Є кілька способів підготувати шаблон листа для розсилки:
- Скористатися конструктором листів і зробити лист із нуля. В Selzy є потужний конструктор листів, де адаптивність наявна за замовчуванням.
- Відредагувати один із численних шаблонів. В Selzy їх понад 100, і всі вони безкоштовні.
- Замовити лист у професійного верстальника, надавши макет від дизайнера або чернетку листа у вигляді картинки.
- Зробити лист самостійно. Завдання непросте, воно вимагає базових навичок верстки.
Важливо!
Якщо ви відправляєте розсилки через Selzy, ви можете замовити платну послугу — верстку шаблону листа за вашим макетом або чернеткою в форматах PNG або JPG.
Якщо ви самотужки коригуєте верстку чи збираєтеся верстати шаблон, вам допоможе ця стаття. Також радимо показати її верстальнику та дизайнеру, якщо вирішите замовляти шаблон у фрілансера.
Верстка html-шаблонів email-листів — непросте завдання, тому що сучасні поштові клієнти не підтримують дуже багато з того, що використовується під час верстки найпростіших вебсторінок. Тому дизайн листа завжди буде не таким крутим, як дизайн сайту. Якщо дизайнер і верстальник не знають специфіки верстки листів, вони будуть використовувати елементи, які не діють у листах, а потім довго виправлятимуть некоректне відображення шаблонів.
Ще одна особливість — у різних поштових клієнтів є свої обмеження. Якщо відкритий у браузері лист має хороший вигляд, це ще не означає, що в Outlook, або в The Bat! (поштова програма), або в разі перегляду з телефону він відображатиметься так само.
Левова частка процесу верстки листа - це зусилля, спрямовані на те, щоби він максимально зберігав початковий дизайн у нетипових поштових програмах.
Важливо!
Ця стаття не стосується верстки у форматі AMP-email. Коли ми напишемо про це статтю, ми додамо сюди відповідне посилання.
Дизайн і зовнішній вигляд листа
600 пікселів — оптимальна ширина листа. Саме її радять використовувати поштовики. Якщо неадаптивний лист буде ширшим, то на мобільних пристроях він зменшиться до розміру екрана та стане замалим. У Яндекс.Пошті може з'явитися смуга прокручування, якщо лист буде від 750 px завширшки. До того ж, довжина листа й розмір фону можуть бути довільними.
Листи верстають із допомогою таблиць. Тому кожен елемент займає прямокутну чи квадратну ділянку. Це потрібно враховувати ще на етапі створення макета, оскільки модулі не можуть перетинатися й накладатися один на один.
Максимальну ширину зображення для розсилки обмежено шириною листа — 600 px. Але краще зберігати картинки в подвійному розмірі, а потрібне значення width зазначати тільки в коді. Якщо цього не зробити, то на iPhone, Macbook та інших пристроях із екранами типу Retina (підвищеною щільністю пікселів) зображення будуть розмитими. Втім, Outlook буде показувати картинки вихідних розмірів, якщо останні задаються стилями, і це потрібно враховувати під час верстки листа.
Оскільки лист будуть відкривати на екранах різних розмірів, не можна переносити прийменники з кінця попереднього в новий рядок. Для цього використовуйте символ нерозривного пробілу Скористайтеся друкарем Артємія Лєбєдєва, він автоматично проставить нерозривні пробіли в усіх потрібних місцях.
У листах не рекомендується послуговуватися градієнтами. Якщо зробити колірний перехід, то для адаптації на мобільні пристрої його доведеться розрізати. Блоки перелаштуються один під один і ефект градієнта спотвориться.
Технічні вимоги до верстки розсилок
Таблична верстка
- Блоки листа не відокремлюються тегами
<div>, замість цього розмітка формується всередині тега<table>. Основну таблицю ділять на рядки та клітинки. - У блоки вміщують інші таблиці, а їх наповнюють контентом: клітинка для зображення, клітинка для тексту.
- Всі поштові клієнти не сприймають тег
<button>, тому кожна кнопка — це теж таблиця визначеного розміру та кольору, що містить текстове посилання. - Така верстка еквівалентна відмові від використання дуже багатьох можливостей HTML і CSS. Наприклад, у листі не вийде накласти два елементи один на один або додати анімацію на кнопку.
Універсальні HTML-теги й атрибути
Поштові клієнти підтримують не всі звичні елементи HTML-коду. Наприклад, Mail.ru і Outlook не сприймають теги <header> і <footer>. Однак є універсальні теги й атрибути, які можна впевнено використовувати.
Сервіс перевірки безпеки елементів для західних поштових провайдерів.
Обов'язковий inline CSS
Усі стилі елементів повинні прописуватися у вигляді атрибутів усередині тега. Такий код громіздкий, проте тільки його коректно відображають усі браузери та поштові клієнти.
Для спрощення верстки пропустіть HTML-файл зі стилями всередині <head> або <body> через програму-інлайнер.
Обмеження CSS
- Не задавайте HEX-код кольору короткими формулюваннями на зразок RED або #FFF. Завжди використовуйте повне шістнадцяткове представлення. Наприклад, #bb0000.
- Установіть значення 0 атрибутів border, cellpadding, і cellspacing у
<table>Не всі поштові клієнти правильно інтерпретують інші значення. - Не ставте line-height в em або відсотках. Використовуйте тільки пікселі, тоді в усіх поштовиках і пристроях листи матимуть відповідний до вашого задуму вигляд.
- Властивість line-height необхідно зазначати й біля батьківської клітинки (для більшості вебінтерфейсів це принципово ), і біля тега
<span>(бо Outlook ігнорує параметр line-height, зазначений біля клітинки). - Верстаючи HTML-листи, фон присвоюють через атрибути background= и bgcolor= для тега
<table>і<td>. Якщо використати їх для інших тегів, то Gmail, відкритий у Safari, їх проігнорує. - Не всі поштові клієнти зможуть обробити фон, прописаний через стилі CSS. Тому краще не застосовувати властивість background і її похідні (background-image, background-visibility, background-size).
- Низка обов'язкових паліативів для коректного відображення будь-якого листа на сайті Mailchimp: Client-specific CSS Styles.
Робота зі шрифтами
Усі поштові клієнти коректно відображають тільки стандартні системні шрифти. Тому ми рекомендуємо використовувати в листах такі варіанти:
- Arial,
- Tahoma,
- Verdana,
- Trebuchet MS,
- Georgia,
- Courier,
- Courier New,
- Times New Roman.
Якщо конче потрібно використати вебшрифти, обов'язково зазначте альтернативу — один зі стандартних шрифтів на випадок, якщо вебшрифт не підвантажиться.
Приклад: font-family: Open Sans, Arial, sans-serif;
Докладна інструкція з вебшрифтів..
Аби правила веб-шрифтів не конфліктували з Outlook, використовуйте спеціальний медіазапит для WebKit (двигун, на якому працює більшість сучасних браузерів, наприклад Safari, Chrome, Opera та інші):
<style>
@import url(http://fonts.googleapis.com/css?family=Pacifico);
/* Зазначте стилі для всіх поштових клієнтів */
h1 {...}
/* Зазначте стилі для поштових клієнтів на двигуні WebKit */
@media screen and (-webkit-min-device-pixel-ratio:0) {
h1 {...}
}
Дуже важливо прописати для кожного елементу таблиці <td> font family, font size і color, інакше поштовий клієнт може проігнорувати обраний шрифт. Цього правила потрібно дотримуватися і для всіх блокових елементів, де є текст, наприклад <p>, <h1>…<h5>, <div>.
Зображення, гіф і відео
На відміну від Gmail, Mail.ru і Apple Mail, Outlook блокує завантаження картинок за замовчуванням, тому ваш лист має бути зрозумілим навіть із прихованими зображеннями :
- Весь важливий контент повинен бути у тексті, а не на зображенні.
- Обов'язково додавайте alt-текст для всіх використовуваних картинок. Так одержувач листа зможе зрозуміти, що має бути на місці зображень, якщо його email-клієнт їх не покаже.
- GIF-картинки розпізнають більшість поштових клієнтів, однак Outlook їх не підтримує — програма просто показує перший кадр. Якщо у вашій базі багато корпоративних пошт, доведеться відмовитися від GIF або робити їх такими, щоби перший кадр був зрозумілим.
Для тега <img> обов'язково потрібно зазначити ширину й товщину рамки обведення 0, оскільки багато поштовиків її не відображають, а також властивість «display: block;» - якщо не зазначити цю властивість, більшість поштовиків додасть до картинки відступи.
Жорстких обмежень щодо розміру зображень і гіф немає, але що більші вони будуть, то довше відкриватиметься лист. Тому радимо використовувати картинки до 100-200 Кб і гіф до 1 Мб. Великі листи частіше потрапляють у спам. Selzy рекомендує робити лист до 102 Кб, тому що
Небезпечні елементи коду
Що точно не варто додавати в листи:
- JavaScript,
- Flash-анімацію,
- скорочені посилання (наприклад, через сервіс bit.ly), вони будуть дійсні, але поштовики сприймають листи з такими посиланнями за спам, адже спамери часто скорочують небезпечні посилання,
- паралакси.
Деякі з цих елементів не будуть відображатися в розсилці (наприклад, Flash-анімації, JavaScript). Інші можуть відображатися, але при цьому значно збільшується шанс розсилки потрапити у спам.
Ці рекомендації не стосуються AMP-верстки для email-розсилок. JavaScript там використовується.
Адаптивна верстка
Аби користувач комфортно міг читати лист із будь-якого пристрою, можна використовувати медіазапити — це команди, які змінюють значення атрибутів залежно від розміру екрана. З їх допомогою можна змінювати розміри шрифту й колір кнопок, розташування блоків і картинок.
Майте на увазі, що додаток Яндекс.Пошта досі не сприймає ці інструкції.
Окрема тема — створення адаптивних версій зображень. Тут вистачить класичного методу створення адаптивного контенту — img {max-width: 100%;}.
Великі банери, призначені для відображення на всю ширину десктопа, у мобільних поштових клієнтах можуть стати нечитабельними. Тоді краще приховати вихідне зображення за допомогою медіазапитів і відобразити інше як фон.
Темна тема
Якщо багато підписників вашої бази використовують темну тему, спробуйте врахувати це, коли верстатимете лист.
Поки що немає єдиних стандартів верстки листів під темну тему, насамперед тому, що поштові провайдери по-різному інвертують листи.
Тестування листа
Аби подивитися, який вигляд має ваш лист у різних поштових клієнтах, створіть акаунти в декількох із них, відправте собі тестовий лист і відкрийте його в різних поштовиках.
Ми підготували для вас список найпопулярніших поштових провайдерів СНД на листопад 2020 року:
| mail.ru (list.ru, bk.ru,list.ru, inbox.ru) | 46.23% |
| gmail.com | 28.24% |
| yandex.ru | 9.50% |
| ukr.net | 3.81% |
| rambler.ru | 1.37% |
| yahoo.com | 1.26% |
| hotmail.com | 0.50% |
Пам'ятайте, що крім особистого кабінету поштового провайдера у браузері, користувачі відкривають листи в мобільних і десктопних додатках для читання пошти.
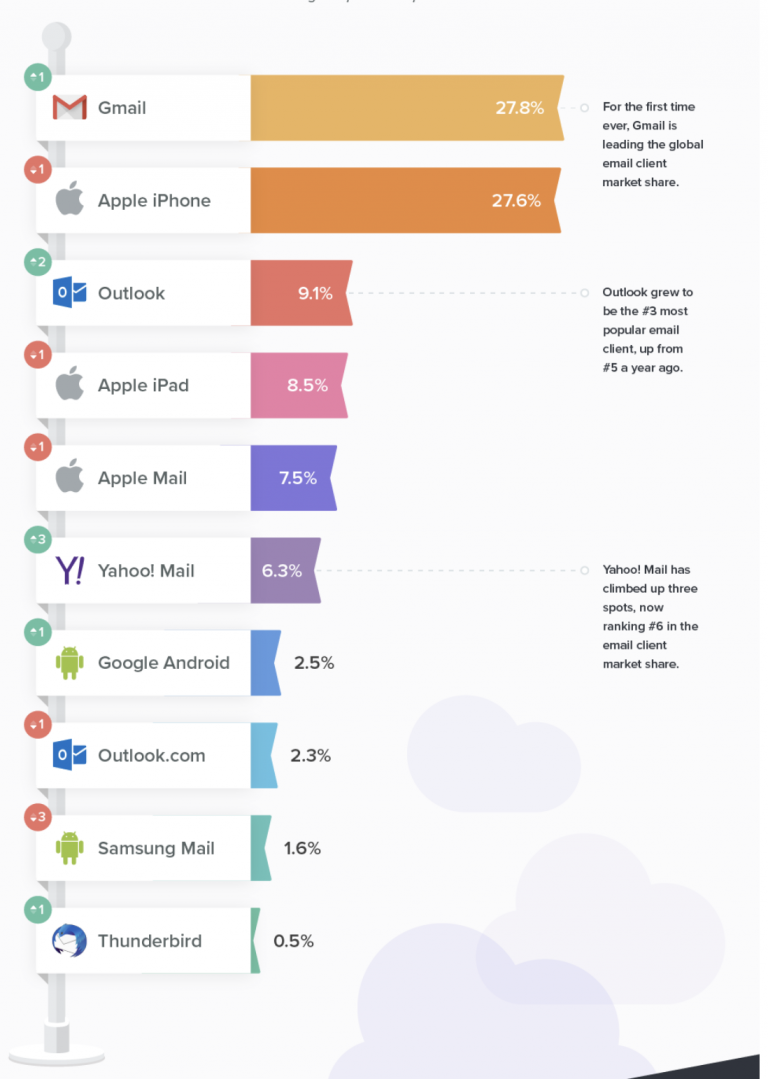
Ось найпопулярніші у світі поштові програми за даними Litmus за 2019 рік. Використовуйте цей список, щоби зрозуміти, в яких програмах тестувати розсилки.

Ми не рекомендуємо вам гаяти сили та домагатися ідеального відображення листів у всіх поштовиках. Проаналізуйте базу ваших контактів і найперше оптимізуйте розсилки під наявних у вас провайдерів.
Для тестування зовнішнього вигляду листів можна придбати платні сервіси. Вони перевіряють листи на різних розділеннях і в різних поштових клієнтах:
Що потрібно виправити у верстці, щоби не потрапити в спам
- Додайте посилання на відписку.
- Додайте текст-нагадування про вашу компанію. Наприклад, ви отримали цей лист, бо залишили заявку на нашому сайті ...
- Не відправляйте листи у форматі зображення. Листи, зверстані як одна картинка, часто використовують спамери, тому спам-фільтри блокують такі повідомлення. Напишіть у листі текст, принаймні абзац-два. Це знизить ризик того, що розсилка потрапить у спам.
- Приберіть потенційно небезпечні об'єкти, такі як ActiveX, JavaScript, VBScript, Java-аплети, Frames і IFrames, що підключаються з зовнішніх сайтів CSS, Meta Refresh тощо. Використання таких елементів може мати наслідком блокування ваших розсилок.
- Не користуйтеся редіректами чи скороченими посиланнями. Поштові сервіси не хочуть, аби відправники приховували посилання, за якими переходять користувачі. Редіректи та скорочувачі посилань часто використовують спамери — так можна приховати завантаження exe-файлу чи перехід на шкідливий сайт. Така сама проблема може з’явитися, якщо ви пишете URL-посилання текстом, а не робите з нього гіперпосилання, і цей URL не збігається з кінцевою адресою. Наприклад, ви написали https://shop.ru/tovar і увімкнули відстеження переходів. Тоді після кліка до цього посилання додадуться utm-мітки й текст посилання у листі буде відрізнятися від гіперпосилання, яке відкривається після натискання на нього. Посилання буде таким: https://shop.ru/tovar?utm_source=promo&utm_medium=email&utm_campaign=new_year_2020. Поштовики подумають, що ви вводите користувача в оману й ведете його в інше місце. Аби цього уникнути, завжди ховайте посилання в текст («Купити товар») або в картинки (фото товарів).
- Не прикріплюйте до листа великі файли. Спамери використовують вкладення, щоби додавати до листа шкідливі файли. Спам-фільтри підозріло ставляться до таких розсилок і часто блокують їх. Тому якщо вам потрібно, щоби користувач завантажив файл, залиште його на файлообміннику, а у лист додайте лише посилання.
- Простежте, щоби розсилка не була занадто рябою. Використовувати 2-3 різних кольори можна, якщо не ставити насиченість на максимум.
- Не надуживайте великими літерами та знаками оклику. Привернути увагу підписників можна іншими засобами дизайну: плашкою, картинкою, відступом або кнопкою.
- Позбудьтеся стоп-слів. Спам-фільтри щодня перевіряють мільйони листів і чудово знають, які слова і фрази найчастіше використовують спамери. Якщо у листі трапляться ці слова, він із великою ймовірністю потрапить у спам. Ясно, що геть уникнути слів «купити» й «акція» не вийде, але намагайтеся зменшити їх кількість і замінити синонімами бодай поодинокі стоп-слова. Орієнтуйтеся на наш список стоп-слів.
Якщо у вас є труднощі з версткою листа для відправки через Selzy, звертайтеся до Служби турботи про клієнтів, вона працює 24/7.