O que é e-mail marketing responsivo?
Um e-mail responsivo se adapta ao tamanho da tela do dispositivo em que a mensagem foi aberta. Muitas pessoas acessam sua caixa de entrada pelo telefone, outras pelo computador ou tablet, e é possível até mesmo ler seus e-mails através de algumas geladeiras! Por isso é fundamental pensar em como suas mensagens podem ser visualizadas em diferentes dispositivos, mantendo o design e a funcionalidade em todos.
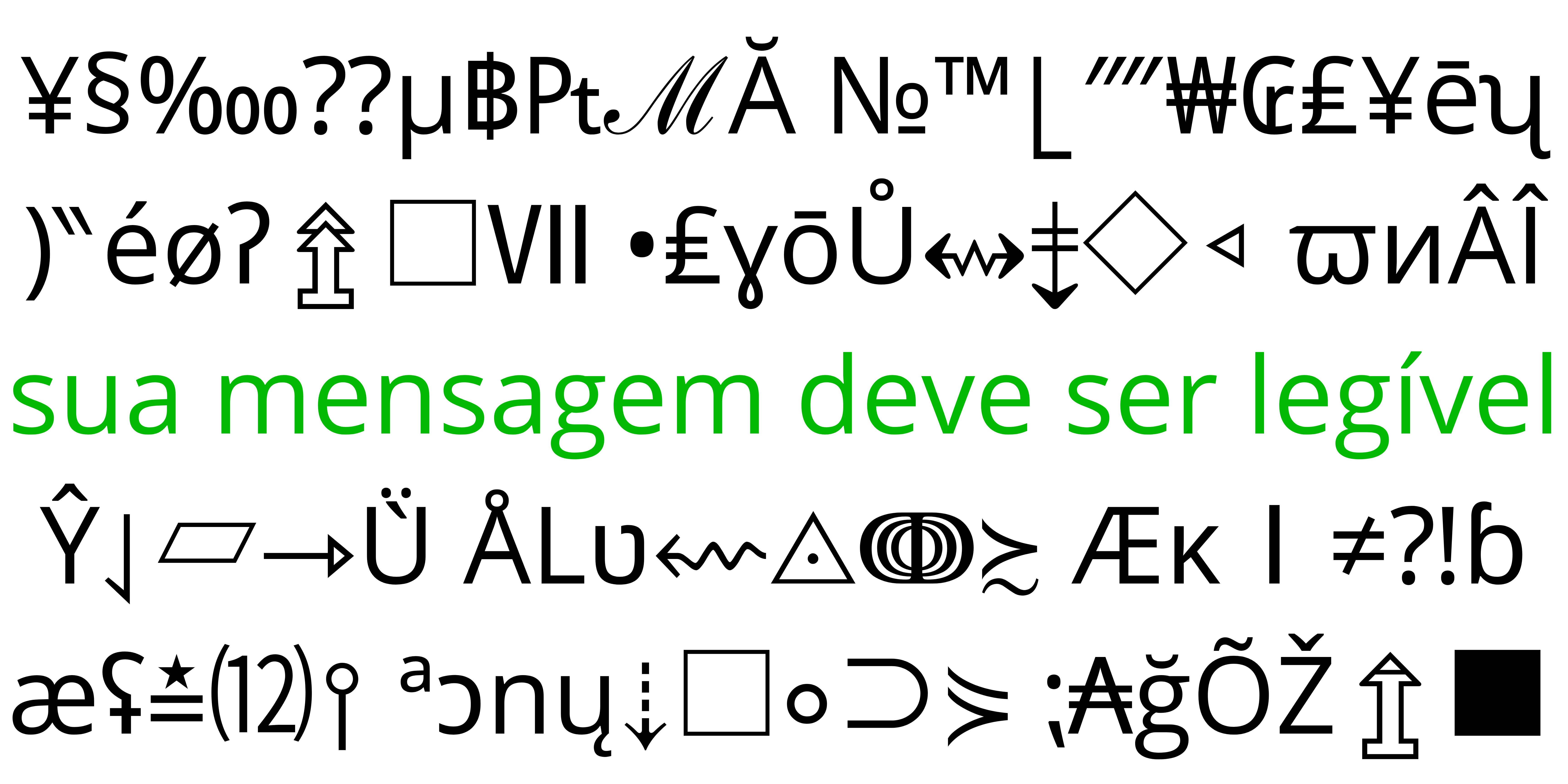
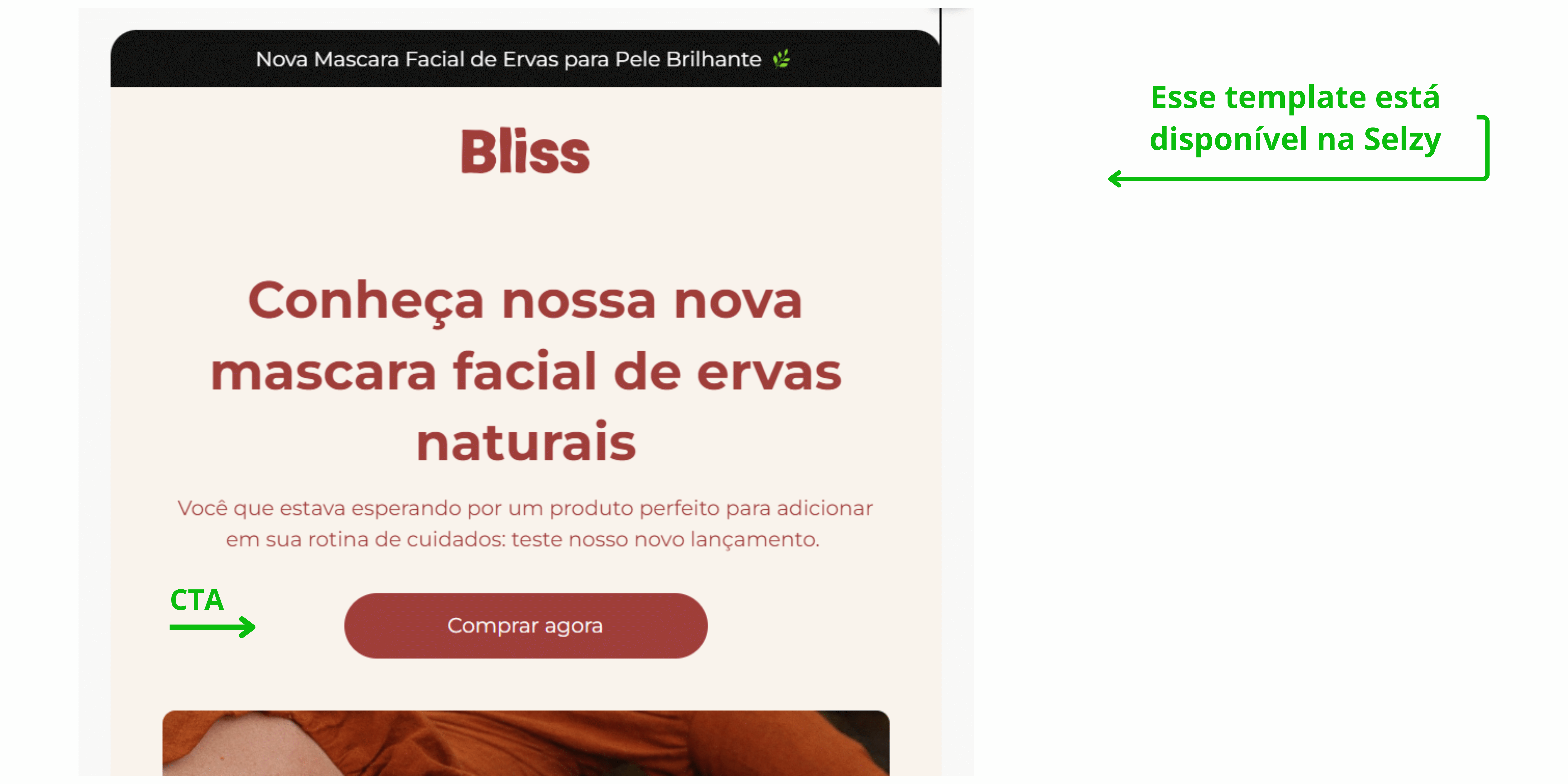
Um design responsivo melhora a usabilidade e a interação do destinatário com sua campanha, especialmente em telas menores. Quando o e-mail não é responsivo, ou seja, não se adapta à tela do leitor, sua mensagem pode chegar desconfigurada, com trechos faltando, ou estar completamente ilegível.
Sabemos que a taxa de abertura no e-mail marketing é uma métrica importante. Para manter a taxa de abertura entre aqueles que abrem seus e-mails, é necessário um padrão de qualidade, pois o leitor não continua abrindo e-mails que constantemente falham.
Mantendo a taxa de abertura alta
A taxa de abertura representa uma das métricas chave no e-mail marketing, pois reflete o quanto os destinatários abriram a sua mensagem. Esse indicador mostra o sucesso das suas campanhas, além de traduzir o quanto o público está interessado nas mensagens que você envia.
Uma boa taxa de abertura diz que a sua estratégia está correta e também contribui para a reputação do seu domínio, melhorando a entregabilidade e reduzindo as chances dela ir para a caixa de spam. Uma taxa de abertura baixa pode ser um sinal de problemas, como um assunto desinteressante, falta de segmentação adequada ou design ruim.
Para garantir que a taxa de abertura continue alta, os seus e-mails precisam oferecer uma boa experiência para o usuário em qualquer dispositivo. Algumas dicas importantes:
- O assunto deve ser curto e impactante, gerando curiosidade e o desejo de saber mais
- Use as prévias de texto (preheader) como complementos do assunto para dar um aviso claro do por que abrir a sua mensagem
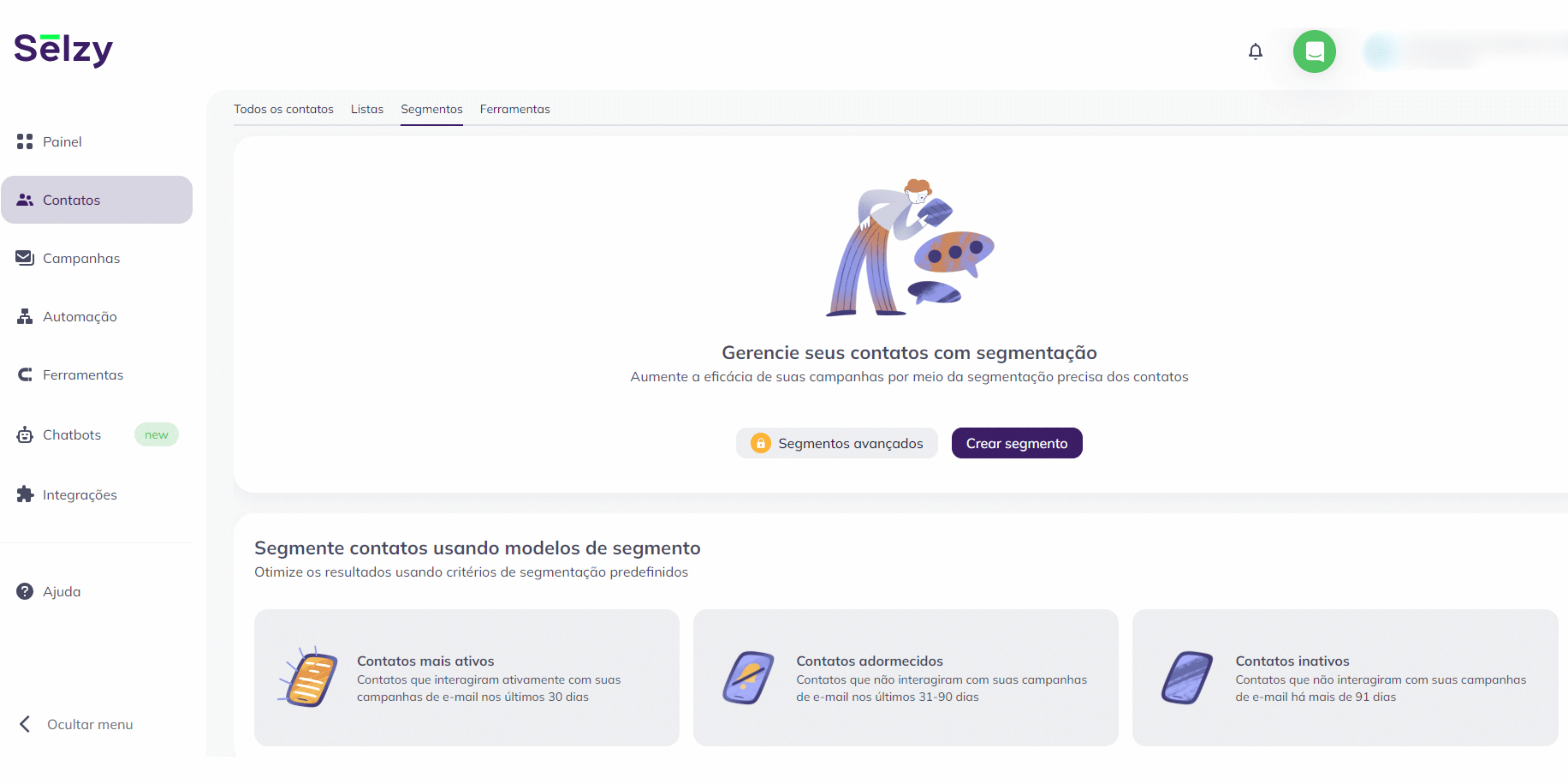
- Segmente sua base de contatos e envie conteúdo que seja pertinente e personalizado, melhorando o engajamento
- Teste em diferentes dispositivos antes de enviar a campanha para garantir que o e-mail vai ser visualizado corretamente