У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
В Selzy є багато готових шаблонів для конструктора листів. Просто виберіть потрібний шаблон і відредагуйте його.
Як вибрати шаблон
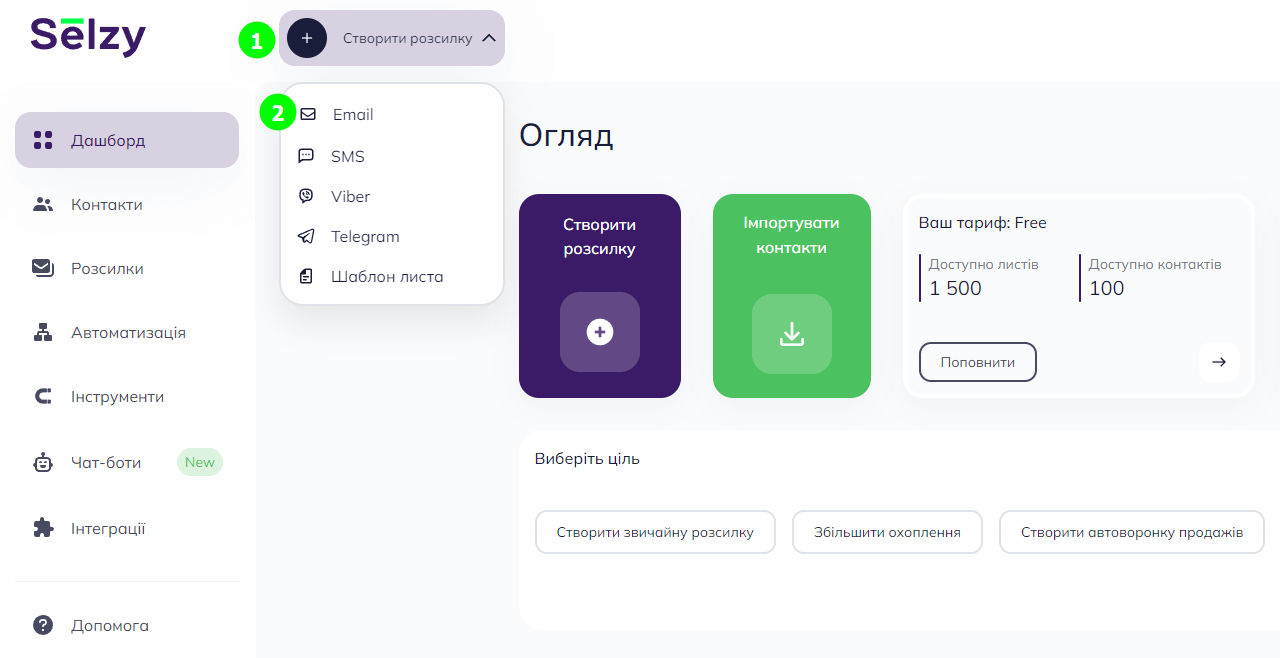
Щоби знайти шаблони нового конструктора, на головній сторінці особистого кабінету натискаємо «Створити розсилку» → «Email».

Далі вибираємо шаблон і натискаємо кнопку «Використати».

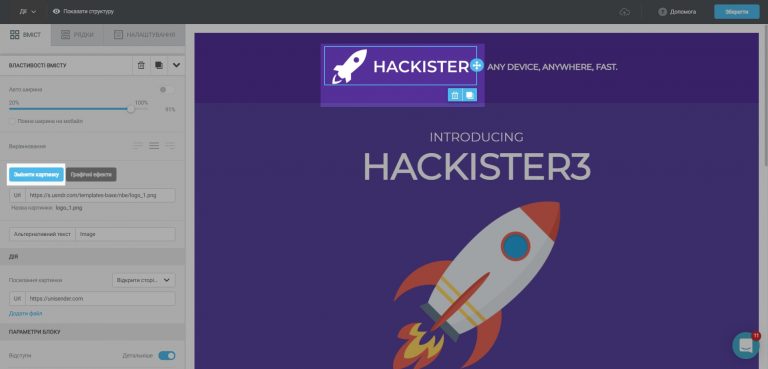
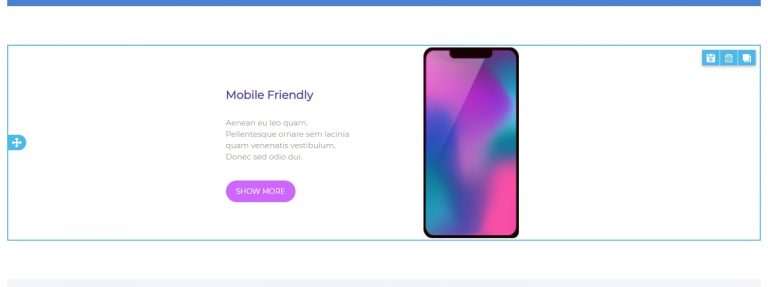
Відкривається шаблон.

Спочатку замінімо картинку.
Як відредагувати картинку
Клікаємо у листі на картинку, яку хочемо замінити. Ліворуч на панелі натискаємо «Змінити картинку».

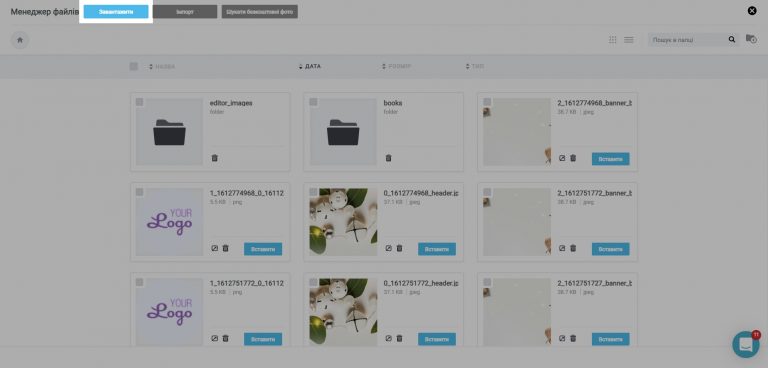
Відкривається менеджер файлів. Тут натискаємо «Завантажити».

Вибираємо картинку на комп'ютері. Картинка з'являється у менеджері файлів, натискаємо «Вставити».

Картинку завантажено у лист.

У нашому прикладі картинка завелика, тому зменшимо її.
Для цього натискаємо на картинку в листі, ліворуч на панелі повзунком зменшуємо ширину.

Такий вигляд має зменшена картинка.

Тепер переходимо до редагування тексту.
Як відредагувати текст
У текстовому блоці ставимо курсор для редагування.

Видаляємо текст і вводимо свій.

Переходимо до форматування.
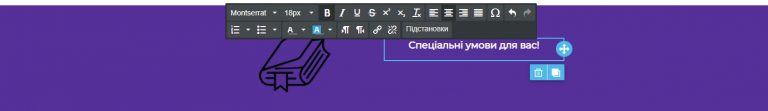
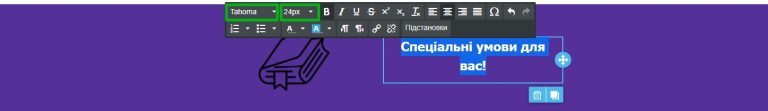
Виділяємо текст, який хочемо змінити, вибираємо шрифт і розмір. Також на панелі інструментів можна змінити колір шрифту чи фону, накреслення, вирівнювання та інші параметри.

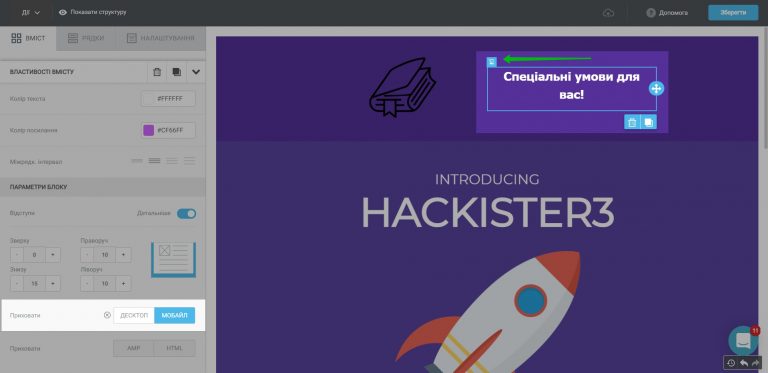
Зверніть увагу, власне цей блок приховано у мобільній версії, тому він буде відображатися тільки на ПК. Приховування блоку регулюється у налаштуваннях на панелі ліворуч унизу. У нашому випадку блок ховається на телефоні, тому там позначено кнопку «Мобільна», а у власне блоці ліворуч угорі відображається піктограма з перекресленим телефоном.
Залишаємо налаштування в такому вигляді, блок буде приховано на мобільному.

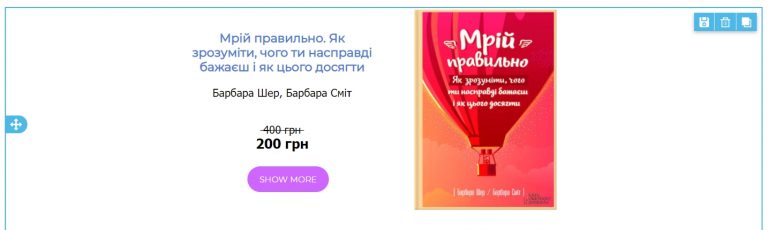
У підсумку весь рядок із картинкою і текстом має такий вигляд.

Тепер перейдімо до налаштувань рядка.
Як змінити властивості рядка
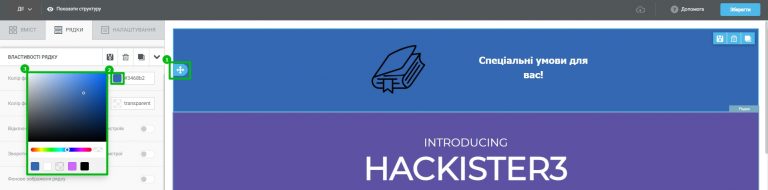
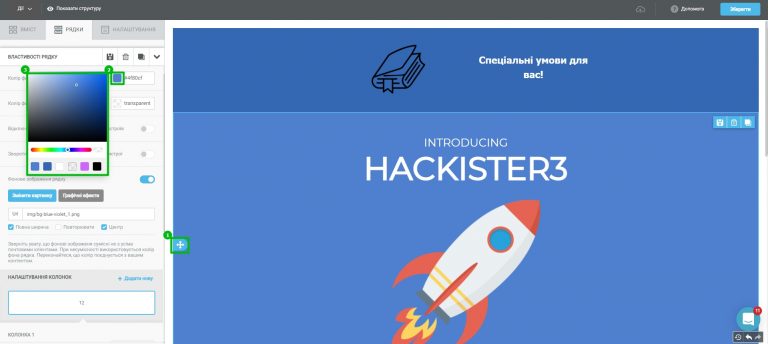
Змінимо колір фону всього рядка. Для цього виділяємо її в листі, а на панелі ліворуч у полі «Колір фону» вибираємо інший колір.

Те саме робимо у властивостях нижнього рядка.

Тепер редагуємо наступний блок із текстом таким же чином, як робили це раніше. Вводимо текст, міняємо шрифт і розмір.

Назву магазину зробимо у вигляді посилання.
Як додати посилання
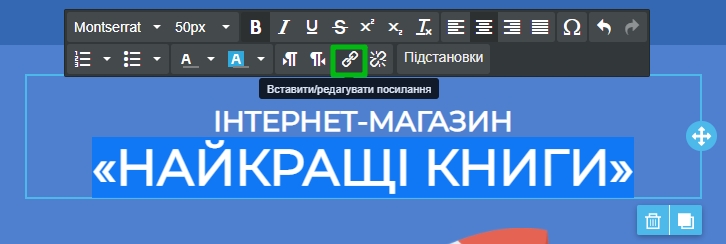
Виділяємо текст, із якого потрібно зробити посилання. На панелі інструментів натискаємо кнопку «Вставити/редагувати посилання».

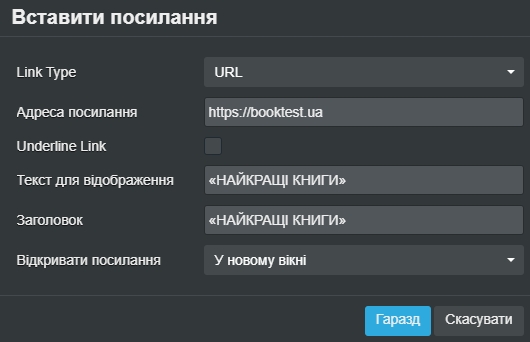
Тут заповнюємо поля:
- Link type — тип посилання, залишаємо «URL».
- Адреса посилання — вставляємо посилання.
- Underline link — підкреслення посилання, прибираємо галочку.
- Текст для відображення — відображуваний текст. Його уже додано, нічого не міняємо.
- Заголовок — текст, який відображається під час наведення на посилання. Вписуємо такий самий, як у попередньому полі.
Відкривати посилання — залишаємо «У новому вікні», щоби посилання відкривалося в новому вікні.

Тепер посилання має такий вигляд.

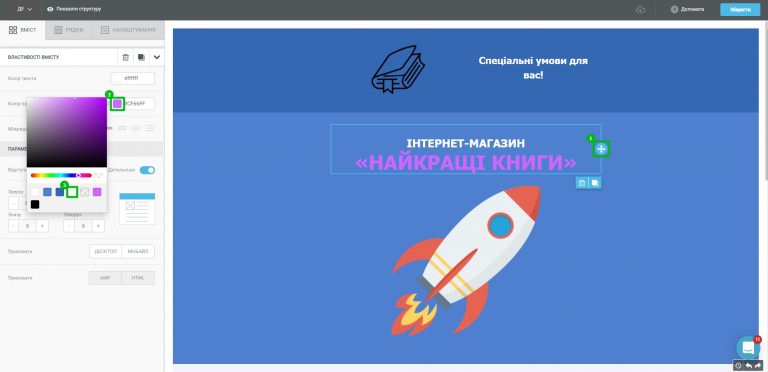
Колір змінився на рожевий, тому що такий колір задано у властивостях блоку. Міняємо його на білий.
Для цього виділяємо блок із текстом, на панелі ліворуч натискаємо на «Колір тексту» і вибираємо білий.

Колір посилання змінився.

Картинку нижче міняємо так само, як міняли попередню.

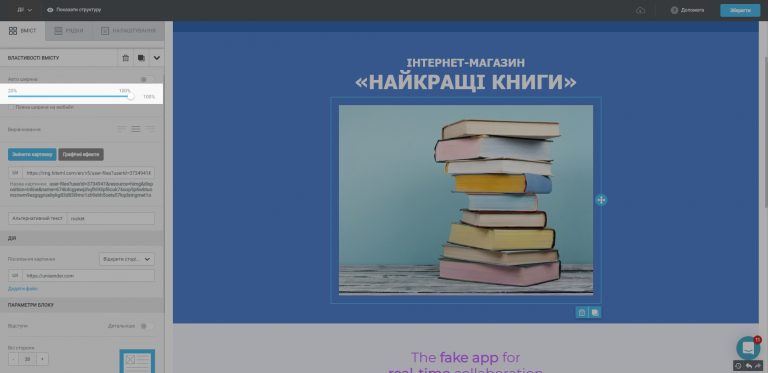
Ця картинка на вигляд замала, тому збільшуємо її. Виділяємо картинку в листі, а на панелі ліворуч повзунком збільшуємо ширину до 100%.
Тепер зображення має такий вигляд.

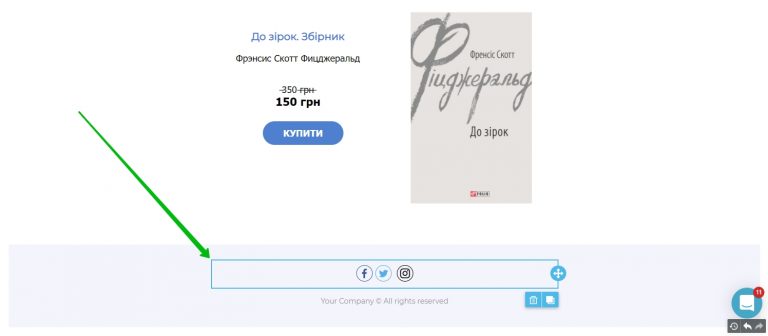
Рядок нижче видаляємо.
Як видалити рядок
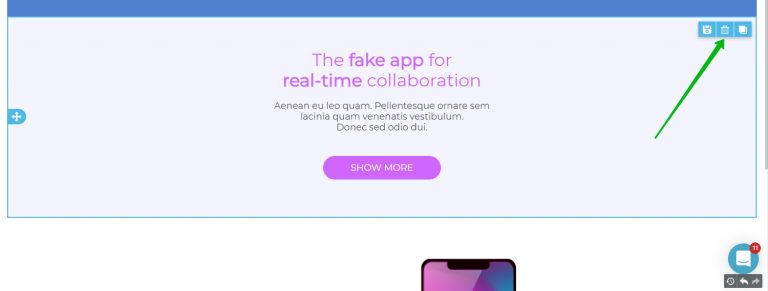
Клікаємо на рядок у листі. Праворуч угорі з'являться піктограми, натискаємо там на кошик.

Рядок видалено.
Тепер у наступному блоці міняємо текст і картинку за таким самим алгоритмом, як робили це раніше.

Врешті-решт рядок має такий вигляд.

Залишилася кнопка, її ми теж відредагуємо.
Як відредагувати кнопку
Спочатку замінимо текст. Клікаємо на блок із кнопкою, виділяємо текст і вписуємо свій.

Тут так само, як і в блоці з текстом, міняємо шрифт і розмір.

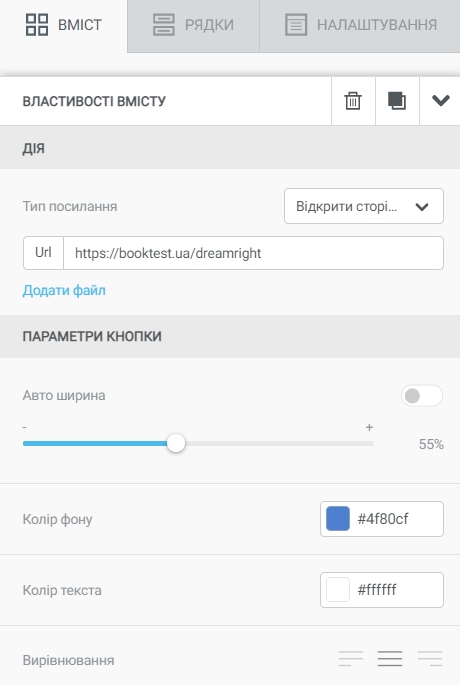
Тепер виділяємо кнопку в листі, а на панелі ліворуч редагуємо її властивості:
- Вставляємо посилання в поле «URL».
- Відключаємо автоширину і повзунком збільшуємо ширину кнопки.
- Міняємо колір фону.
- Встановлюємо вирівнювання по центру.
Колір тексту залишаємо білим.

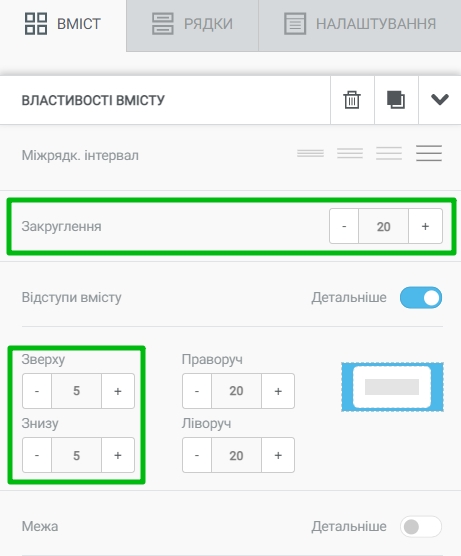
Гортаємо властивості вниз і міняємо наступне:
- Зменшуємо заокруглення кутів.
- У розділі «Відступ вмісту» збільшуємо відступи «Верх» і «Низ».
Тут також можна налаштувати інші відступи й увімкнути межу для кнопки, але ці значення ми не змінюємо.

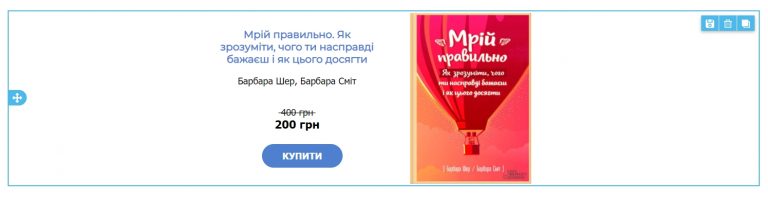
Тепер весь рядок має такий вигляд.

Створімо ще кілька таких самих рядків для заповнення їх іншим контентом. Для цього ми не створюватимемо новий рядок, а копіюватимемо вже наявний.
Як скопіювати рядок
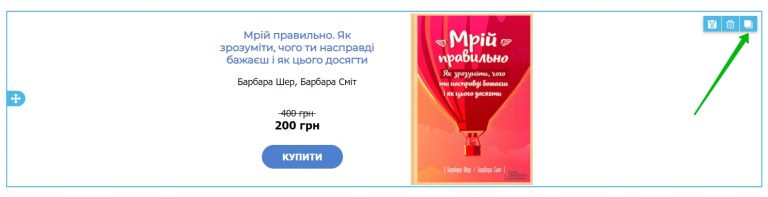
Виділяємо рядок, у правому верхньому куті натискаємо на піктограму, як показано на скріншоті.

Рядок скопійовано.

Тепер редагуємо текст, міняємо картинку та посилання на кнопці.

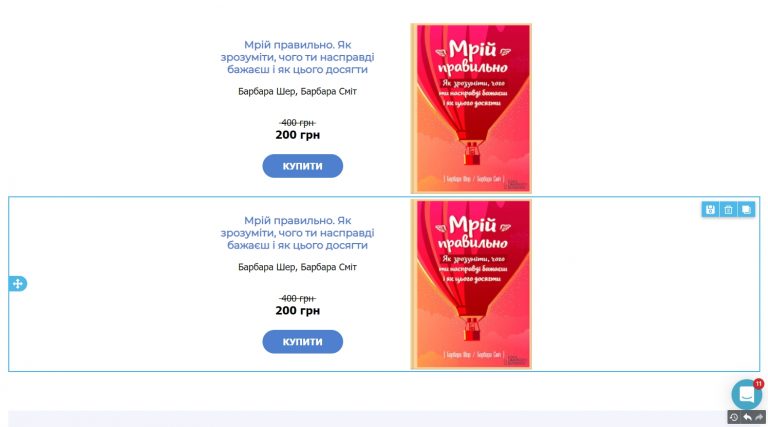
Створюємо копію рядка ще раз і знову змінюємо контент.

Переходимо до налаштувань блоку соцмереж.
Як редагувати блок «Соцмережі»
Клікаємо на блок.

На панелі ліворуч з'являються властивості блоку.
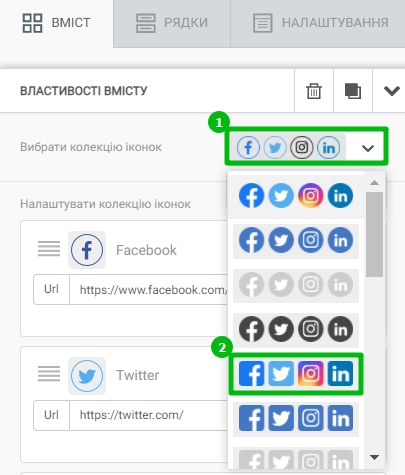
Вибираємо іншу колекцію іконок.

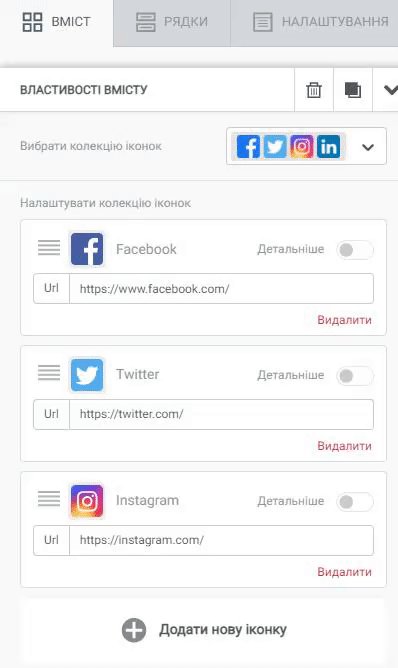
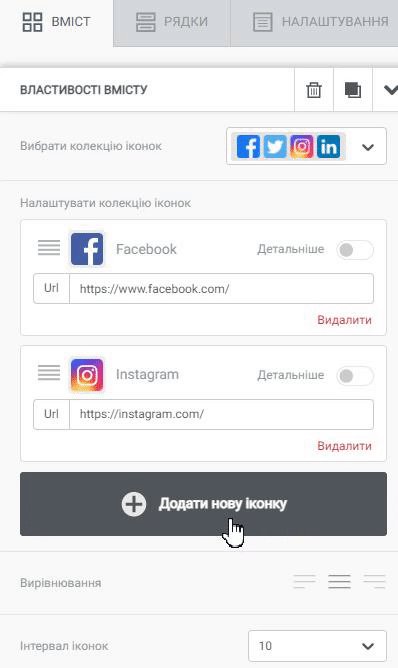
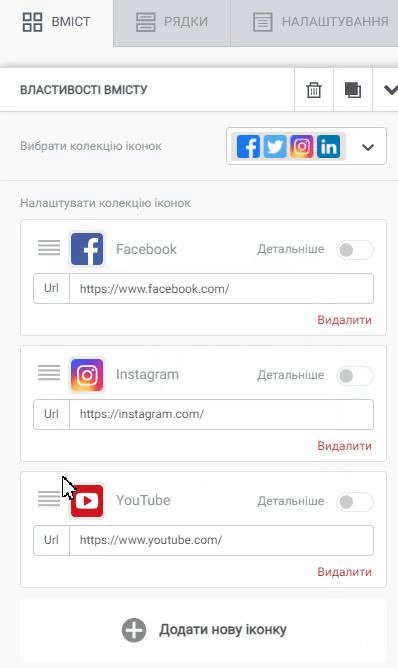
У нашому прикладі замінімо іконку Twitter на іконку YouTube. Для цього проти іконки Twitter натискаємо «Видалити», потім натискаємо «Додати нову іконку» і вибираємо YouTube.
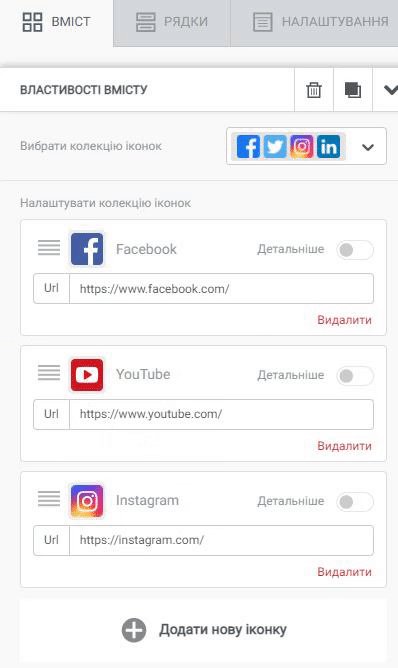
Перетягуємо іконку з YouTube на те місце, де був Twitter.

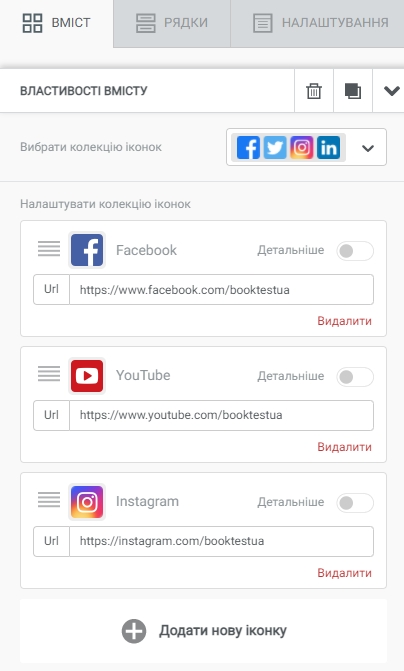
У полях «Url» вставляємо посилання.

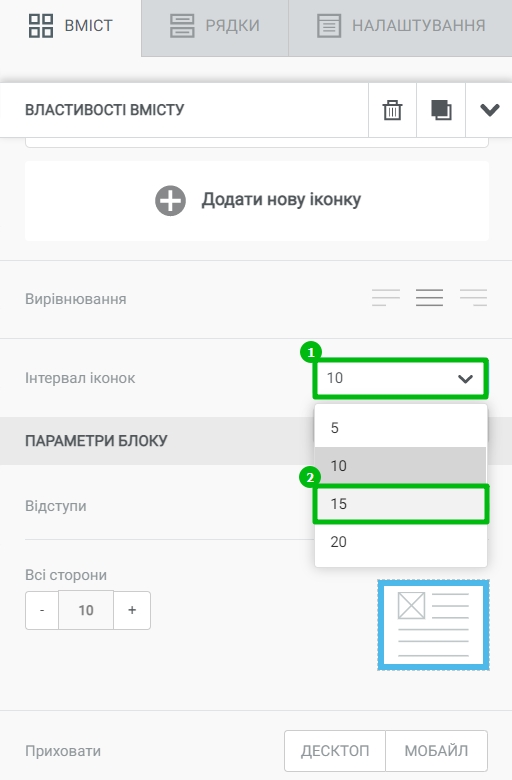
Далі змінюємо інтервал іконок.
Також на цій сторінці можна налаштувати вирівнювання та відступи, але ми залишимо поточні значення.

Готовий блок із іконками соцмереж.

Тепер нам залишилося відредагувати текст під блоком соцмереж. Ставимо курсор на текст, видаляємо його і вписуємо свій.

Готово. Подивімося на загальний результат.
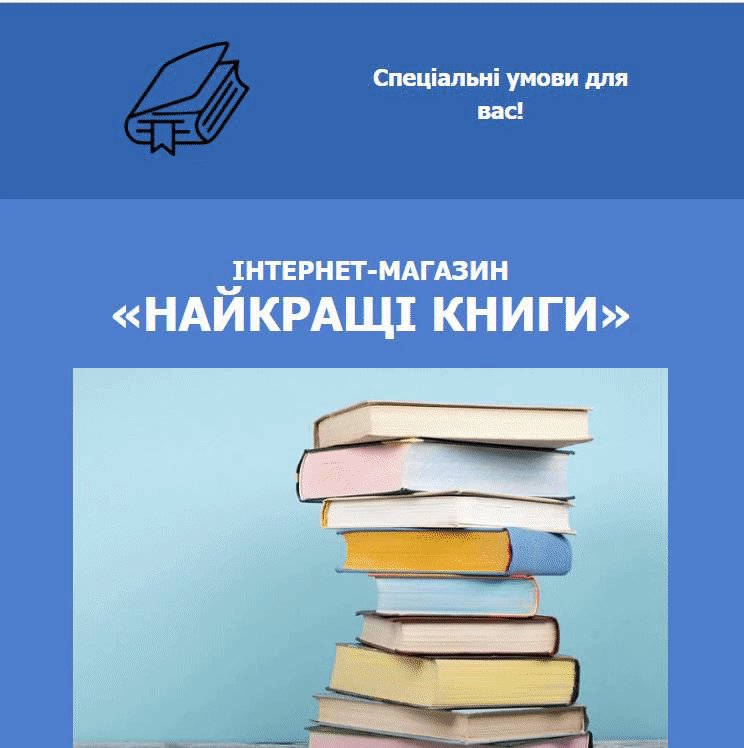
Шаблон, який ви вибрали:

Відредагований шаблон:

Корисні посилання:
Основні можливості конструктора
Як налаштувати шрифти та кольори в листі
Як зібрати макет за допомогою рядків
Як додати та відредагувати текст
Як вставити картинку
Як додати посилання на соцмережі
Як вставити відео
Як вставити GIF
Як додати прехедер
Як подивитися лист перед надсиланням



