У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
На першому етапі задаємо шрифти та кольори. Це буде основа для листа.
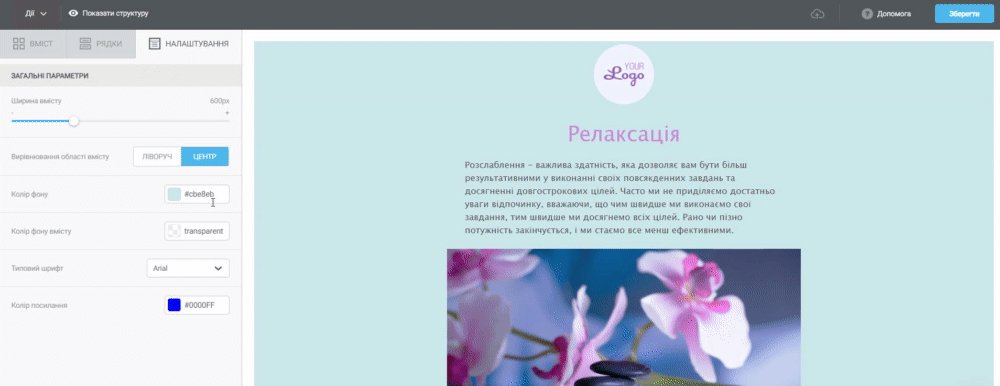
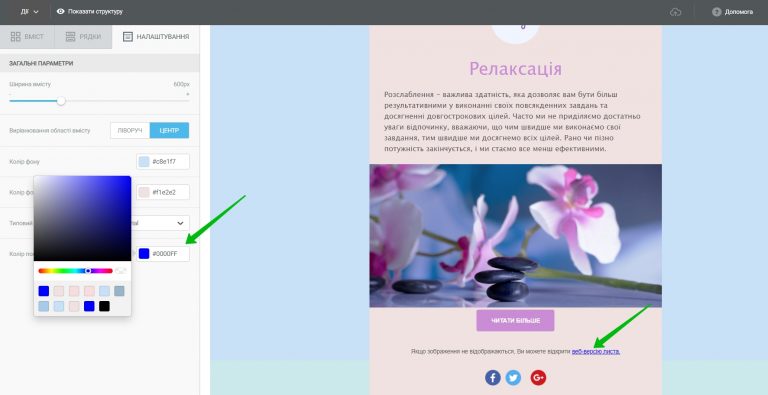
Переходимо у вкладку «Налаштування» у конструкторі.

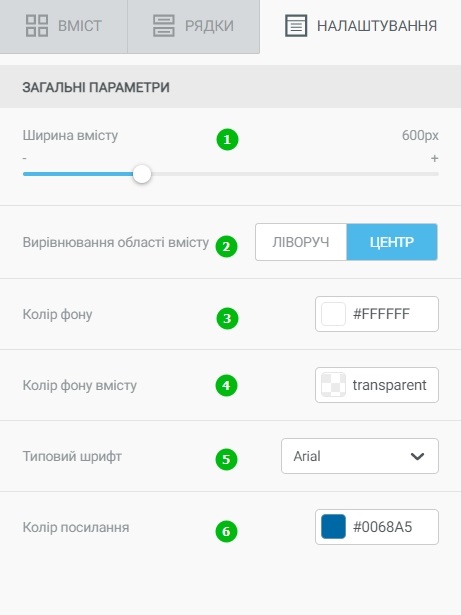
Розберемося з ключовими налаштуваннями листа.

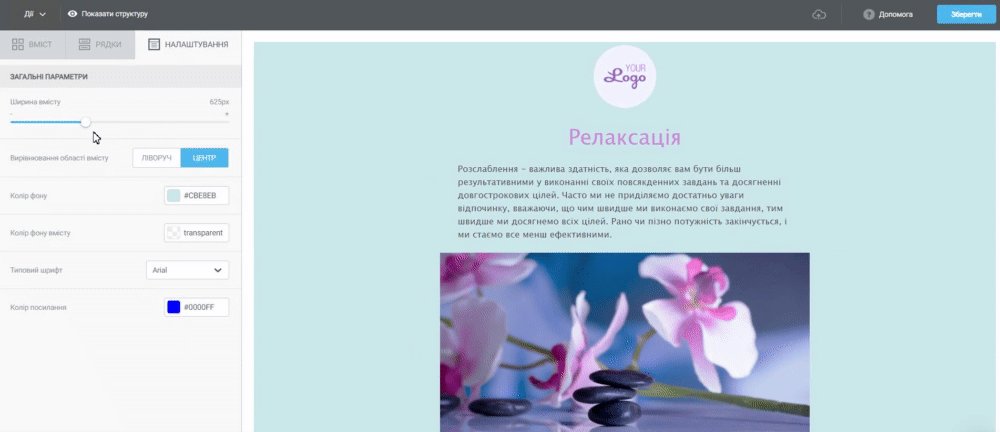
1 — налаштування ширини листа, 2 — колір фону листа, 3 — колір блоку з контентом, 4 — шрифт, який буде застосований до всіх блоків листа, якщо ви не вкажете всередині блоку з контентом інакший, 5 — колір посилання для всього шаблону, якщо всередині блоку ви не зміните його.
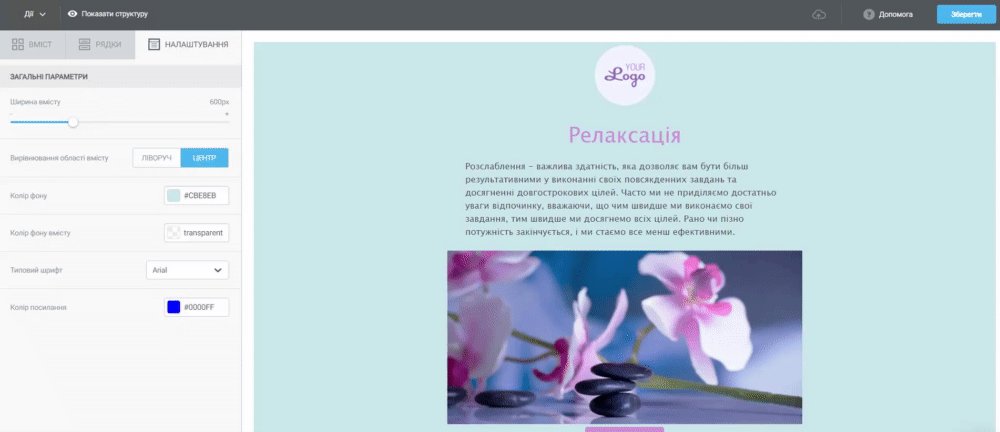
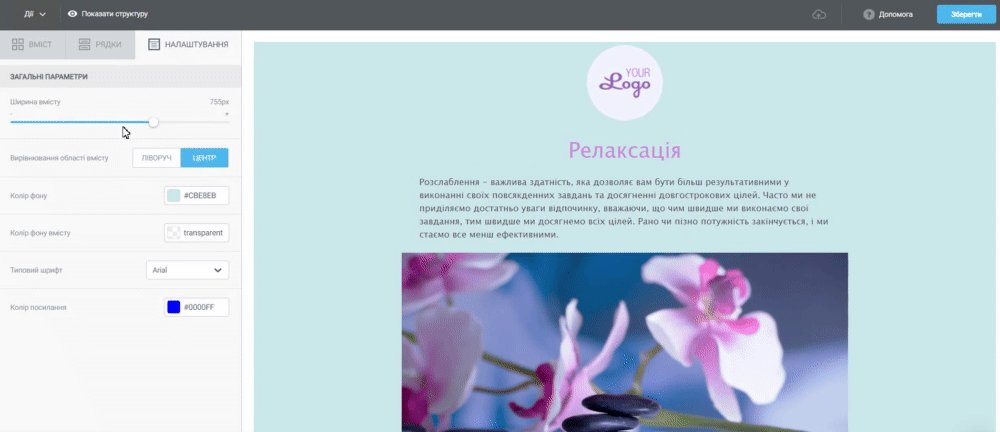
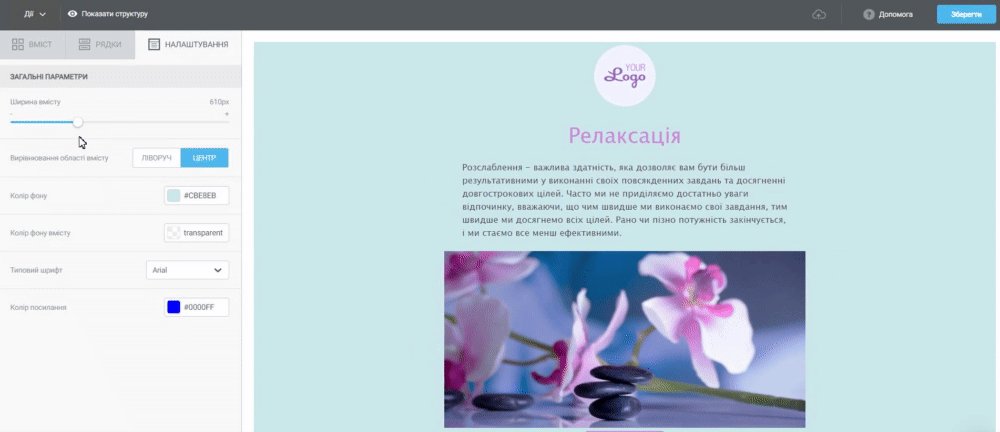
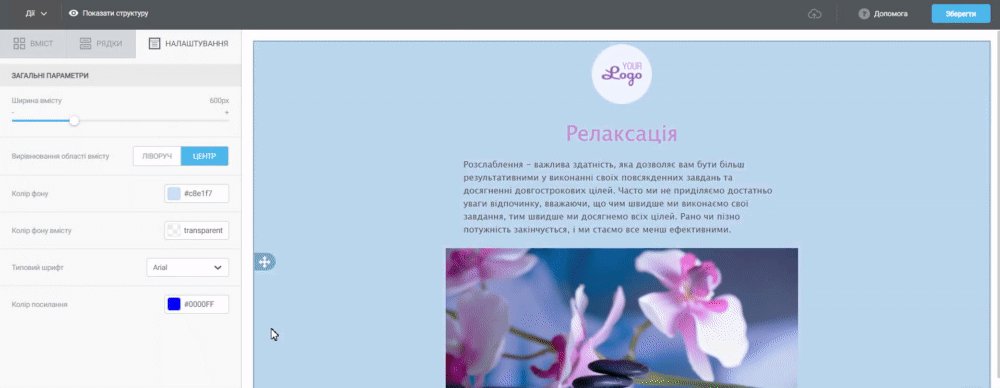
Перше налаштування — це ширина листа. За замовчуванням ширина листа становить 500 пікселів, але ви можете встановити потрібну вам ширину. Цей параметр регулює ширину всього листа, тобто всі рядки будуть вказаної тут ширини.
Ширина шаблону регулюється повзунком. Радимо вам робити лист завширшки не більше 600 пікселів, щоб він коректно відображався на всіх пристроях.
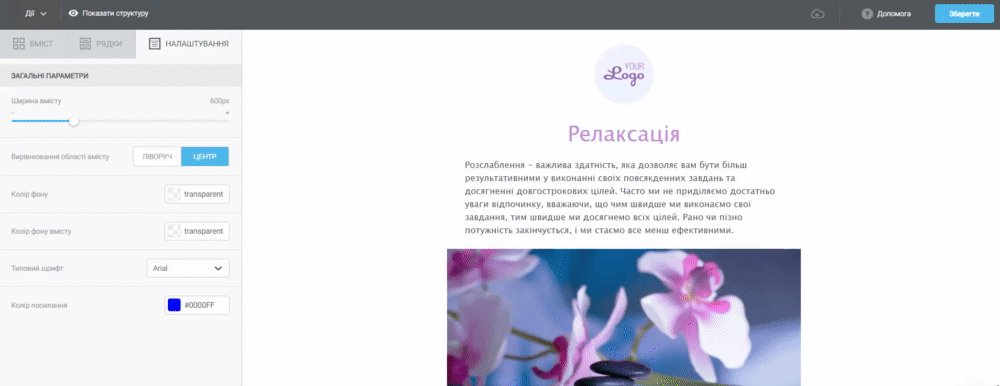
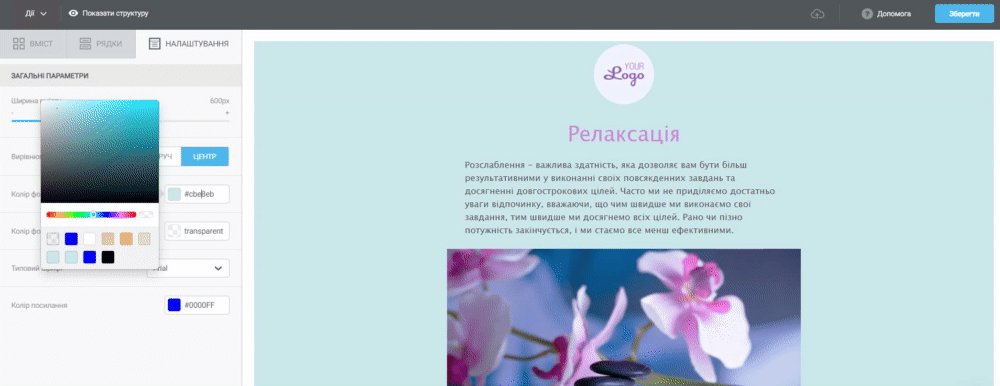
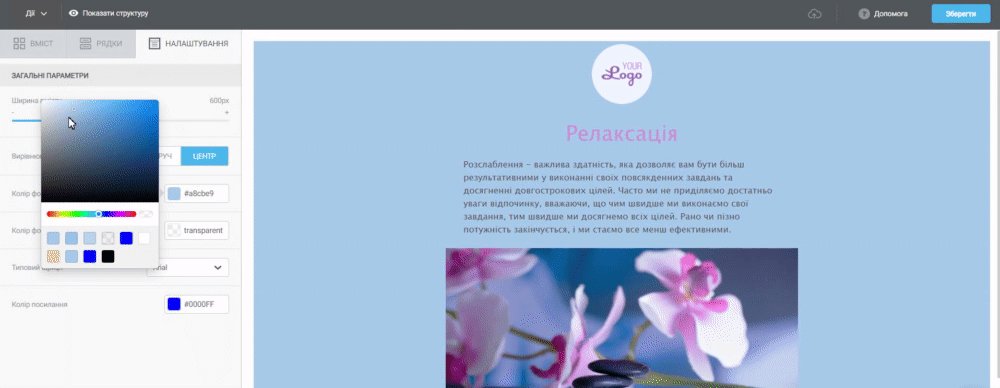
Другий крок — налаштування кольору фону всього шаблону. Вказуємо hex-код кольору або підбираємо відповідний колір в палітрі. За замовчуванням колір фону буде білим.

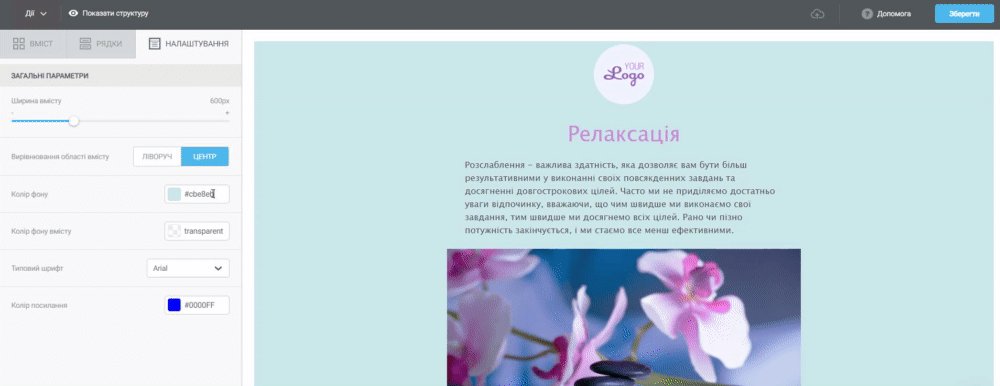
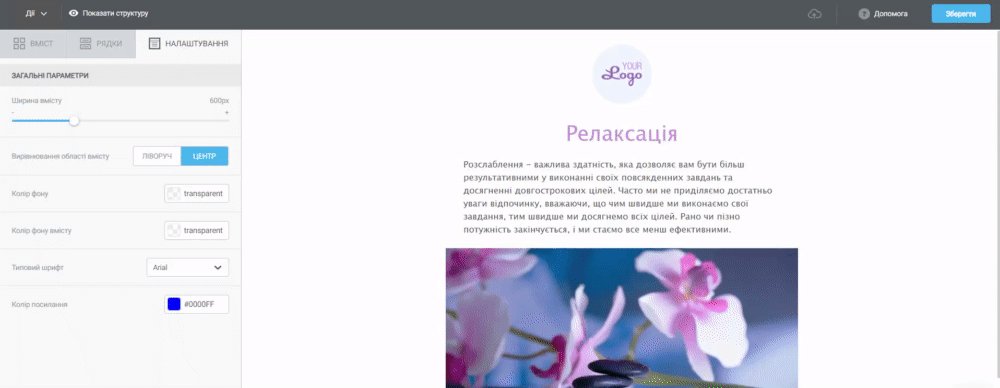
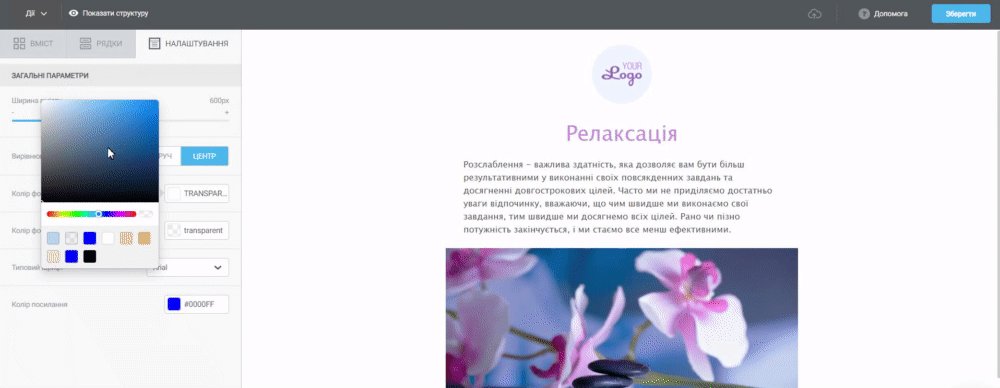
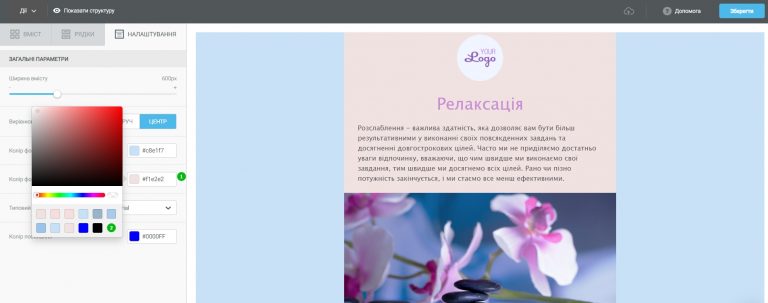
Третій крок — встановлюємо колір самого листа: пофарбуються всі рядки, але не фон за їх межами.
Тут також вказуємо hex-код кольору або підбираємо відповідний колір в палітрі.

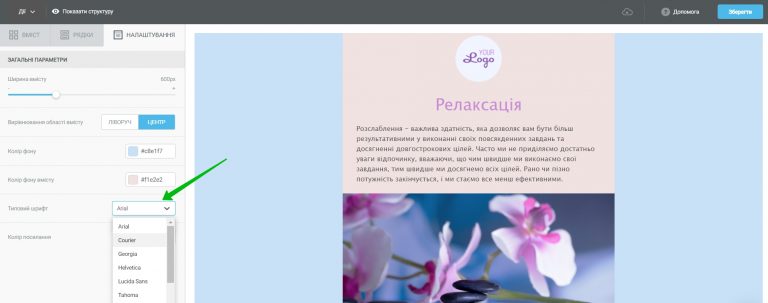
Четвертий крок — налаштування шрифтів шаблону. Обираємо шрифти у випадаючому меню. Зараз доступний список основних «безпечних» шрифтів. Це шрифти, які максимально коректно відображаються у всіх поштових клієнтах і браузерах.
Рідкісні шрифти додати не вийде, оскільки їх не розпізнають браузери та email-клієнти. Ми рекомендуємо використовувати в розсилці «безпечні» стандартні шрифти.

На останньому етапі вказуємо колір посилань в шаблоні. За замовчуванням посилання сині, але ви можете обрати будь-який колір.

Колір шрифту за замовчуванням буде чорним, його можна поміняти в конкретному текстовому блоці.
Ми рекомендуємо взяти кольори та стилі з вашого сайту або з брендбуку для розробки шаблону.
Корисні посилання:
Основні можливості конструктора
Як зібрати макет за допомогою рядків
Як додати та відредагувати текст
Як вставити картинку
Як додати кнопку
Як додати посилання на соцмережі
Як вставити відео
Як вставити GIF
Як додати прехедер
Як подивитися лист перед надсиланням



