У цій статті описання старого конструктора Selzy. Ви можете знайти інформацію про ключові функції нового конструктора в оглядовій статті англійською мовою.
Якщо вам потрібна допомога з функціоналом, описаним у цій статті, але в новому конструкторі, і ви не знайшли його в оглядовій статті, будь ласка, зверніться до нашої служби підтримки.
Служба підтримки Selzy доступна для всіх користувачів 24/7.
Посилання підтвердження {{ConfirmUrl}} — обов'язкове посилання в листі підтвердження підписки. Такий лист відправляється автоматично кожному контакту під час двоетапної підписки (Double Opt-In). Одразу після заповнення форми користувач отримує лист, у якому треба підтвердити свою згоду на розсилку.
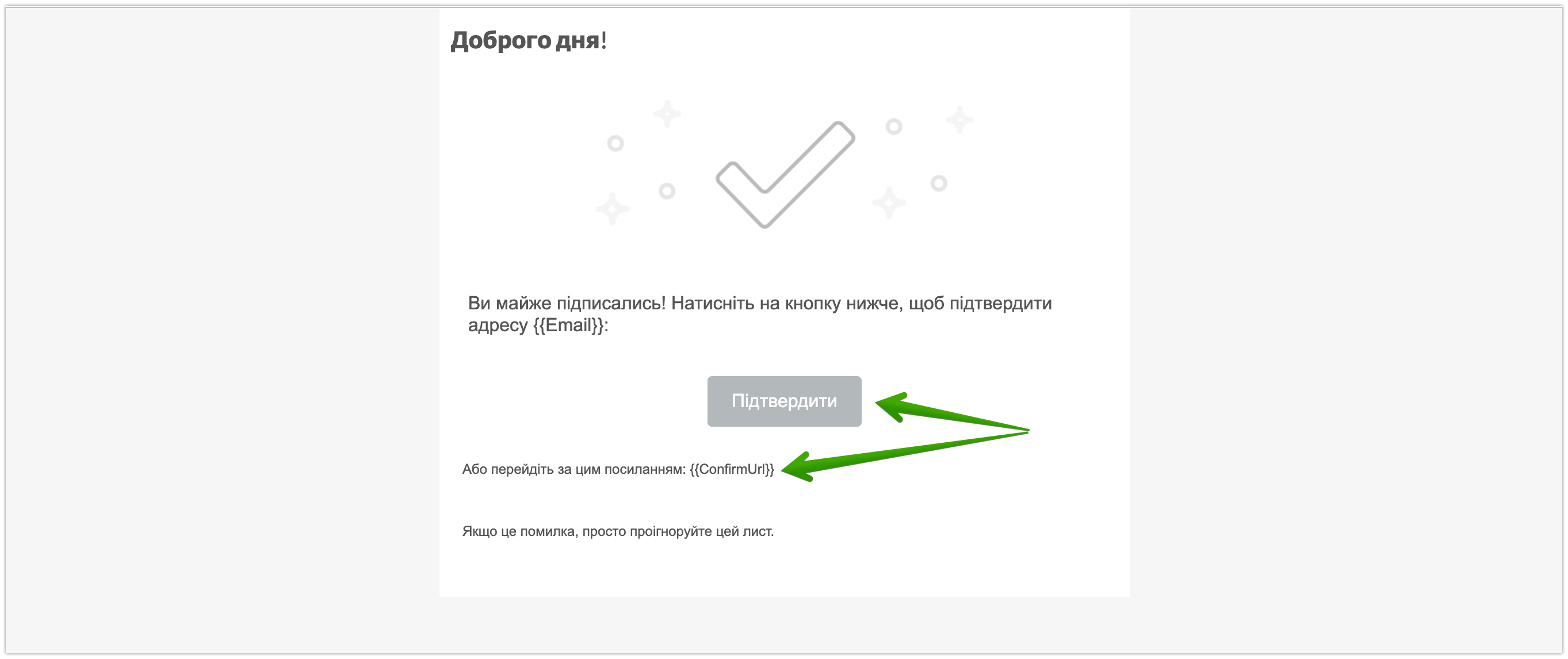
У стандартному листі підтвердження посилання {{ConfirmUrl}} додано в кнопку та в текст.

Ви можете змінити стандартний лист підтвердження, але в ньому обов'язково має бути посилання підтвердження {{ConfirmUrl}}.
Як створити лист підтвердження
Підстановку {{ConfirmUrl}} можна додавати як посилання в текст, на кнопку, у картинку, стікер або гіфку. Головне, щоби це посилання було помітним. Якщо підписник не зрозуміє, куди потрібно клікнути, він не потрапить у список контактів.
У конструкторі
Створіть лист підтвердження в блоковому редакторі чи відредагуйте стандартний лист.
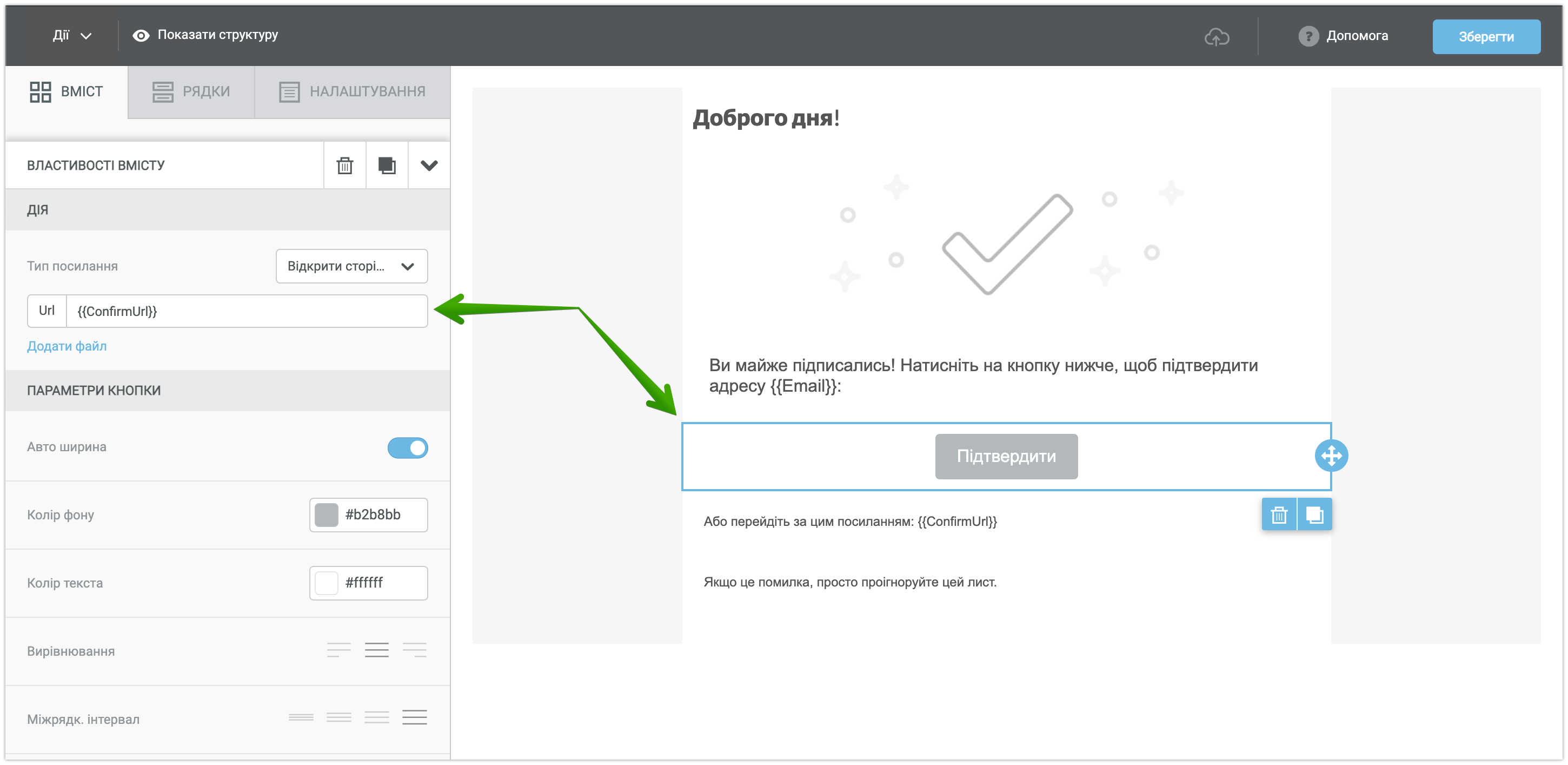
Тепер додайте посилання підтвердження. Найкраще поставити посилання {{ConfirmUrl}} на кнопку.
Перетягніть у макет листа блок із кнопкою, натисніть на нього й у налаштуваннях ліворуч додайте підстановку {{ConfirmUrl}} в поле для посилання.

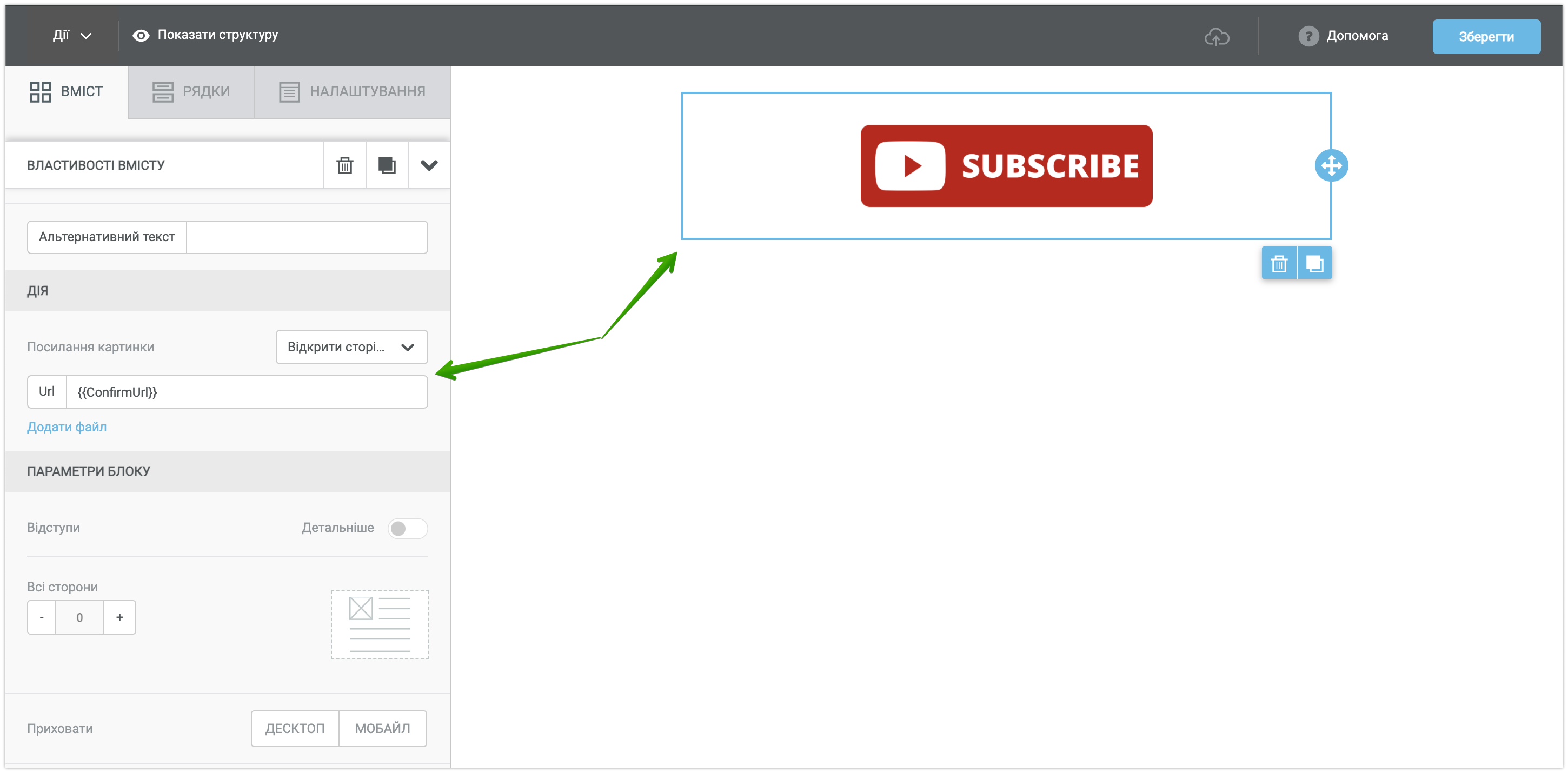
Інший варіант — додати посилання підтвердження на картинку.

В HTML-редакторі
Відкрийте лист підтвердження в HTML-редакторі та виділіть текст, у який потрібно додати посилання підтвердження.
На панелі інструментів клацніть на «Вставити / редагувати посилання» або натисніть гарячі клавіші Ctrl + L.

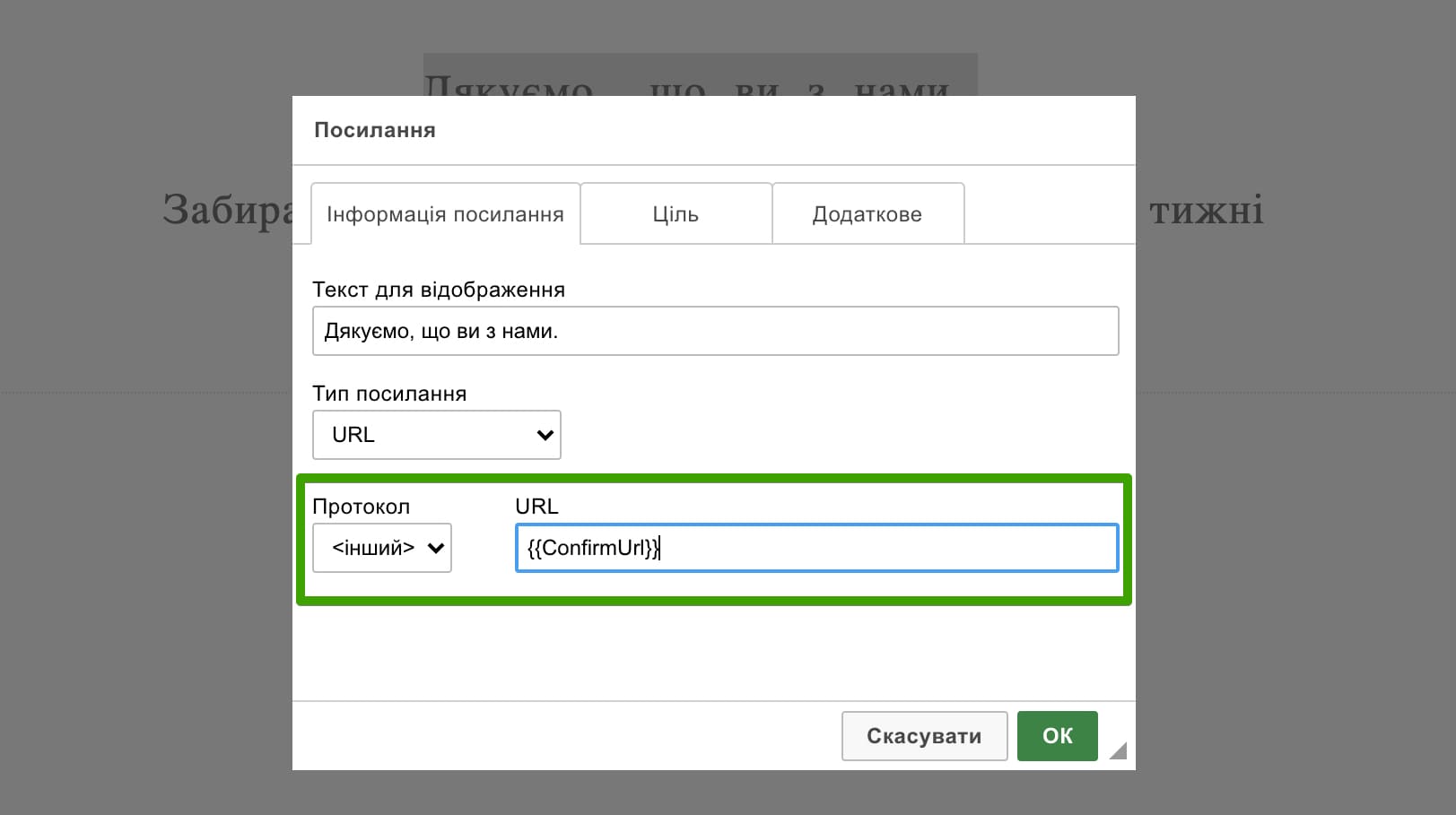
Відкриється вікно з налаштуваннями посилання. Змініть протокол на «Інший» і додайте посилання {{ConfirmUrl}}.

У ваш HTML-код
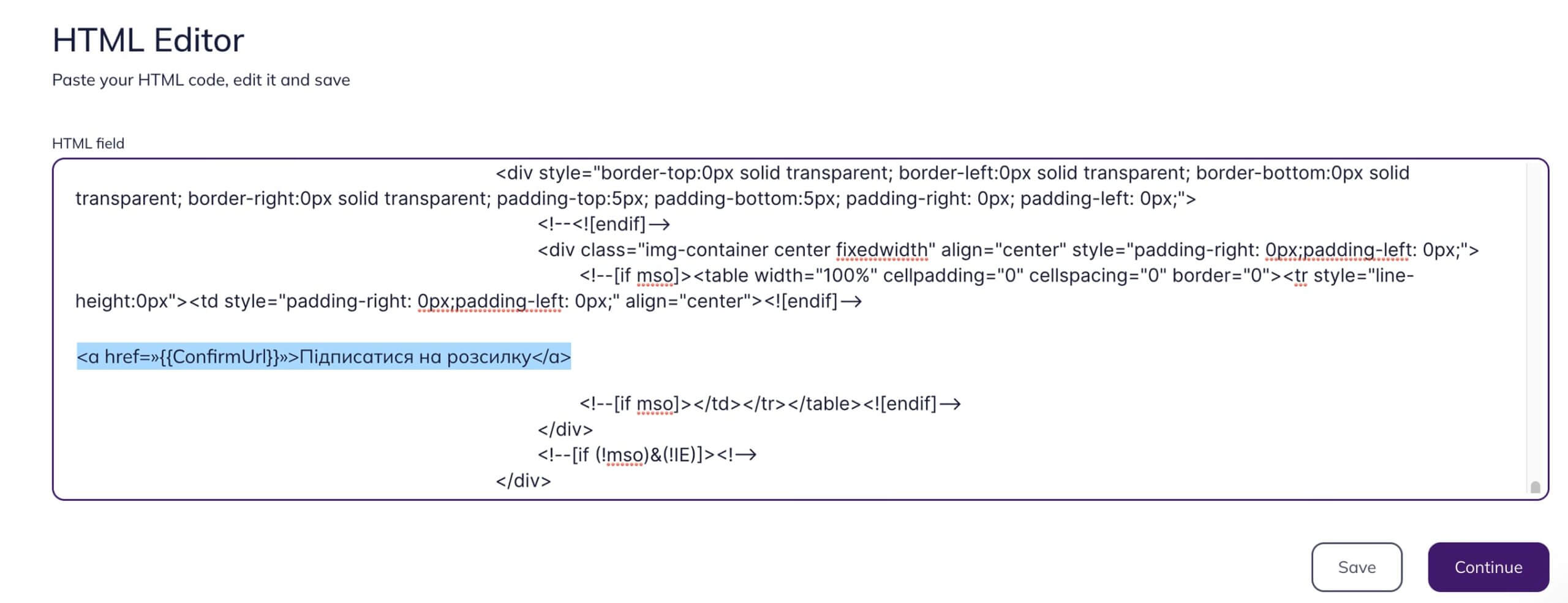
Щоби додати посилання підтвердження у ваш HTML-код, використовуйте тег <a></a>, а в значення атрибуту href вставте {{ConfirmUrl}}.
Приклад:
<a href=»{{ConfirmUrl}}»>Підписатися на розсилку</a>