Como criar um e-mail HTML a partir do zero
Como já mencionamos, você pode criar e-mails HTML usando modelos, um desenvolvedor especializado, ou pode criar você mesmo esse e-mail. Independentemente da forma escolhida para fazer isso, é necessário se atentar para algumas práticas que influenciam tanto nos efeitos do texto quanto na experiência do leitor e na entregabilidade de sua comunicação.
Em primeiro lugar, é necessário se certificar que o código HTML do e-mail seja responsivo, ou seja, que suas campanhas sejam estruturadas para que os elementos visuais tenham a mesma aparência em diferentes dispositivos, como computadores, tablets e celulares. Para garantir uma mensagem clara e direta, é melhor pensar em um layout simples que garanta maior facilidade de adaptação para uma variedade de tamanhos de tela diferentes.
Além disso, sua comunicação será enviada a vários clientes de e-mail, como Outlook ou Gmail, por exemplo, que carregam as mensagens de formas diferentes. Portanto, é recomendado que você se familiarize com a forma como os principais clientes de e-mail carregam elementos HTML e CSS, para prover uma experiência mais consistente em diferentes caixas de entrada. Além disso, imagens costumam ser bloqueadas por padrão por alguns clientes de e-mails, então nunca inclua um item importante do seu conteúdo em uma imagem.
Por mais que isso possa parecer muita coisa, não é preciso se desesperar. Vamos seguir o passo a passo abaixo para ajudar você a estruturar um e-mail do zero.
Estruture o layout com HTML básico
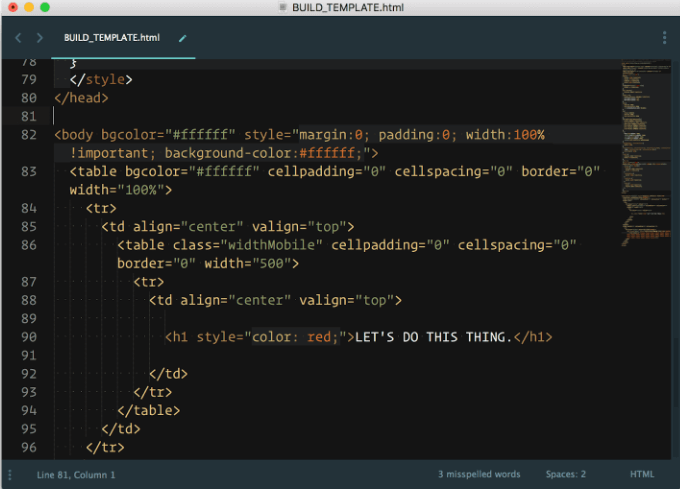
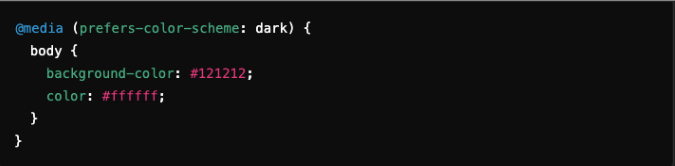
O documento deve começar com as tags padrão de HTML: <html>, <head> e <body>. No <head>, adicione o charset <meta charset=”UTF-8″>, para garantir que caracteres especiais sejam exibidos corretamente. A seção <body> é onde você vai colocar a estrutura básica do e-mail, como textos, links e placeholders para imagens. Utilize sempre HTML semântico e mantenha o código o mais limpo possível para facilitar futuras edições e garantir compatibilidade com vários dispositivos e sistemas.
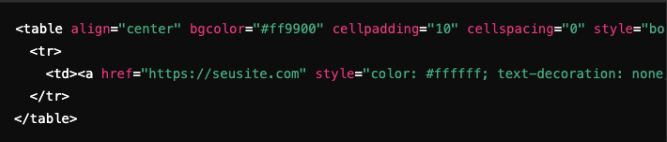
Configure a largura e o alinhamento
Definir a largura do e-mail é crucial para que ele seja exibido corretamente em diferentes dispositivos e clientes de e-mail. O ideal é limitar a largura a 600px, já que esse é o padrão para a maioria das plataformas. Utilize a tag <div> ou tabelas para centralizar o conteúdo no corpo do e-mail, aplicando o atributo align=”center” ou estilos CSS em linha, como style=”margin: 0 auto;”. Garantir o alinhamento correto é importante para melhorar a aparência do e-mail e evitar cortes ou deslocamentos indesejados.
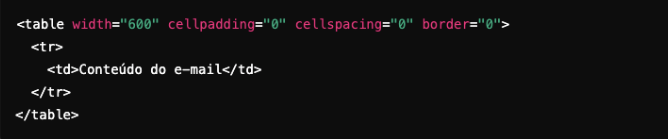
Use tabelas para organizar o conteúdo
Embora o uso de tabelas tenha caído em desuso em websites modernos, elas ainda são essenciais para criar layouts consistentes em e-mails. Utilize <table> para dividir o conteúdo em linhas e colunas, garantindo uma formatação uniforme. Defina atributos como cellpadding, cellspacing e border para ajustar o espaçamento e a borda entre os elementos. Por exemplo, para uma tabela básica, você pode usar o seguinte: