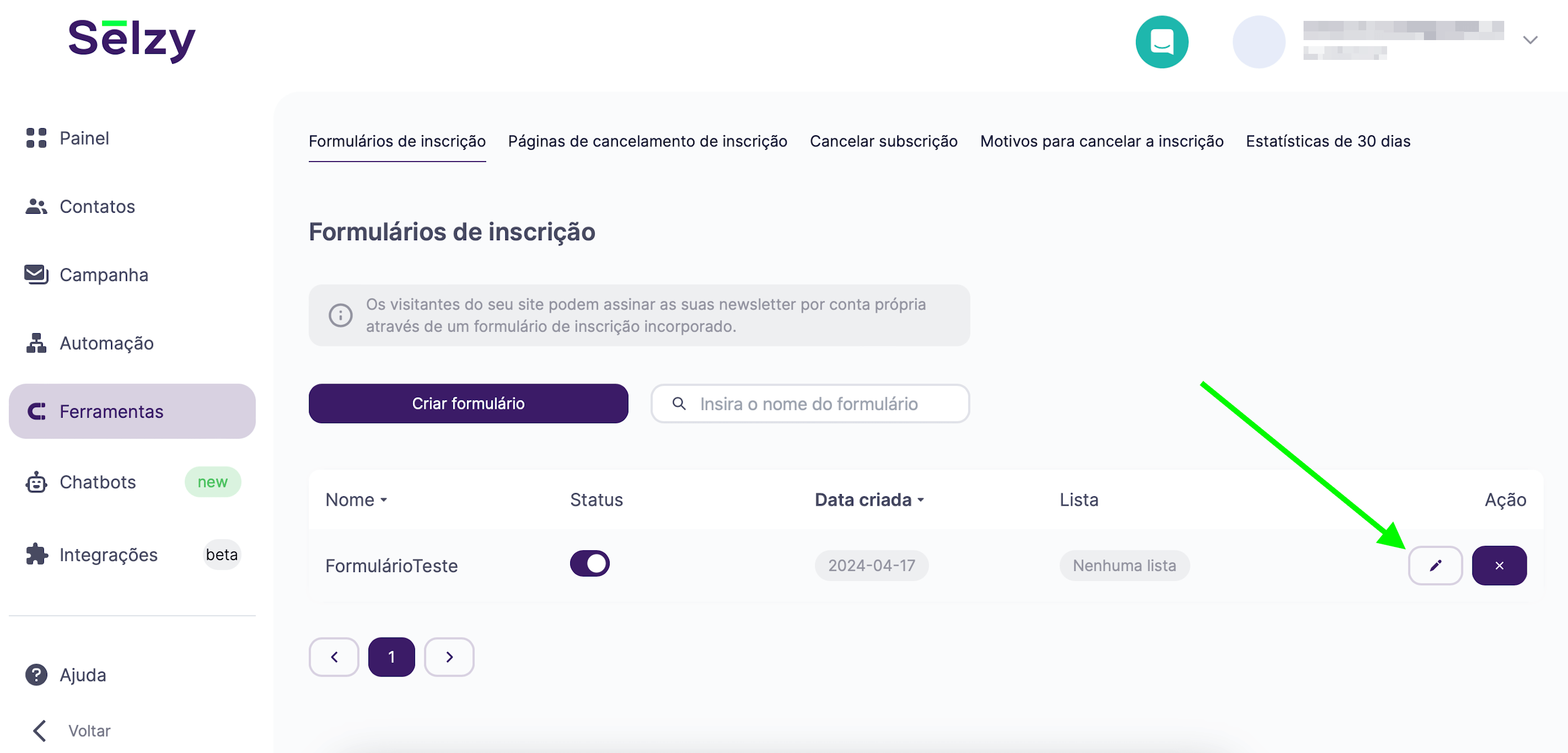
Você já criou um novo formulário. Você pode ver os formulários criados no menu Ferramentas e depois em Formulários de inscrição.
Para acessar seu código, clique no ícone de lápis próximo ao formulário.

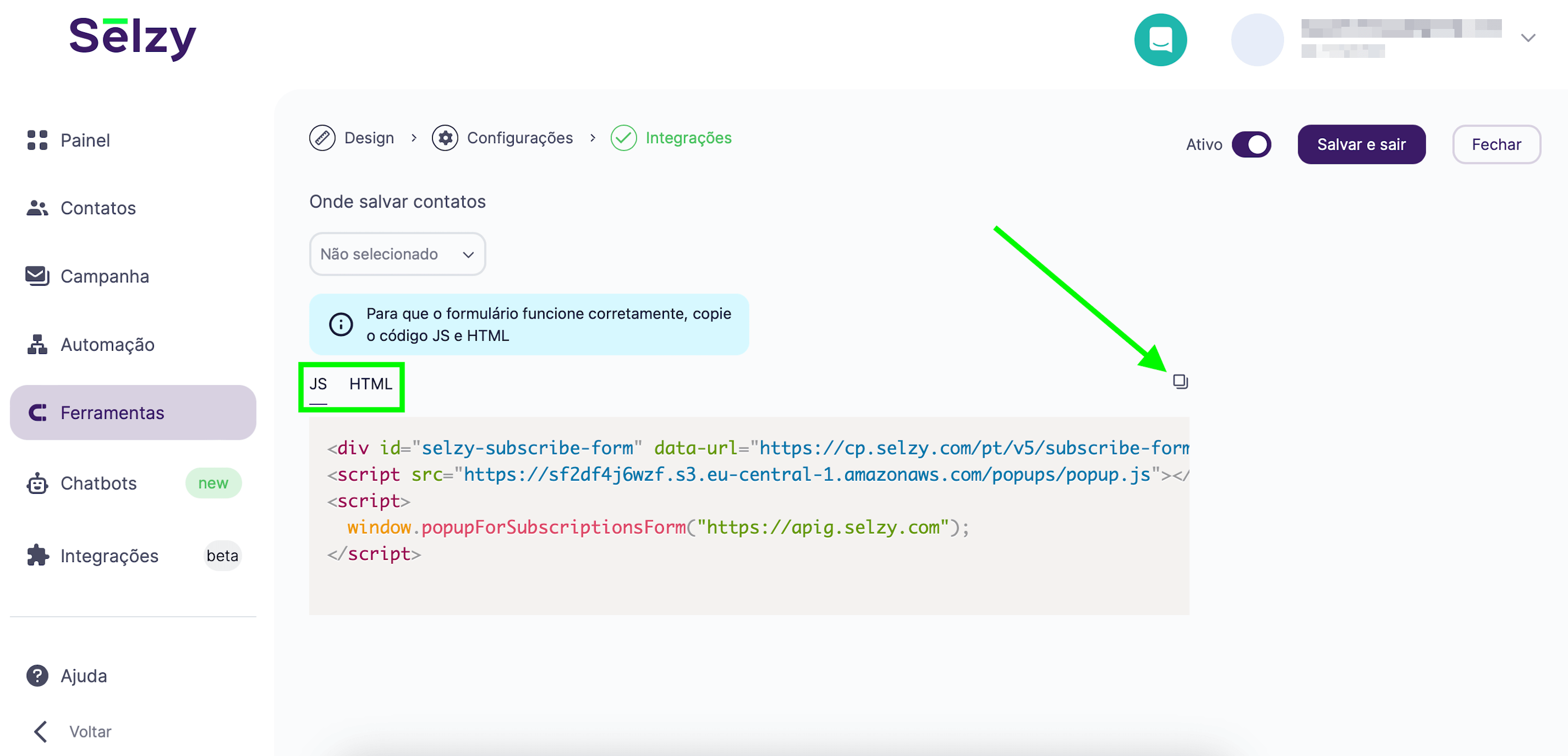
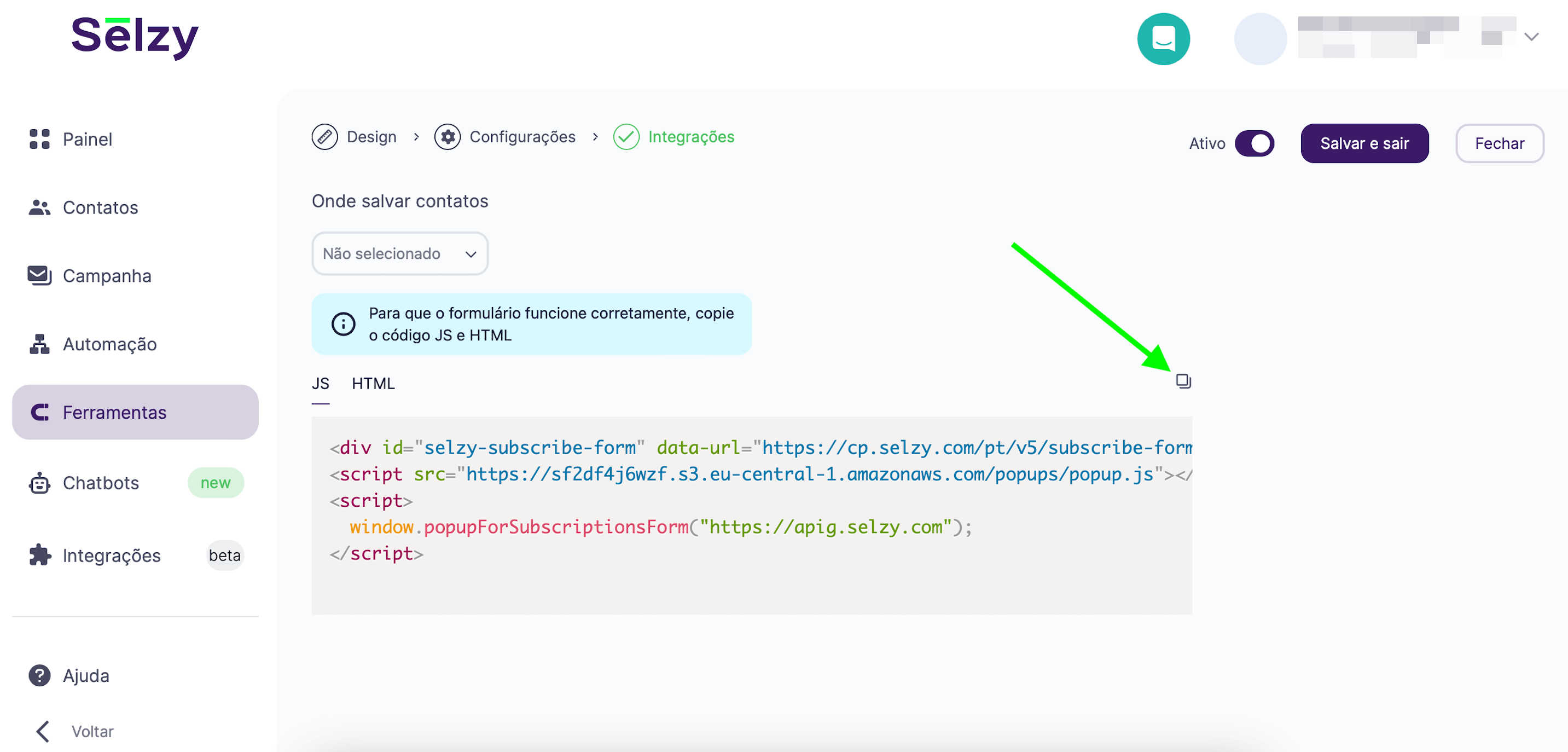
Para formulários estáticos, tanto as versões JavaScript quanto HTML do código estarão disponíveis. Para formulários pop-up, haverá apenas uma versão JavaScript. Você pode copiar o código clicando nos quadrados acima do código à direita.

Integre o formulário no código do seu site
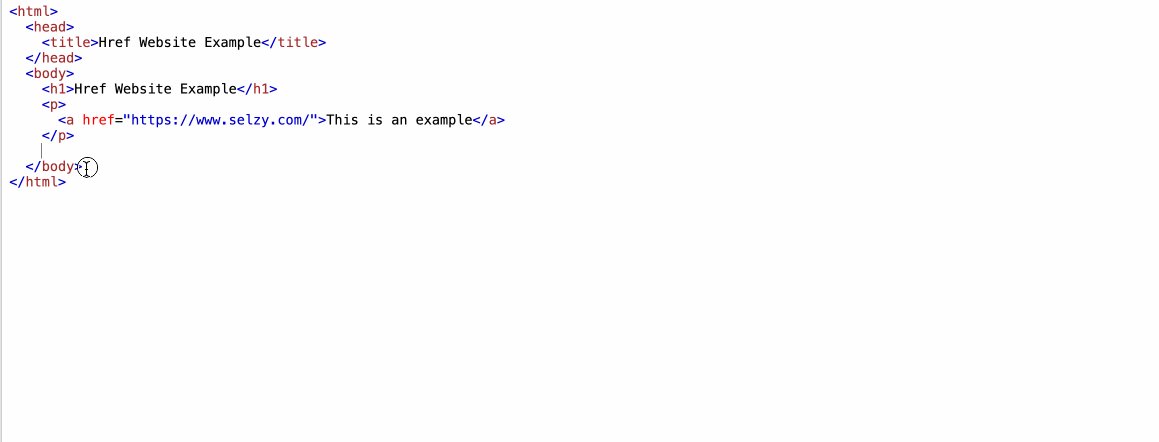
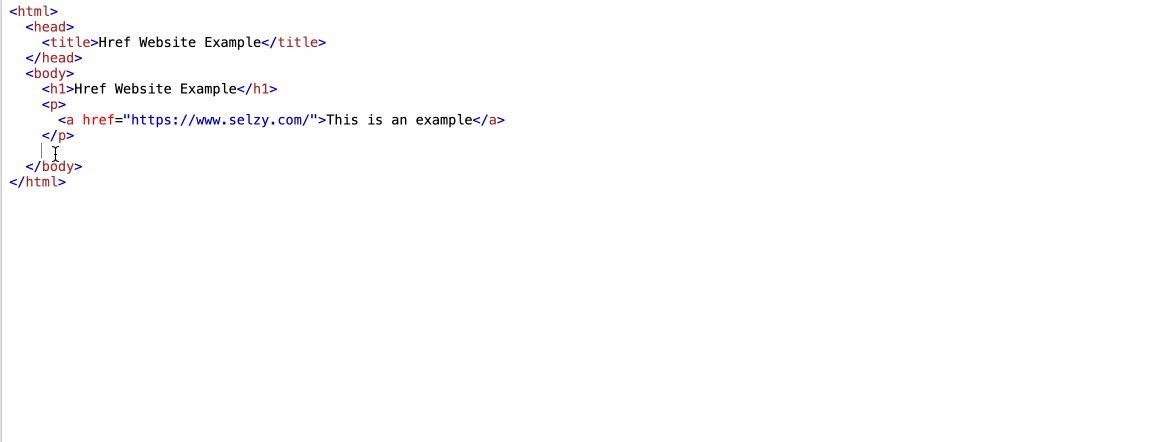
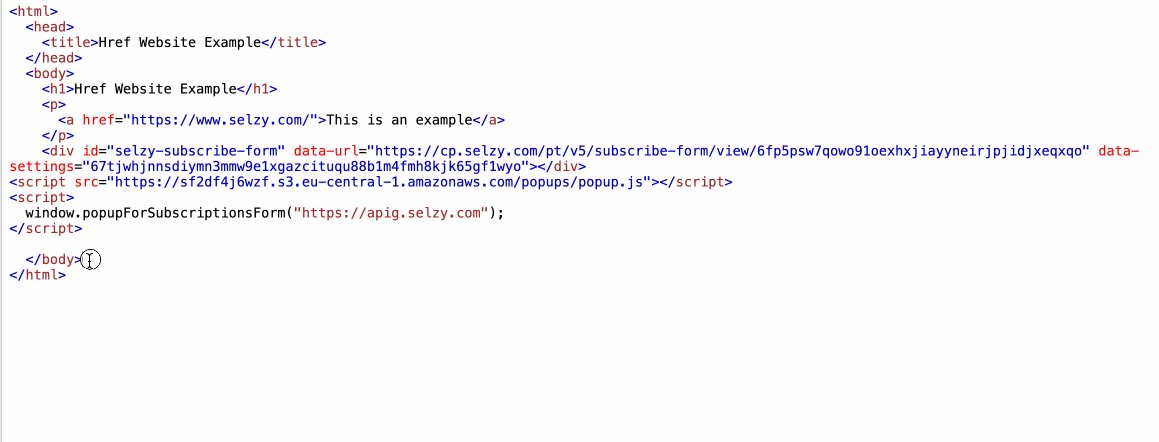
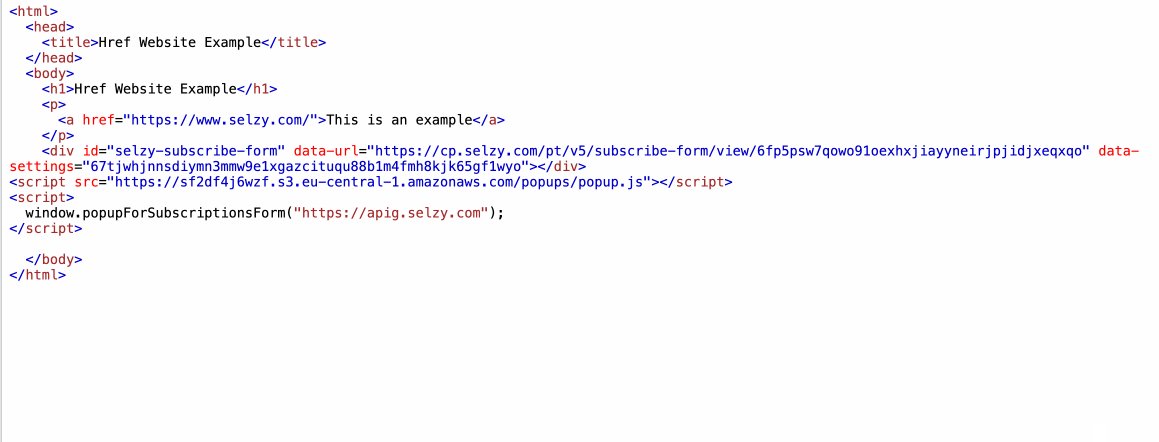
Para integrar o formulário diretamente em seu site, cole o código no código-fonte do seu site antes da tag </body>:

Integre o formulário com o Gerenciador de Tags do Google
Como alternativa, você pode integrar o formulário de qualquer tipo sem editar o código-fonte do site. Nesse caso, você pode usar o Gerenciador de Tags do Google.
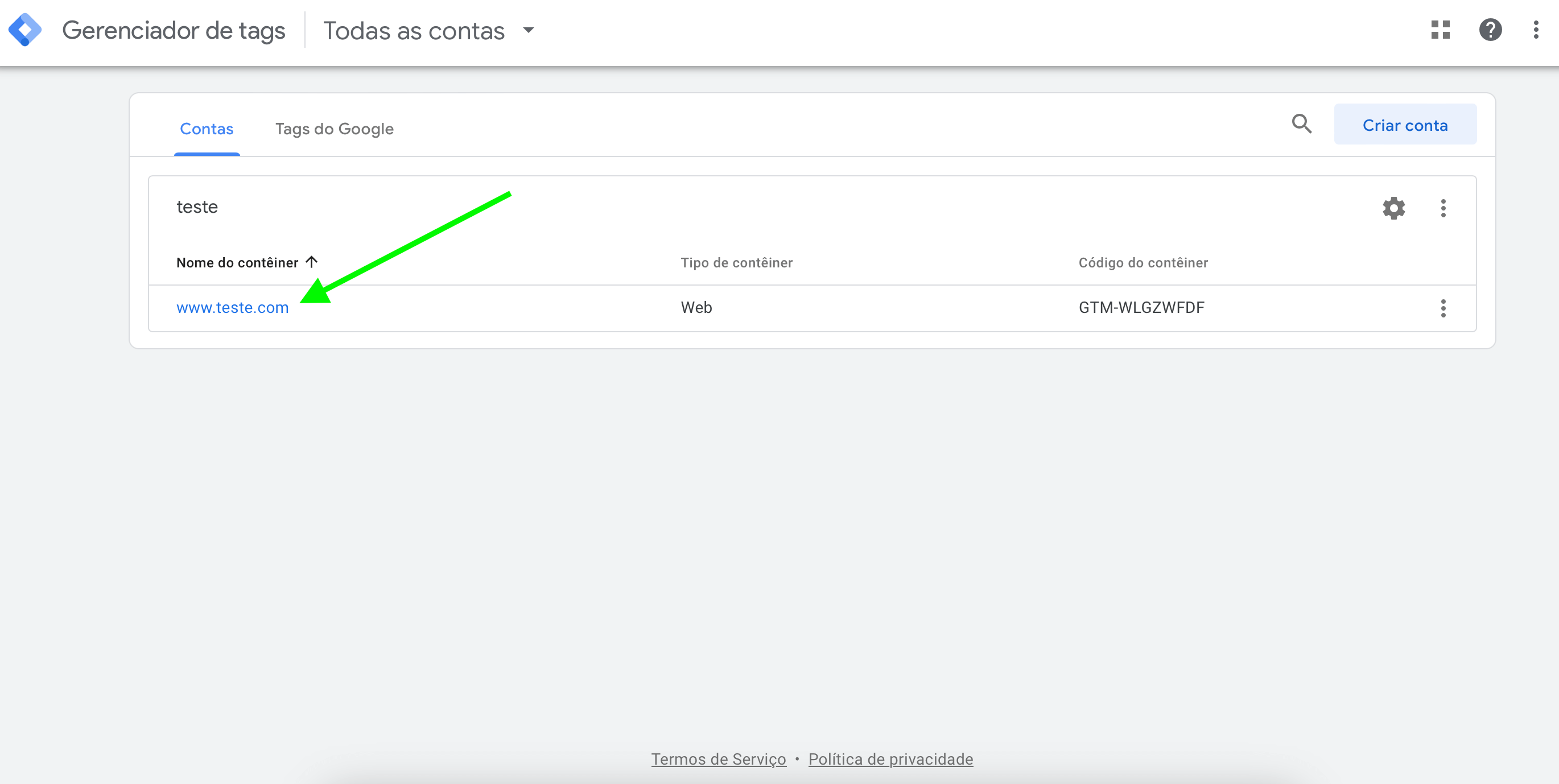
Na sua conta do Gerenciador de Tags, navegue até o contêiner que você usa para o seu site.

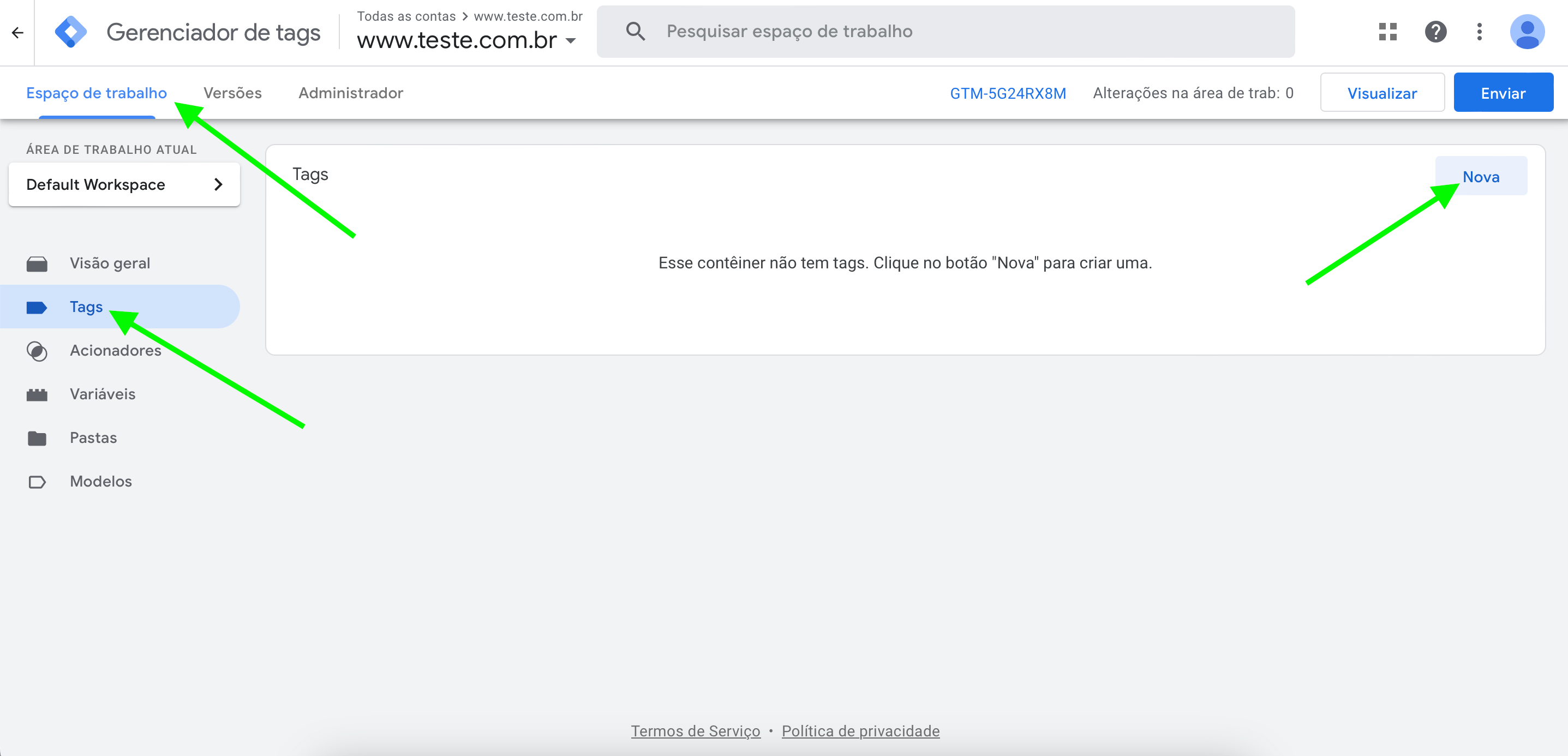
Navegue até Tags e clique em Nova.

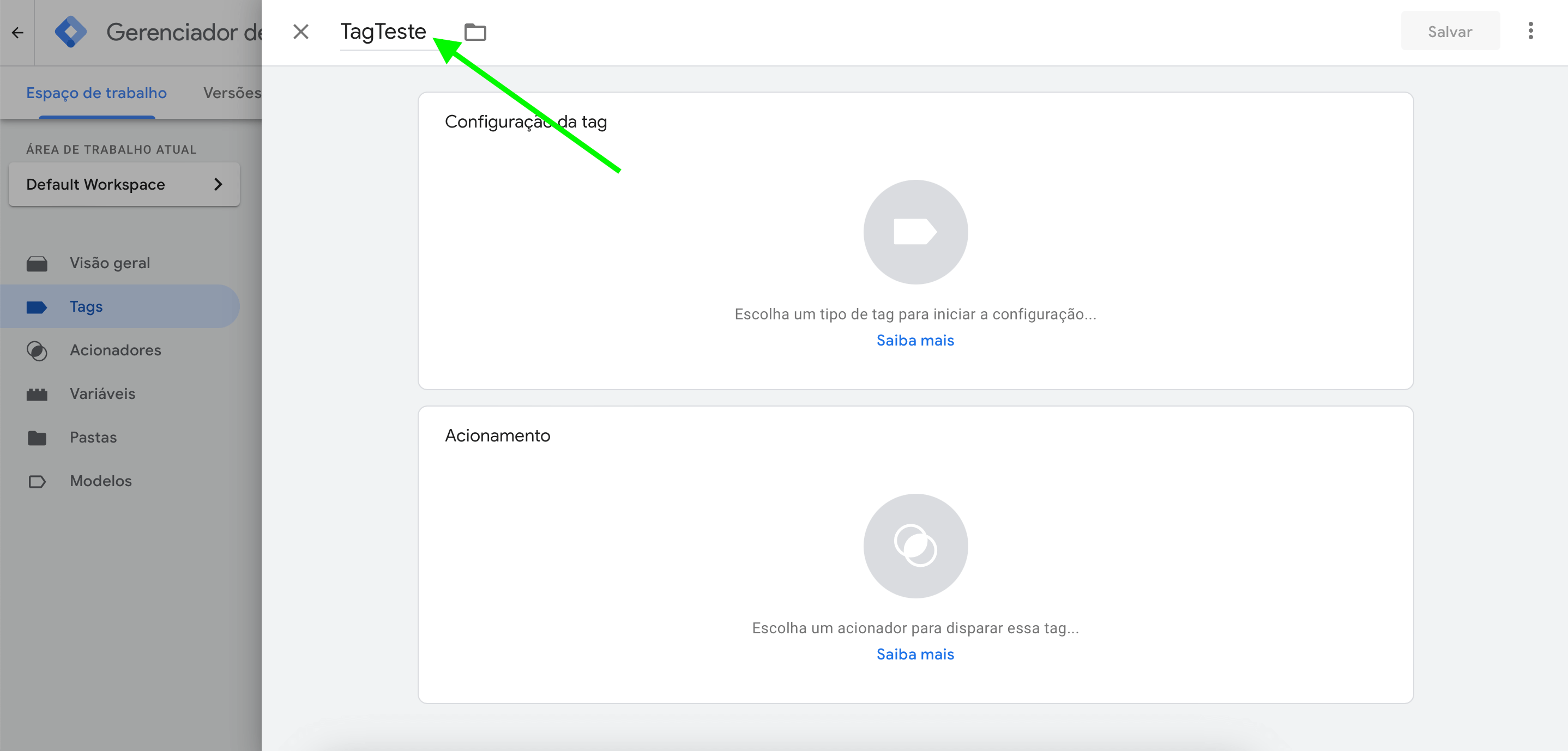
Nomeie a tag.

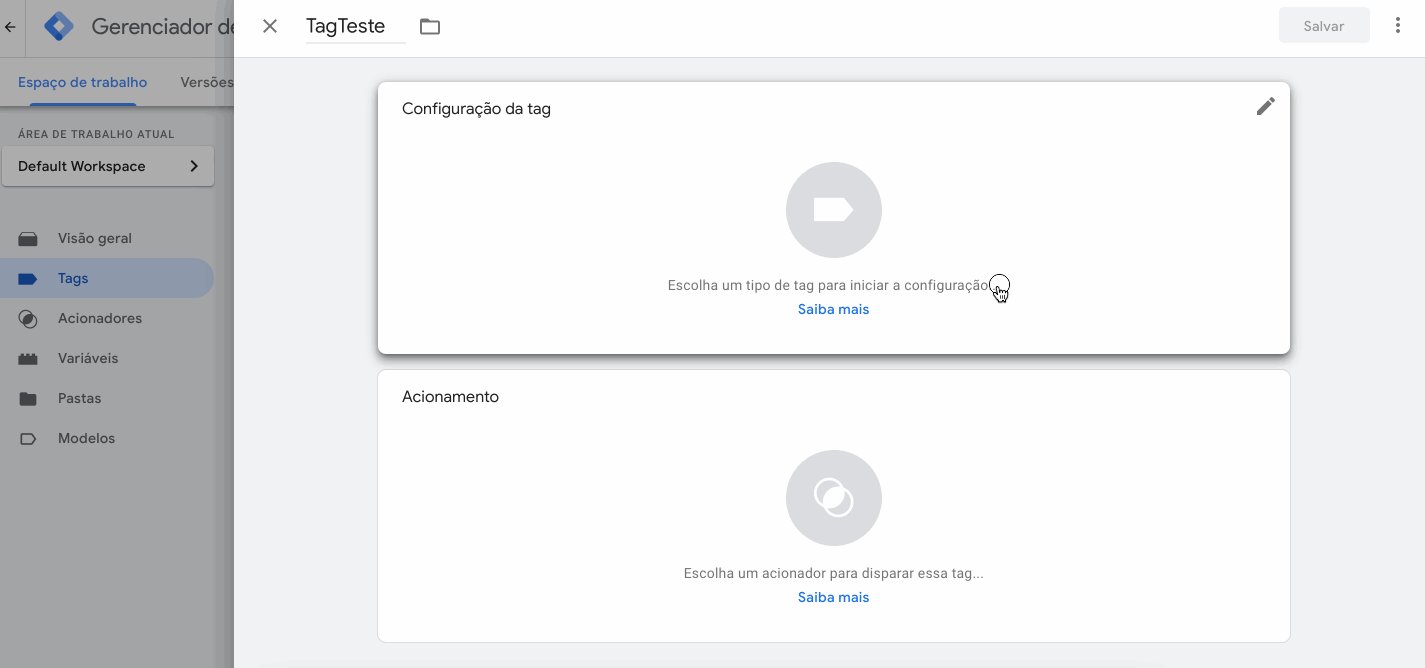
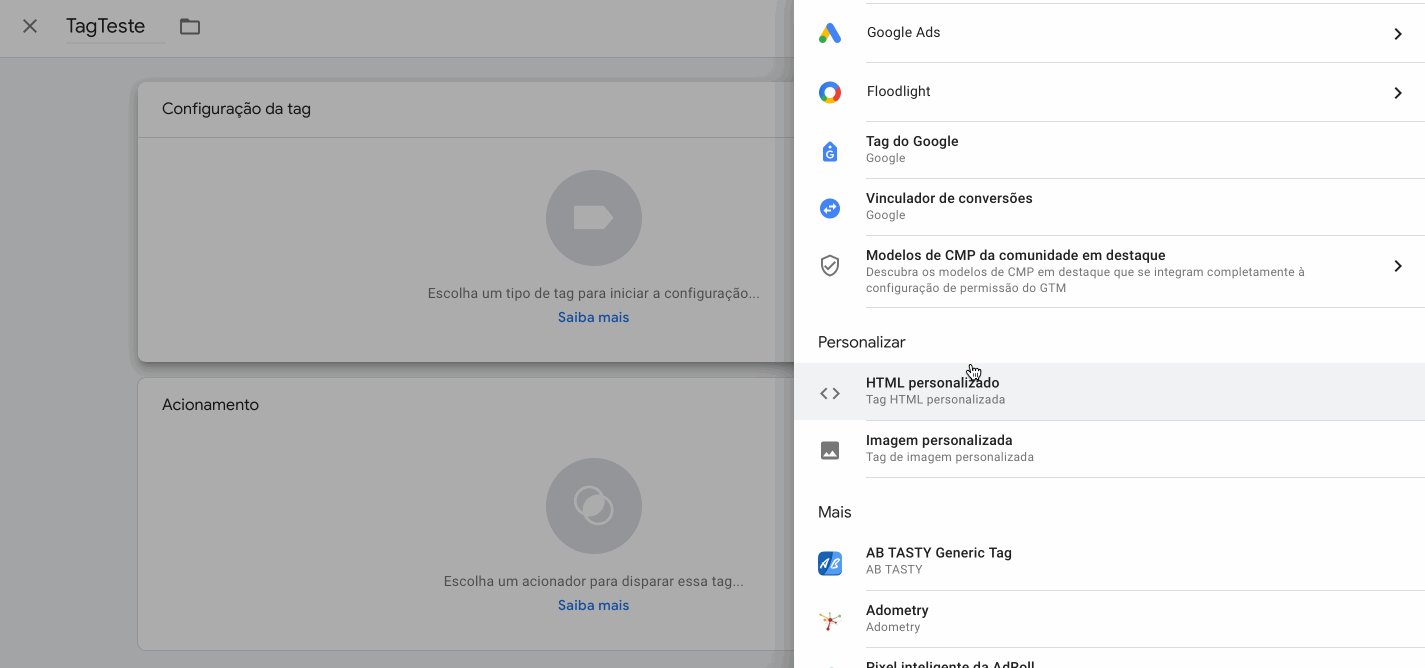
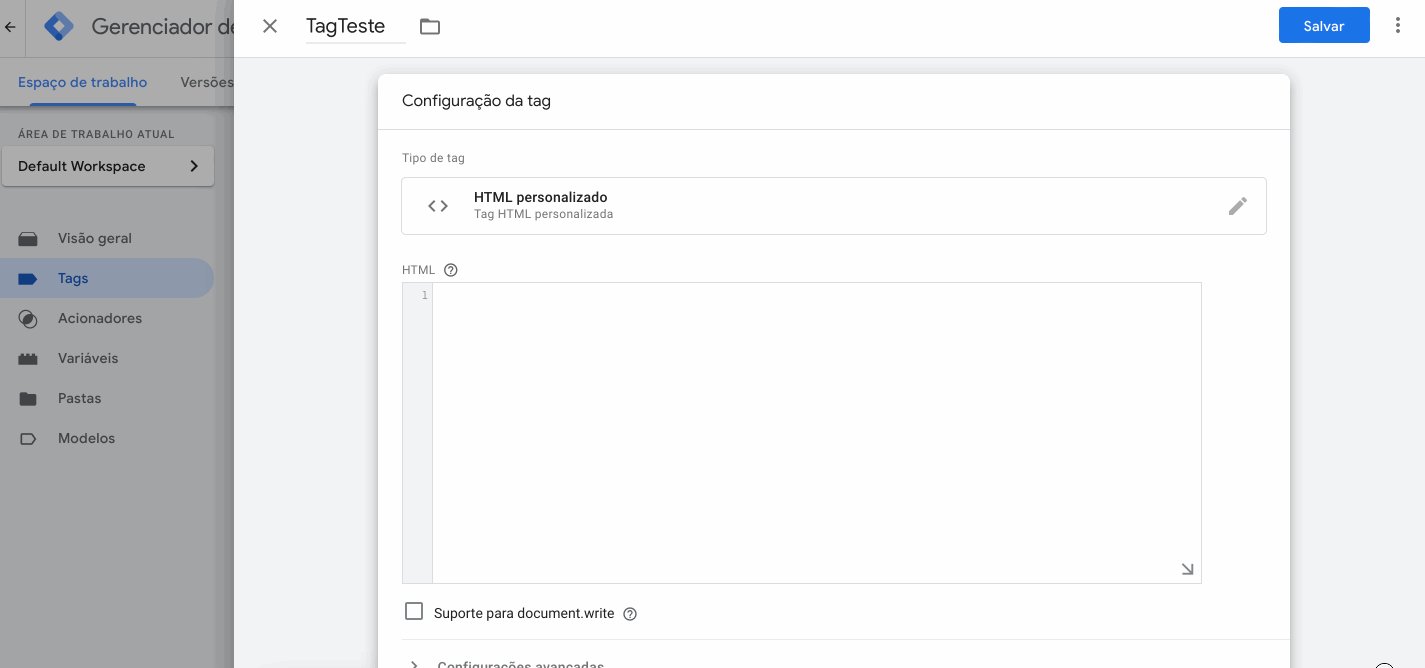
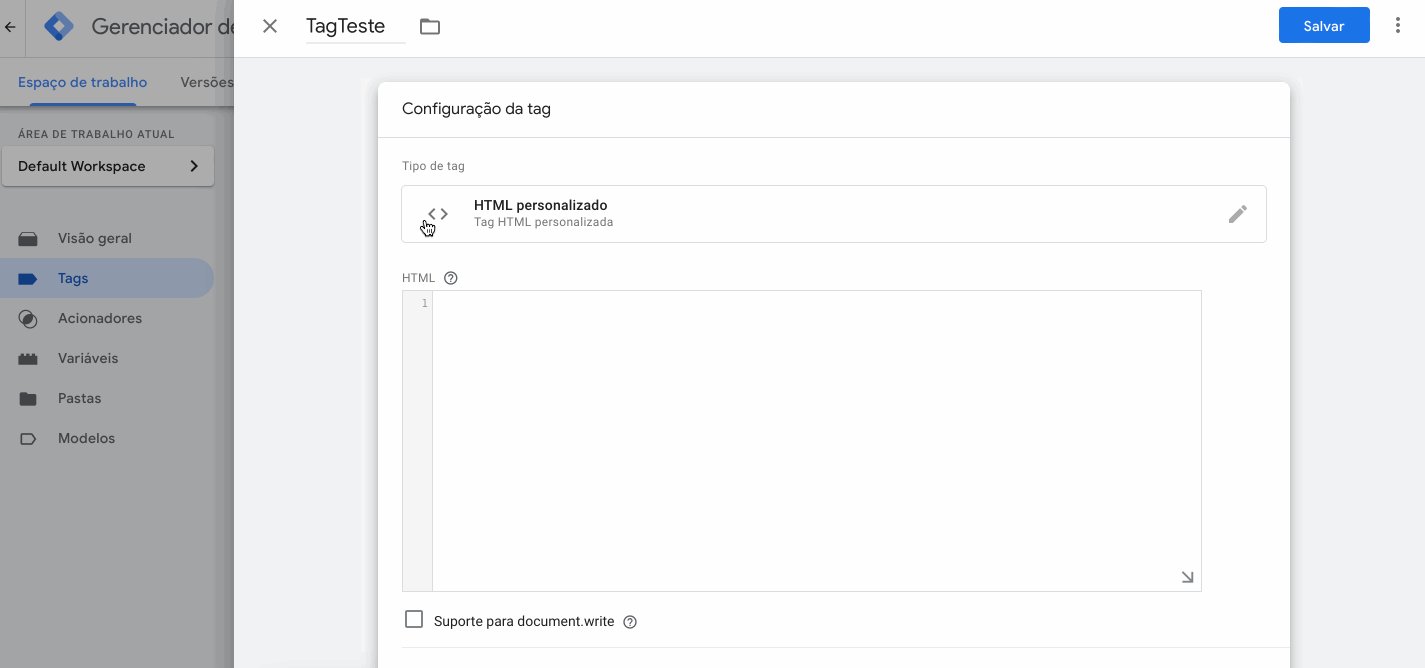
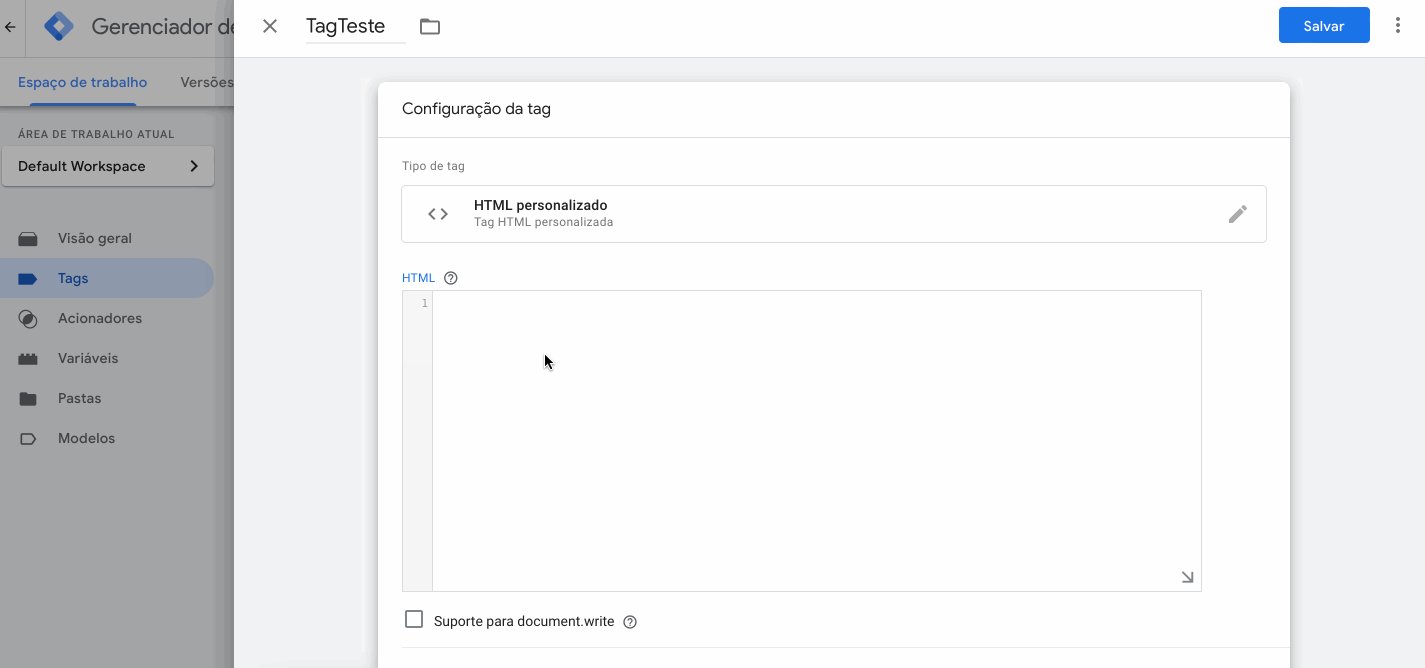
Em seguida, clique em Configuração da tag e selecione a tag HTML personalizado.

Copie o código do formulário da Selzy.

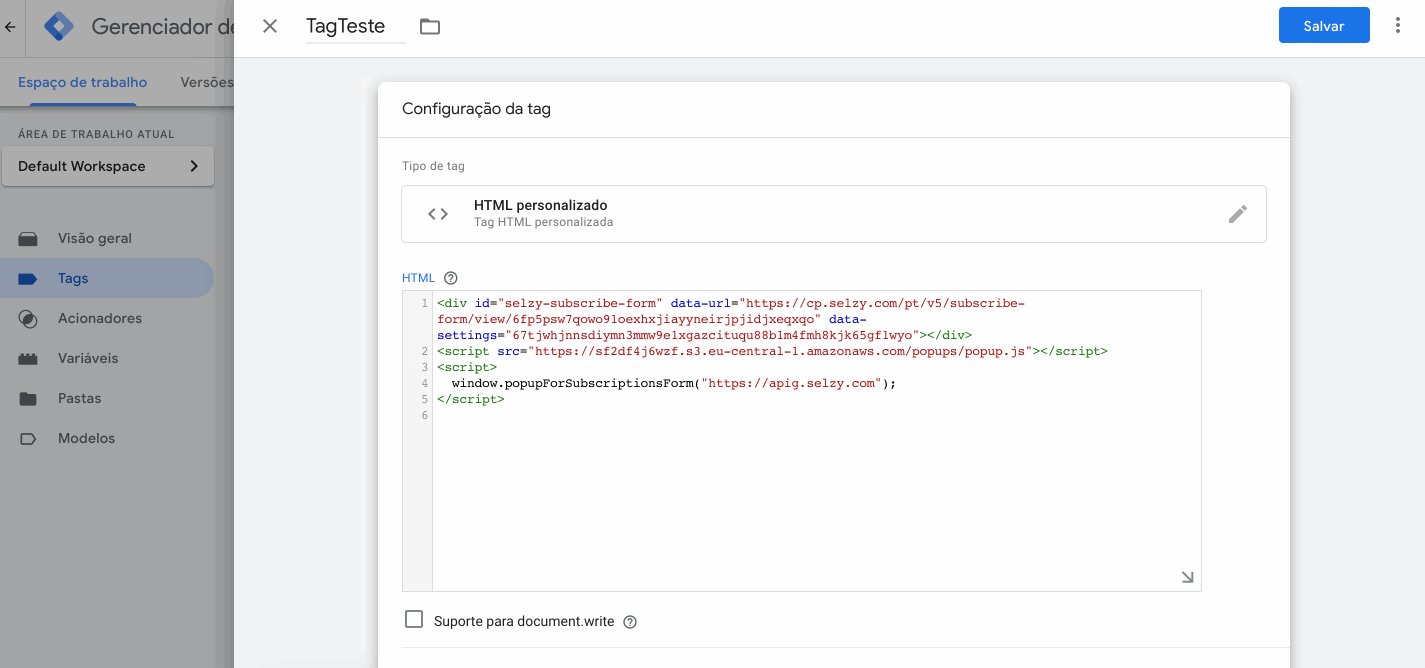
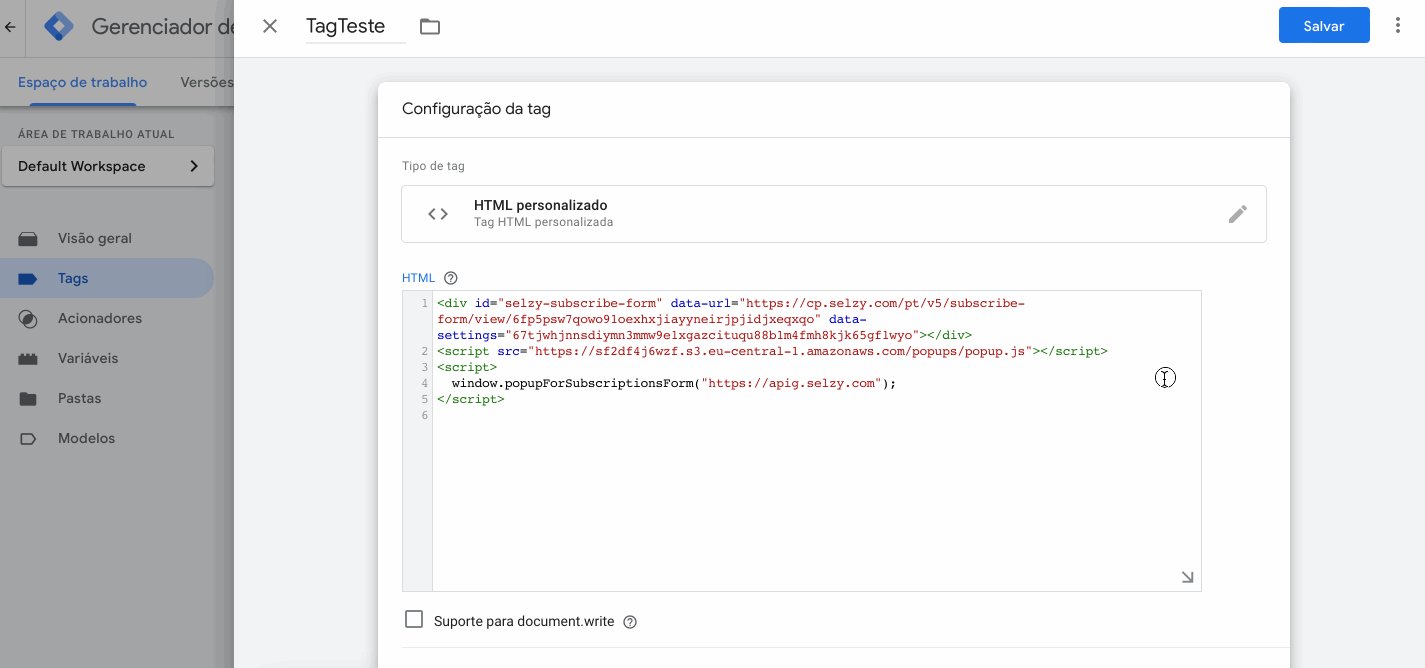
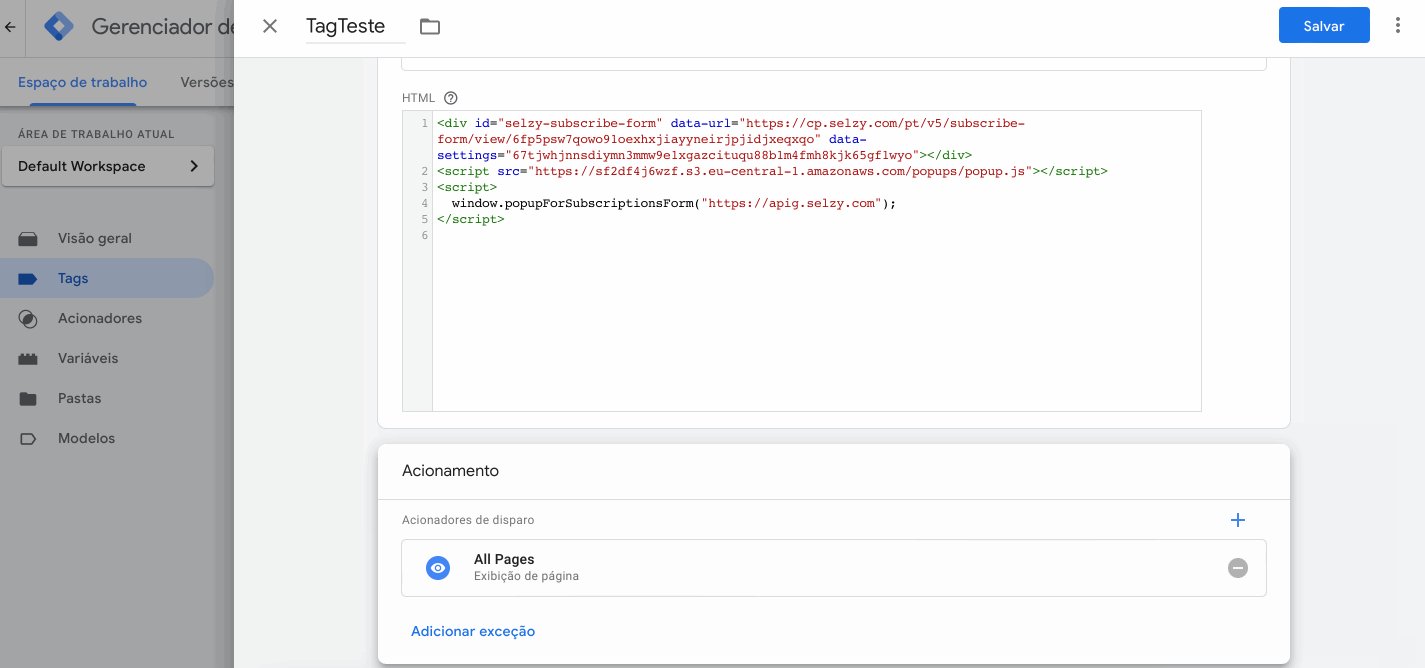
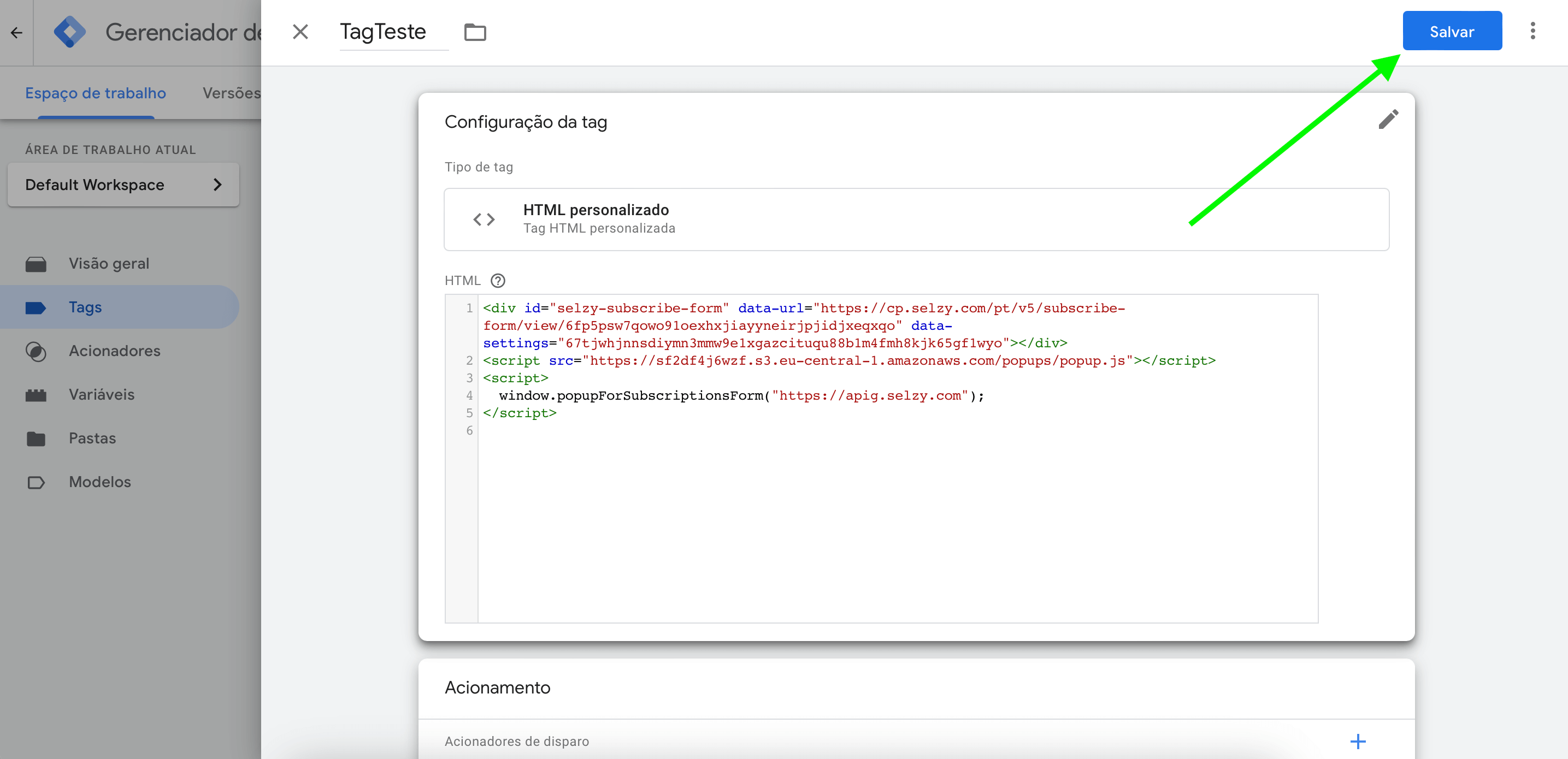
Cole o código que você copiou no campo HTML no menu de Configuração da Tag no Gerenciador de Tags do Google. O código pode ser HTML ou JavaScript.

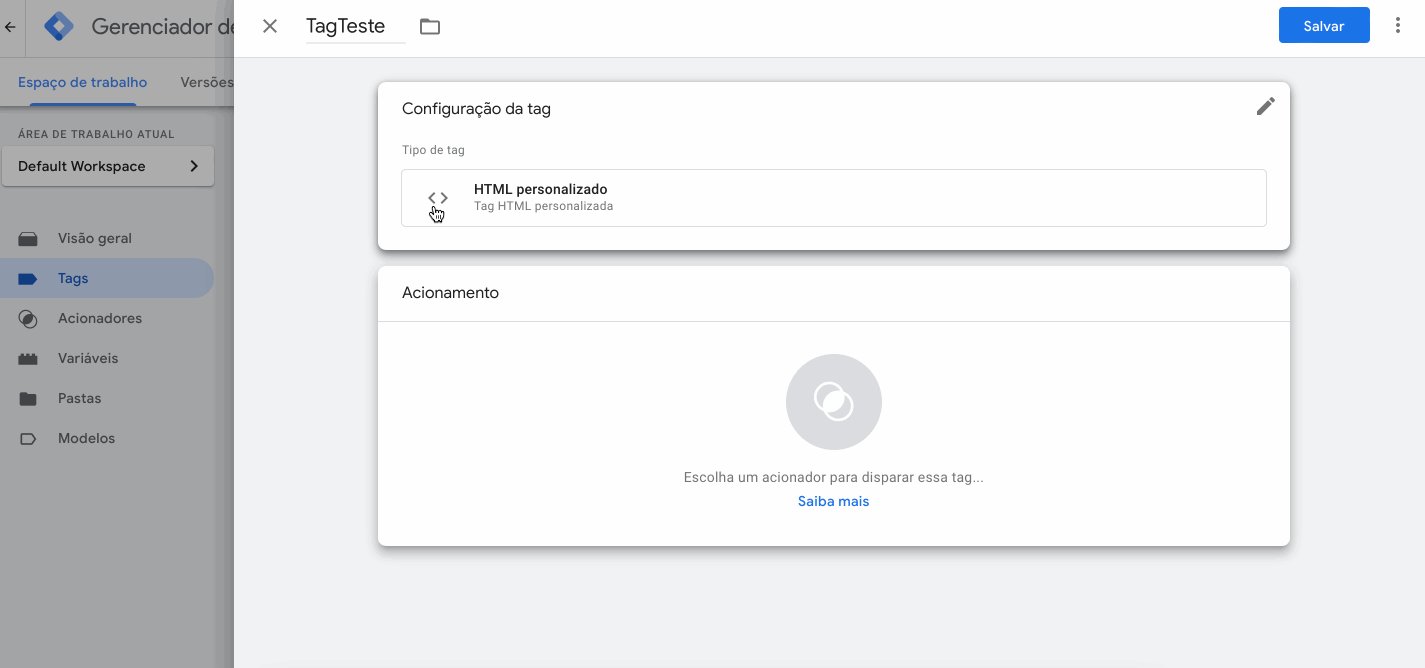
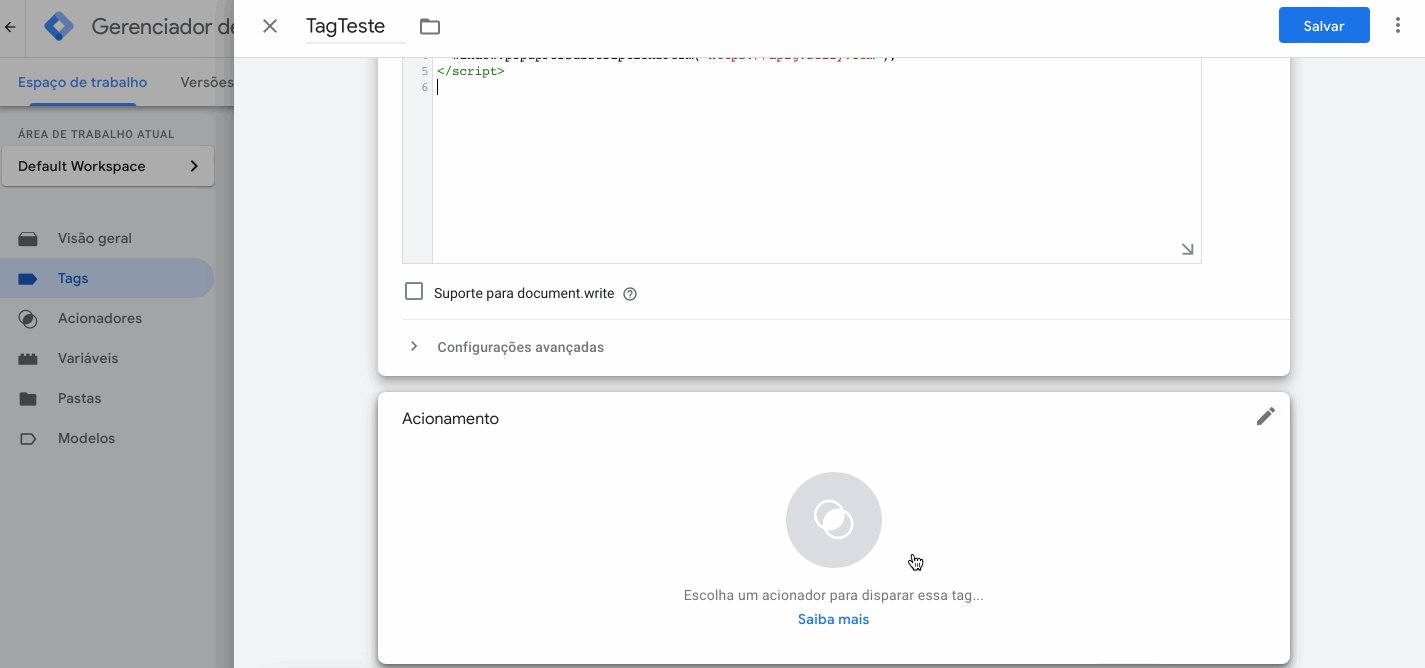
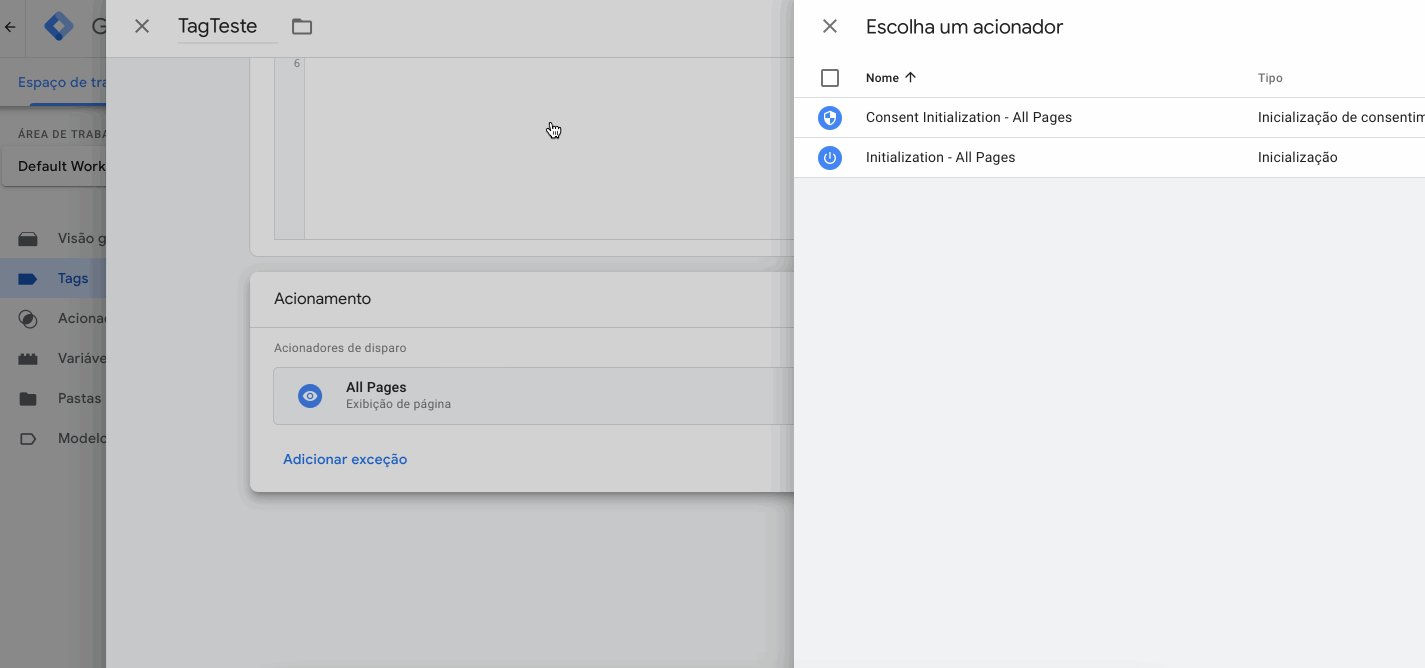
Adicione um acionador para concluir a personalização da sua nova tag.

Não se esqueça de salvar as alterações!

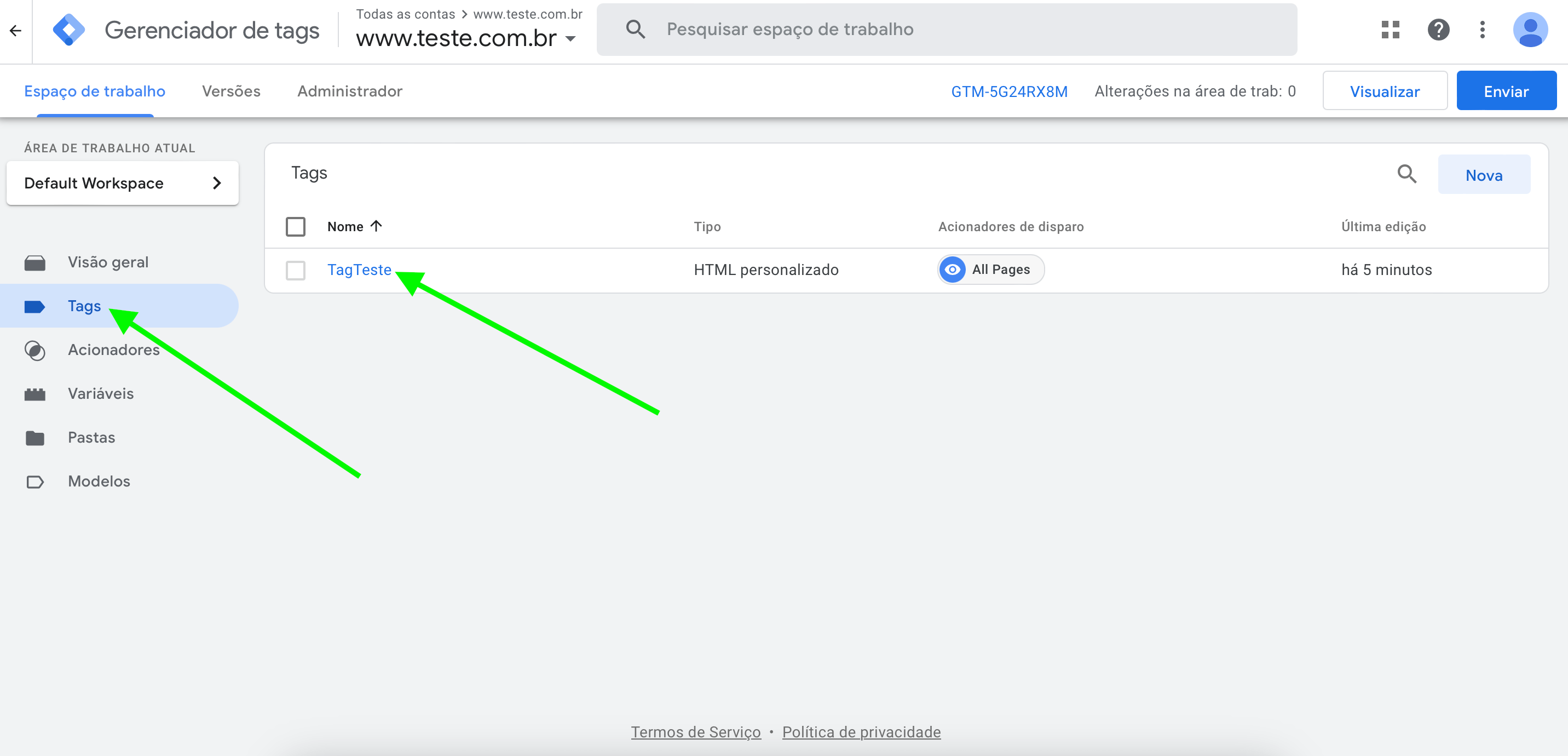
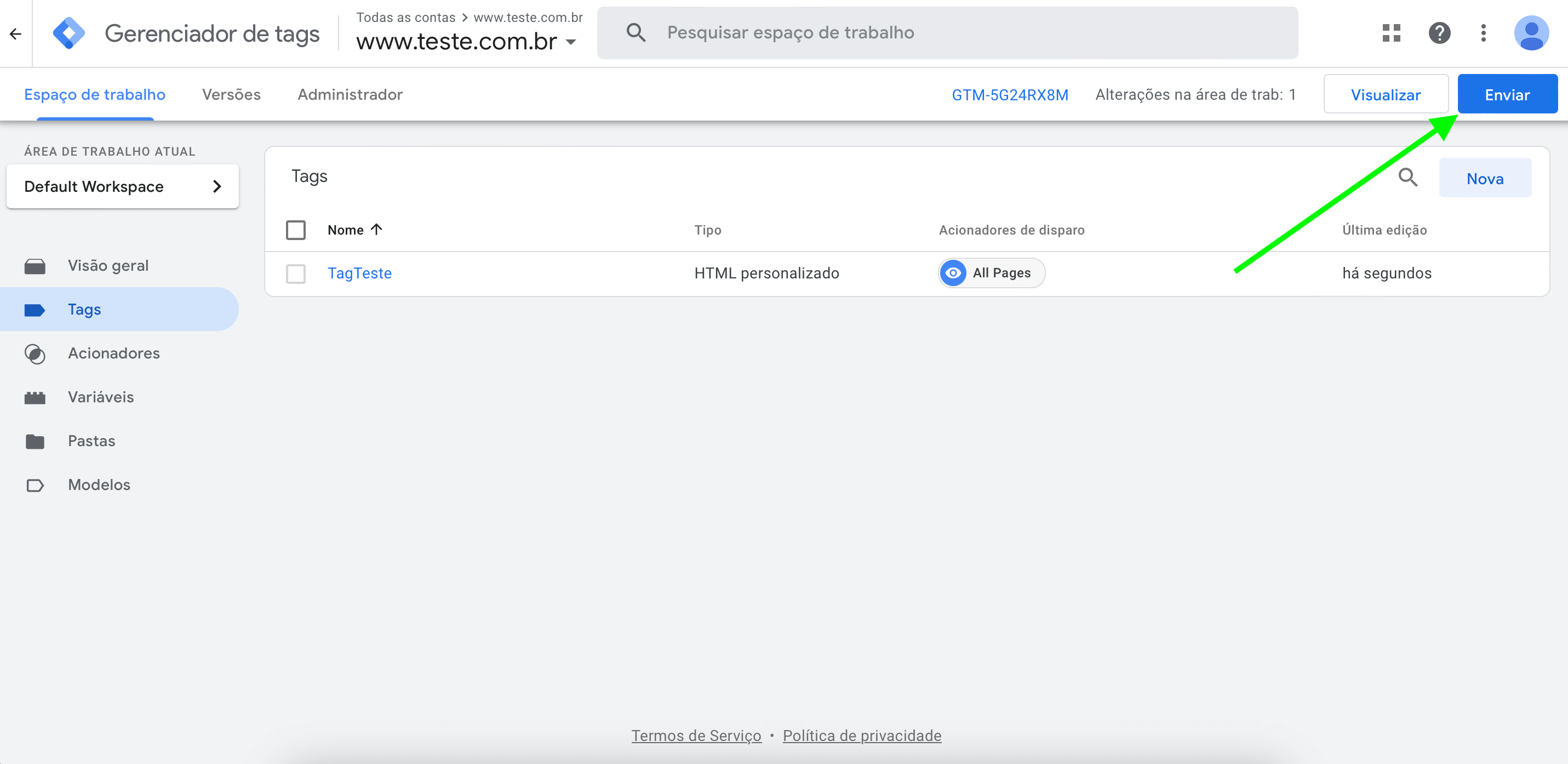
Agora você pode enviar o formulário. Para fazer isso, primeiro clique no botão Enviar:

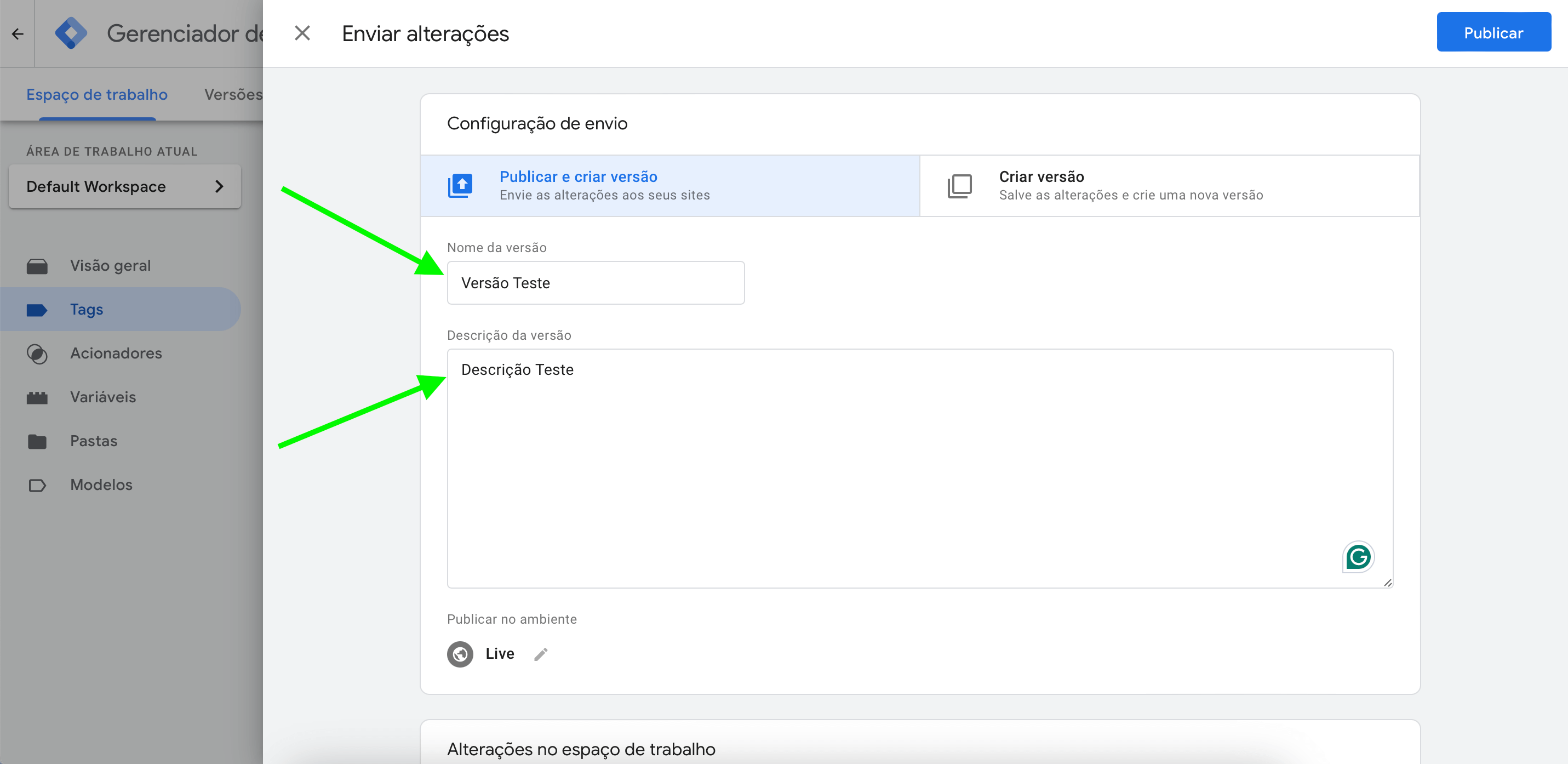
Aqui você pode especificar um nome e uma descrição opcionais para o formulário:

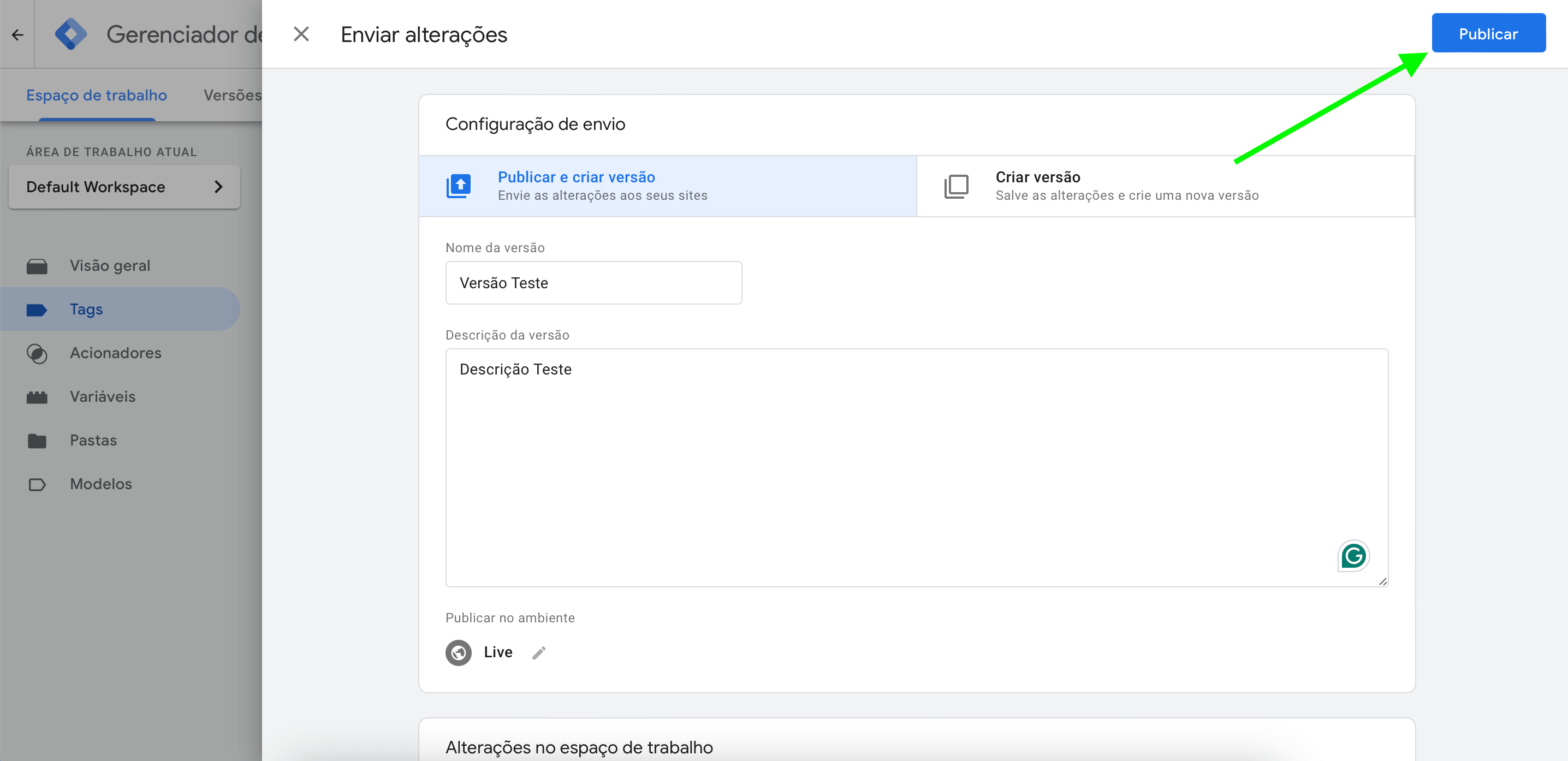
E publicar o formulário:

Feito! Após isso, o formulário deve aparecer no seu site.
Se precisar alterar o formulário usando código JavaScript, basta fazer as alterações no editor da Selzy. Você não precisa alterar o código no Gerenciador de Tags do Google.
Se você usar o código HTML, também precisará atualizá-lo no Gerenciador de Tags do Google. Para fazer isso, você precisará editar o código da tag e publicá-lo novamente. Você poderá fazer isso na seção Tags: