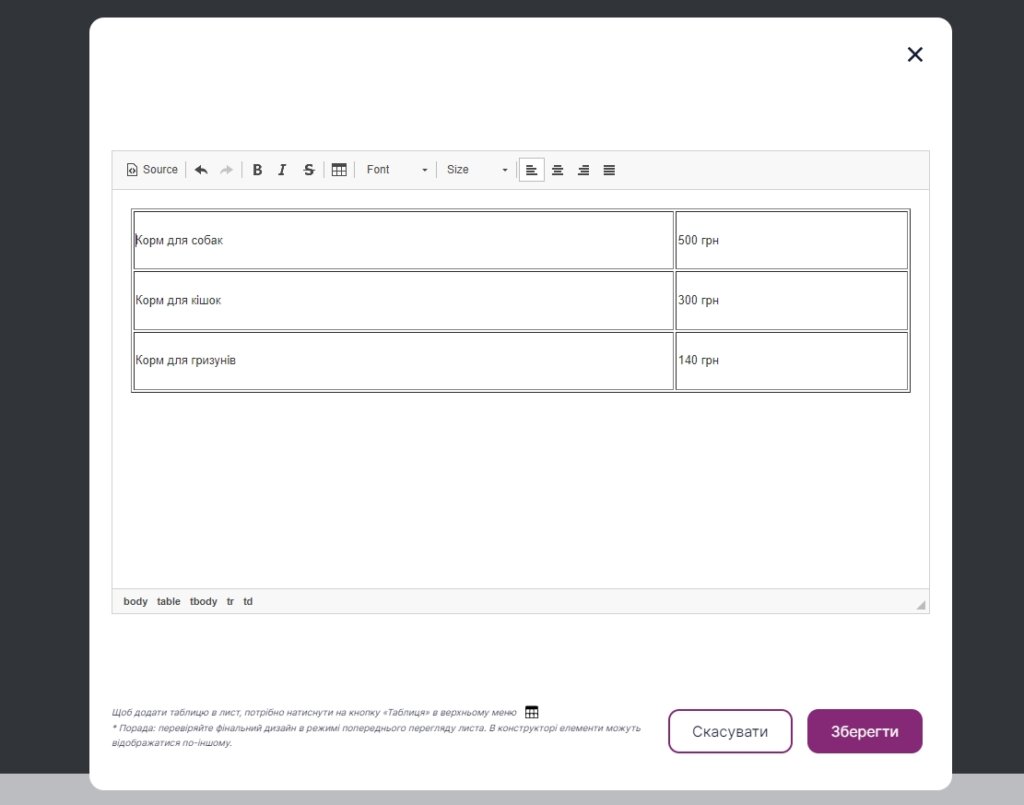
Коли ви натиснете кнопку «ОК», на екрані з'явиться таблиця з потрібними розмірами. Заповніть таблицю та натисніть «Зберегти», щоб додати її до листа.

Радимо перевіряти коректність відображення таблиць у листі за допомогою функції перегляд (кнопка «Дії» у лівому верхньому куті екрану), оскільки в конструкторі макет може мати інакший вигляд.
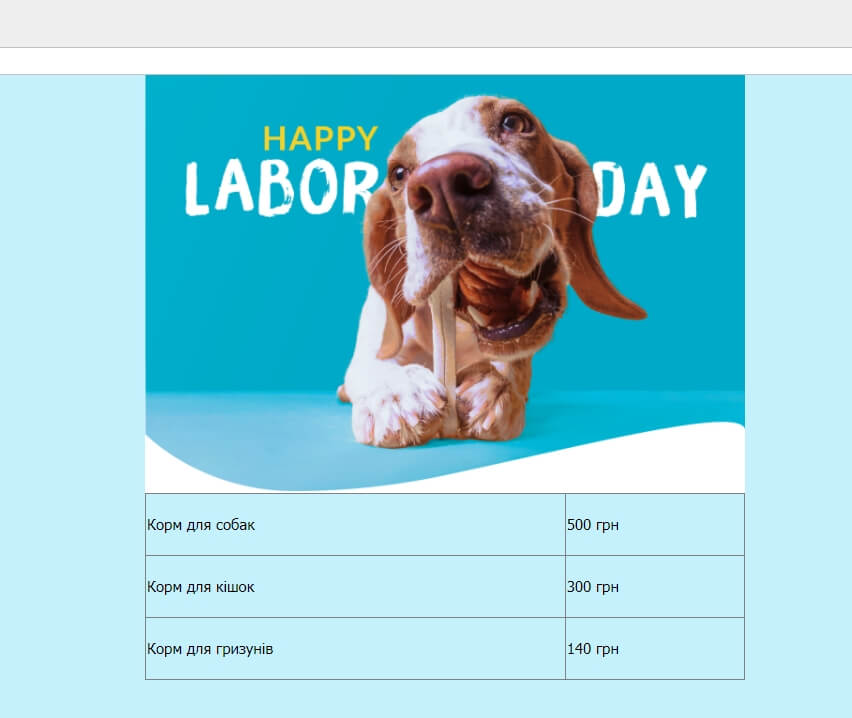
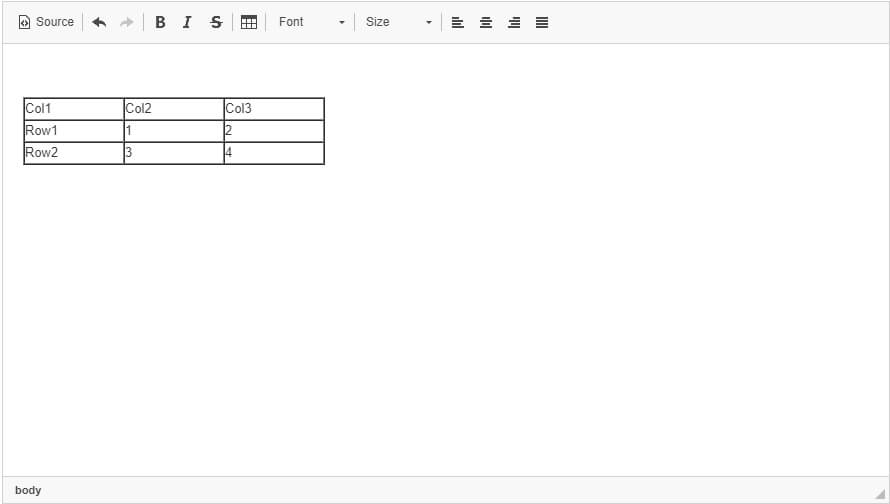
Приклад листа з таблицею, створеної в конструкторі, в режимі попереднього перегляду
Як відредагувати таблицю
Щоб відредагувати готову таблицю, натисніть на блок з таблицею в листі та ліворуч у налаштуваннях блоку виберіть «Configure HTML».

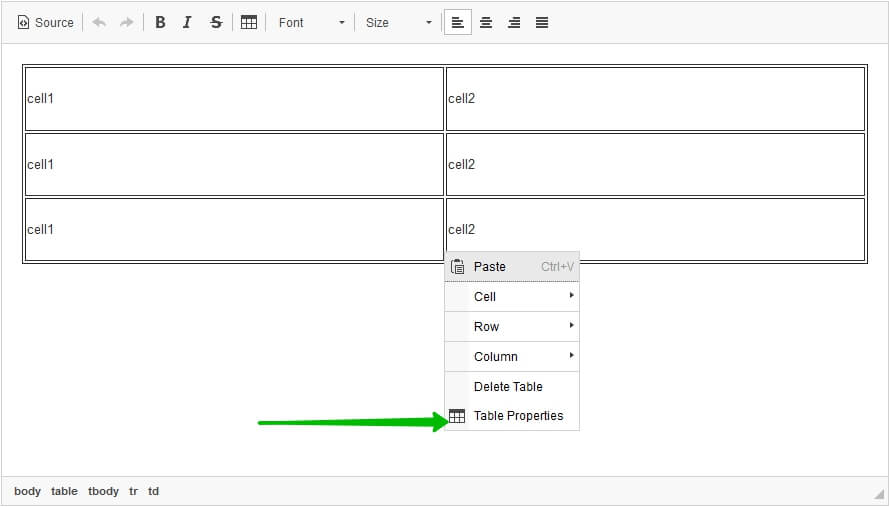
Потім натисніть правою кнопкою миші на таблицю та оберіть «Table Properties».

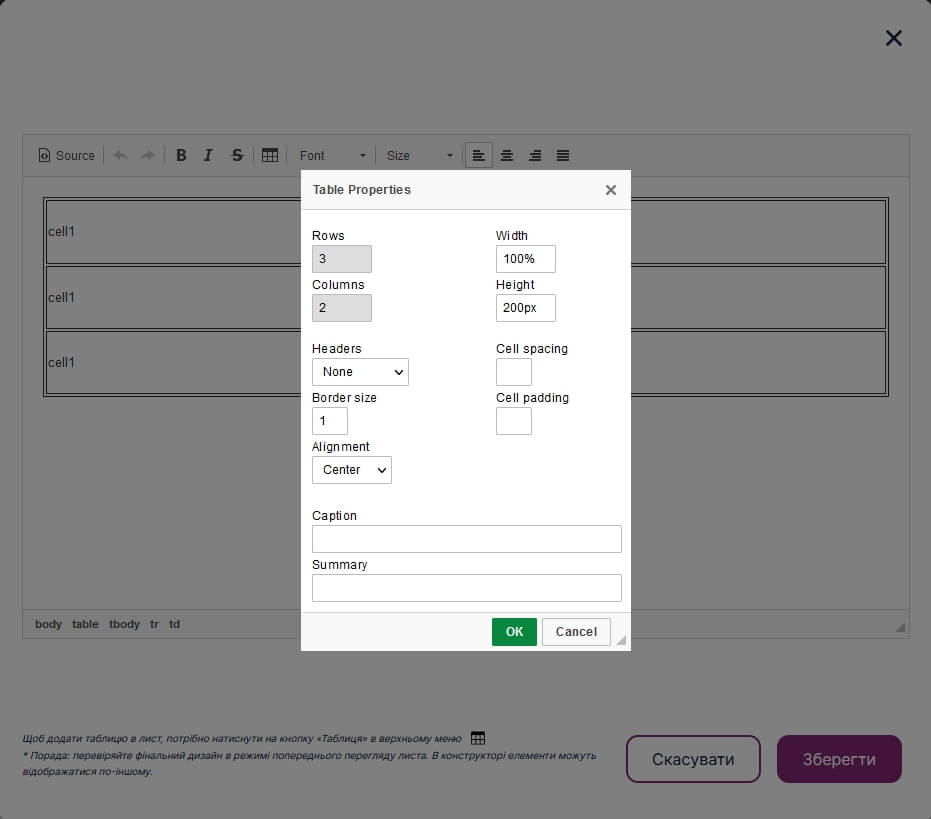
Можливості редагування:
- Рядки та Колонки – недоступні для редагування у створеній таблиці, можна вказати лише для нової.
- Заголовки (зараз опція недоступна).
- Розмір меж – товщина зовнішніх меж таблиці в пікселях.
- Вирівнювання — за центром, лівим або правим краєм.
- Ширина та Висота таблиці — вказувати рекомендуємо у відсотках або пікселях.
- Зовнішній відступ клітинок — відступ між межею таблиці та межею клітинки, у пікселях.
- Внутрішній відступ клітинок — відступ між межею клітинки та вмістом клітинки (текстом), у пікселях.
- Заголовок — заголовок, який відображається одразу над таблицею. Замість нього рекомендуємо додавати заголовок через блок «Заголовок» в конструкторі;
- Підсумки (зараз опція недоступна).

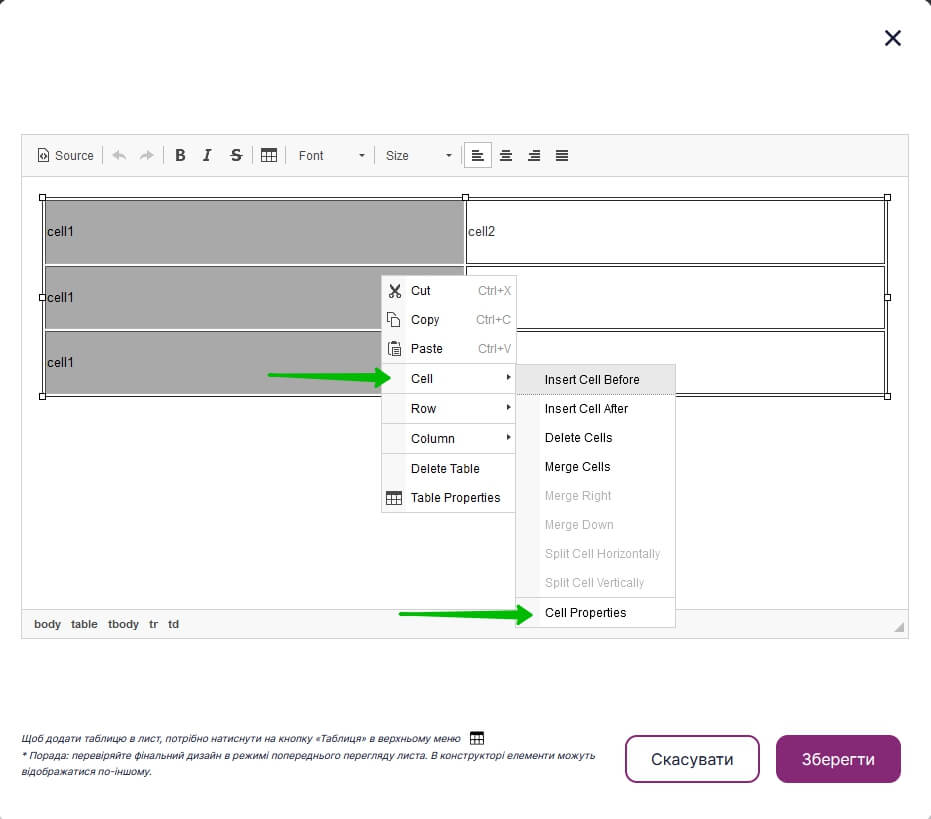
Щоб відредагувати колонку або рядок (наприклад, змінити його колір), виділіть усі клітинки у рядку/колонці, натисніть правою кнопкою миші на виділену частину таблиці та виберіть «Клітинка» — «Властивості клітинки».

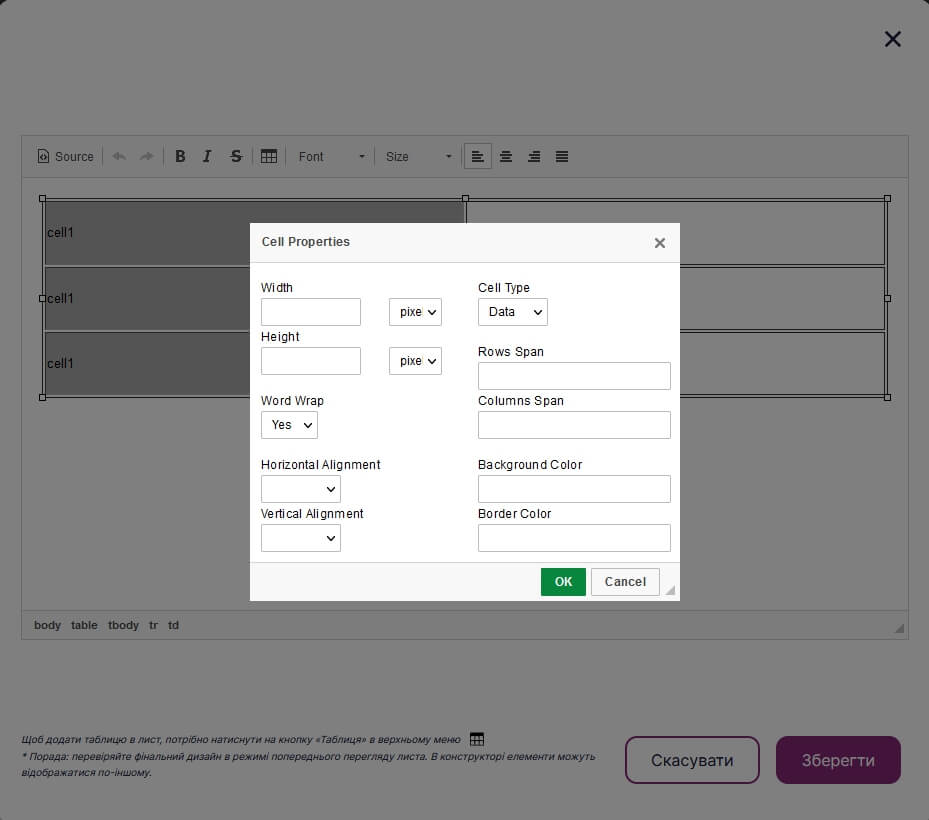
Можливості редагування виділених клітинок:
- Ширина та Висота клітинок — можна вказувати у пікселях або відсотках.
- Перенесення за словами – налаштування перенесення слів.
- Горизонтальне вирівнювання — вирівнювання за центром, лівим або правим краєм.
- Вертикальне вирівнювання — зверху, посередині, знизу або за базовою лінією.
- Тип клітинки — заголовок (вміст виділяється жирним текстом, вирівнюється по центру) або дані.
Колір фону та Колір меж – вказується у форматі Hex (наприклад, #fabcd1) або RGB (наприклад, rgb(10,25,90)).

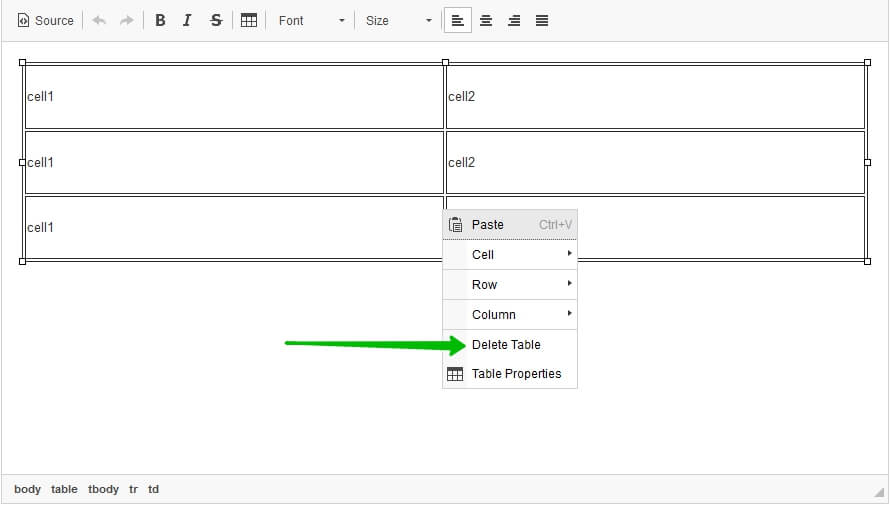
Щоб видалити таблицю, натисніть правою кнопкою миші на таблицю та виберіть «Видалити таблицю».

Як додати готову таблицю до листа
Скопіюйте потрібну таблицю з файлу або з Google Таблиць.

Перетягніть блок HTML/Tables в лист і натисніть «Configure HTML».

Не створюйте нову таблицю, просто вставте скопійовані дані в поле.

Щоб додати таблицю до листа у такий спосіб, використовуйте браузер Google Chrome. В інших браузерах цей спосіб може не спрацювати або таблиця може додатися як картинка без можливості редагування.