У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
Іконки потрібні, щоби скерувати читача розсилки на важливі сторінки сайту. Наприклад, на сторінку з відгуками або в контакти. Картинка та підпис допомагають підписнику зрозуміти, куди він потрапить.
Крім того, за допомогою іконок зручно оформити дзвінок або надіслати повідомлення просто з листа.
З’ясуємо, як додати та налаштувати іконки в конструкторі.
Додаємо блок із іконками в лист
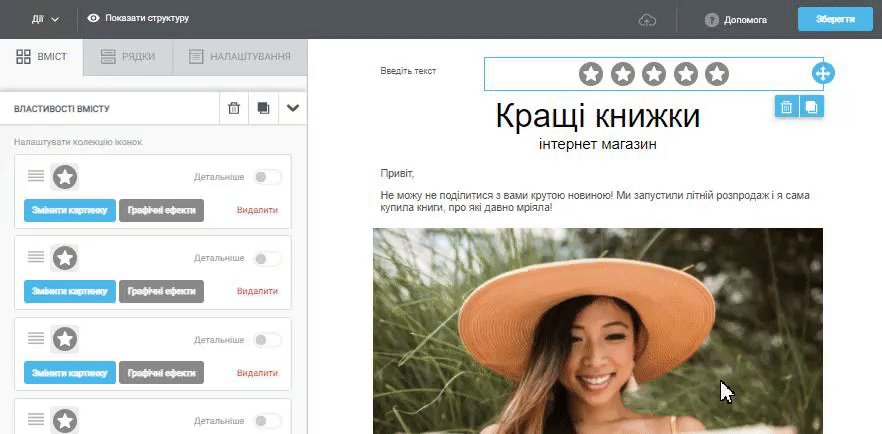
Щоби додати іконки в лист, перетягніть блок «Іконки» в потрібне місце розсилки. Потім у властивостях блоку додайте необхідну кількість іконок, використовуючи кнопку «Додати нову іконку».
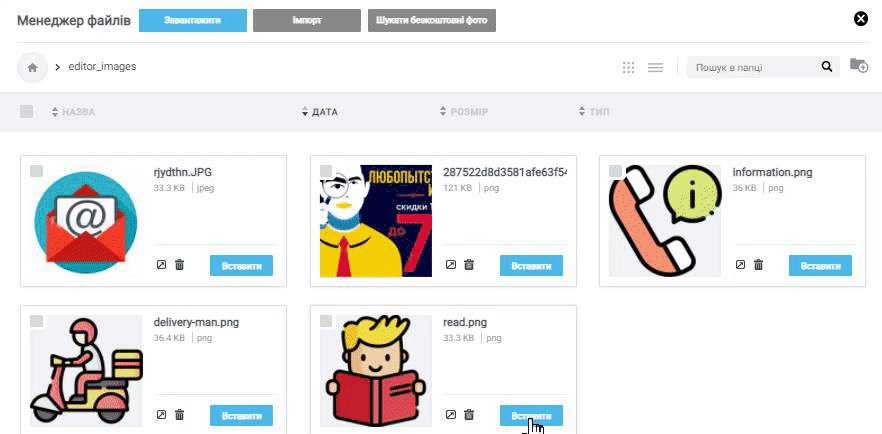
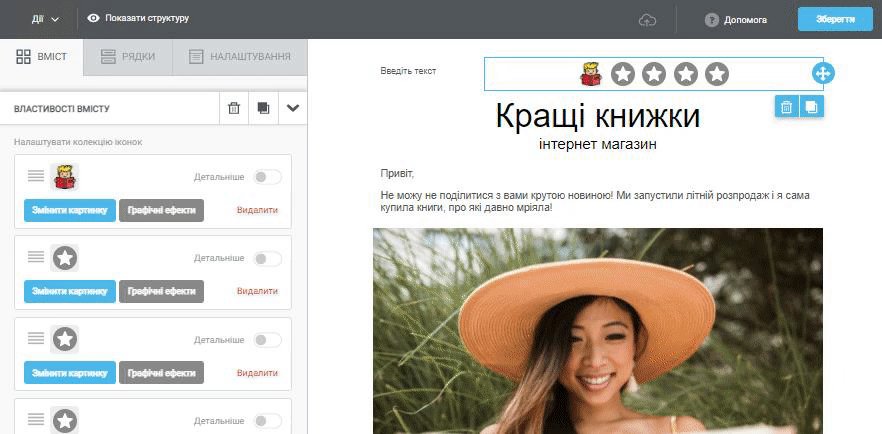
За замовчуванням ви отримаєте іконку в формі зірки, але її можна замінити на будь-яку іншу за допомогою опції «Змінити картинку».
Додаємо посилання до кожної іконки
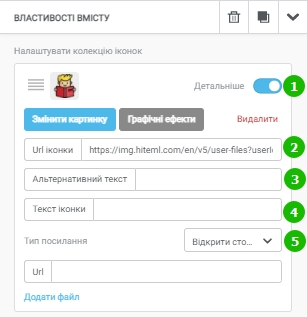
Перейдемо до налаштування зовнішнього посилання. Щоби відкрити розгорнуті налаштування, використовуйте перемикач «Детальніше» (1).

У рядок «Url іконки» можна вставити посилання на іконку на зовнішньому сховищі, якщо не хочете завантажувати її в Selzy (2).
Обов'язково заповніть альтернативний текст (3). Якщо в поштовій скриньці одержувача зображення буде вимкнено, альтернативний текст допоможе зрозуміти, в який розділ сайту веде іконка.
Щоби підписати іконку, використовуйте рядок «Текст іконки» (4). Краще писати короткі назви, наприклад, «Відгуки» або «Подзвонити».
За допомогою різних типів посилання налаштуйте дію для кліка на іконку: відкрити сторінку, відправити лист, зателефонувати, відправити СМС (5).

Вибираємо дію для кліка на іконку
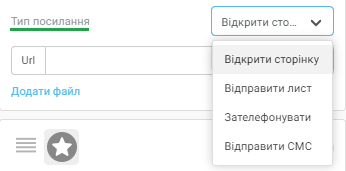
Розберемо докладніше, які дії можна вибрати в рядку «Тип посилання».
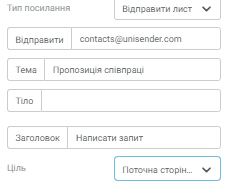
Відкрити сторінку. Після кліка по іконці користувач потрапить на сторінку сайту, яку ви зазначите. Важливо додавати посилання з протоколом http:// або https://.

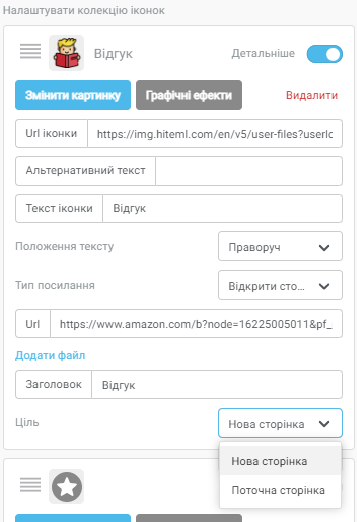
Далі у випадному списку «Ціль» виберіть, як буде відкриватися посилання — у новій сторінці або в поточній.

Відправити лист. Читач зможе відправити лист на заданий email просто з розсилки. Вкажіть, на який email буде відправлено листа. Також можете вказати тему та написати текст листа. Але ці дані відправник зможе редагувати.

Зателефонувати. Клікнувши по іконці, читач зможе зателефонувати вам просто з листа, якщо його браузер або поштовий клієнт уміють обробляти протокол tel.
Відправити СМС. Працює за таким самим принципом, що й посилання «Зателефонувати», тобто, натиснувши на іконку, користувач зможе написати СМС-повідомлення на заданий номер.
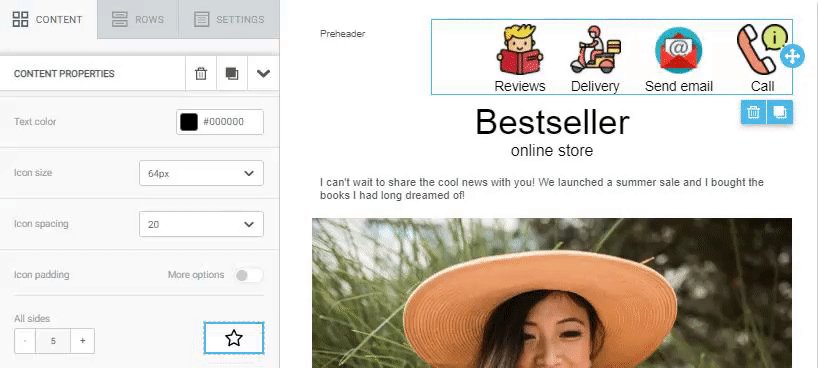
Налаштовуємо блок із іконками
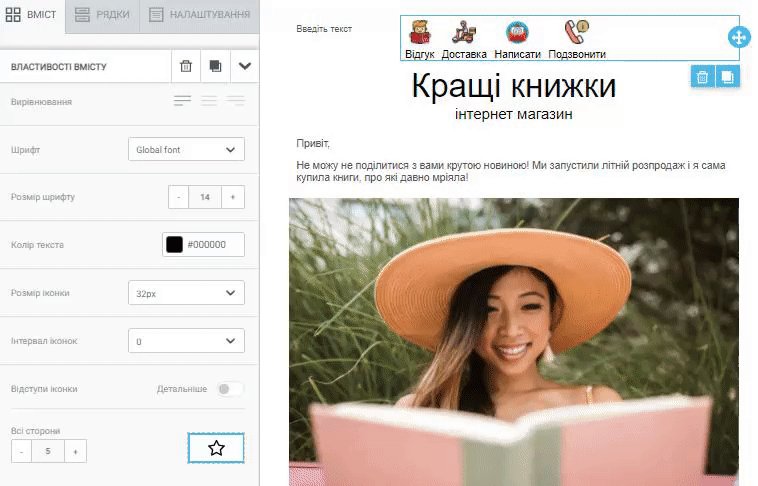
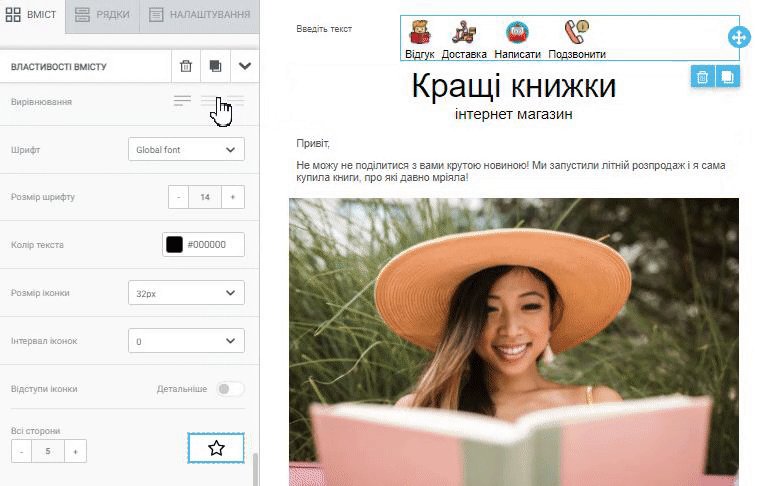
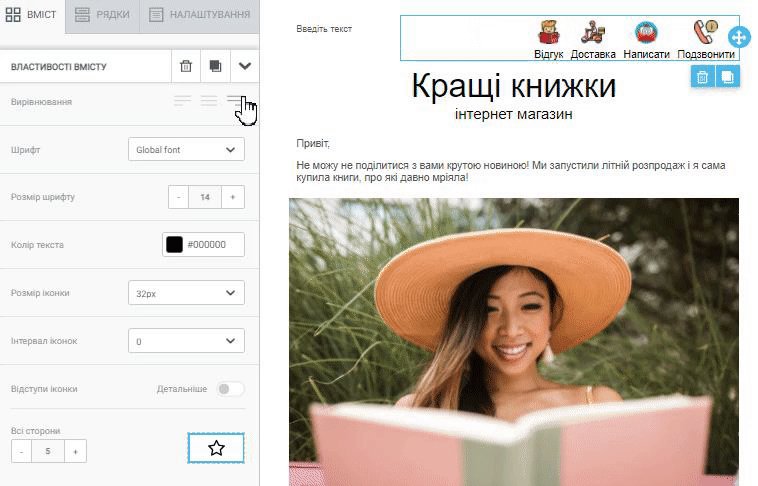
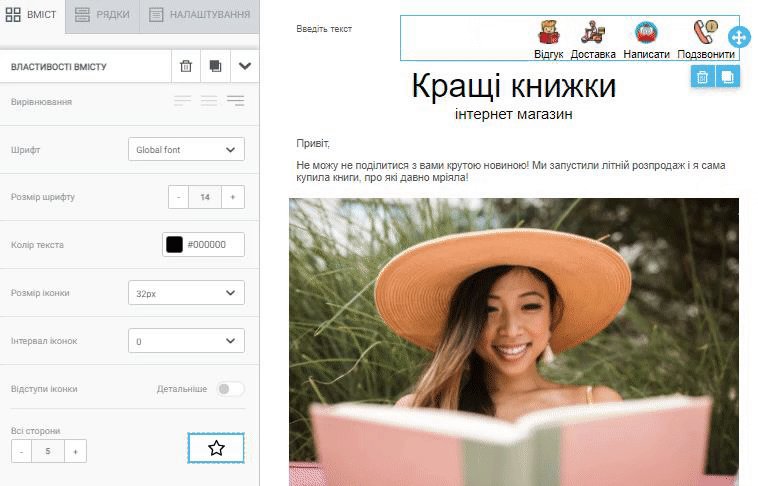
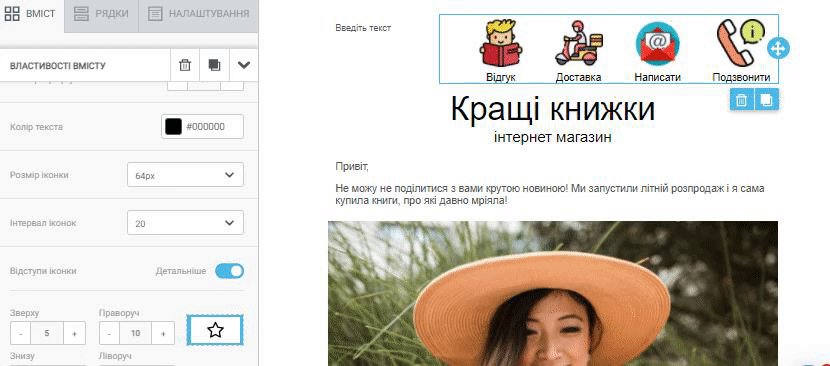
Вирівнювання. Опція дозволяє змінити розташування іконок у блоці ближче до лівого краю, посередині, по правому краю.
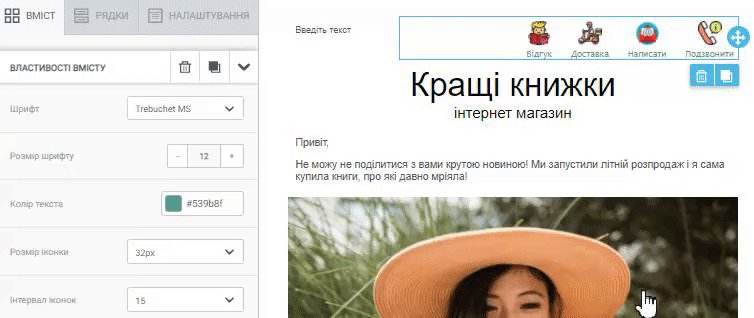
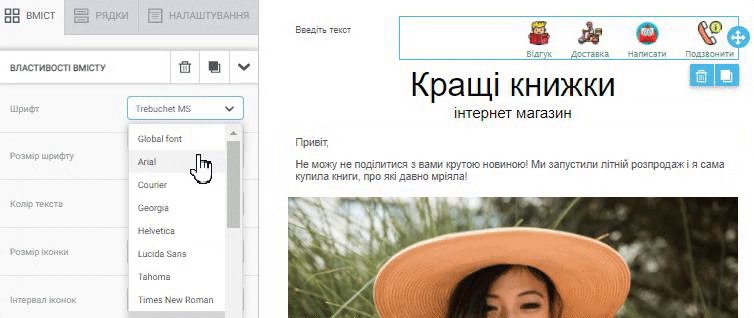
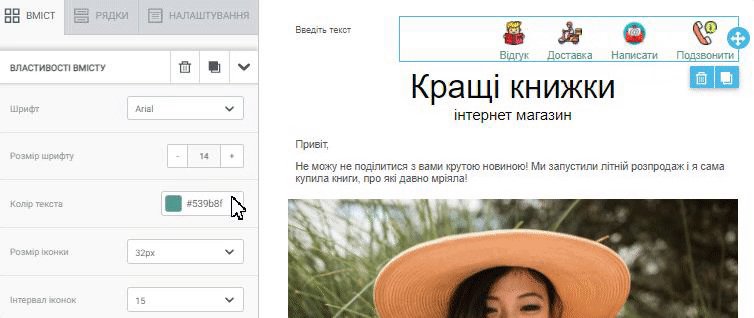
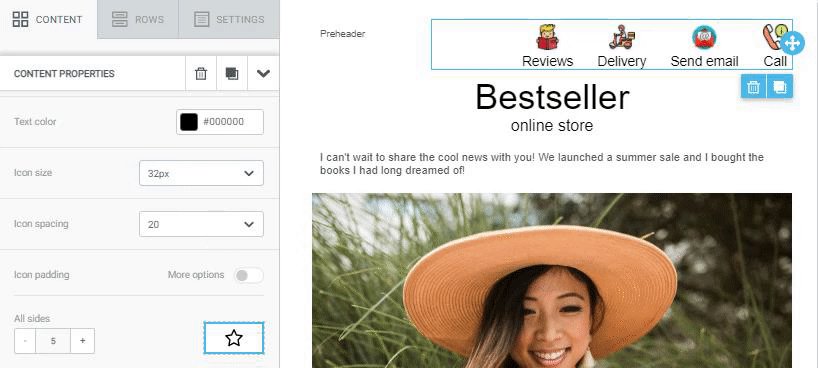
Шрифт, колір і розмір шрифту. Виберіть шрифт підпису іконок. Краще використовувати той самий, що й у листі. Колір тексту можна вибрати як із запропонованої палітри, так і вставити його у вигляді шістнадцяткового коду.
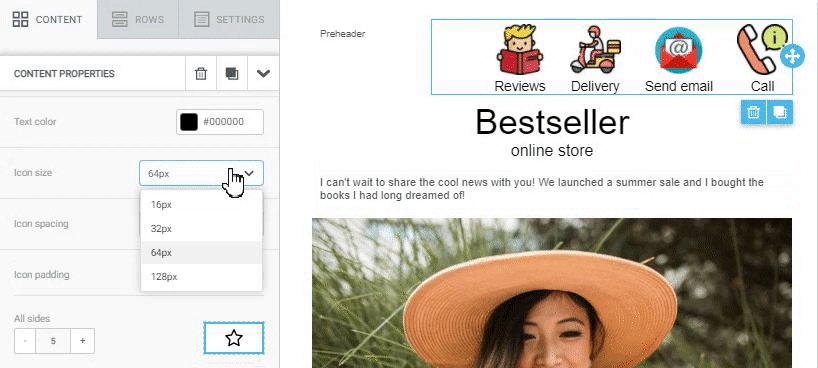
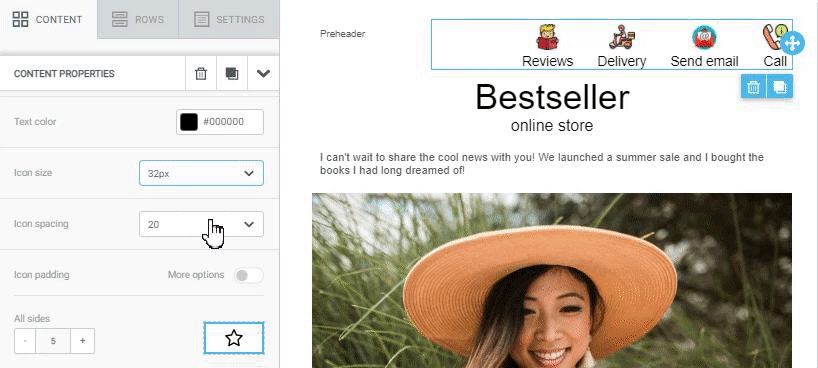
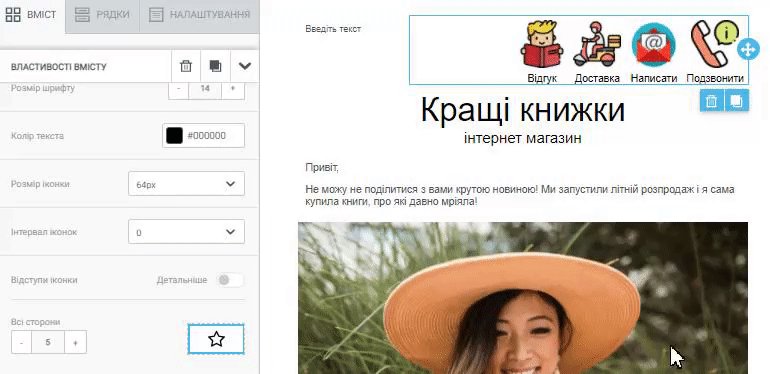
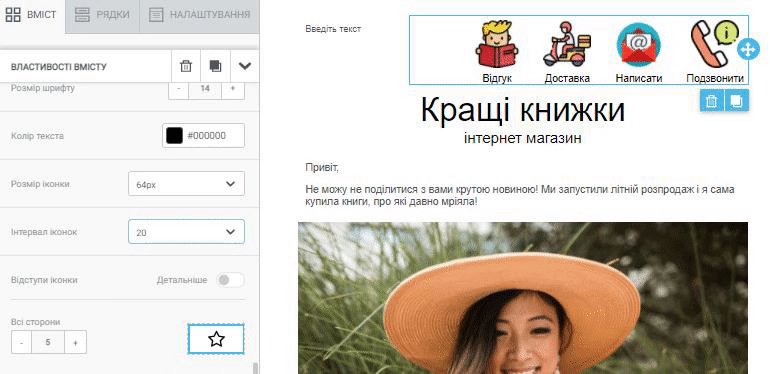
Розмір іконок. За замовчуванням іконки завантажуються в розмірі 32 px. За бажання їх можна зменшити до 16 px або збільшити до 64 px і 128 px. Виберіть потрібний розмір у випадному списку.
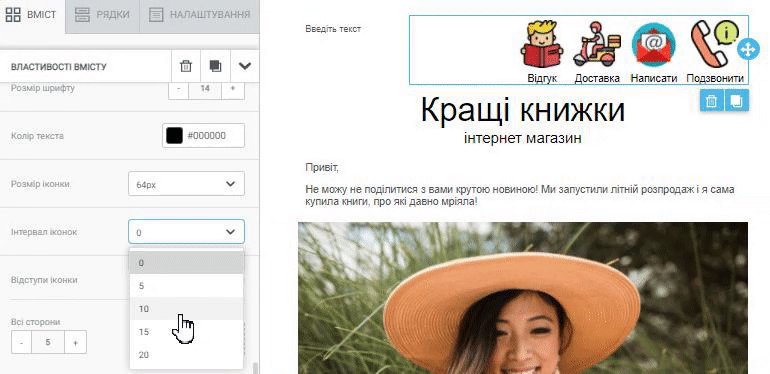
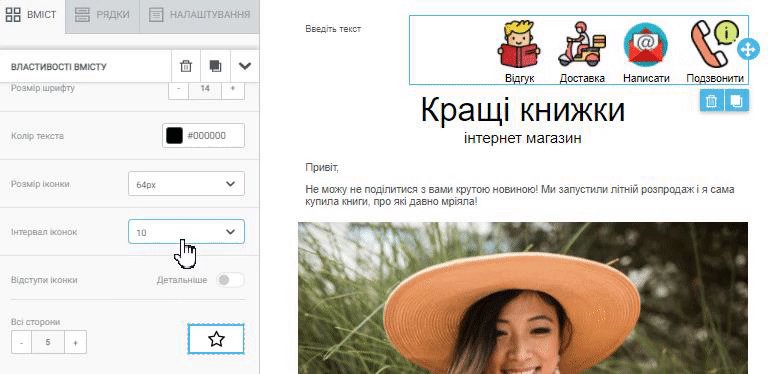
Інтервал іконок. Дає можливість відрегулювати інтервал між іконками від 0 до 20 одиниць.
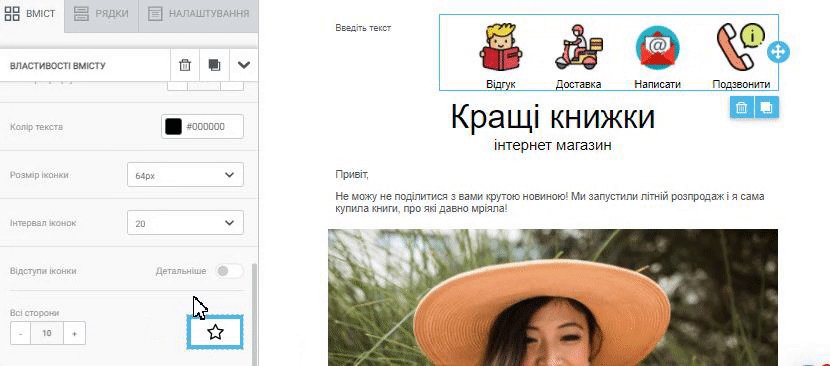
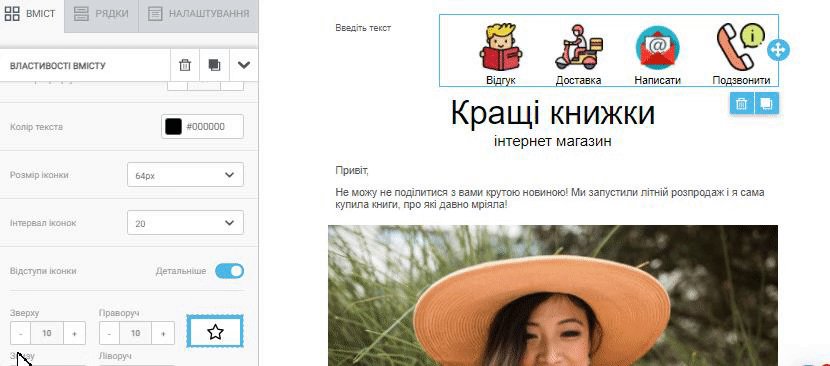
Відступи іконки. Налаштовуємо відступи від внутрішніх стінок блоку: як від конкретних сторін, так і по всьому периметру.
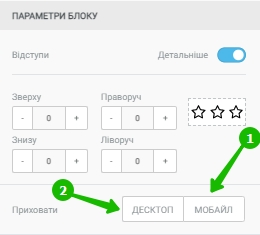
Опція «Приховати». Дає можливість приховати блок «Іконки» в разі перегляду на мобільному або на комп'ютері. Щоби скинути це налаштування, натисніть на хрестик.

За таких налаштувань іконка не буде доступна на мобільних пристроях



