У лютому 2024 року Selzy запровадив новий конструктор листів, продовжуючи при цьому підтримувати існуючий конструктор (тепер він називається старим).
AMP-листи — це інтерактивні розсилки з динамічними елементами: галереями картинок зі скролом, кнопками покупки або чекбоксами. У них одержувачі можуть взаємодіяти з контентом у листі, що підвищує залученість аудиторії. Такі розсилки допомагають зачепити й утримати увагу підписника, мотивувати його перейти на сайт, а отже, збільшують клікабельність email-розсилок.
В Selzy Ви можете створити AMP-лист із каруселлю зображень. Це один із найпопулярніших AMP-елементів у листах, який дозволяє додати в один блок кілька картинок із прокруткою. З його допомогою можна краще презентувати товар, показавши його з різних ракурсів, або розмістити кілька акційних пропозицій. Такий підхід у подачі візуальної інформації допомагає збільшити продажі, а також робить лист більш унікальним і незабутнім.
У цій статті ми докладно розповімо, як створити AMP-лист із каруселлю зображень у старому конструкторі Selzy.
Що потрібно знати про AMP-листи
Підтримка AMP поштовими сервісами
Сьогодні технологію AMP підтримують Gmail та Yahoo. Iнші поштові провайдери поки що не показують AMP-елементи в листах. При цьому близько 80% підписників у Росії відкривають пошту через Mail.ru та Gmail, а значить, AMP-контент буде доступний більшості контактів у Вашій базі.
Якщо поштовий сервіс, на якому зареєстровано пошту одержувача, не підтримує AMP-листи, підписник отримає HTML-версію листа без блока з AMP-елементом. Щоб усі Ваші клієнти отримали коректний лист із повноцінним контентом, обов'язково створіть альтернативну версію листа. Для цього в макеті, окрім блока з каруселлю, потрібно створити блоки зі статичними картинками. Як це зробити, розкажемо далі.
Дозвіл для надсилання AMP-листів
Щоби робити розсилки з АМP-елементами, потрібно попередньо отримати дозвіл від поштових сервісів.
Інтерактивний лист містить у коді скрипт. А поштові провайдери забороняють доставляти листи з активним вмістом або просто вирізають його з листів. Таке обмеження діє, щоби спамери не могли поширювати віруси за допомогою розсилки. Тому кожен, хто хоче використати скрипти в листі, має довести, що він сумлінний відправник.
Як отримати дозвіл на надсилання AMP-листів
Створення AMP-листа з каруселлю
Крок 1. Створіть лист у старому конструкторі i заповніть лист контентом
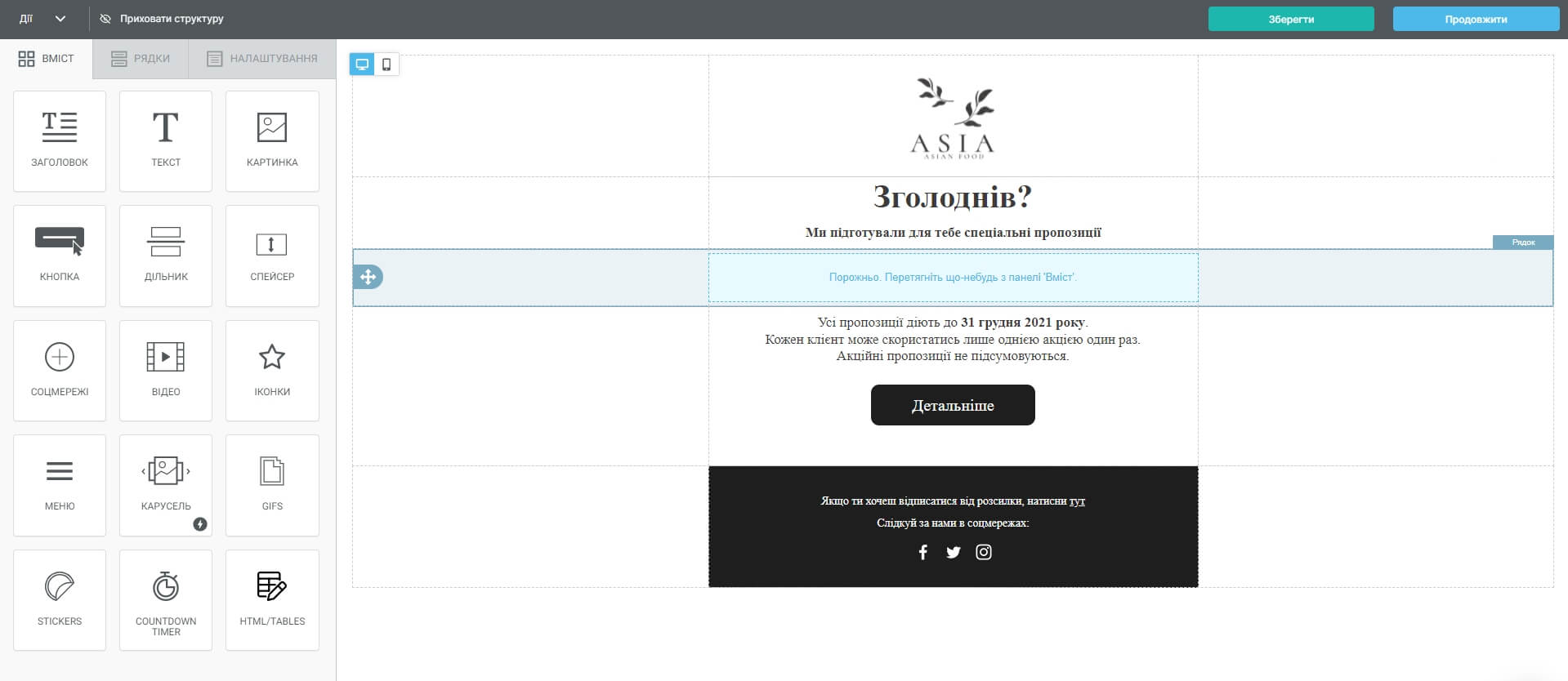
Для початку створіть основу листа. Додайте хедер із логотипом, посилання на веб-версію листа, текст і футер із соціальними мережами (підвал). Додайте кожний блок в окремий рядок, аби можна було використовувати різні налаштування для кожного з них.

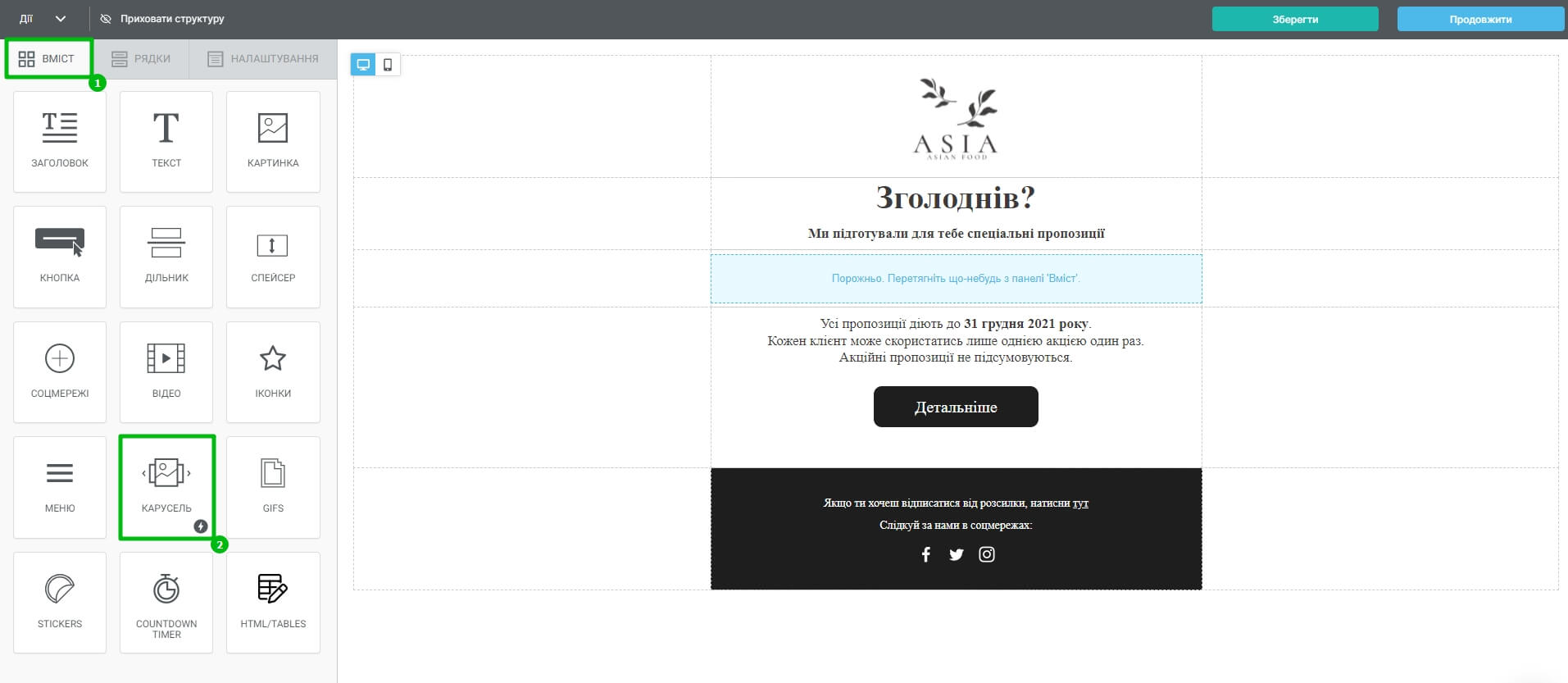
Крок 2. Додайте блок «Карусель»
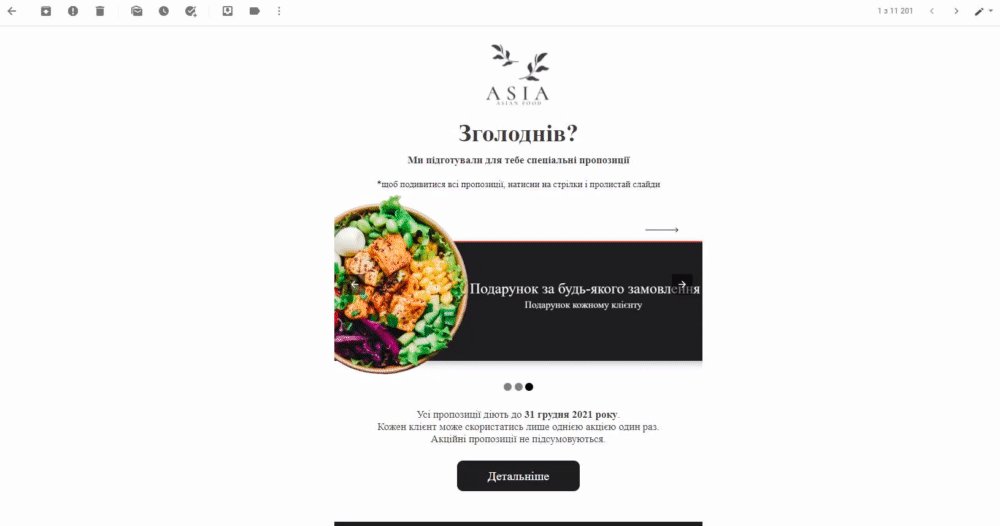
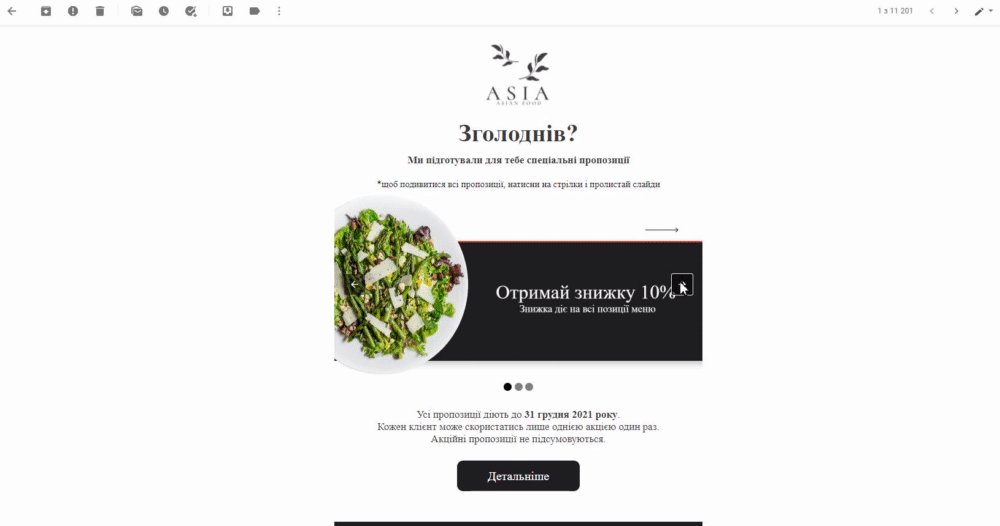
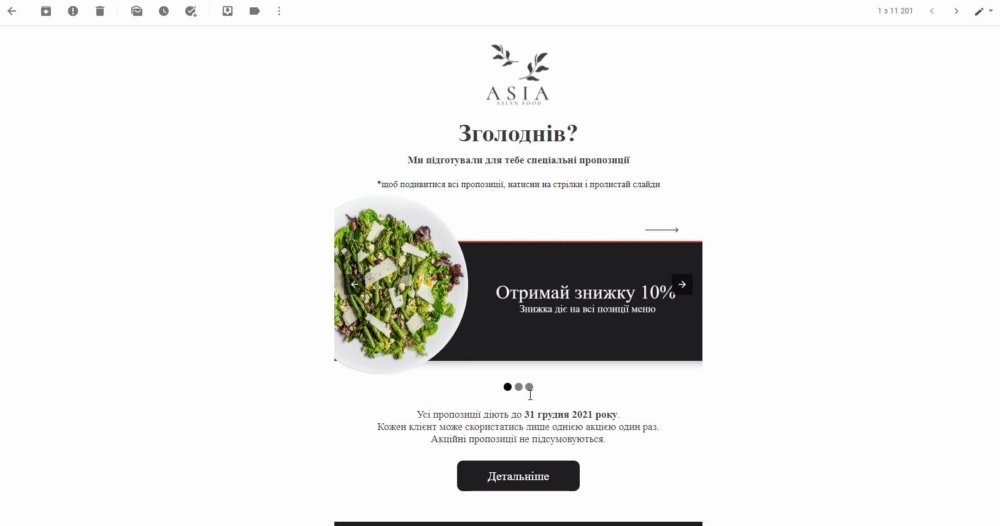
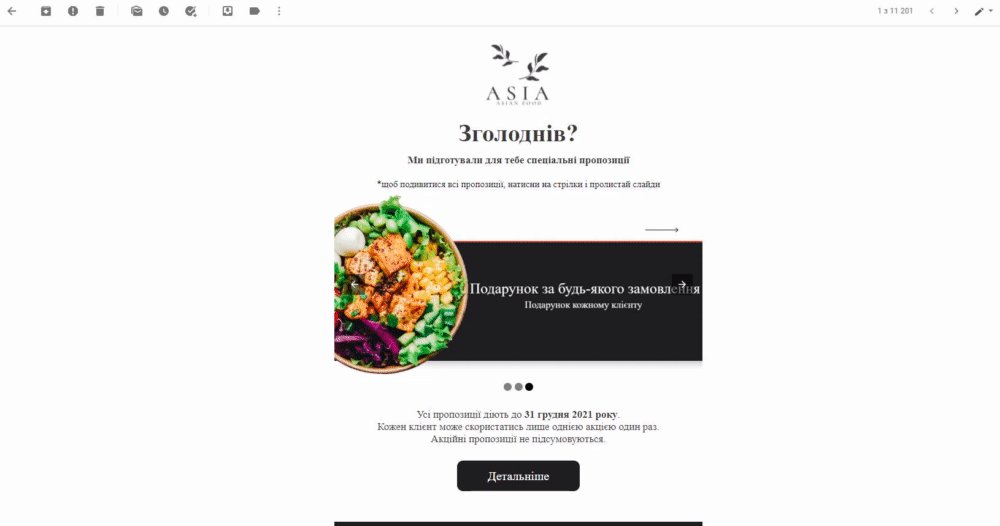
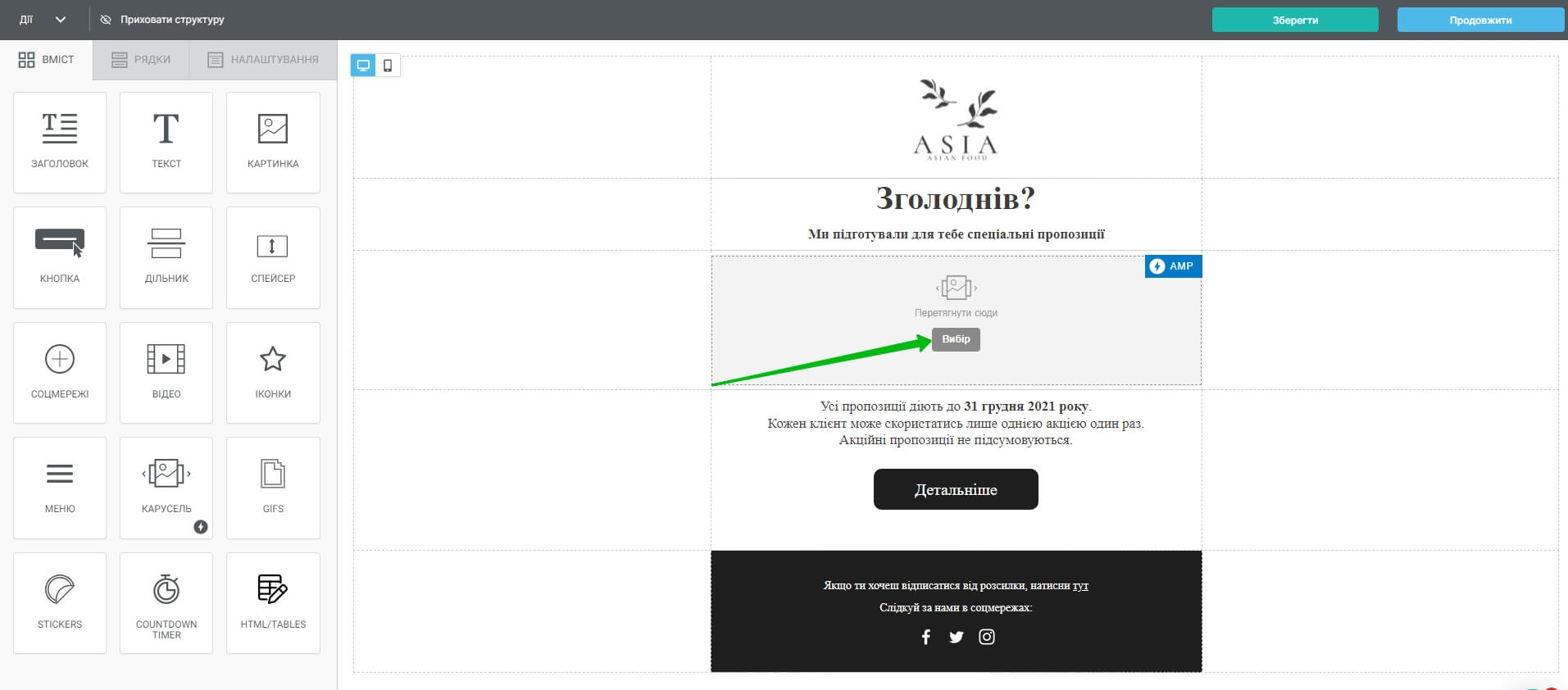
На місце, де має бути банер, перетягуємо блок «Карусель».

Щоби додати перше зображення для каруселі, натисніть кнопку «Вибір» усередині блока.

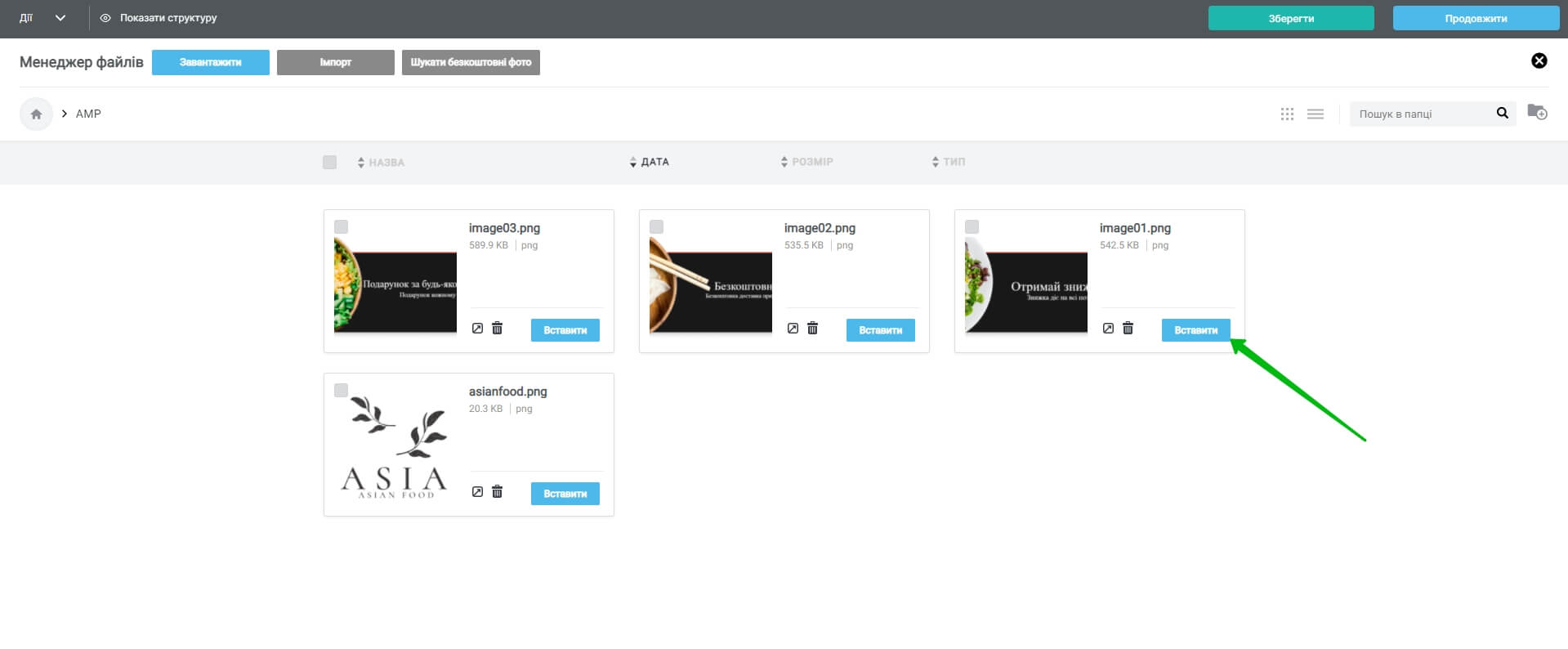
Вибравши потрібну картинку, натисніть «Вставити».

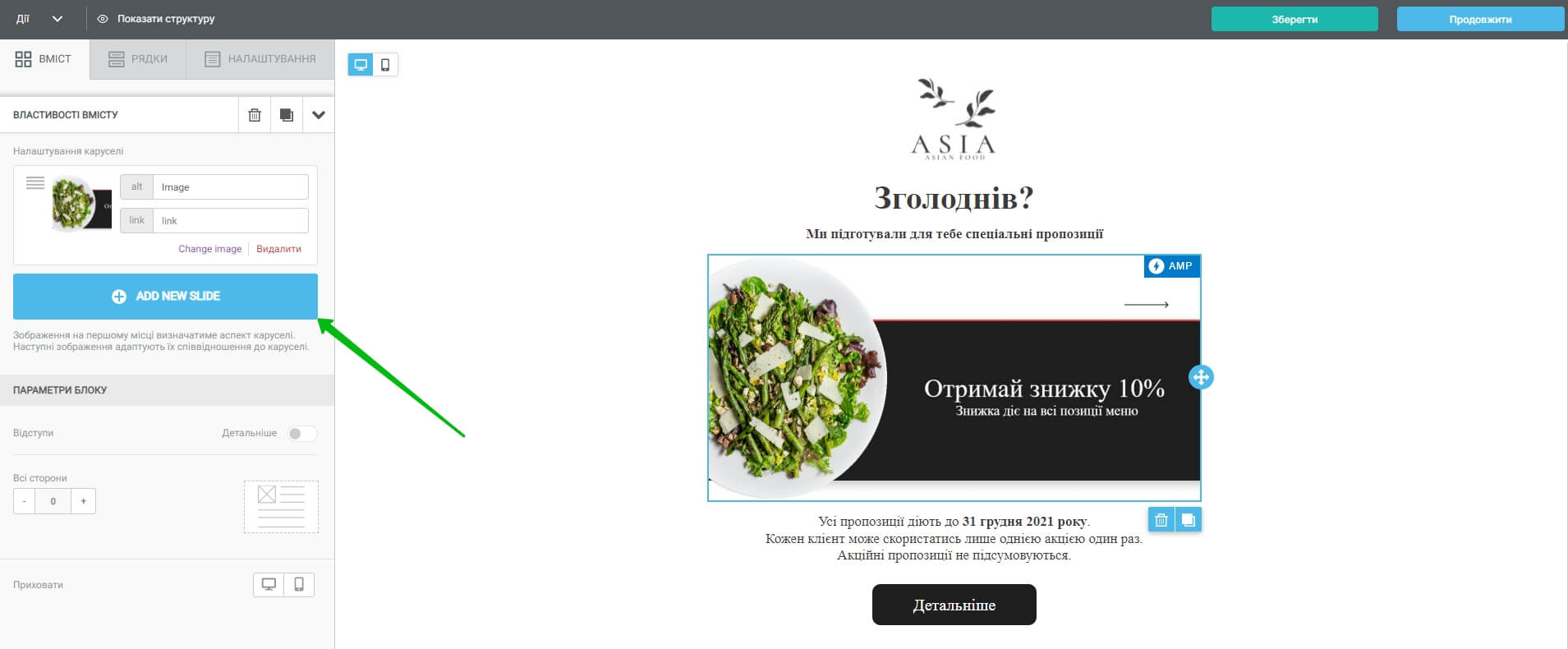
Після створення першого слайда натисніть «ADD NEW SLIDE» і виберіть для каруселі зображення, що залишилися. Ліміту на кількість слайдів немає, але перенасичувати блок контентом не варто. Вистачить 3-5 зображень.

Заздалегідь підготуйте картинки з однаковими пропорціями. Карусель виходить найкраще з зображеннями одного розміру.
Якщо додати зображення різних розмірів, перший слайд буде визначати пропорції каруселі, а всі наступні буде адаптовано до цього співвідношення.
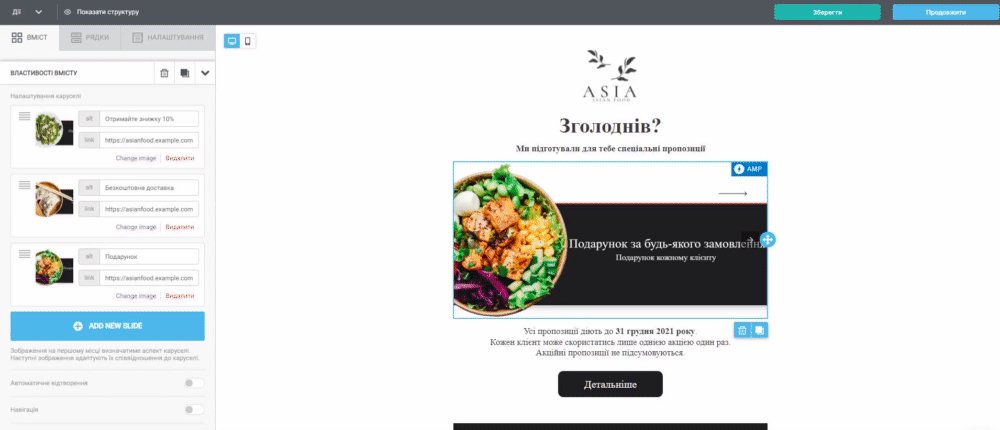
Ми візьмемо три зображення одного розміру, щоби карусель мала акуратний вигляд.

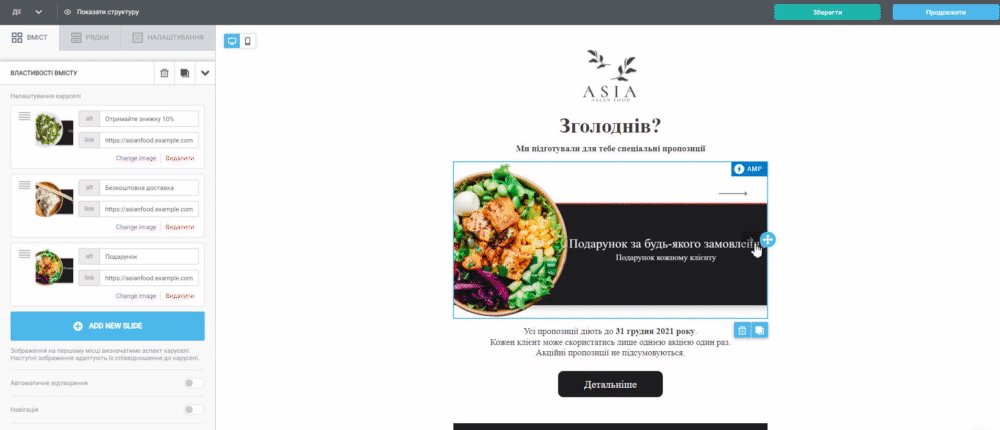
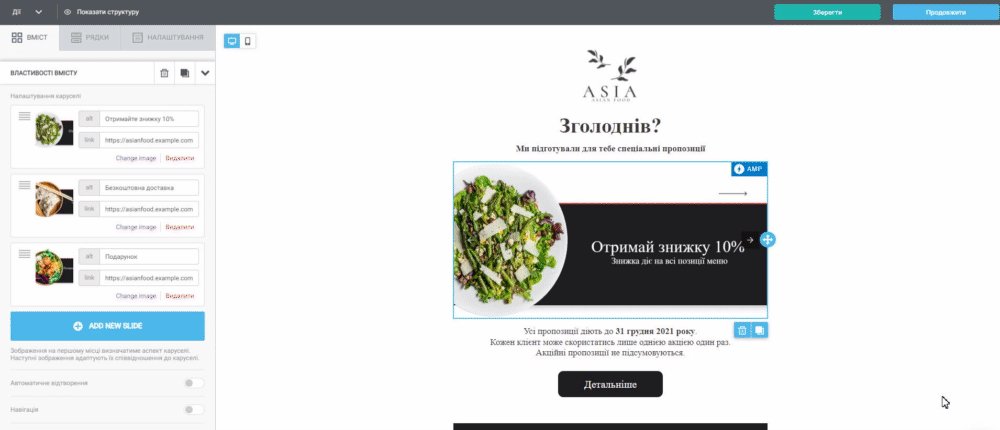
Надамо кожному зображенню посилання й альтернативний текст відповідно до рекомендацій щодо оформлення розсилок.
Рекомендації: як підвищити відсоток доставлень

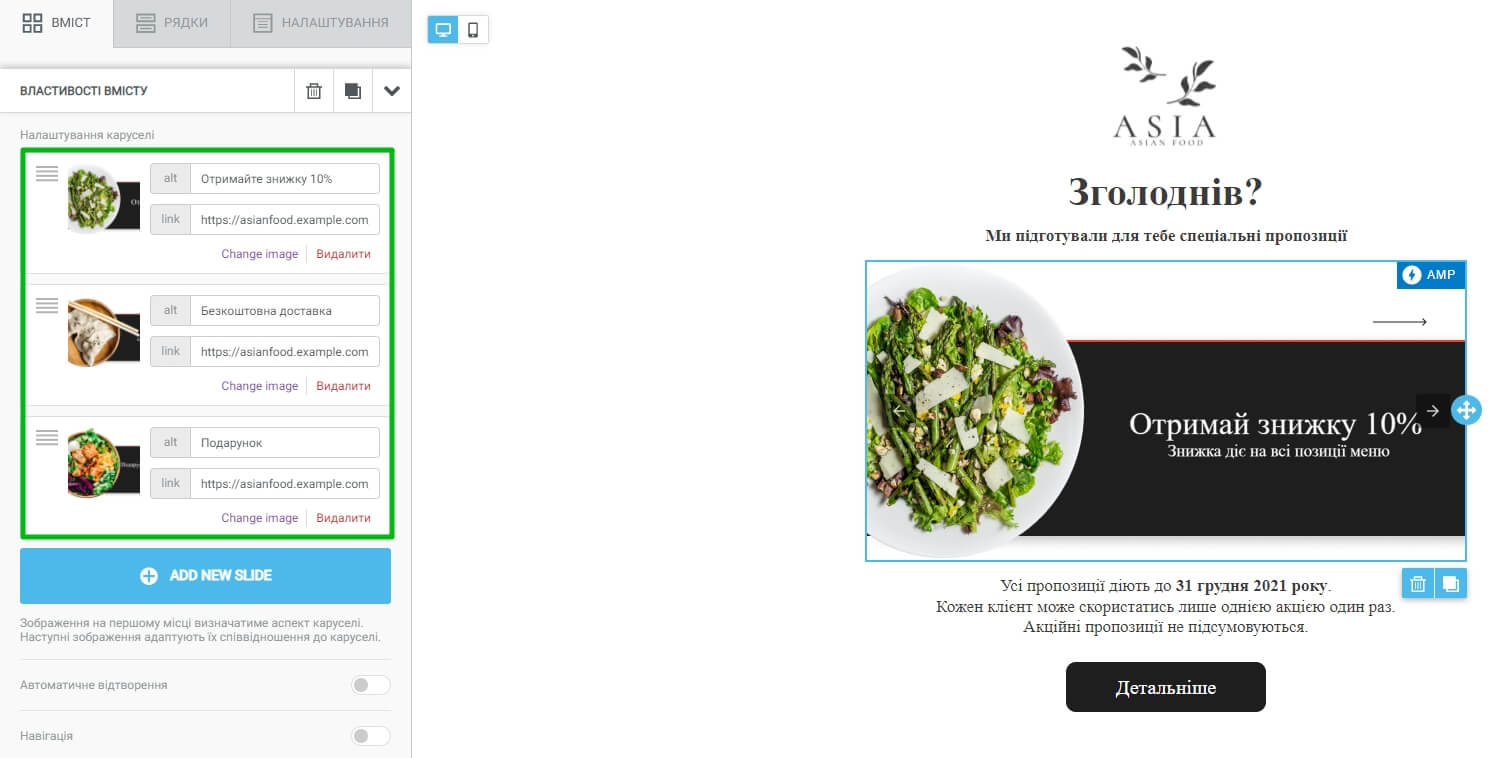
Крок 3. Налаштуйте карусель
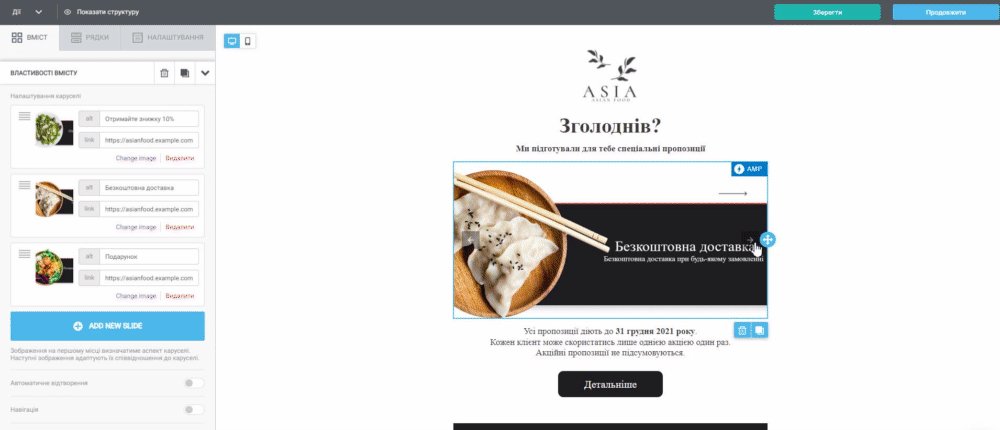
Якщо необхідно змінити послідовність зображень у каруселі, перетягніть потрібне зображення вгору чи вниз у властивостях блока.
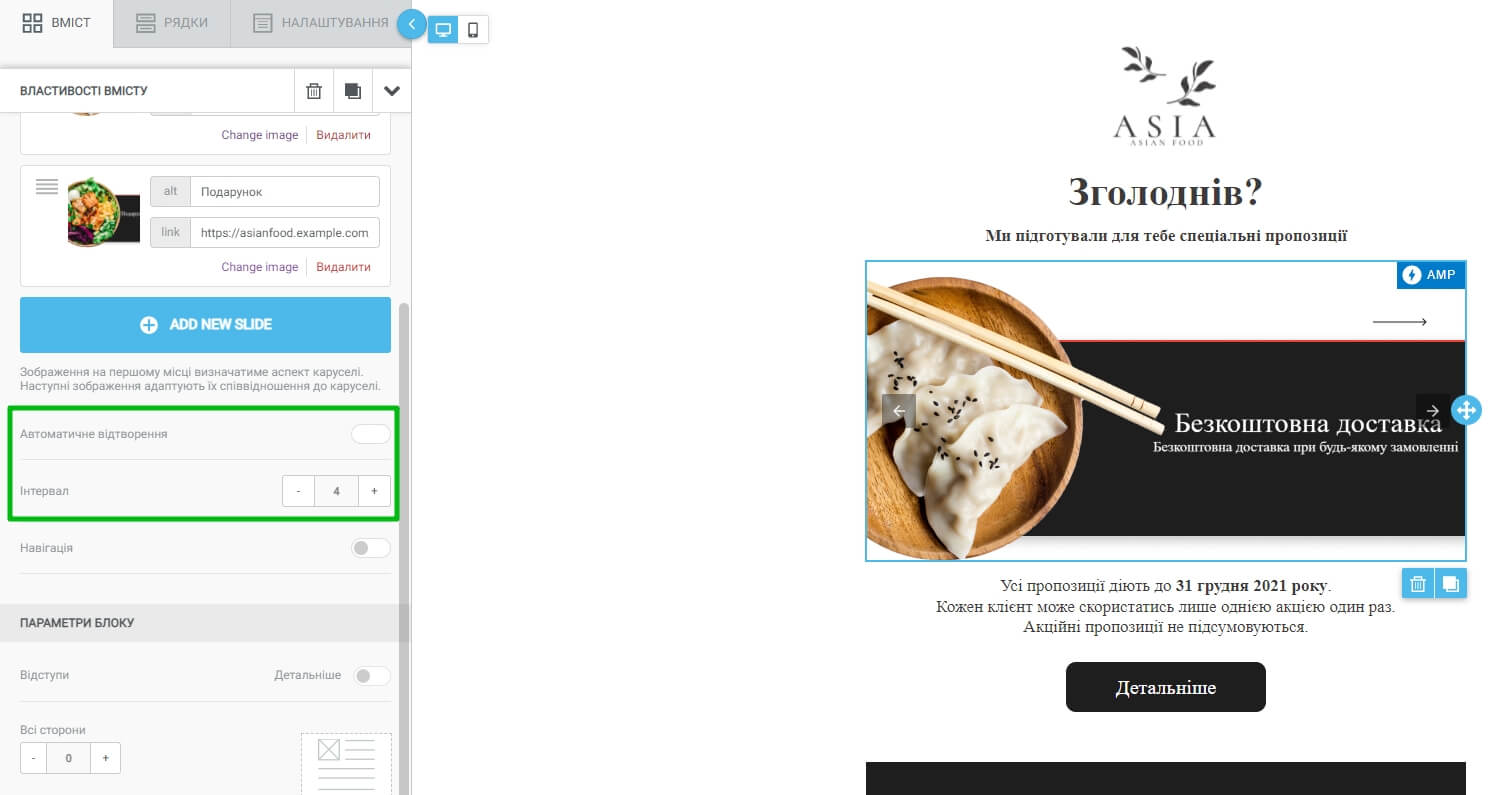
Додамо автовідтворення – автоматичну зміну слайдів у каруселі. Для цього в «Параметрах блоку» увімкніть чекбокс «Автоматичне відтворення» та зазначте для нього потрібний інтервал (у секундах).

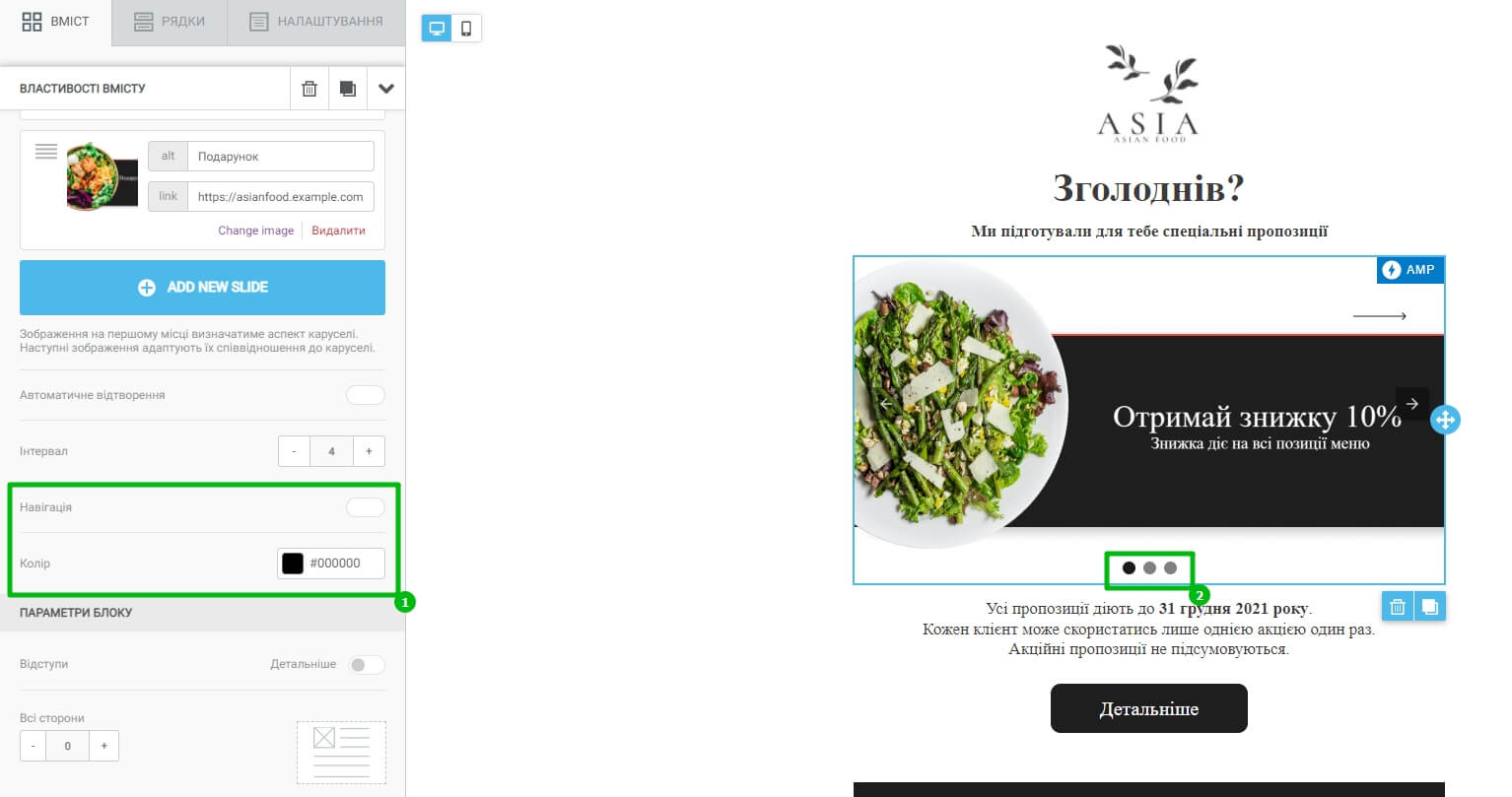
Під каруселлю в листі з'являться навігаційні кнопки, за допомогою яких одержувач зможе перемикати слайди. Вибрати колір кнопок навігації можна також у властивостях блока.

Крок 4. Додайте опис до каруселі
Динамічний контент не завжди інтуїтивно зрозумілий, оскільки частину інформації спочатку приховано від одержувача і йому потрібно виконати дію, щоби її побачити.
Тому бажано додавати опис необхідних дій, аби підписники не пропустили частину інформації. Це особливо важливо, якщо Ви використовуєте елементи гейміфікації.
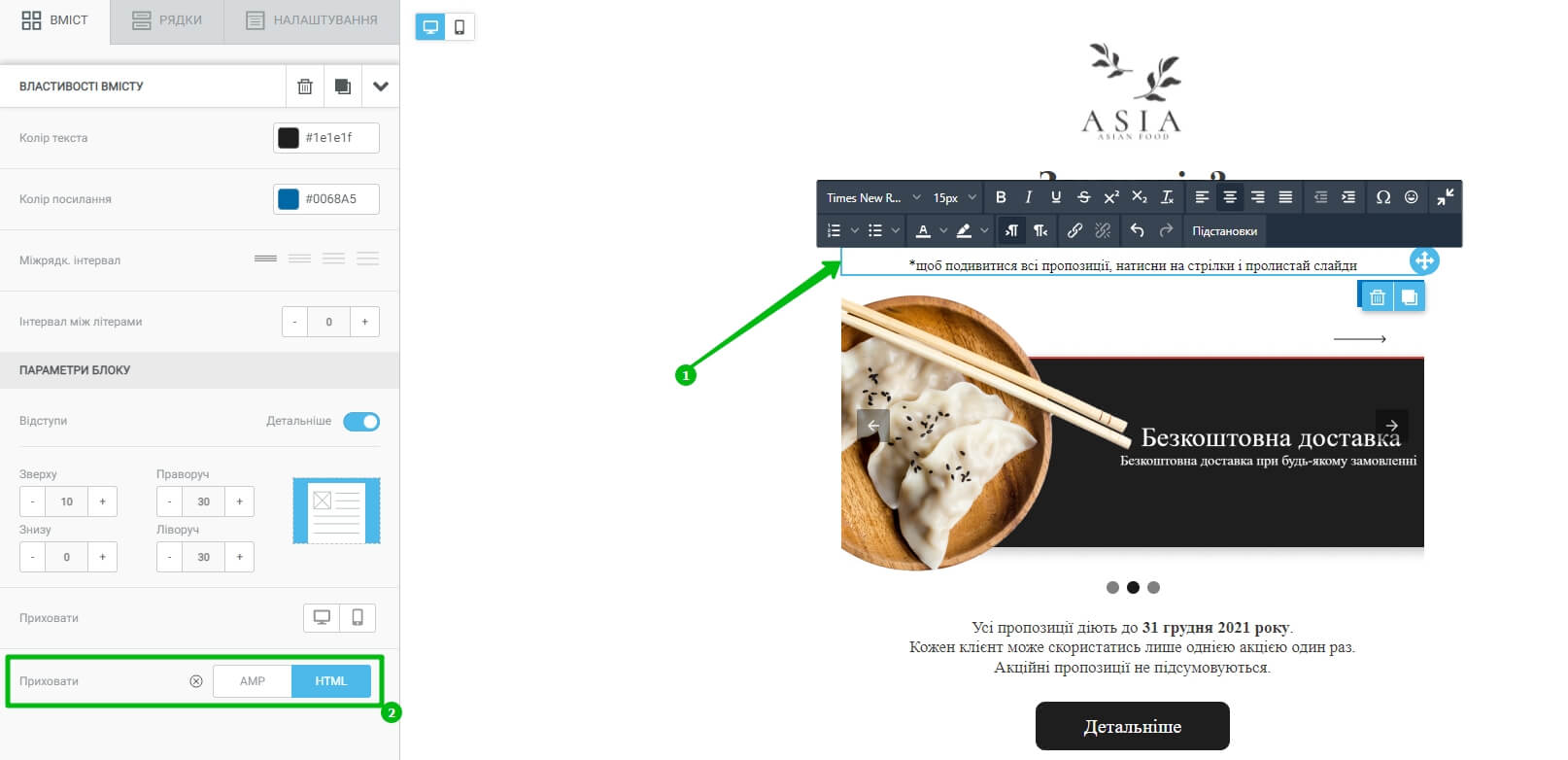
Додамо невеликий текст-підказку над каруселлю. Оскільки цей блок потрібен лише для AMP-версії листа, то приховаємо його для HTML-версії. Для цього натисніть на власне текст і в параметрах блока в налаштуванні «Приховати» виберіть «HTML».

Крок 5. Створіть блоки зі статичними картинками для HTML-версії листа
Далі додамо блоки зі статичними картинками, які відображатимуться у тих одержувачів, які вимкнули в налаштуваннях пошти динамічний контент або тих, чия пошта не підтримує AMP.
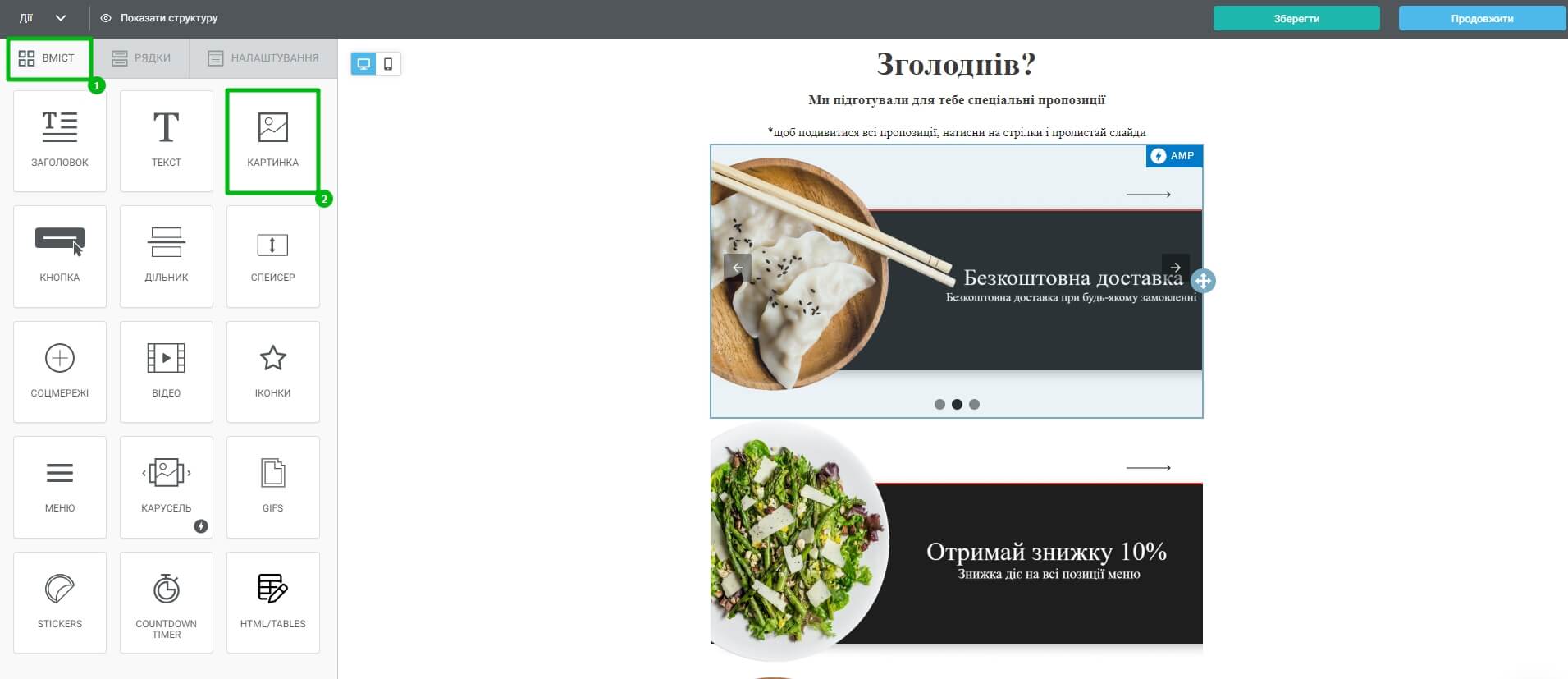
Перетягніть 3 блоки «Зображення» з вкладки «Вміст» на робочу область під блок «Карусель» і виберіть ті самі 3 зображення, що й для каруселі.

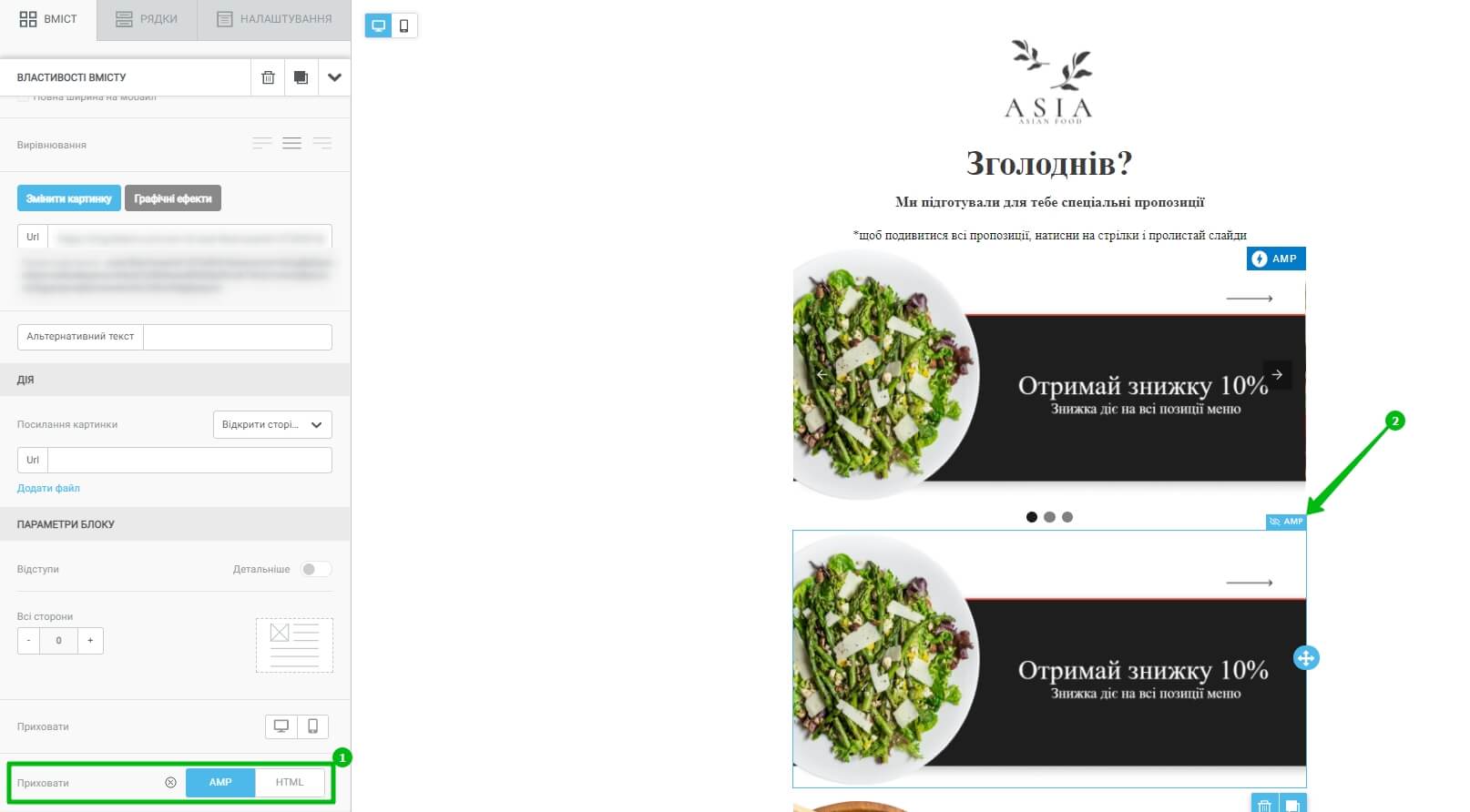
Аби їх було видно лише тим отримувачам, у яких AMP-елементи не відображатимуться, відімкнімо відображення цих блоків для AMP-листа. Для цього натисніть на кожен блок із картинкою та у властивостях блока виберіть умову «Приховати» — «AMP».
У верхньому куті блоку праворуч з'явиться значок із перекресленим оком і підписом «AMP».

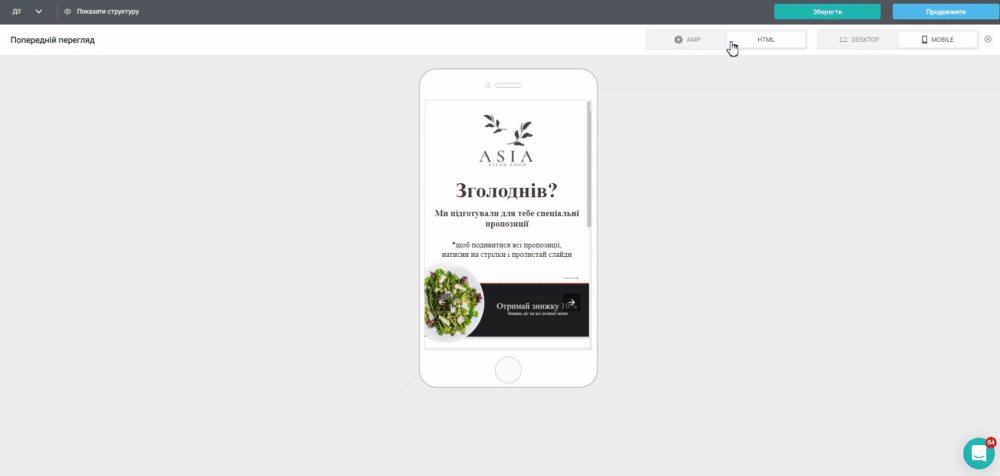
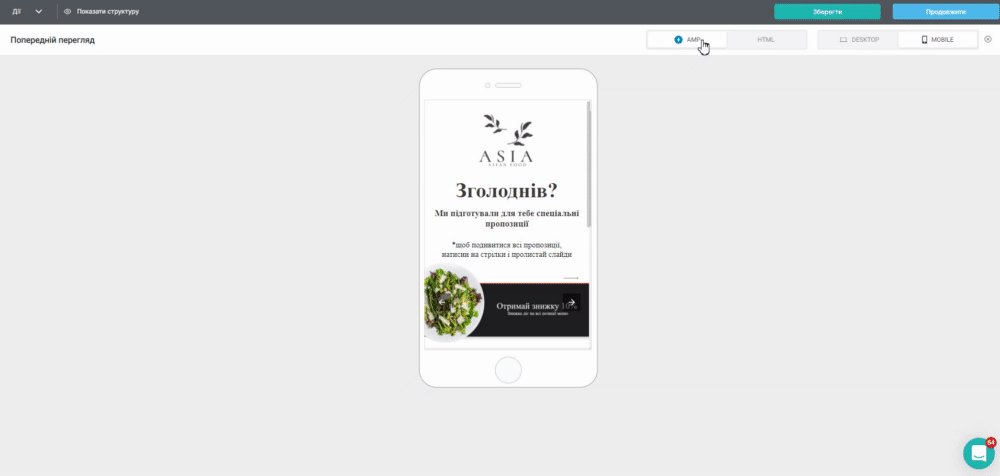
Крок 6. Перевірте, який вигляд матиме лист
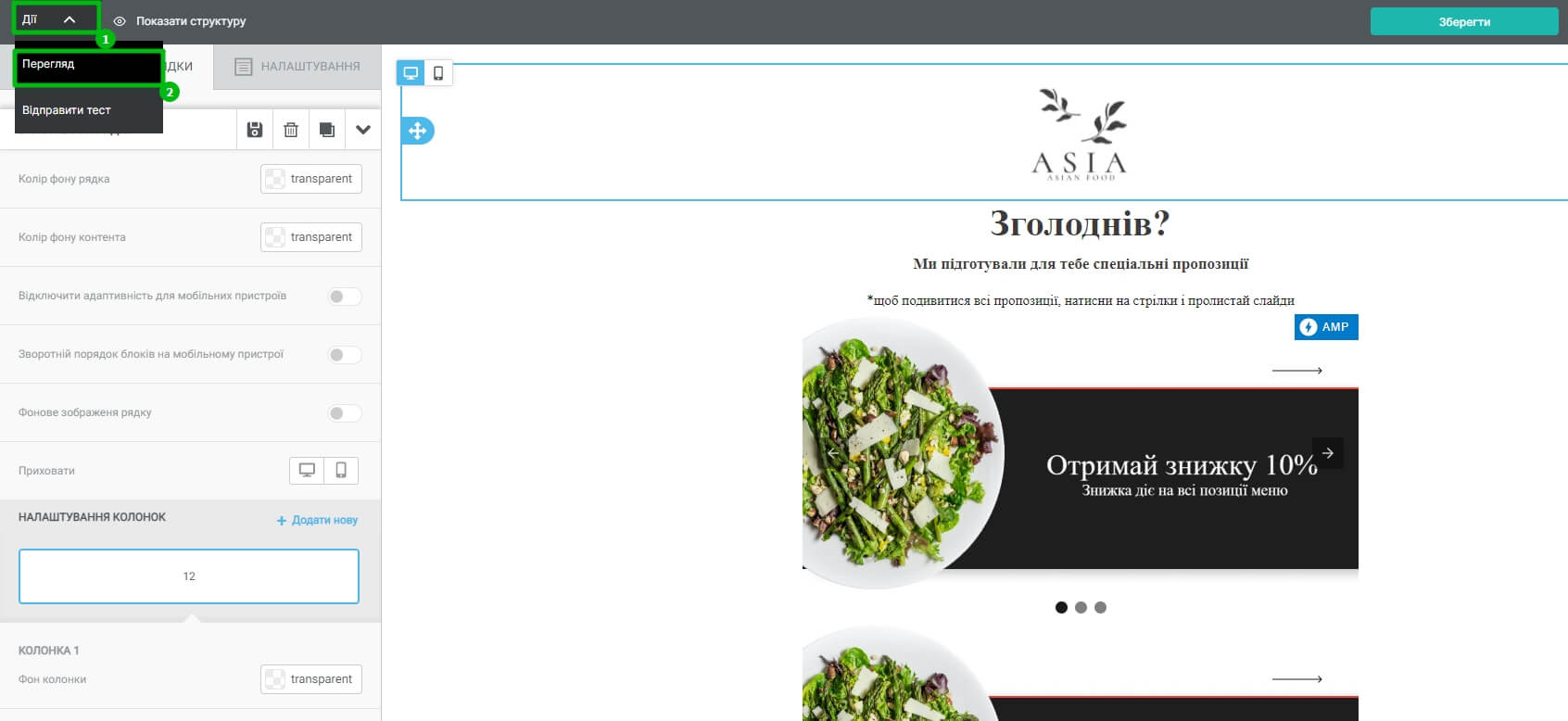
Подивитися, який саме вигляд матиме лист в одержувачів AMP-версії та в одержувачів HTML-версії, можна в попередньому перегляді. Для цього у верхньому куті ліворуч натисніть на «Дії» — «Перегляд».

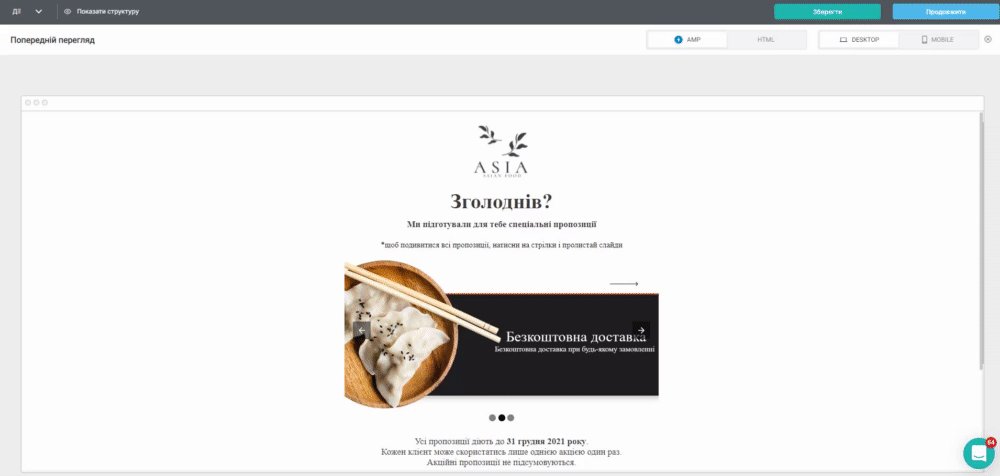
Тут можна переглянути AMP-лист і його HTML-версію в разі відображення на комп'ютері та мобільному телефоні.

Обов'язково враховуйте, що частина Ваших клієнтів відкриє лист із мобільного телефону. Під час перегляду листа на мобільному пристрої всі зображення буде зменшено до ширини дисплея цього пристрою. Тому не використовуйте занадто дрібний текст і елементи в зображеннях, оскільки вони погано читатимуться на телефоні.
Як адаптувати лист під мобільні пристрої
Крок 8. Надішліть тестовий лист AMP
Обов'язково протестуйте лист на своїх адресах перед надсиланням клієнтам. Щоби переконатися, що лист відобразиться коректно для всіх одержувачів, відкрийте його на різних поштових сервісах із різних пристроїв і операційних систем.
Протестувати лист із каруселлю можна й до реєстрації в поштових сервісах як відправника AMP. Для цього необхідно додати свою адресу відправника в довірені на сервісі Gmail.
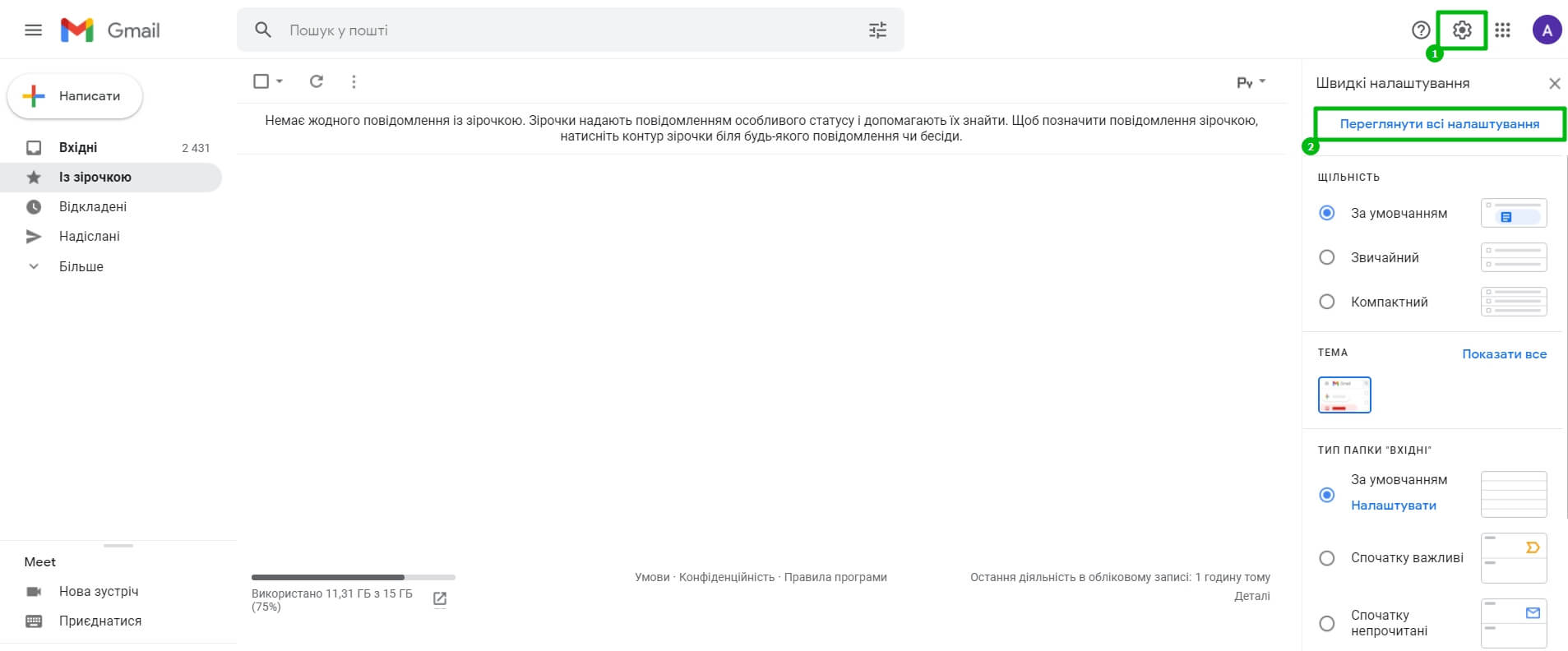
Щоби це зробити, зайдіть на пошту Gmail, перейдіть до налаштувань пошти (натисніть на значок шестерні у верхньому куті праворуч) і перейдіть у розділ «Переглянути всі налаштування».

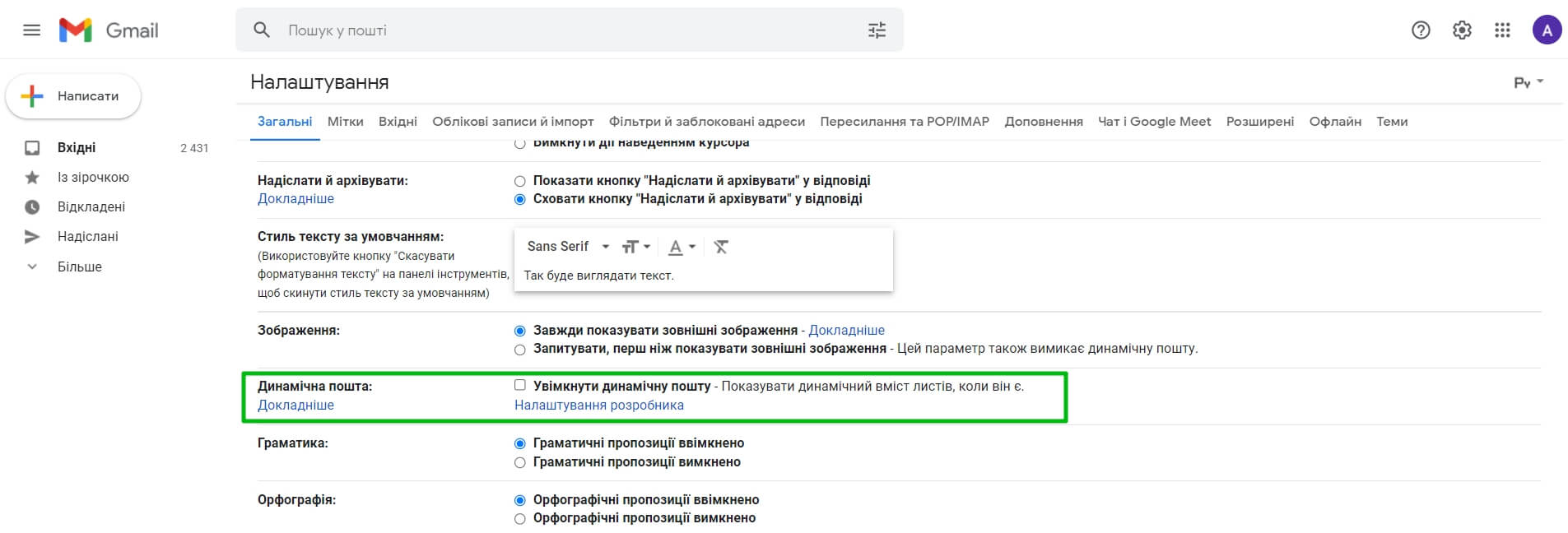
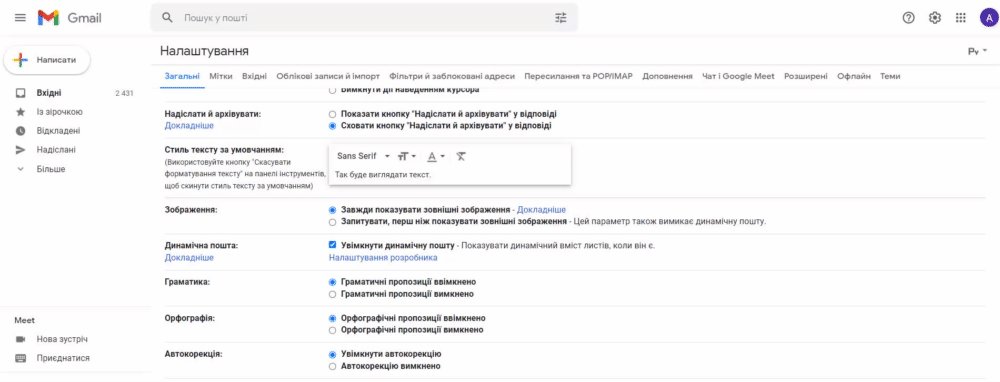
На відкритій сторінці ввімкніть підтримку динамічного вмісту листів.

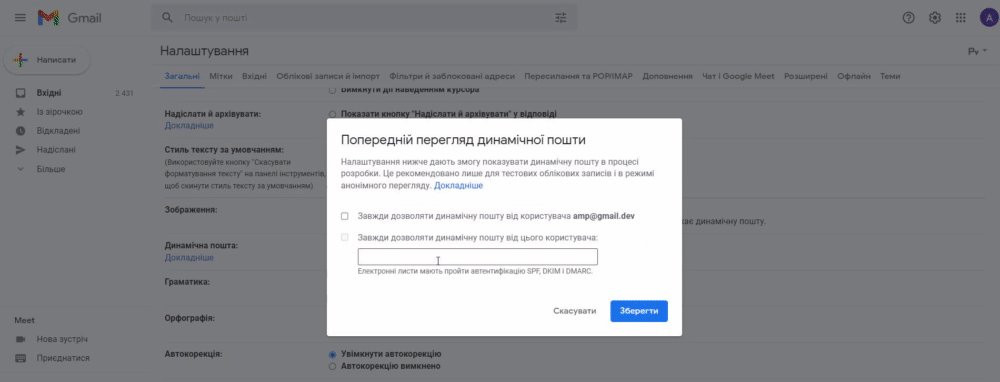
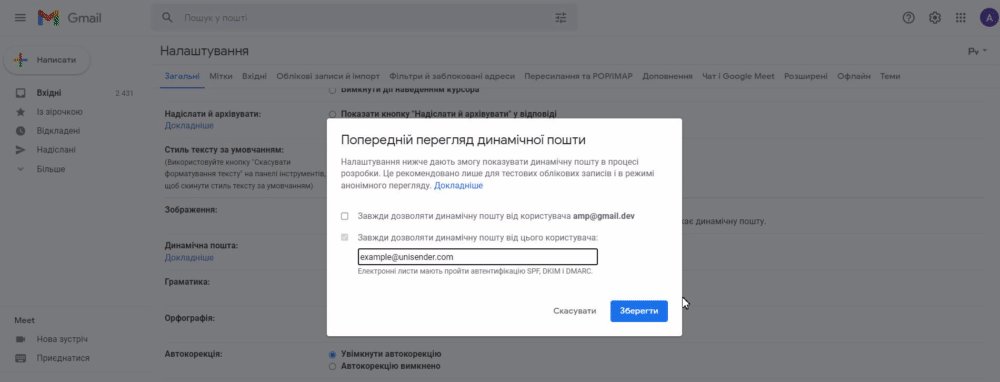
Далі додайте email, із якого буде надіслано тест, у довірені. Для цього клацніть на «Налаштування розробника» й у полі «Завжди дозволяти динамічну пошту від цього користувача» впишіть Ваш email.

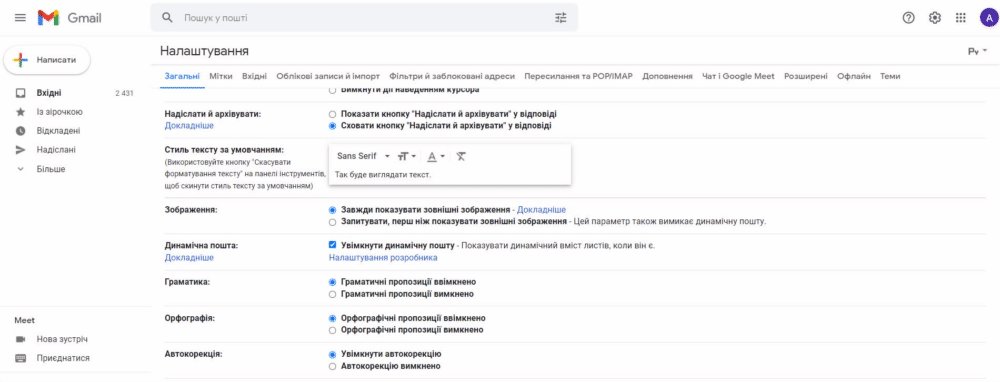
Не забудьте натиснути на «Зберегти зміни» внизу розділу налаштувань.
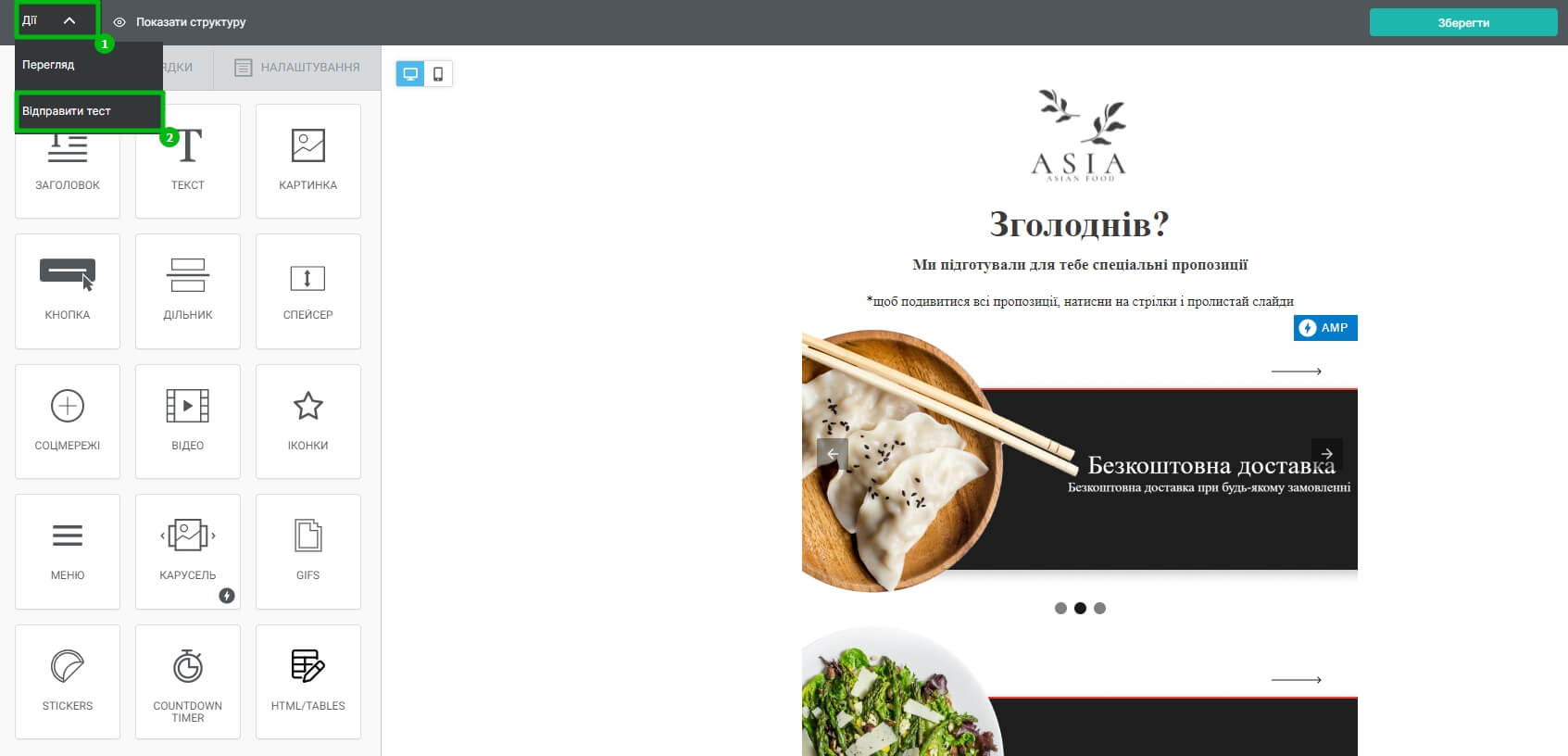
Тепер надішлімо наш лист із адреси, зазначеної на нашій Gmail пошті як довірена. Щоби надіслати тестовий лист просто з редактора, натисніть «Дії» — «Відправити тест» у верхньому куті ліворуч.

Виберіть адресу відправника та зазначте одержувача, після чого натисніть «Відправити».
Ось який вигляд має лист із підтримкою AMP на пошті Gmail.