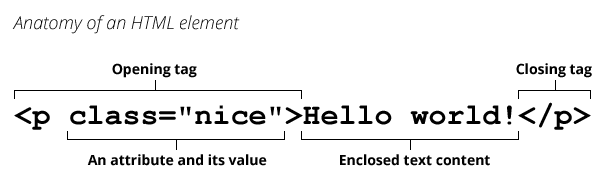
O que são tags HTML, elementos e atributos?
Documentos HTMLs são divididos em blocos de elementos. Esses elementos são declarados através de tags, que definem o início e o final desses elementos. Há uma lista de todas as tags HTML que existem atualmente e muitas delas (não todas) contém atributos, que podem conter valores relacionados ao elemento.
Veremos isso na prática.
Tags
As tags indicam onde um elemento começa e onde ele termina na página. Elas funcionam em cascata, ou seja: frequentemente vemos uma tag dentro da outra. As tags usam os sinais “<” e “>” como marcação. Ao abrir um novo elemento, devemos seguir a estrutura <nome-do-elemento>, e ao fechar o elemento usamos o sinal “/” no final da tag, usando </nome-do-elemento>.
Exemplo
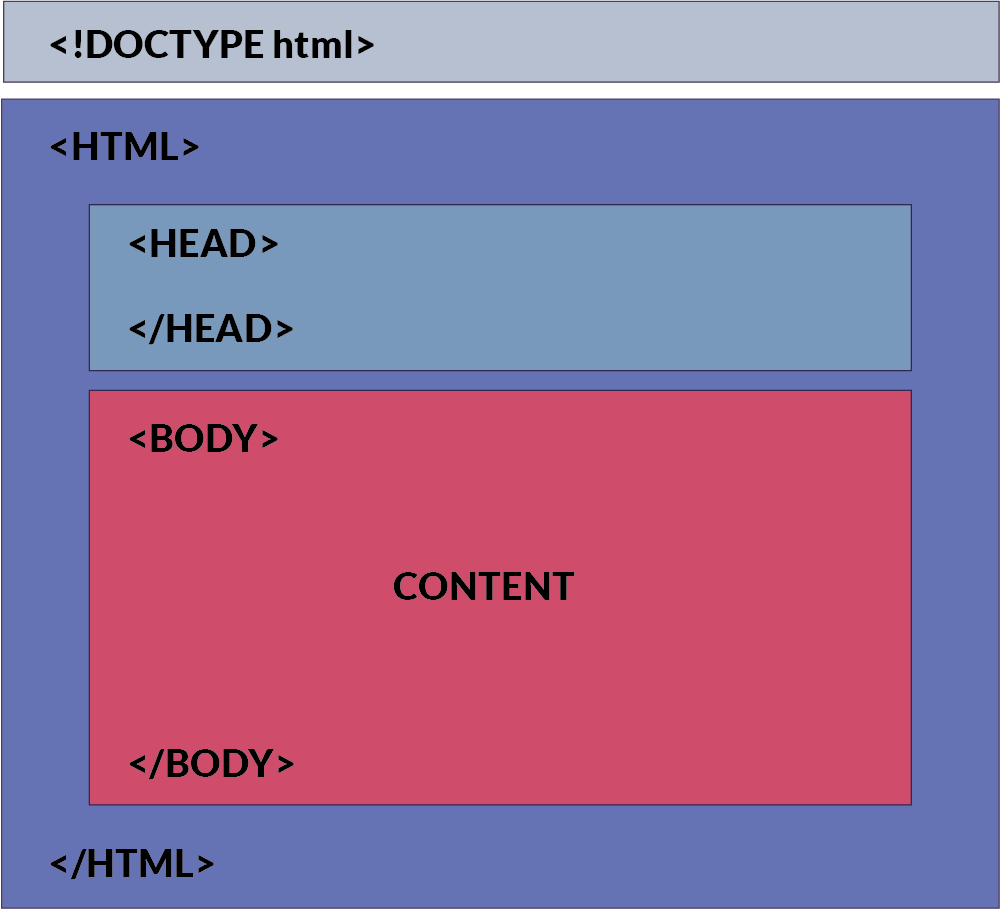
Dentro do elemento <html> podemos ter também os elementos <head> e <body>. Suas tags são estruturadas assim, como neste código básico:
<html>
<head></head>
<body></body>
</html>
Há uma convenção entre desenvolvedores indicando que devemos seguir essa estrutura básica para o HTML. Perceba que usamos um espaço para a direita, indicando que as tags <head> e <body> tem o mesmo nível hierárquico e estão contidas dentro do elemento <html>. Quando escrevemos assim, dizemos que o código está semanticamente correto.
Nível de bloco
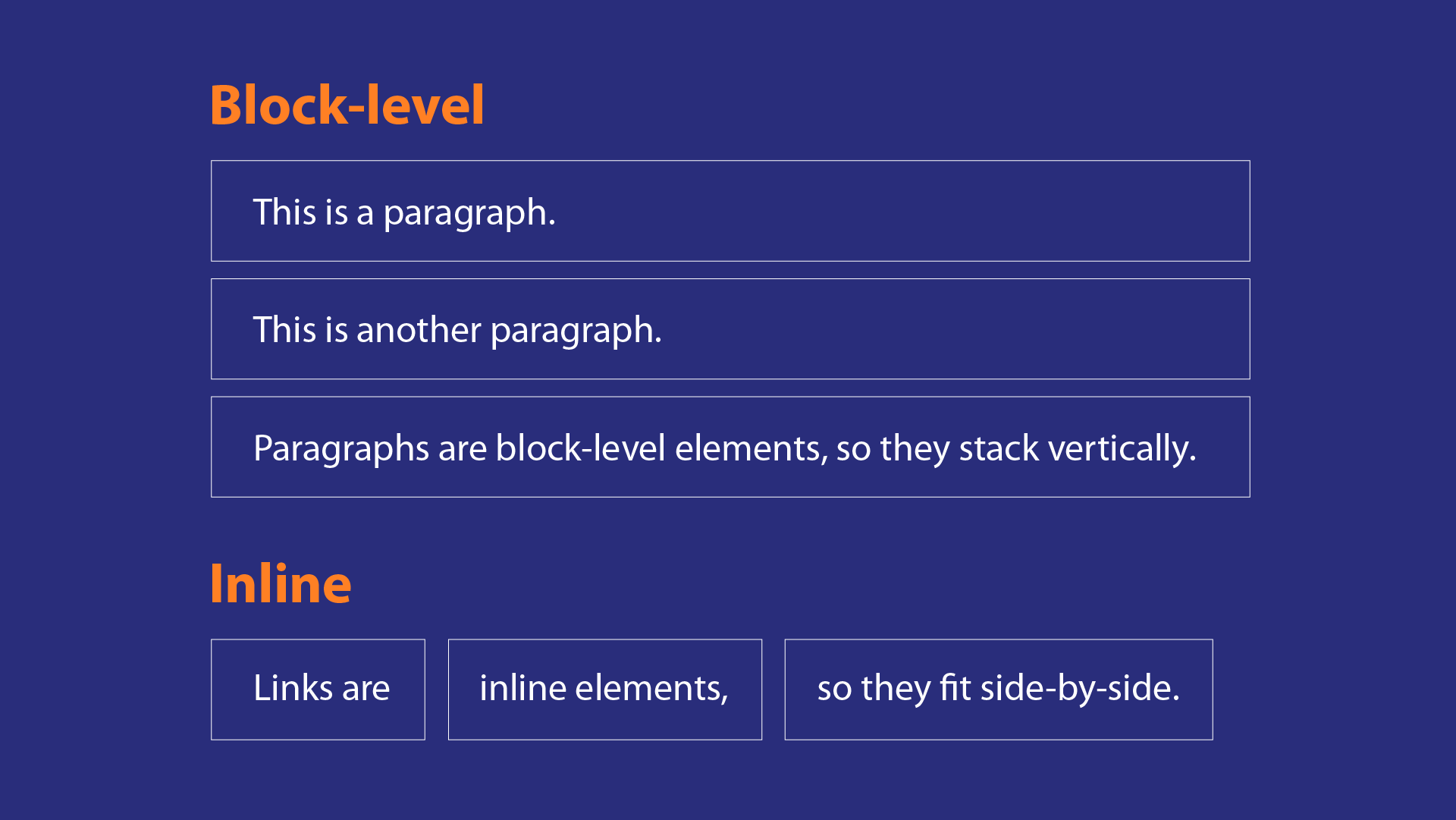
Quando falamos em elementos em nível de bloco, isso quer dizer que os elementos são distribuídos verticalmente um após o outro, como blocos de conteúdo. Um novo bloco sempre começa em uma nova linha. Essa estrutura é o padrão para os elementos de layout do HTML.
Exemplo
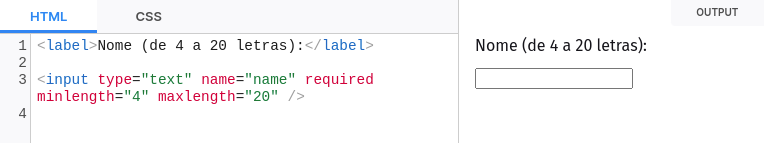
O elemento <p>, usado para indicar um parágrafo, é um elemento de comportamento de bloco. Isso quer dizer que cada vez que adicionamos um <p> no HTML, ele abre uma linha nova no documento, logo abaixo do elemento anterior.
Em linha
Tags em linha são partes de conteúdo que seguem a mesma linha, não alterando a estrutura dos elementos.
Exemplo
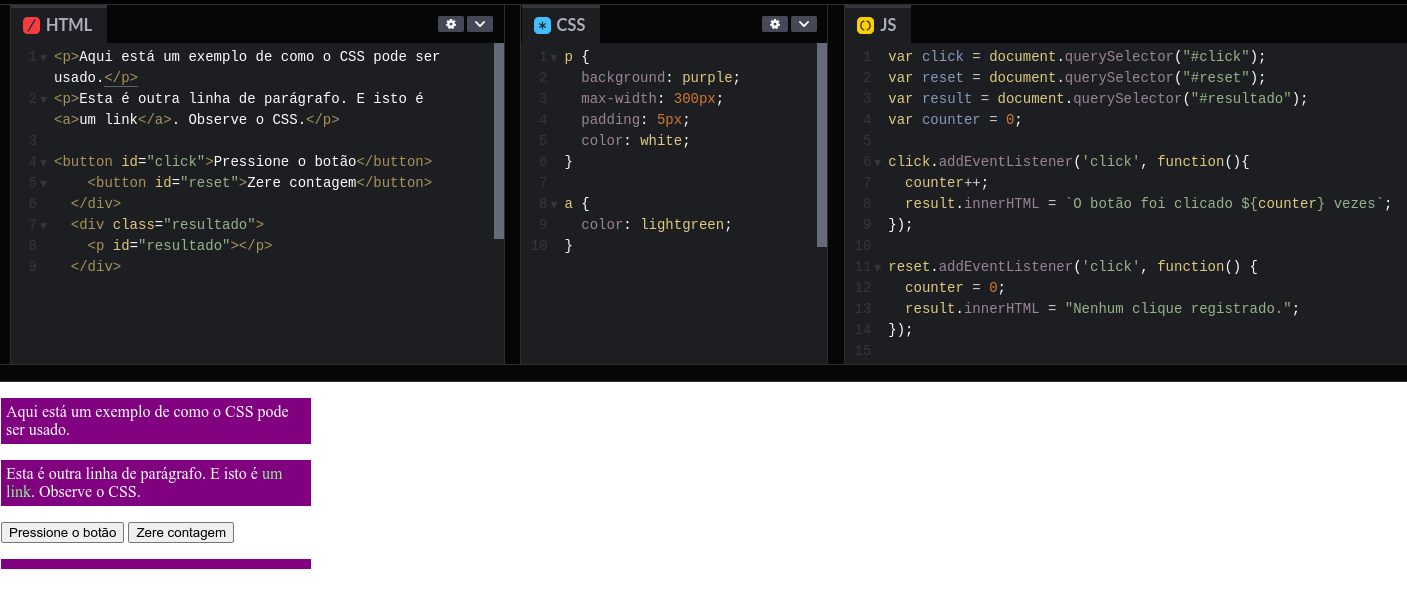
O elemento <a>, usado para hiperlinks, tem comportamento em linha. Isso quer dizer que quando colocamos um link no meio de um texto, o conteúdo segue horizontalmente, sem quebrar para uma nova linha abaixo.
Os dois casos estão ilustrados visualmente aqui: