У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
За даними Statista, у 2023 році приблизно 58,67% всього веб-трафіку в усьому світі надходило зі смартфонів. Це означає, що мобільні версії сайтів і листів — обов'язкова умова високих конверсій.
Конструктор Selzy дає можливість не просто адаптувати лист під мобільники, а зробити для них окрему версію листа. Розповідаємо, як налаштувати різні блоки листа, щоби він був адаптивним.
Налаштувати розміри картинок
Ширина й розташування картинок на мобільній і десктопній версіях відрізняються.
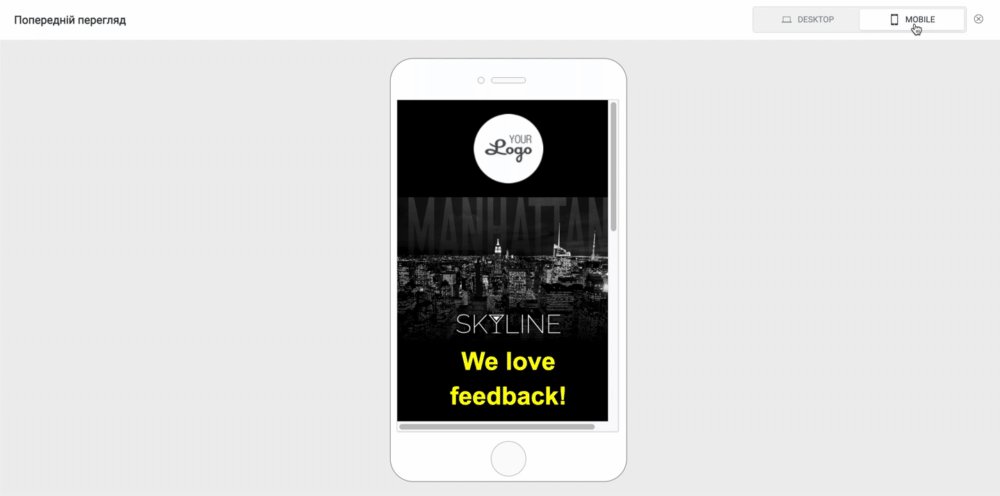
Картинки на мобільній версії повинні відображатися логічно — не бути завеликими та повністю вміщатися на екран. Тому їх потрібно регулювати за розміром.
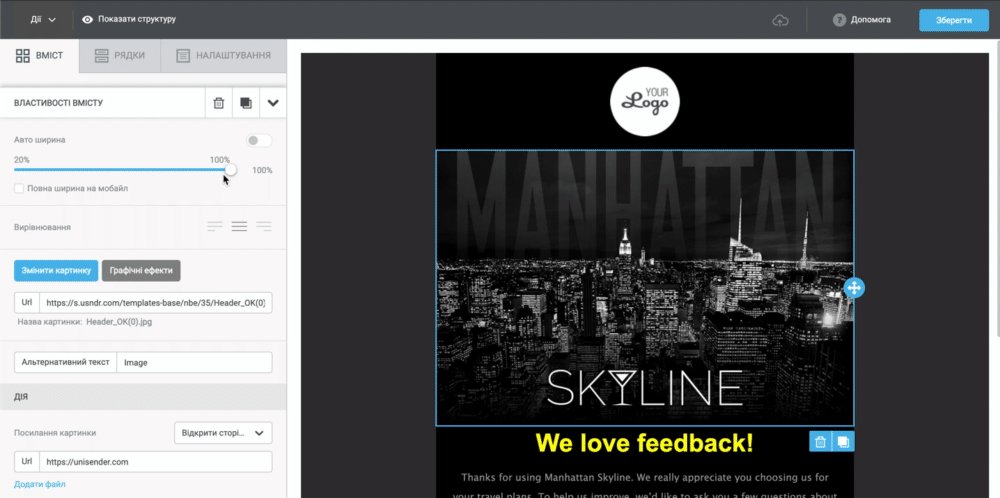
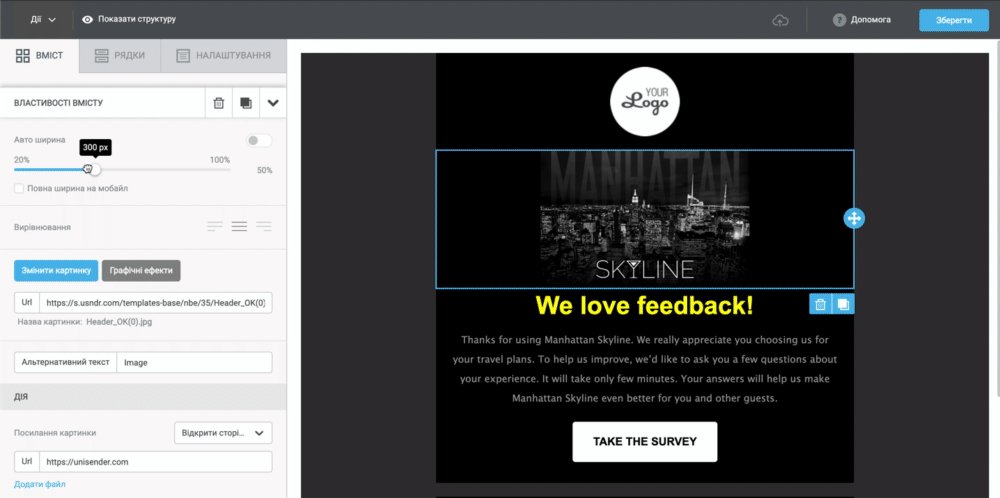
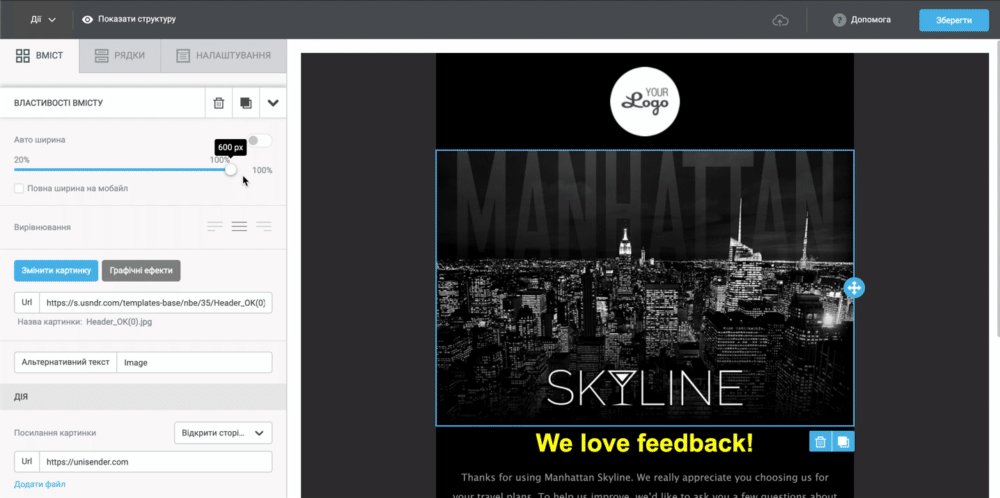
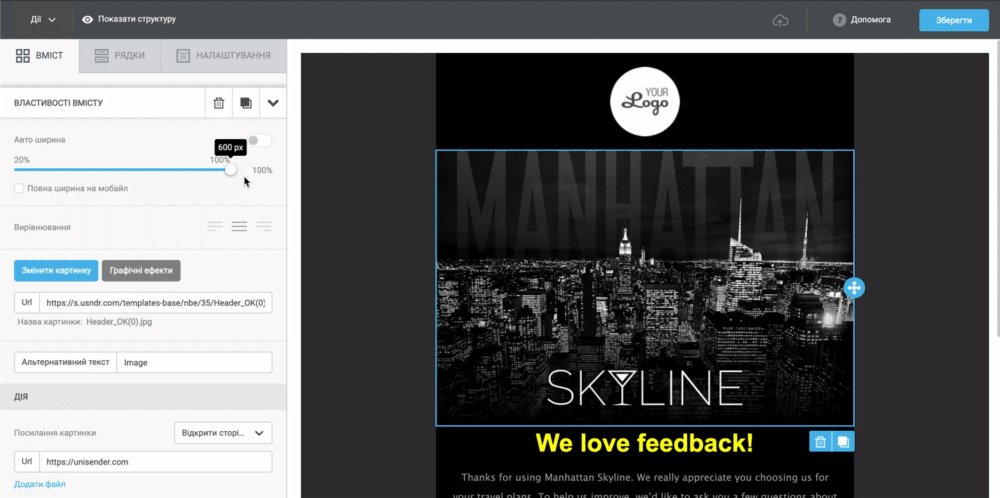
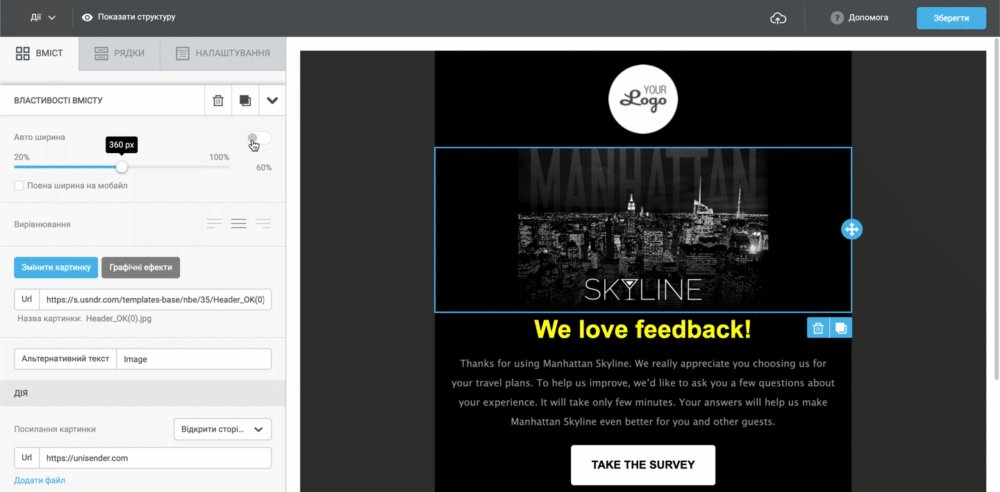
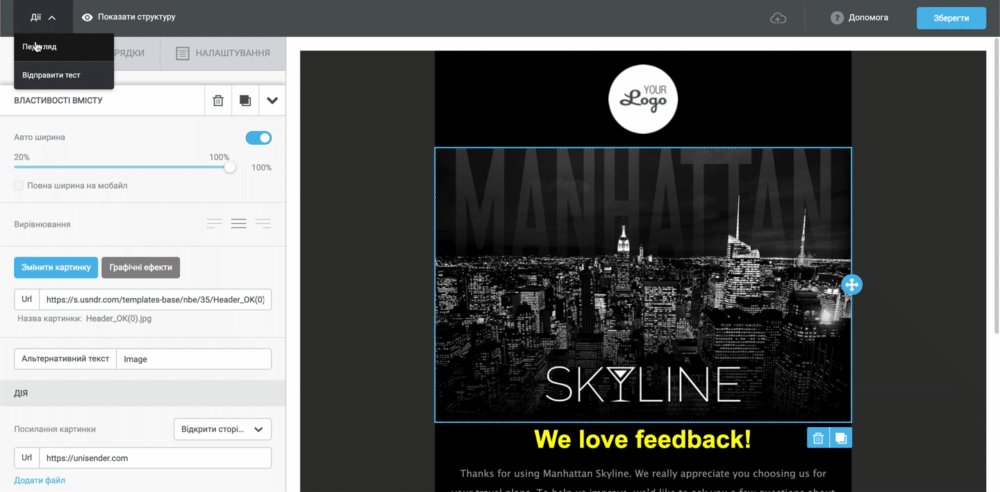
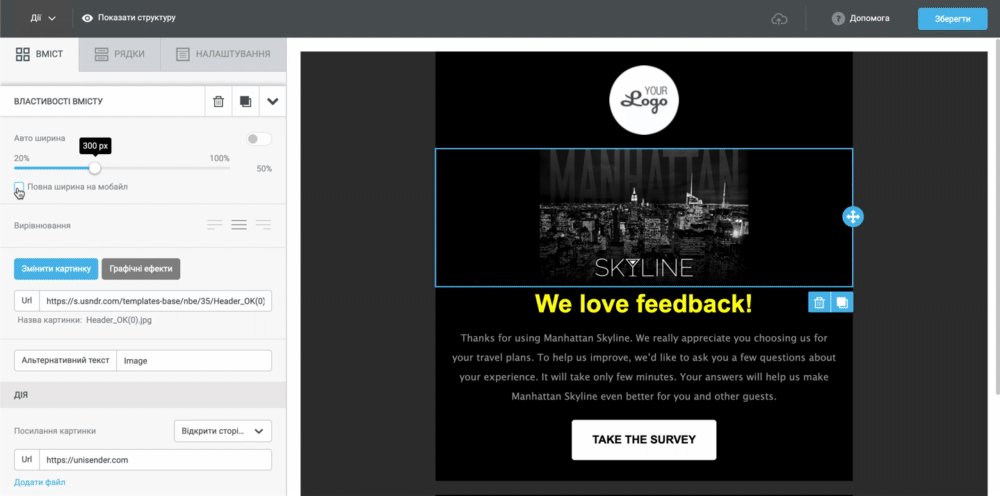
Щоби змінити розмір зображення в мобільній версії, натискаємо на блок із картинкою.
У властивостях блоку є 3 налаштування, які впливають на відображення картинки.
Налаштування ширини картинки. Рухайте повзунок, щоби змінити розмір картинки. Роздільна здатність так само буде змінюватися й на мобільному пристрої.
Автоширина. Натискаємо — і картинка завжди займає максимальну ширину. Застосовується як для десктопа, так і для телефону.
Повна ширина на мобільному. Вибираємо, якщо хочемо, щоби картинка не повністю відображалася на десктопі, але займала всю ширину на мобільниках.

Згорнути меню
У конструкторі є блок «Меню». Він використовується для того, щоб у листі повторити меню сайту. Якщо не налаштувати мобільну версію для меню, на смартфоні воно матиме такий вигляд:

Меню нерівне, пункт «Безкоштовні книги» перенісся у другий рядок
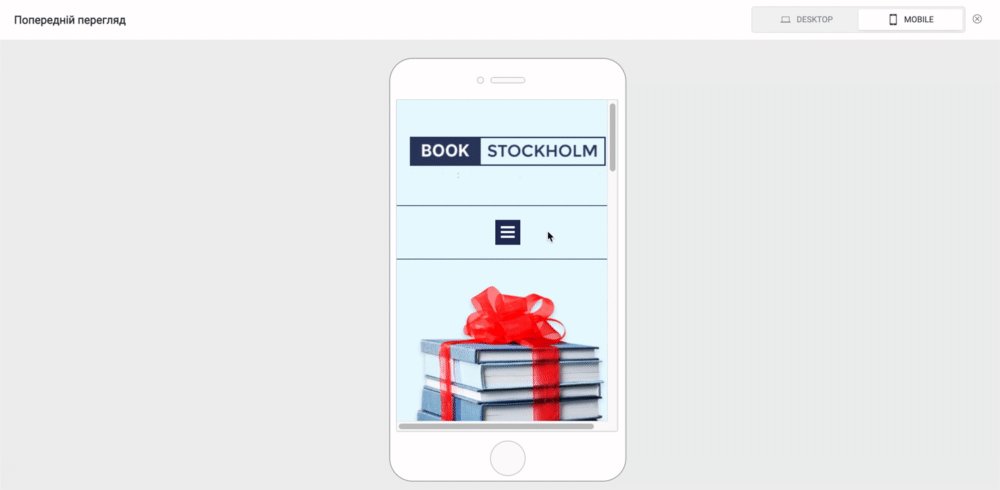
Щоби це виправити, заходимо у властивості блоку «Меню» і включаємо «Меню, що згортається». Ось такий вигляд воно має:

На десктопі меню відображається по-старому, як список пунктів. А от на мобільному — це акуратний блок, який відкривається кліком.
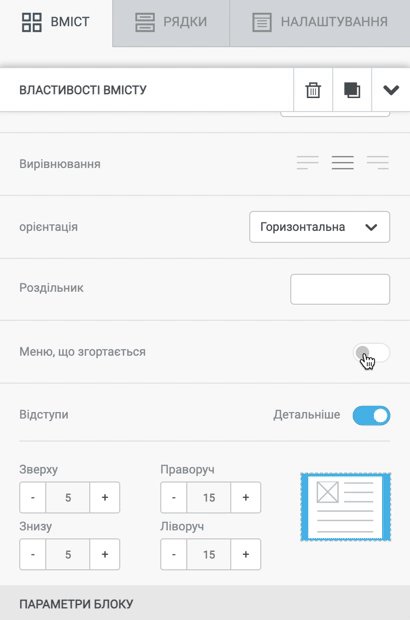
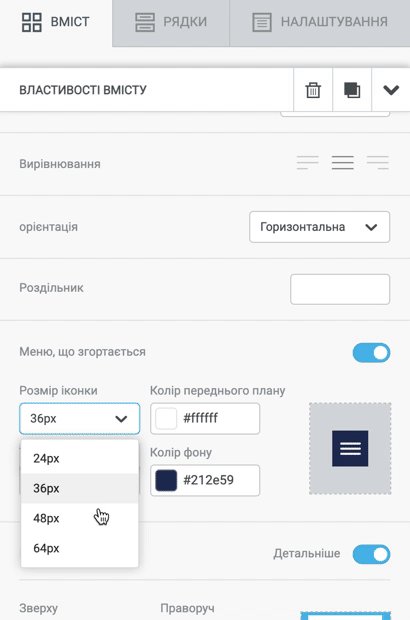
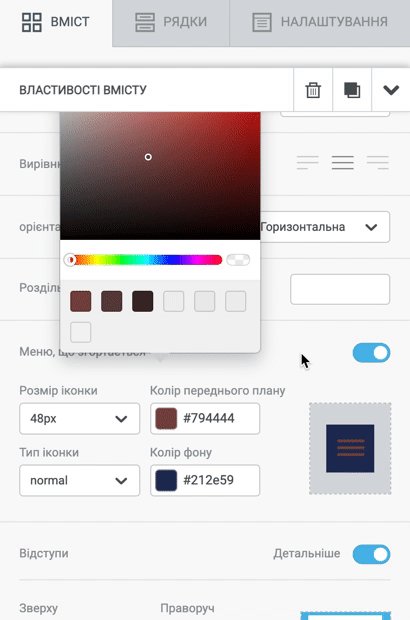
У блоці «Меню, що згортається» є 5 налаштувань зовнішнього вигляду.
- Розмір іконки можна регулювати за допомогою випадного меню з варіантами розмірів.
- Іконка може бути круглою чи квадратною.
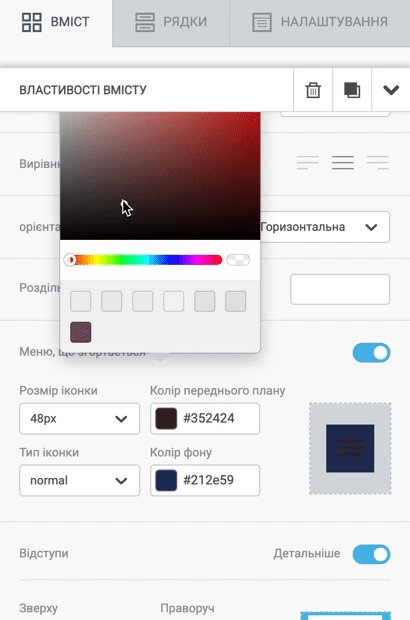
- Колір смужок у меню, що згортається, можна задати за допомогою палітри чи HEX-коду в налаштуванні «Колір переднього плану».
- Колір власне блоку меню, що згортається, визначають налаштуванням «Колір фону».
- Попередній перегляд блоку меню, що згортається, завжди є у блоці налаштувань. Можна подивитися, який вигляд матиме цей блок.

Клікаємо на «меню, що згортається» і змінюємо його налаштування.
Вирівняти картки товарів
У блоці з декількох картинок у ряді теж можна змінити відображення на мобільному пристрої. За замовчуванням такі ряди адаптивні: кожен новий блок на мобільному буде автоматично розташовуватися під попереднім.

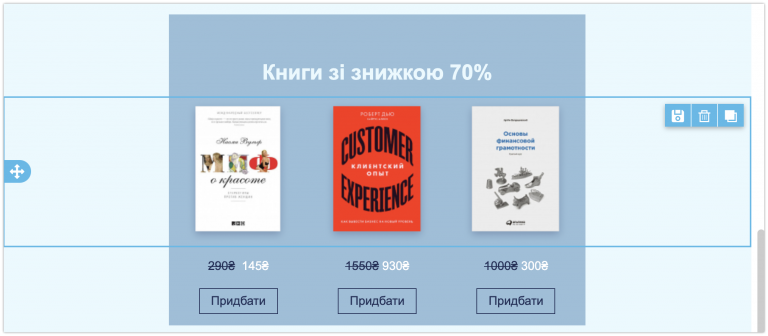
Три картки товарів у ряді. Так вони відображаються на десктопі
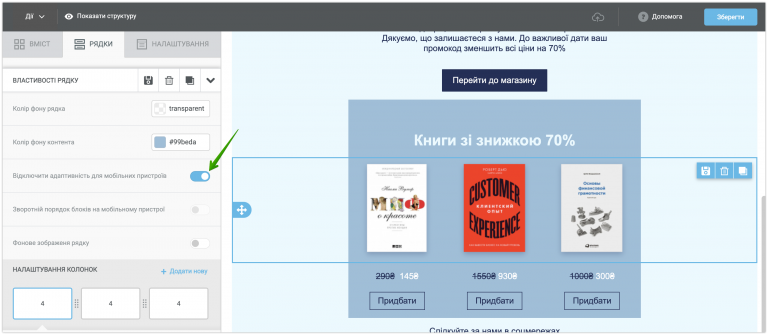
Картинки, тексти та кнопки розміщено один під однимВи можете вимкнути адаптивність.Тоді блоки не будуть розміщуватися один під одним на мобільному, а стоятимуть у ряд. Це можна зробити за допомогою налаштування «Відключити адаптивність для мобільних пристроїв» у «Властивостях рядка».

У деяких випадках це корисно: наприклад, коли потрібно порівняти кілька товарів один із одним. Але зазвичай саме адаптивність за замовчуванням більше підходить для листів.

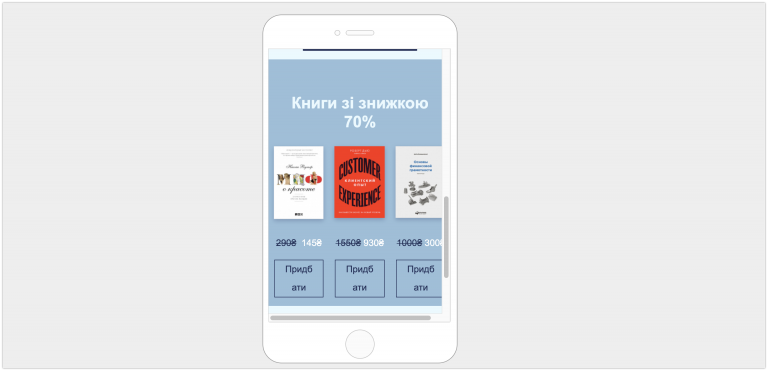
Адаптивність відключено, тому кнопки дещо «стрибають»
Приховати блоки у мобільній версії
Деякі блоки у мобільній версії відображаються некрасиво та займають забагато місця. Інші ж блоки, наприклад кнопка «Зателефонувати», зайві у десктопній версії.
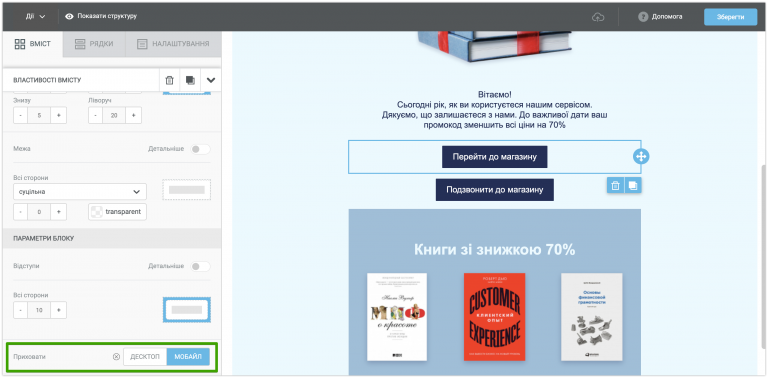
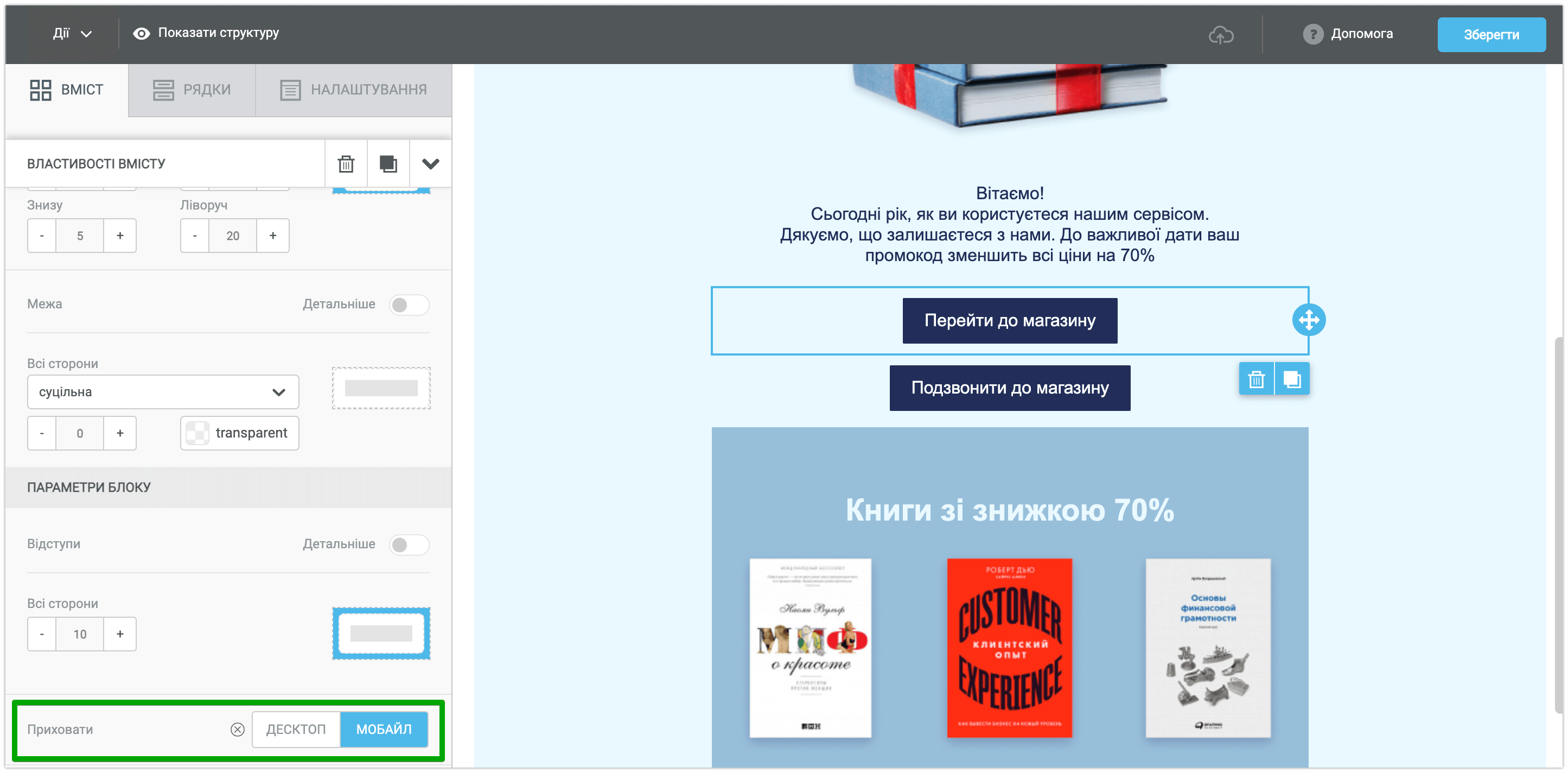
Тому в новому конструкторі у кожному блоці є налаштування «Приховати». Воно розміщено у «Властивостях блоку» геть ізнизу.

У редакторі створюємо 2 кнопки і для кожної позначаємо, де її приховати — першу на мобільному, а другу — на десктопі
Можна вибрати, які блоки приховати на ПК чи мобільному. В один рядок можна поставити 2 блоки: один відображати лише на десктопі, а інший — лише на мобільному.
У прикладі ми так зробили з кнопкою замовлення. У режимі попереднього перегляду бачимо, що на кожній версії стоять різні кнопки.

Зверніть увагу, на кожній версії — своя кнопка. А у редакторі їх дві
Налаштувати кнопку «Подзвонити»
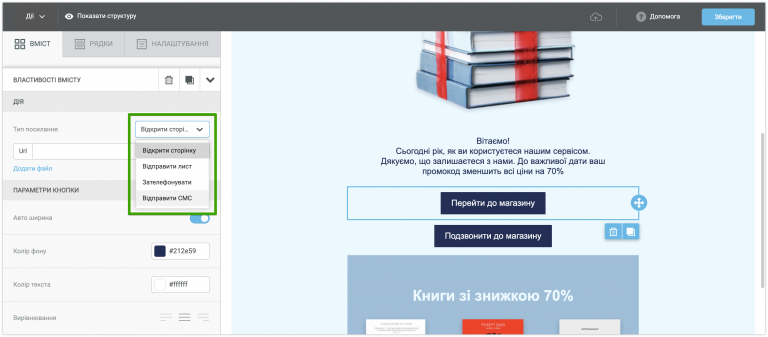
Кожне посилання після натискання на нього може діяти кількома способами: вести користувача на сайт, переадресовувати на створення листа, пропонувати зателефонувати чи відправити SMS.
У мобільній версії можна налаштувати опцію дзвінка, а не переходу на сайт. Це добре працює, якщо на сайті немає мобільної версії, але є кому відповідати на дзвінок.
Щоби налаштувати кнопку дзвінка, у випадному меню «Тип посилання» вибираємо «Зателефонувати». Якщо хочемо, щоби натискання кнопки вело на сайт, вибираємо «Відкрити сторінку».

Кнопка «Перейти у магазин» повинна вести на сайт магазину. А у мобільній версії можна додати посилання, за яким людина буде одразу телефонувати менеджеру
Налаштувати зворотну послідовність блоків
Після адаптації листа під смартфони та планшети блоки за замовчуванням читаються від ліворуч до праворуч.

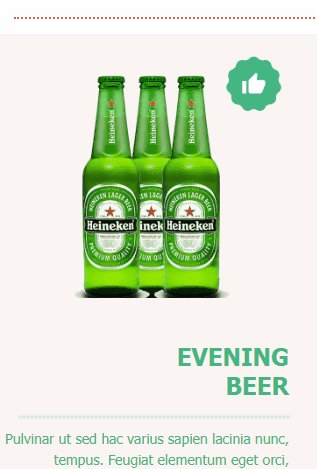
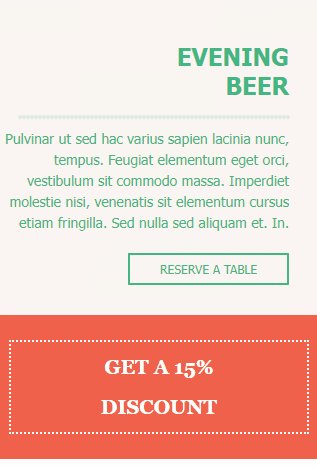
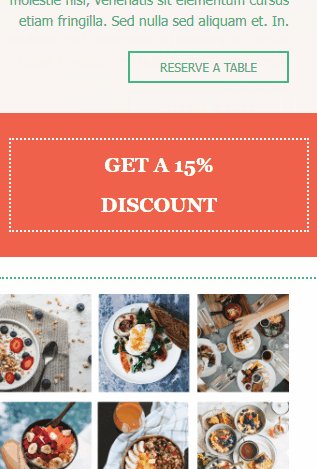
Це означає, що якщо у вашому листі два блоки: ліворуч — із зображенням, праворуч — із текстом і кнопкою, то на мобільному користувач спочатку побачить картинку, потім текст і, зрештою, кнопку.
Коли у листі картки товарів або інший вміст розміщено в шаховому порядку, стандартна адаптація для мобільних пристроїв порушує логіку подачі контенту.
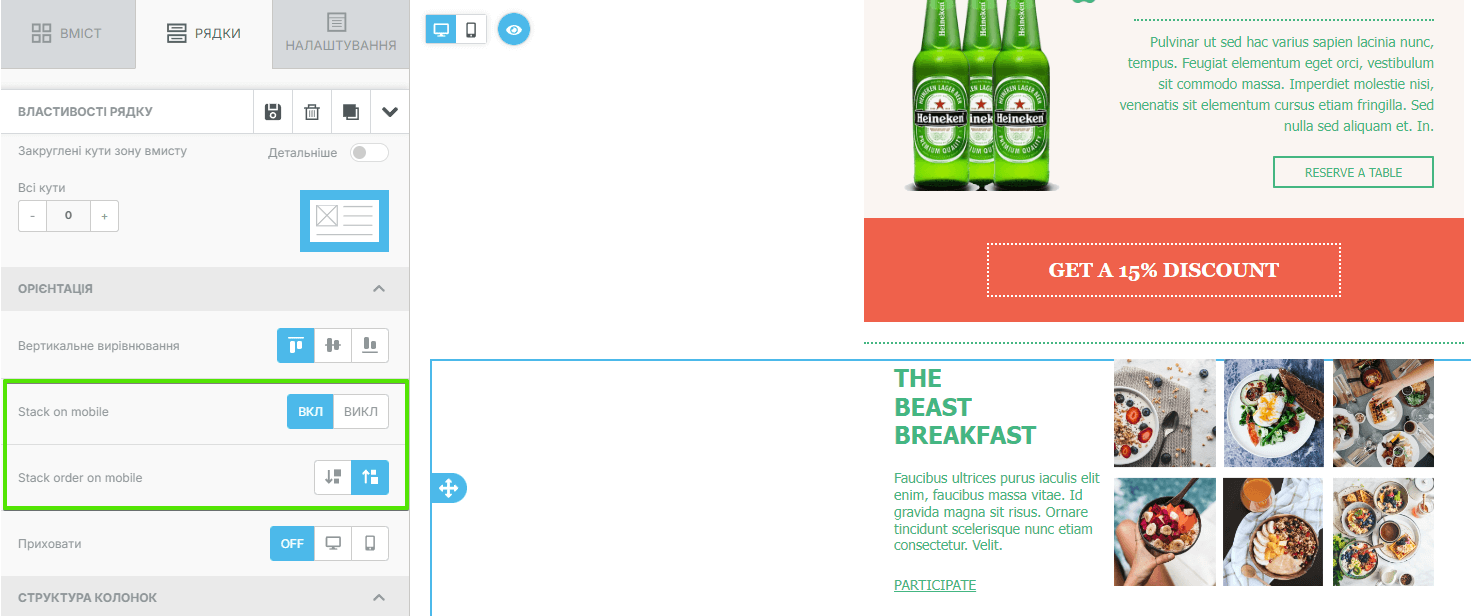
Аби вплинути на порядок блоків під час адаптації листа під мобільні пристрої, скористайтеся функцією Stack on mobile. Її можна включити для кожного рядка окремо. Це допоможе виправити послідовність блоків у нашому прикладі.

Тепер блоки у вибраному рядку листа будуть відображатися на мобільному у зворотному порядку, тобто від праворуч до ліворуч.

Корисні посилання:
Основні можливості конструктора
Як налаштувати шрифти та кольори в листі
Як зібрати макет за допомогою рядків
Як додати та відредагувати текст
Як вставити картинку
Як додати посилання на соцмережі
Як вставити відео
Як вставити GIF
Як додати прехедер
Як подивитися лист перед надсиланням



